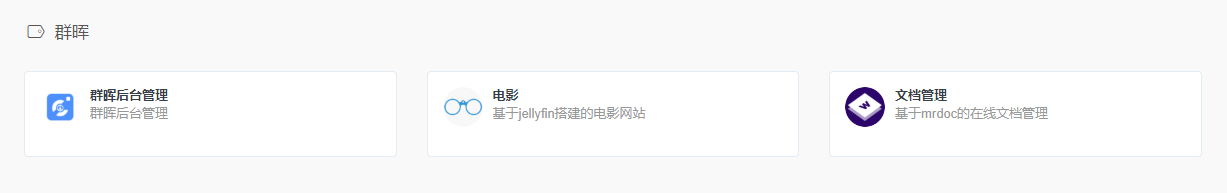
给群晖弄个漂亮的导航页(下)
高级篇
查看后台版本
1 | # 查看后台版本 |

可以看到这个镜像默认安装的后台 Laravel-admin 版本为1.6.9,右下角也有

后台版本的更新
升级主要是解决漏洞而不全是为了新的功能,所以看个人的需要。
1 | # 更新到最新版本 |
这里我们直接更新到最新版本,按照官方给的 「注意事项」:
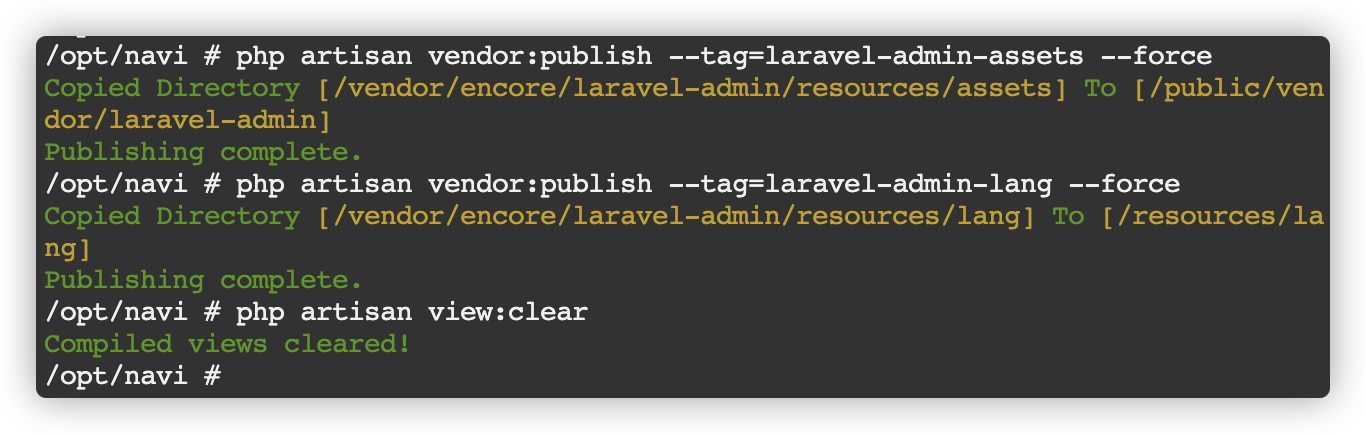
由于每个版本的静态资源或者语言包都有可能会有更新,所以升级版本之后最好运行下面的命令
1 | # 强制发布静态资源文件 |

重启镜像,最后不要忘记清理浏览器缓存。再次查看,版本已升级为1.8.1

数据备份
上传的图片在容器内的 /opt/navi/public/uploads/images 目录,备份只需要备份这些图片和数据库即可。
SSH 登录到群晖,在命令行执行文件拷贝操作。
| 参数 | 说明 |
|---|---|
arvon2014-webstack-laravel1 |
容器名称 |
/opt/navi/public/uploads/images |
容器内目录 |
/volume1/docker/webstack |
群晖目录 |
1 | # 从容器内拷贝到群晖 |
排错
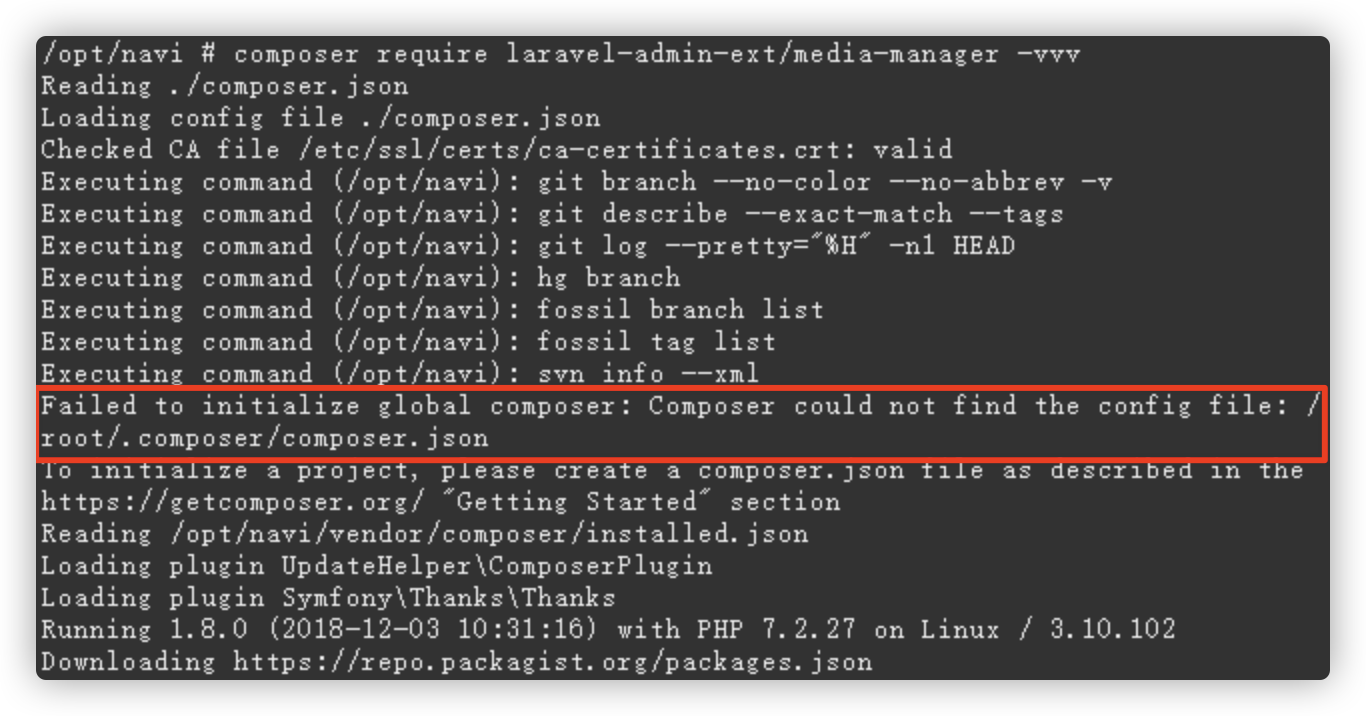
问题1:”Failed to initialize global composer”
“Failed to initialize global composer: Composer could not find the config file: / root/.composer/composer.json”

1 | # 创建一个空的json object |
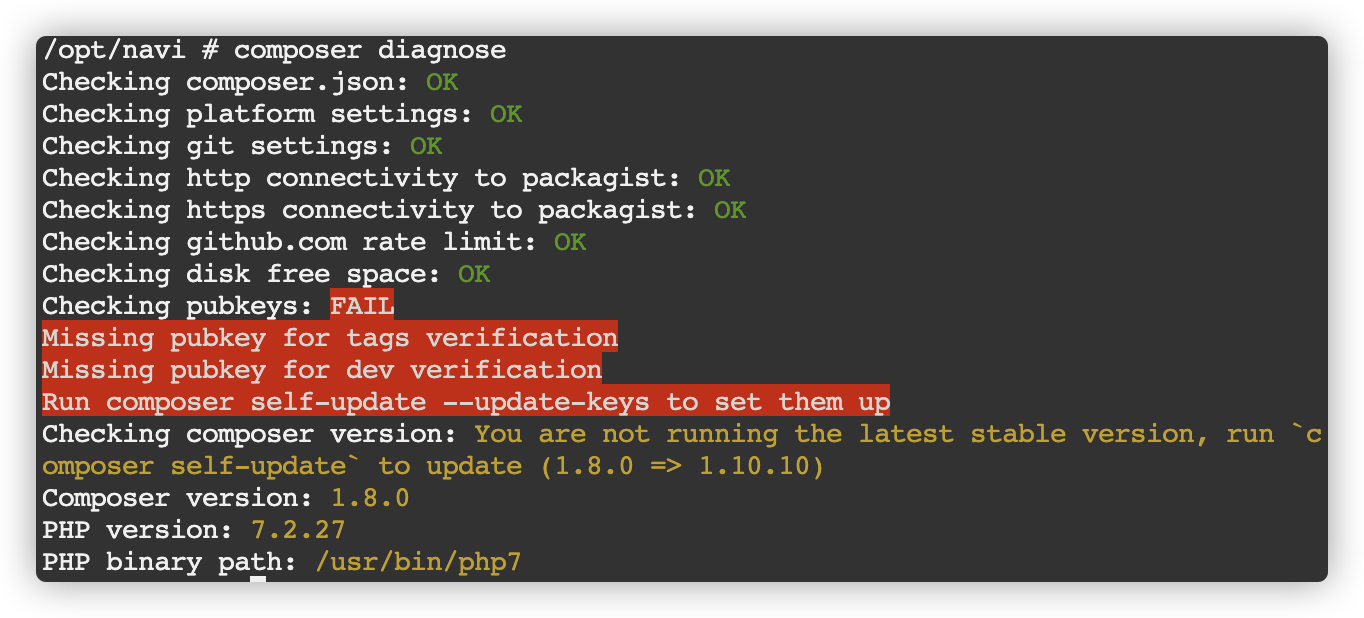
问题2:”Content-Length mismatch”
“Content-Length mismatch,received xxxxxx bytes out of the expected xxxxxx”
1 | # 诊断 |

1 | # 升级 key |
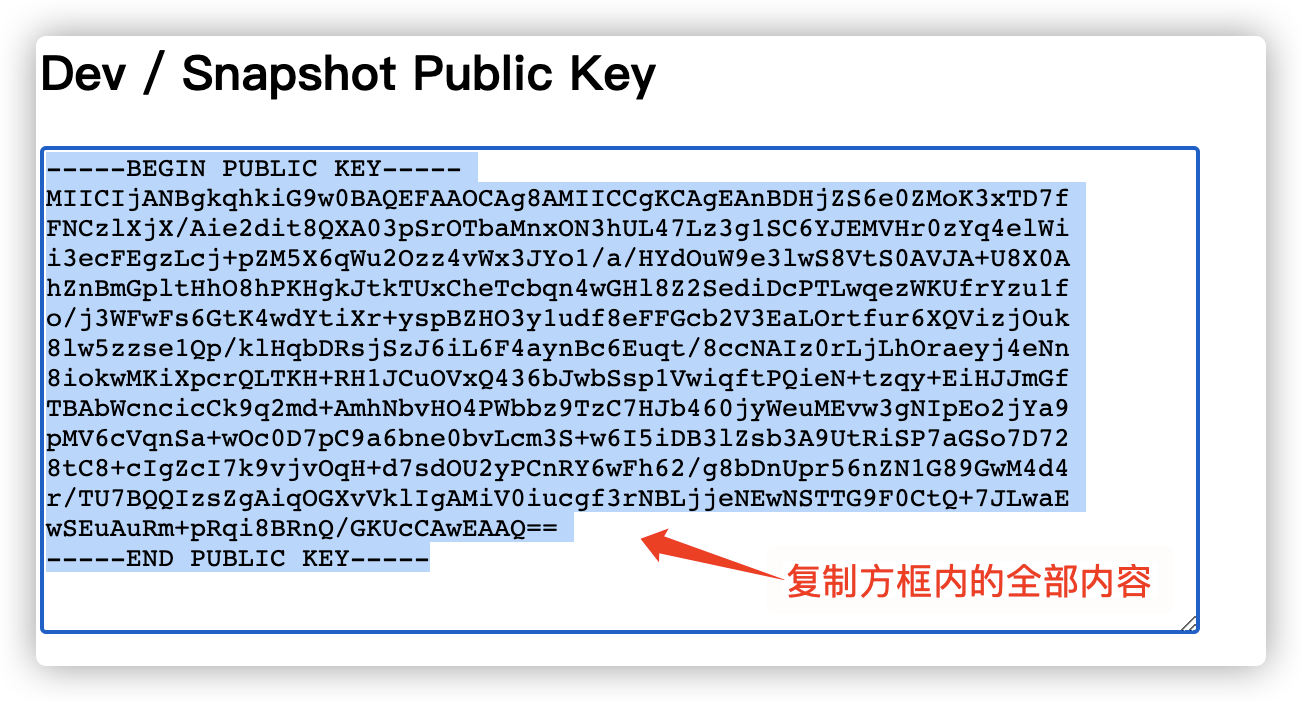
在 https://composer.github.io/pubkeys.html 能找到需要的 key, 按提示依次输入 Dev / Snapshot Public Key 和 Tags Public Key

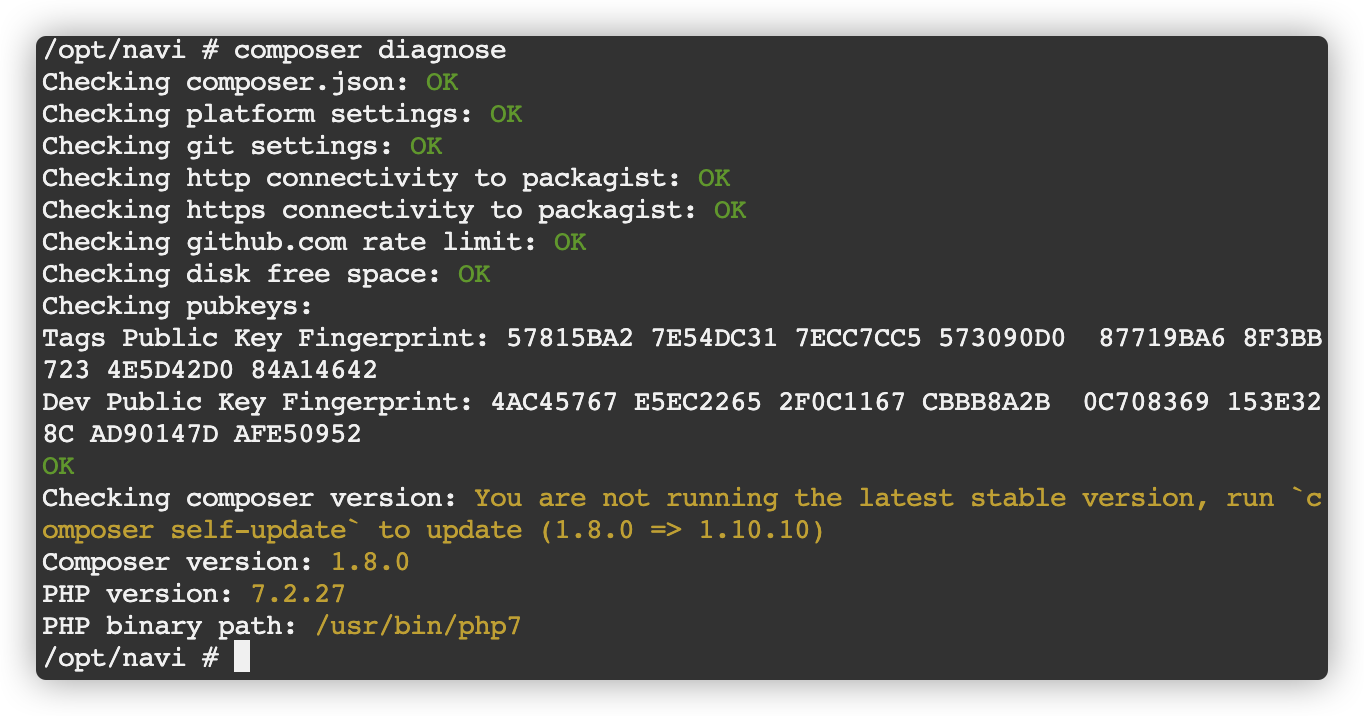
再次诊断
1 | # 诊断 |
一切正常

问题3:“Carbon 1 is deprecated”
“Carbon 1 is deprecated, see how to migrate to Carbon 2.”
1 | # 升级到 Carbon 2 |
修改篇
网站管理
在使用中发现一个严重的问题,那就是居然不能排序。

前端显示的顺序始终是添加的顺序,这显然严重不符合我们的需求,我们希望的是能按我们的要求排序并显示。
但是在网上查了半天也没有找到现成的解决,所以只能自己想办法:
- 首先,要修改数据库,增加排序的字段
- 其次,要安装
laravel-admin-sortable插件 - 最后,要修改前后端的代码,实现自定义的排序效果
以下代码修改基于 1.6.9 版本,其他版本上未测试。
修改数据库
- 一定先要清空
categories表和sites表中的数据 - 给
sites表增加排序字段status
1 | ALTER TABLE `status` ADD `sites` INT NOT NULL AFTER `updated_at`; |
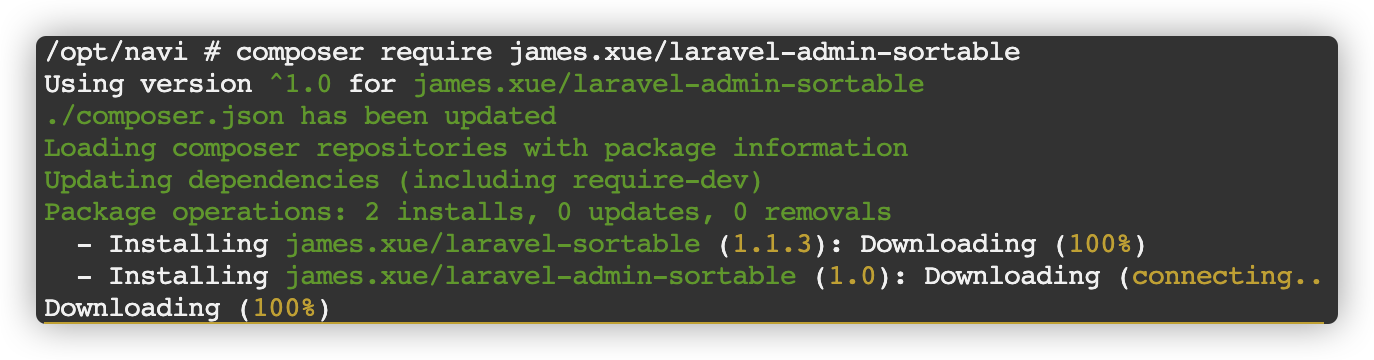
安装插件
代码地址:https://github.com/xiaoxuan6/laravel-admin-sortable
1 | # 安装插件 |

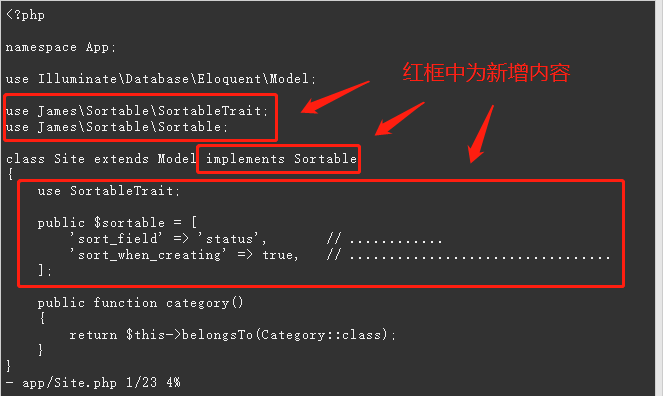
修改后端代码
修改 app/Site.php
1 | use James\Sortable\SortableTrait; |

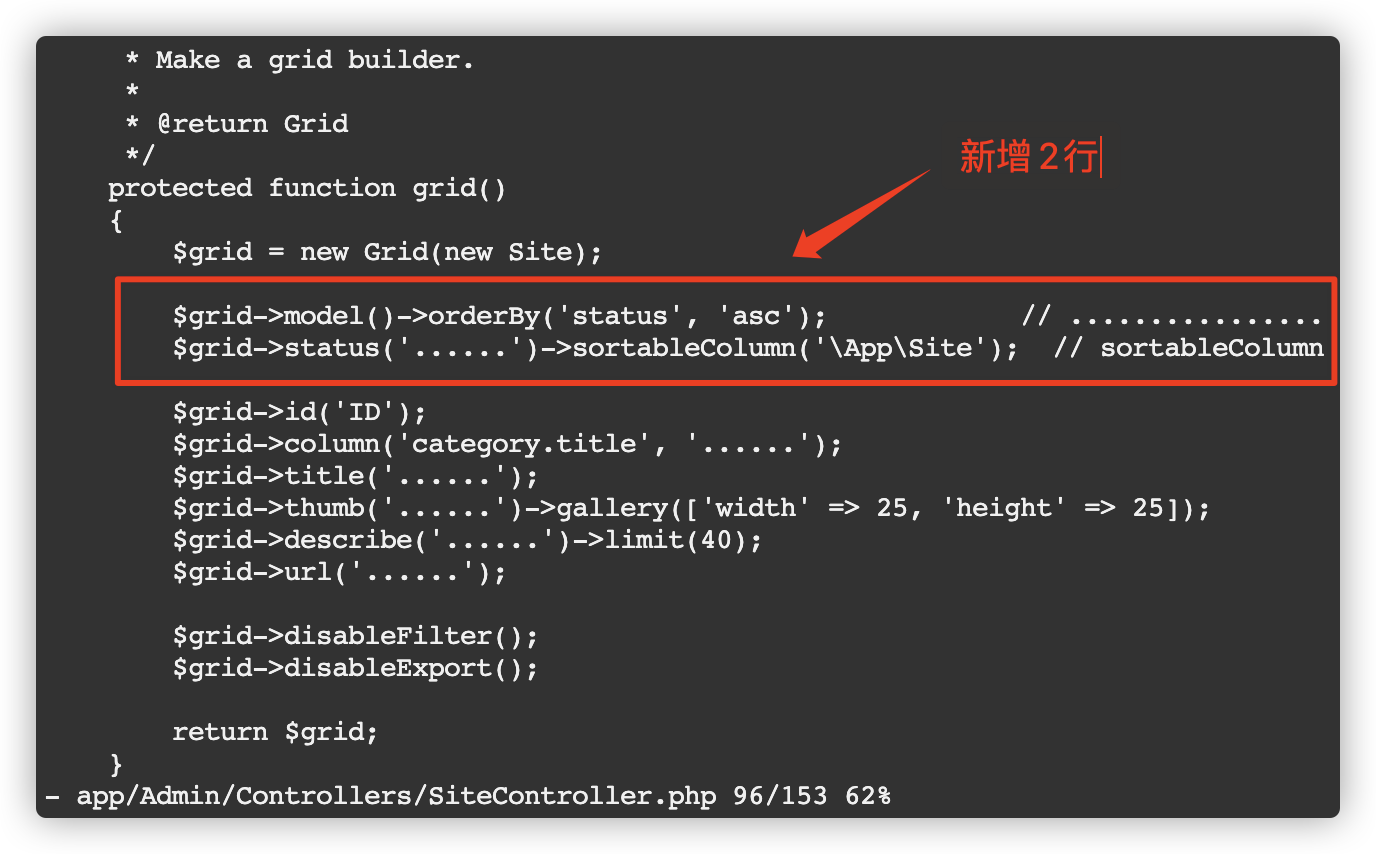
修改 app/Admin/Controllers/SiteController.php 增加2行
1 | // 这个很重要,否则页面显示顺序不正确 |

这个时候,后端虽然不支持拖拽操作,但已经支持排序了。

修改前端代码
但是在前端还是不行,还需要继续改造。
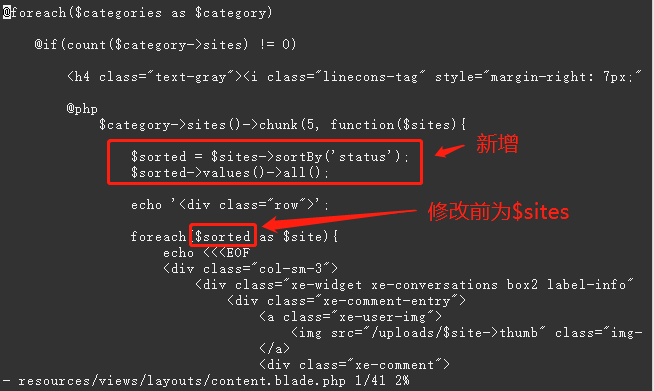
修改 resources/views/layouts/content.blade.php 文件,增加下面两行
1 | $sorted = $sites->sortBy('status'); |

再刷新前端,已经和修改后的顺序一致了

分类管理
后端代码
本身就支持排序功能,categories表本身有排序字段 order,只是默认值均为零

支持通过拖拽更改顺序

保存之后,order字段就有值了

修改前端代码
前端显示的效果表明,其不支持后台的排序

先修改 resources/views/layouts/sidebar.blade.php
将
1 | @foreach ($categories as $categorie) |
改为
1 | @foreach ($categories->sortBy('order') as $categorie) |

接着要修改 resources/views/layouts/content.blade.php
同样将
1 | @foreach($categories as $category) |
改为
1 | @foreach($categories->sortBy('order') as $category) |
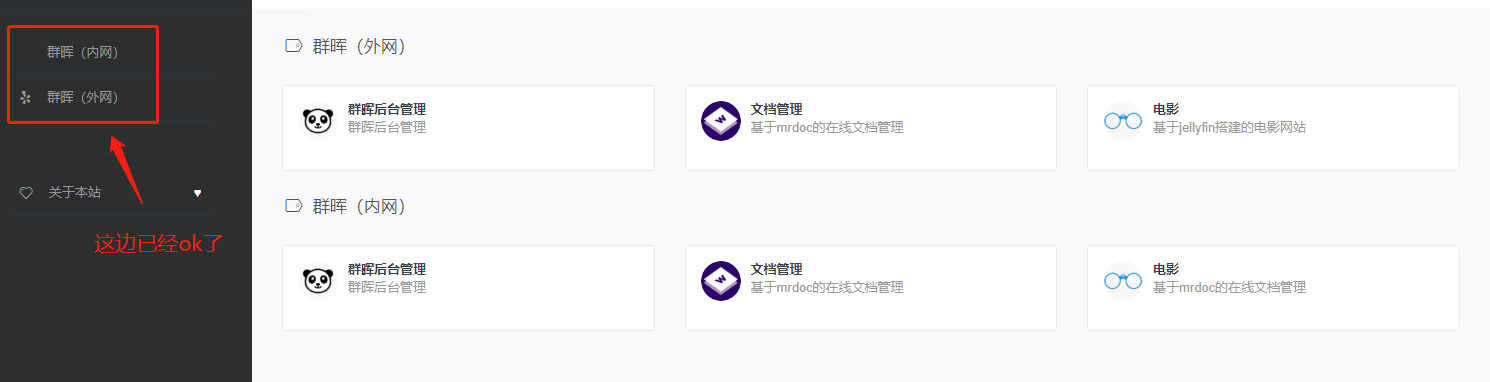
再刷新前端,已经和修改后的顺序一致了

其他
更多用法可以查阅 laravel-admin 的帮助文档。 https://laravel-admin.org/docs/zh/
参考文档
WebStack-Laravel官方代码
地址:https://github.com/hui-ho/WebStack-LaravelLaravel 函数手册
地址:https://laravel.com/docs/5.5/collections)
