用Docusaurus生成帮助文档
因为工作需要,将 Markdown 格式编写的产品说明书转成 html 格式,以便在网页上发布。经同事推荐,使用了 Facebook 开源的一个静态网站生成器 Docusaurus ,从功能上看和 hexo 非常类似,可以根据 Markdown 文件生成静态页面,从而可以直接部署到 Github Pages 之类的纯静态环境。
第一次用,所以简单记录下安装和配置过程。
安装
主要参考了官网的说明,https://www.docusaurus.cn/docs/
系统需求
- Node.js >= 10.15.1 或更高版本(可以通过运行 node -v 命令进行检查)。你可以使用 nvm 在已经安装了 Node.js 的计算机上管理多个版本的 Node.js
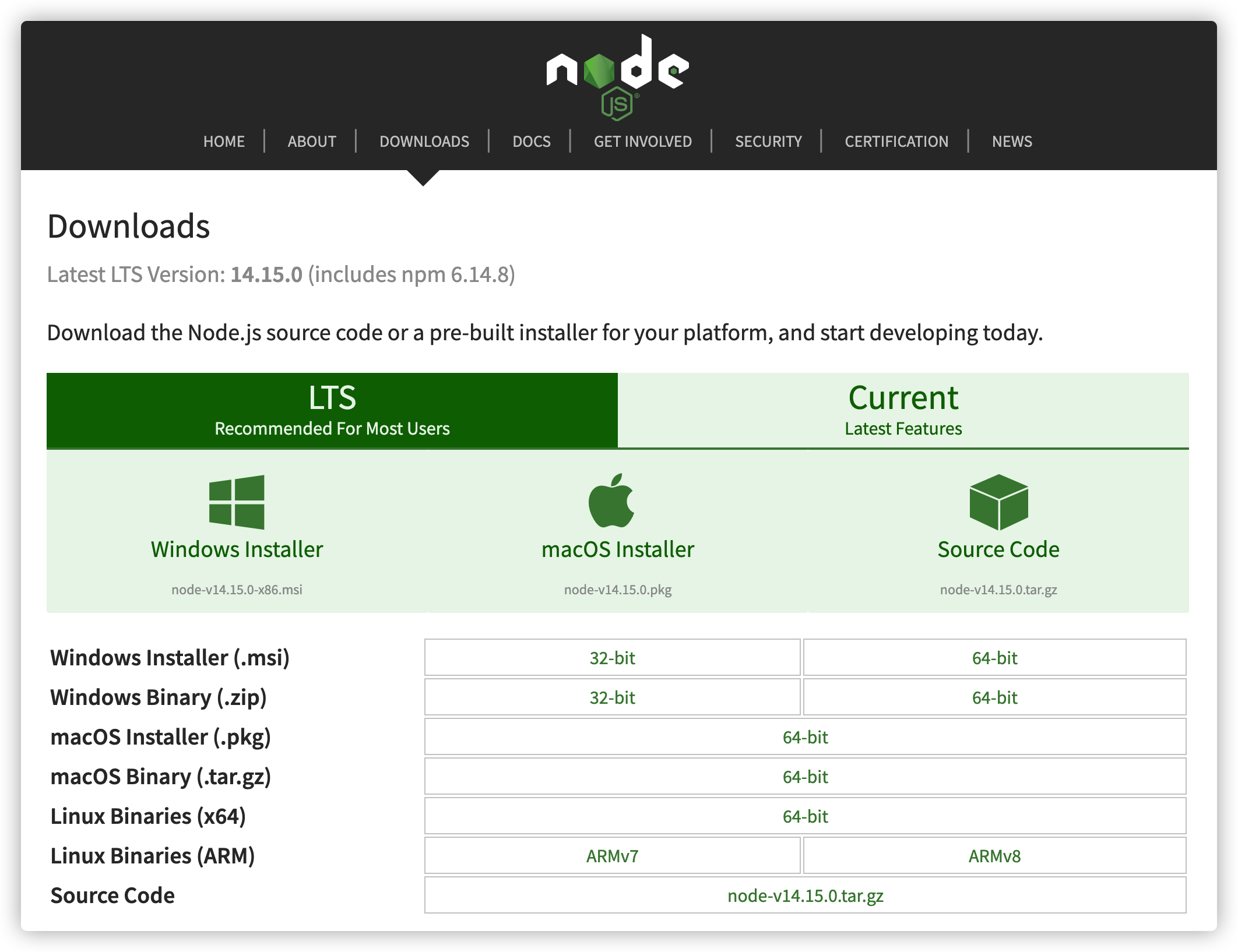
Node.js的官网:https://nodejs.org/en/download/

我的 MacOS 上已经安装过 Node.js,而且版本也符合要求,所以这一步可以略过。
- Yarn >= 1.5 版本(可以通过运行 yarn version 命令进行检查)。Yarn 是 JavaScript 生态中的高性能软件包管理工具,可取代 npm。虽然这不是严格必须的,但强烈推荐。
Yarn的官网: https://classic.yarnpkg.com/en/

安装 Yarn
MacOS 上可以通过 Homebrew 包管理器安装 Yarn,如果没有安装 Node.js 它也可以安装。
1 | brew install yarn |
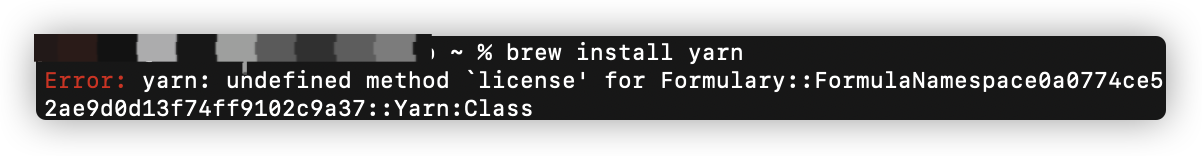
但是遇到了错误

1 | ~ % brew install yarn |
查了半天也没找到原因,只能换脚本安装方式
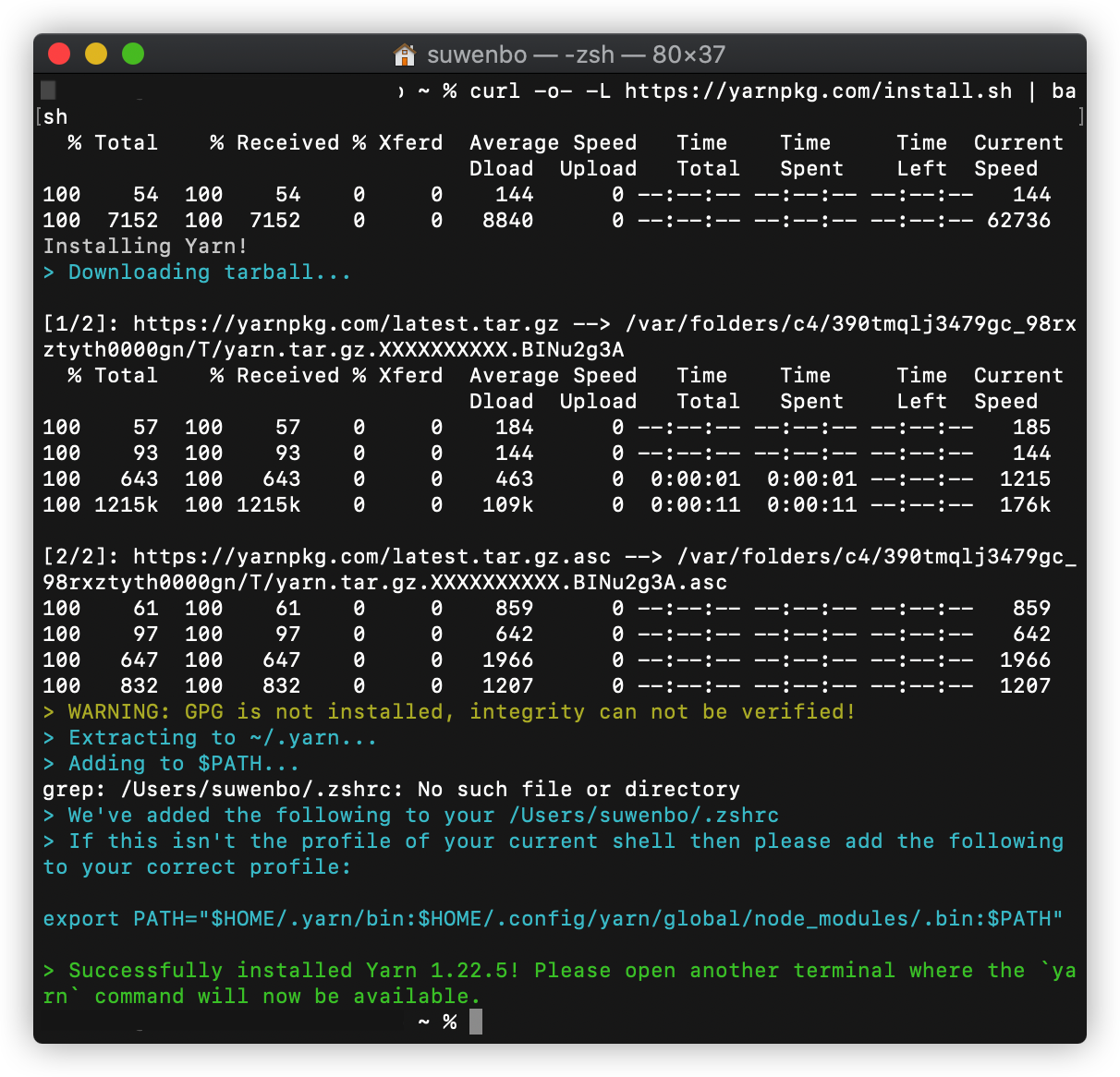
1 | curl -o- -L https://yarnpkg.com/install.sh | bash |
这回非常顺利

新建项目网站
创建一个包含脚手架文件的新目录。
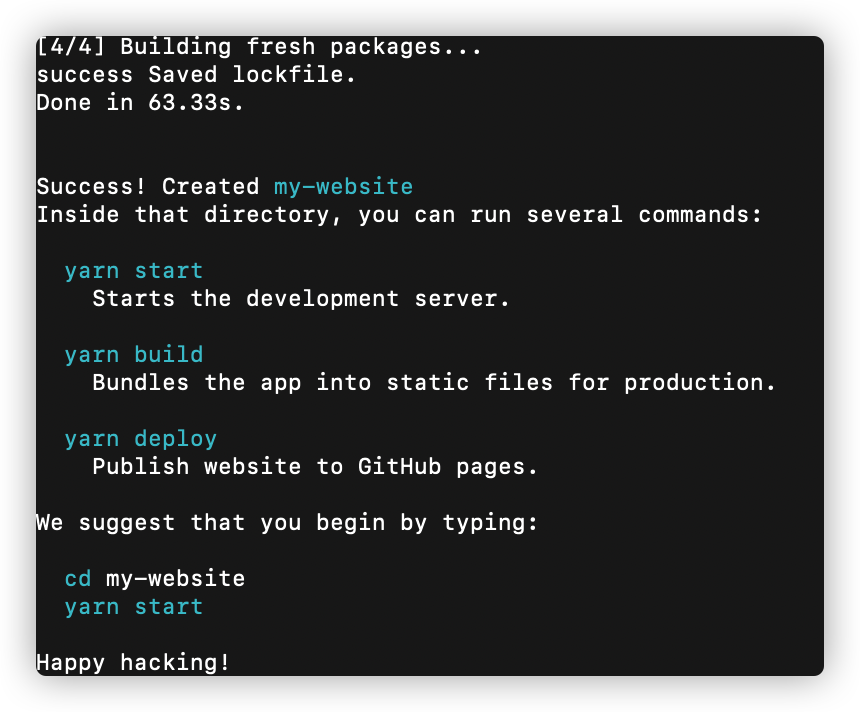
1 | npx @docusaurus/init@next init my-website classic |

项目结构
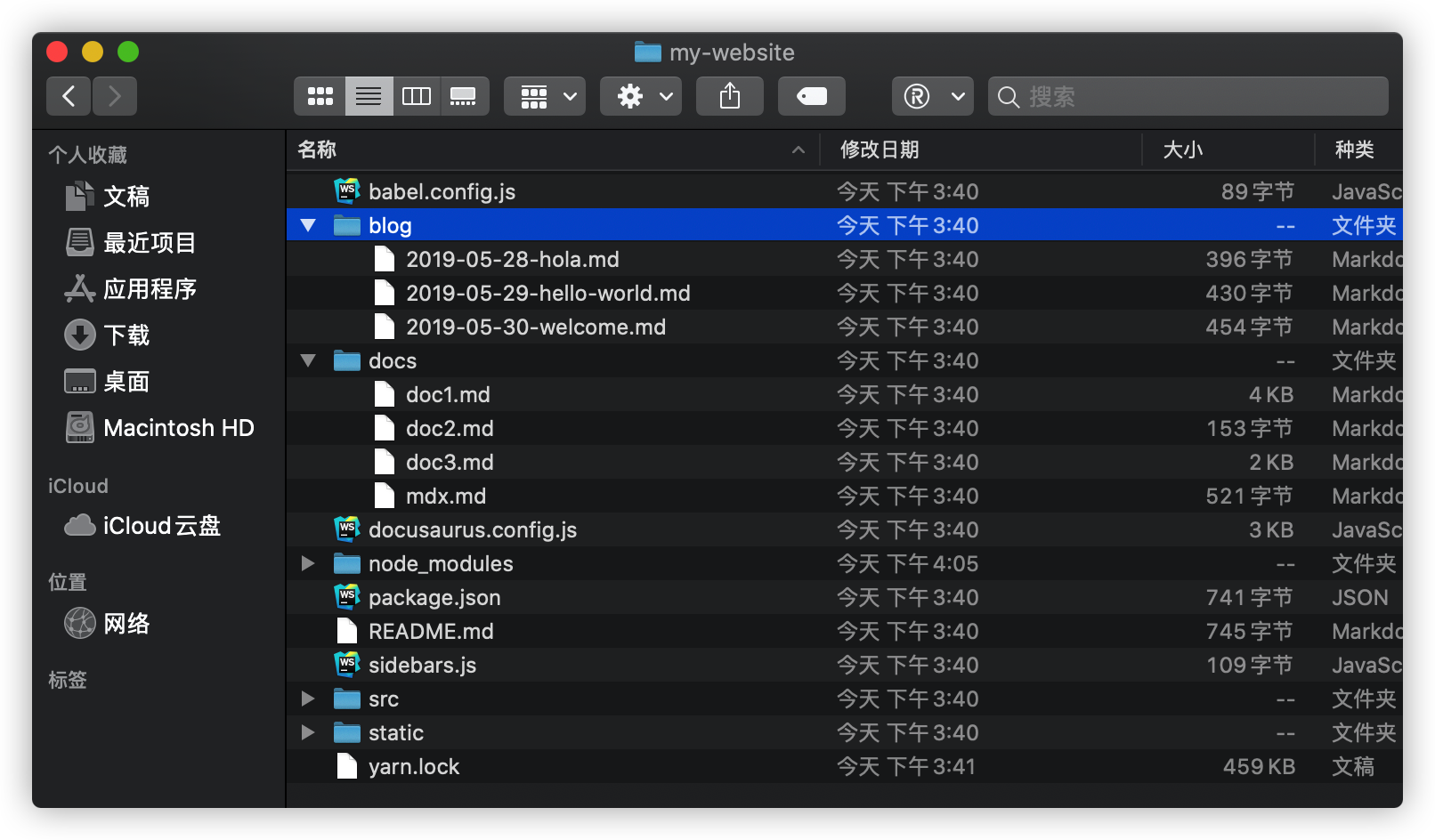
假设您选择了经典模板并将站点命名为 my-website,您将在新目录 my-website/ 下看到以下文件:
1 | my-website |

运行开发服务器
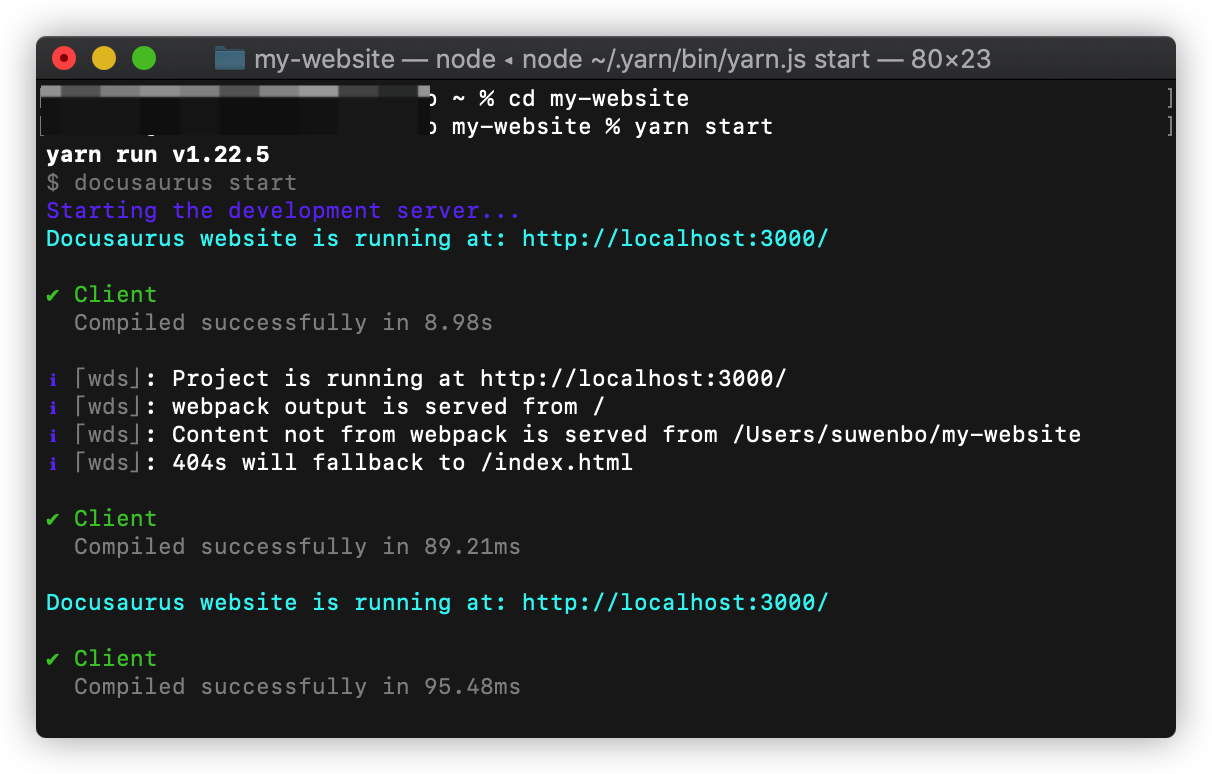
1 | cd my-website |

默认情况下,浏览器将打开 http://localhost:3000

导入数据
官方要求 markdown 文件的开头是这样的
1 | --- |
id 是用来配置侧边栏的,title 就是文章标题,会显示在侧边栏。但是我没有写 id 和 title,不知道会有什么影响。
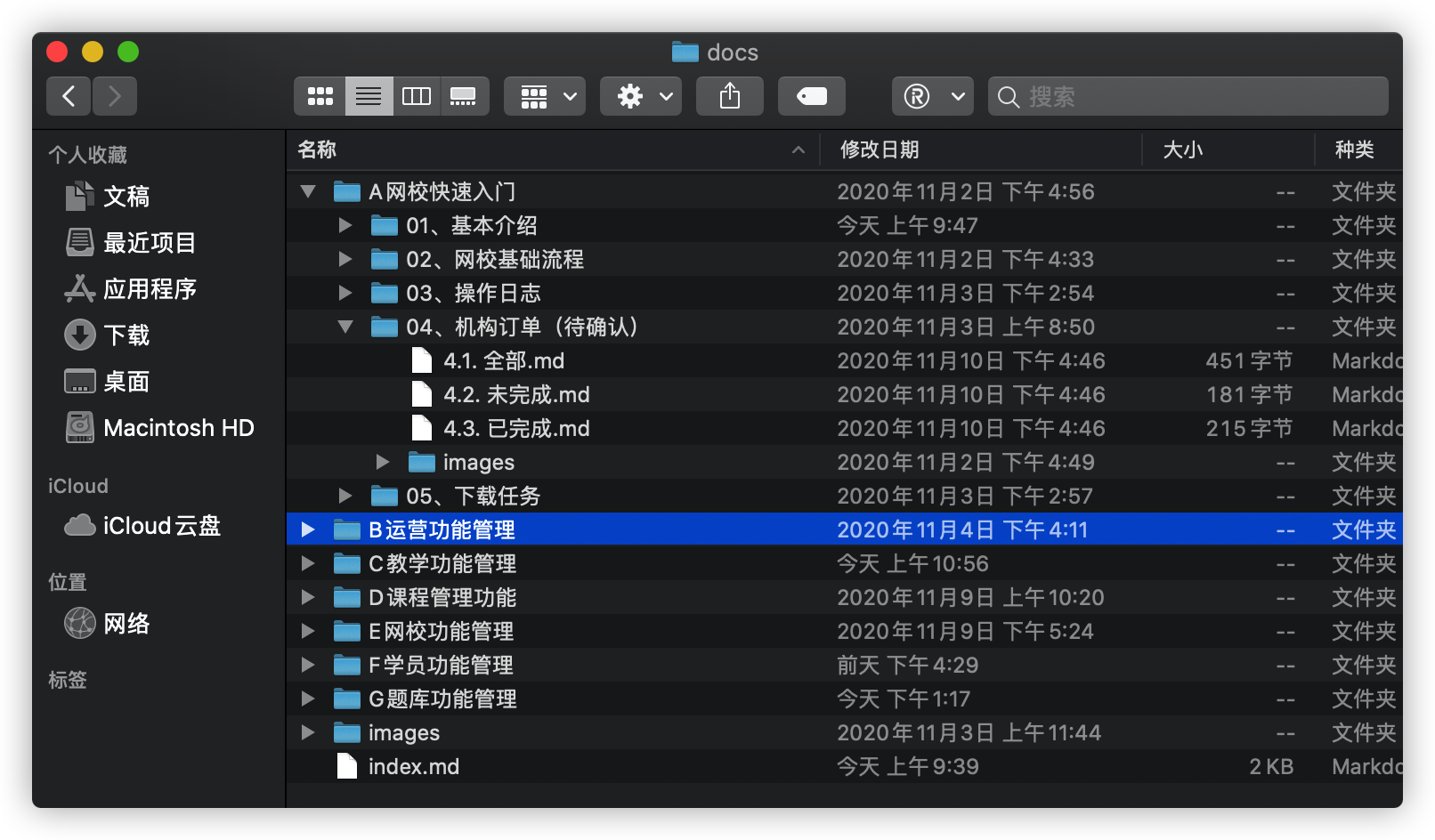
我的帮助文档是在 obsidian 中完成的,我把 my-website/docs 原有的4个文档删掉,将其全部拷进去,目录结构是这样的

修改
侧边栏配置
根目录下的 sidebars.js 就是侧边栏的配置文件。
下面是 sidebars.js 默认的内容,这是个两级目录,其中 Docusaurus、Features 是一级目录,4个文档本身是二级目录
1 | module.exports = { |
下面的例子是个三级目录,Guides 是一级目录,label 中的 Docs 是二级目录,items 中 3个文档是三级目录
1 | module.exports = { |
我全部用的相对路径
1 | module.exports = { |
关于详细的配置,可以查看 https://www.docusaurus.cn/docs/docs-introduction,才开始用,就不误人子弟了。
站点配置
根目录下的 docusaurus.config.js 就是站点配置文件,可以配置站点信息、页头、页脚。
这部分的配置,可以在 https://www.misterma.com/archives/872/ 找到详细的说明。
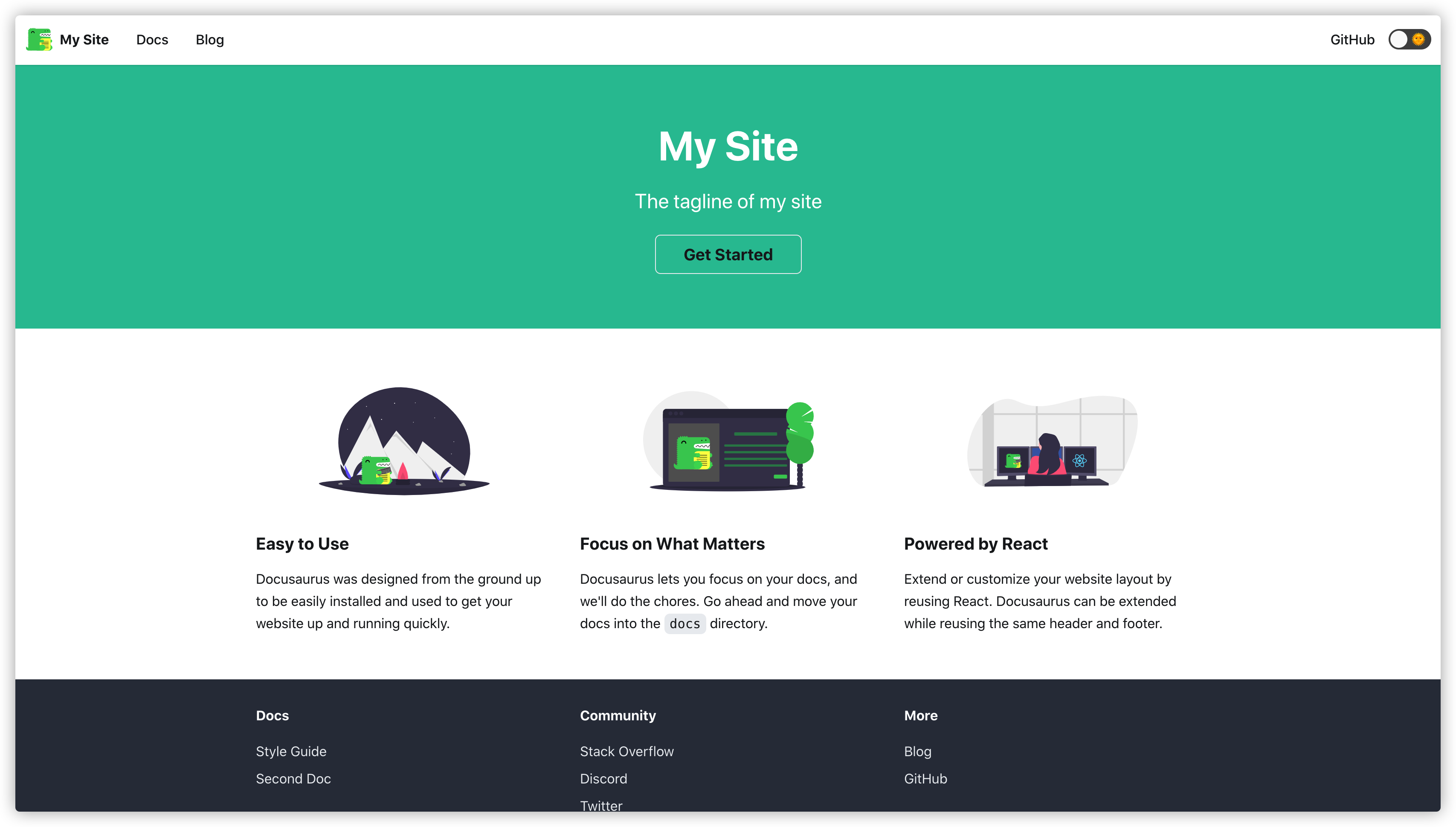
修改默认的首页
首页文件位于 src/pages/index.js,根据自己的需要改吧
发布
- 第一步、修改
docusaurus.config.js文件
因为我们最终要把帮助文档放在 helpdoc中,(比如:http://pic.vinclass.cn/helpdoc/),而不是根目录中,所以要修改 docusaurus.config.js 文件中的 baseUrl
从
1 | baseUrl: '/', |
改为
1 | baseUrl: '/helpdoc/', |
这一步只影响预览,也就是只影响
yarn run start的显示效果;
- 第二步,修改
package.json文件
需要修改相对于当前工作空间的新输出目录的完整路径,这部分的内容在 package.json 文件中,将默认值 build
1 | "build": "docusaurus build", |
改为输出目录为 helpdoc
1 | "build": "docusaurus build --out-dir helpdoc", |
这一步影响的是构建后的结果,也就是
yarn run build的输出结果;
- 第三步、开始构建
1 | yarn run build |

- 第四步、预览
用 python 起个 web 服务,用来预览生产的静态文件
1 | cd my-website/ |
在浏览器中输入: http://localhost/helpdoc,如果一切正常,就可以发布了。
- 第五步、将
helpdoc发布到网站
最终的效果,可以在 http://pic.vinclass.cn/helpdoc/ 看到。
鸣谢
感谢 初冬 给我推荐了这个工具,让我能够快速完成发布任务,同时也给了我很多好的建议;
感谢 Jerome Xiong 不仅帮我解决了编译的输出路径问题,并且帮我把帮助文件发布到了公网;
再次感谢两位小帅哥~💐💐💐
参考文档
安装 · Docusaurus
地址:https://docusaurus.io/docs/zh-CN/next/installation安装 | Docusaurus 中文文档
地址:https://www.docusaurus.cn/docs/installation使用 Docusaurus 为开源项目生成帮助文档 - Mr. Ma’s Blog
地址:https://www.misterma.com/archives/872/几款制作帮助文档的工具汇总 - 米扑博客
地址:https://blog.mimvp.com/article/38752.html
