在GitHub上搭建Blog
什么是Hexo
Hexo是一款基于Node.js的静态博客框架,依赖少、易于安装使用,使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。可以方便的托管在GitHub和Heroku上,是搭建博客的首选框架。

之前我们聊过GitNote的简单使用记录,一款使用Git仓库来保存数据的笔记软件。
但笔记并不都适宜公开,像我的笔记中还有很多跟工作相关的内容,比如待办事项等,所以我们在创建笔记仓库时,建议选择的是Private属性。如果我们有想要公开分享的内容时怎么办呢?这就要用到我们今天介绍的Hexo。
具体的安装步骤,仔细阅读参考文档即可。
这里给大家看看效果:https://wbsu2003.github.io/
介绍下一篇文章的发布流程:
- 编辑
在GitNote中编写Markdown笔记(图床建议使用GitHub);
- 拷贝
将MD文档,复制到blog\source_poster\目录下;
- 预览
在blog目录中,cmd模式下依次运行
1
2hexo g
hexo server
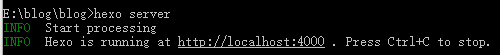
在浏览器中打开网址:http://localhost:4000即可看到预览效果
- 发布到Hexo
在blog目录中,cmd模式下运行
1
hexo d -g
然后在浏览器中打开网址:https://用户名.github.io

- 发布到微信公众号
微信公众号并不支持MD,所以我们只能复制右侧的预览界面

微信公众号不支持第三方图床,直接粘贴过来会显示图片错误,所以需要重新上传图片

稍微再调整下字体、格式等等就可以发布了。
参考文档
官方文档
地址:https://hexo.io/zh-cn/docs/GitHub+Hexo 搭建个人网站详细教程
地址:https://zhuanlan.zhihu.com/p/26625249
