在Gitee上搭建Hexo Blog
为了这个 Blog 的访问速度,我们已经折腾了好几次,
但是最近 Coding 升级后可能因为域名没有备案被迁移到了香港的主机,导致访问速度变的非常慢,而且发布也不像原来可以直接刷新预览,而是有一个发布、部署的过程,这个过程有可能需要好几分钟~几十分钟,因此有必要再折腾折腾 Gitee ,虽然 Gitee pages 需要手动发布并且不支持自定义域名,但眼下似乎没有更好的选择 。
什么是Gitee?
Gitee即码云,是开源中国于 2013 年推出的基于 Git 的代码托管和协作开发平台,提供本土化的代码托管服务。同时 Gitee 也提供了开源软件的发布和沟通社区,供开发者在其中进行技术交流与沟通。根据官方介绍,开发者超过 600 万,托管项目超过 1500 万,汇聚几乎所有本土原创开源项目,并于 2016 年推出企业版,提供企业级代码托管服务,成为开发领域领先的 SaaS 服务提供商。
关于 Coding 升级踩坑的问题,可以看看这篇文章 CODING Pages 静态网站升级腾讯云新版踩坑小记(https://asurada.zone/post/CODING-Pages-Upgrade-To-TencentCloud/)
注册账号
首先你得要有一个 Gitee 码云账号,没有的话就注册一个。
创建项目
如果你想你的 pages 首页访问地址不带二级目录,需要创建一个与你的 Gitee 空间地址同名的空项目。
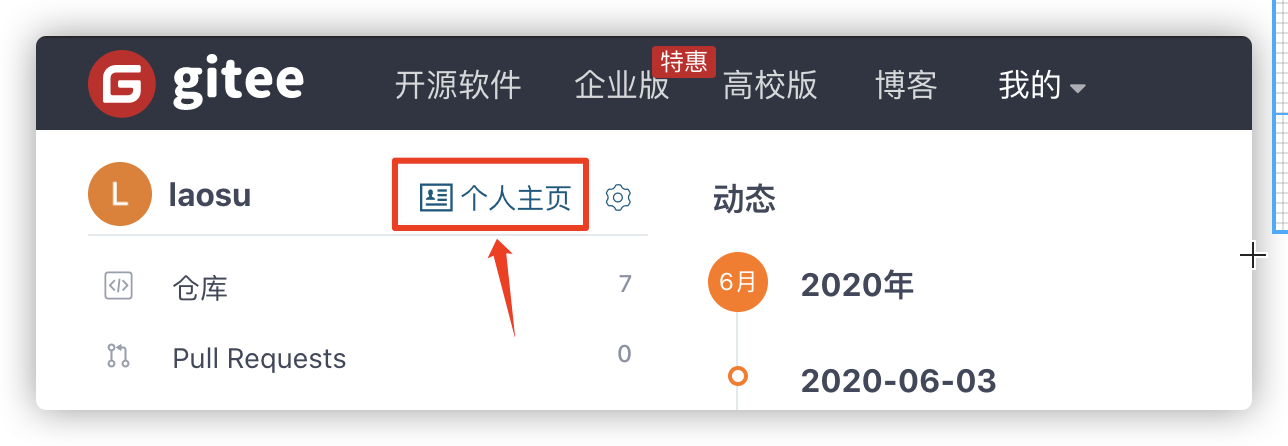
空间地址就是个人主页的地址。

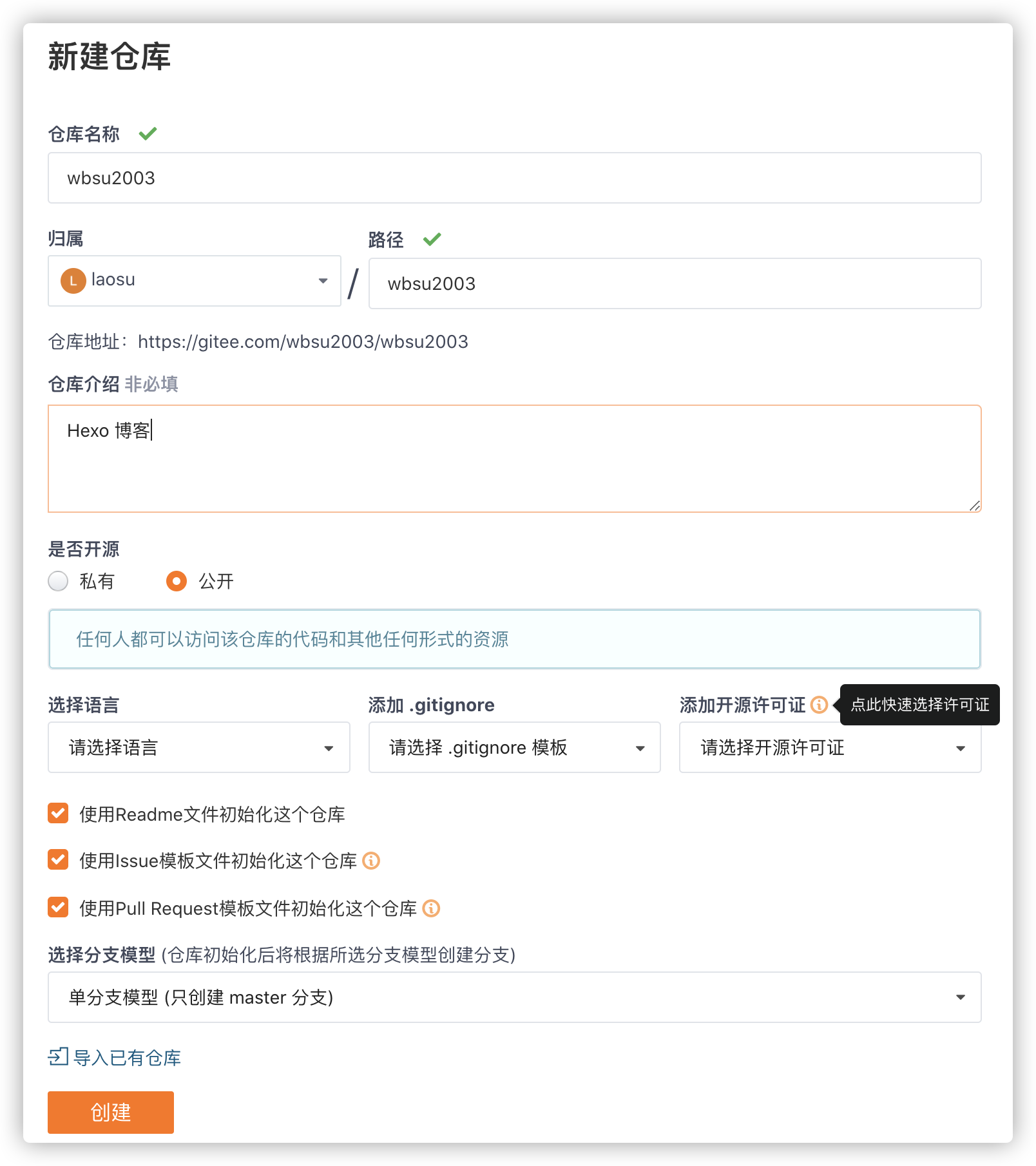
比如我的 Gitee 空间地址为 https://gitee.com/wbsu2003 ,那么创建的项目名为 wbsu2003。

是否开源:勾选
公开;
为了省事,勾选了3个初始化,一般勾选第一个就可以了;
仓库 https://gitee.com/wbsu2003/wbsu2003 部署完成后,就可以以 https://wbsu2003.gitee.io 进行访问了。
地址验证
如果你现在直接访问 https://wbsu2003.gitee.io,那么结果会是这样的

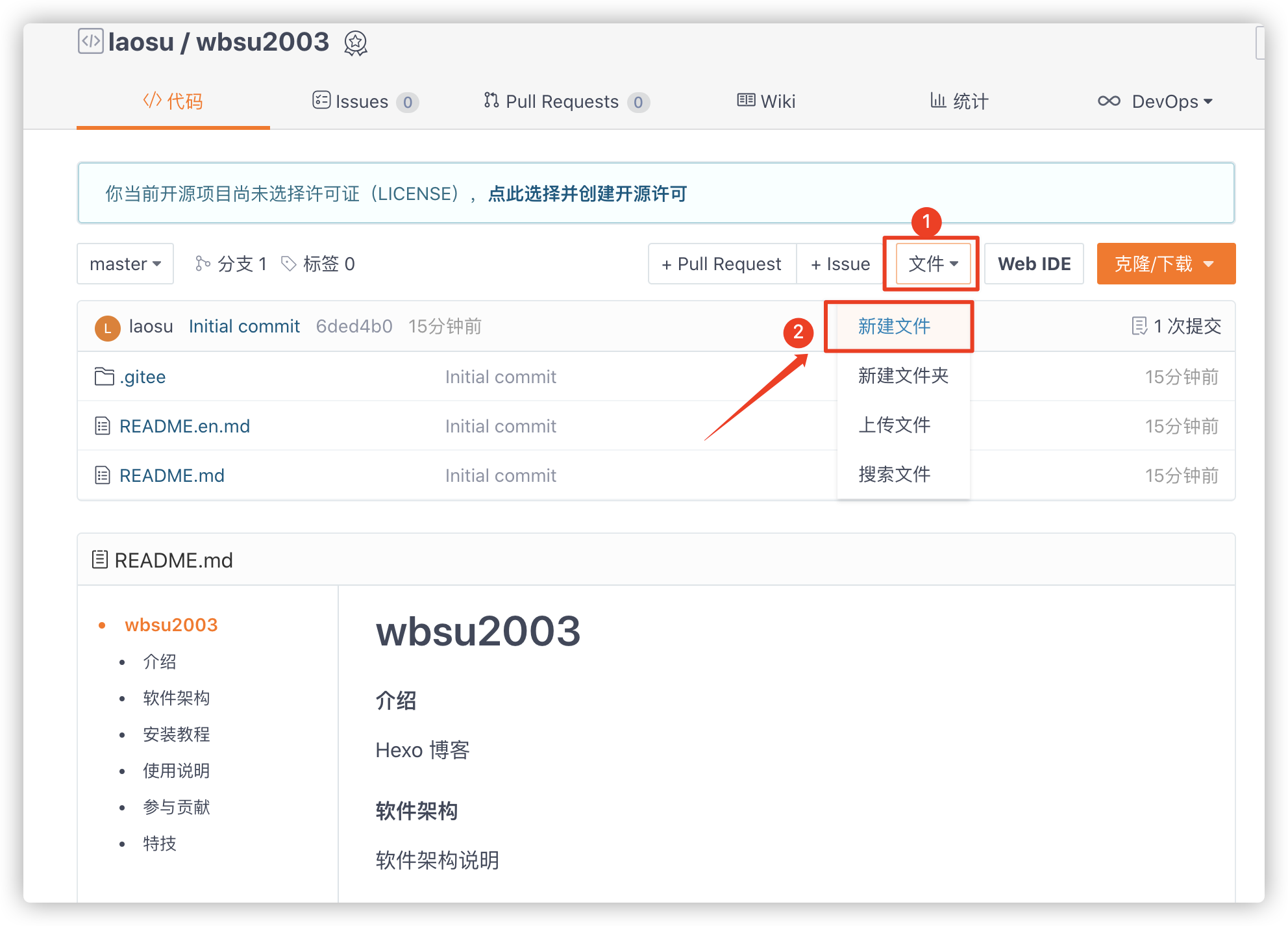
需要我们新建一个 html 文件

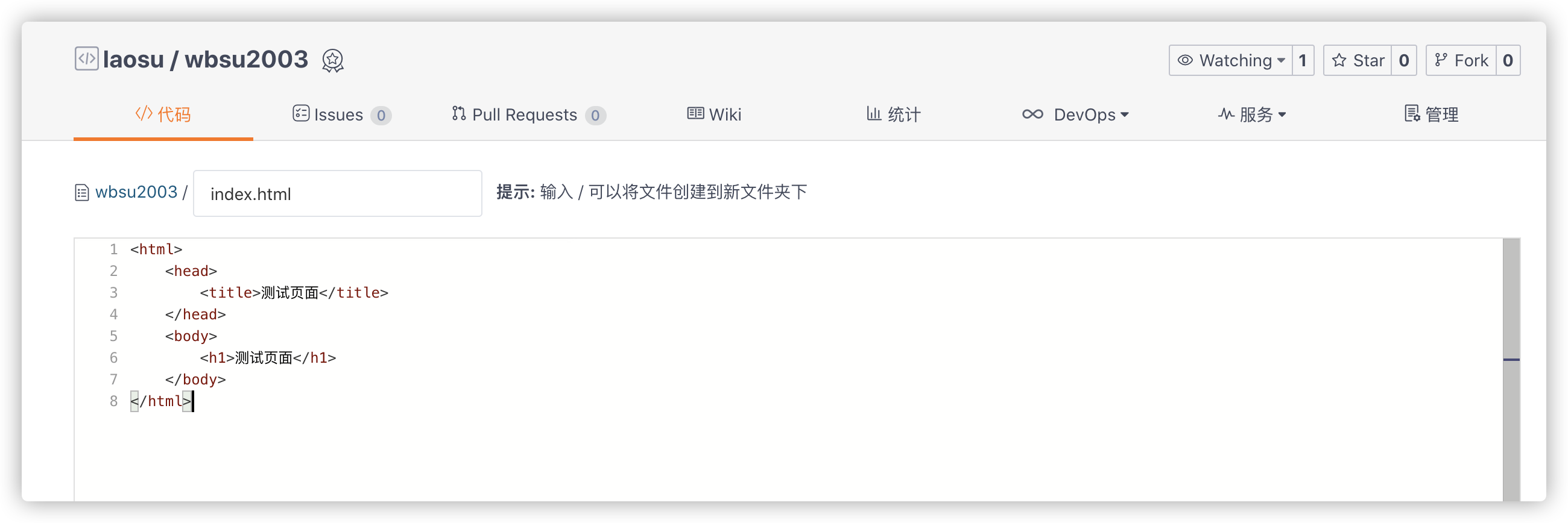
文件名为 index.html,填入下列内容并提交
1 | <html> |
没有设置编码,所以如果
body中的内容写中文,页面预览时会看到一堆乱码;

就像这样

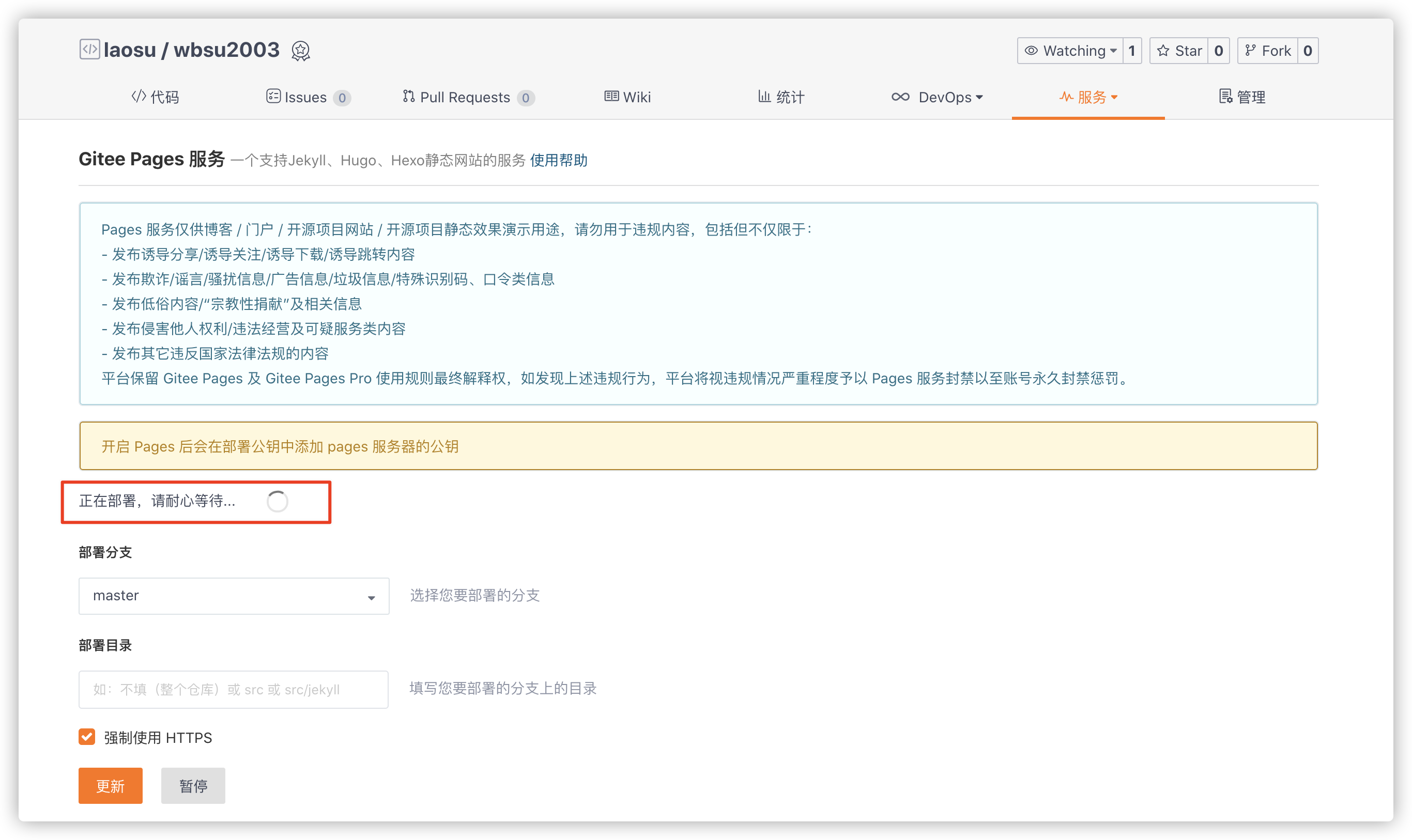
部署服务
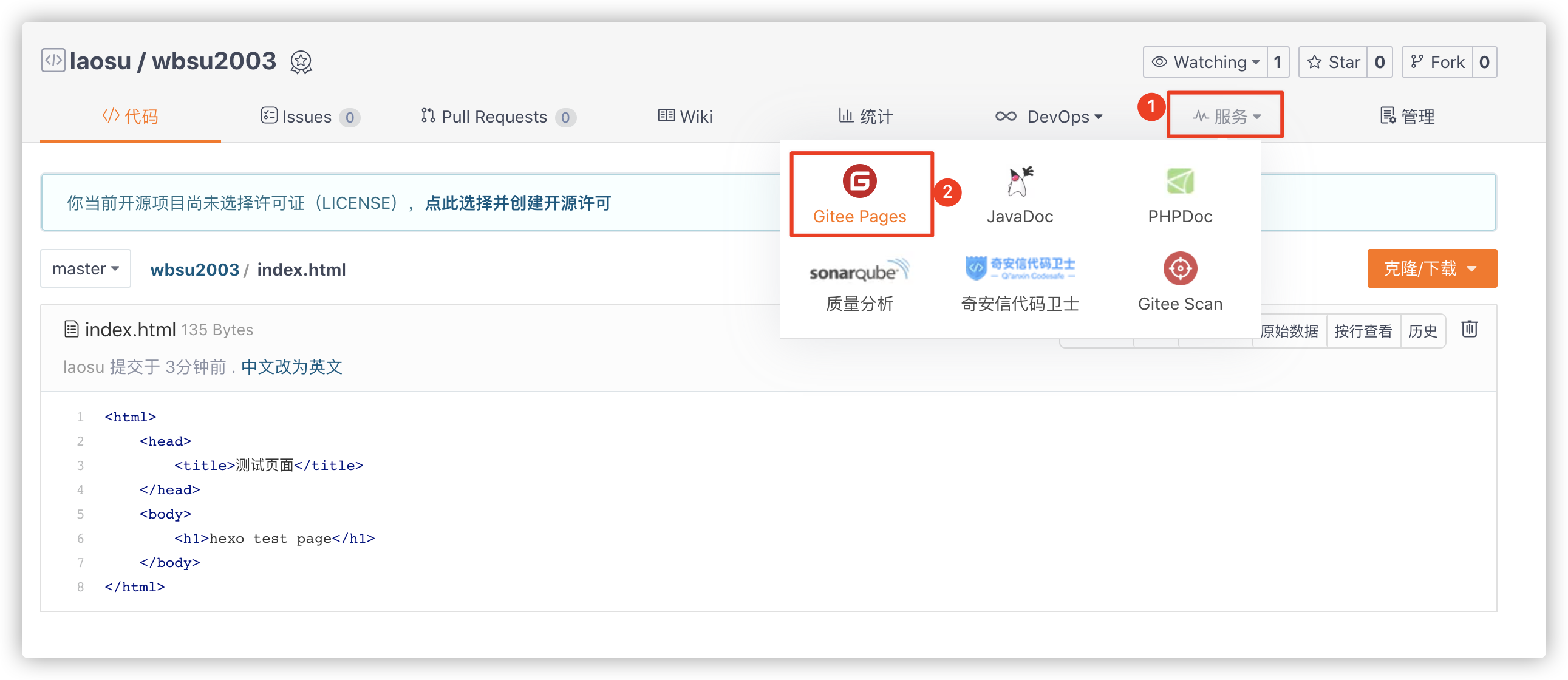
选择 Gitee pages 服务

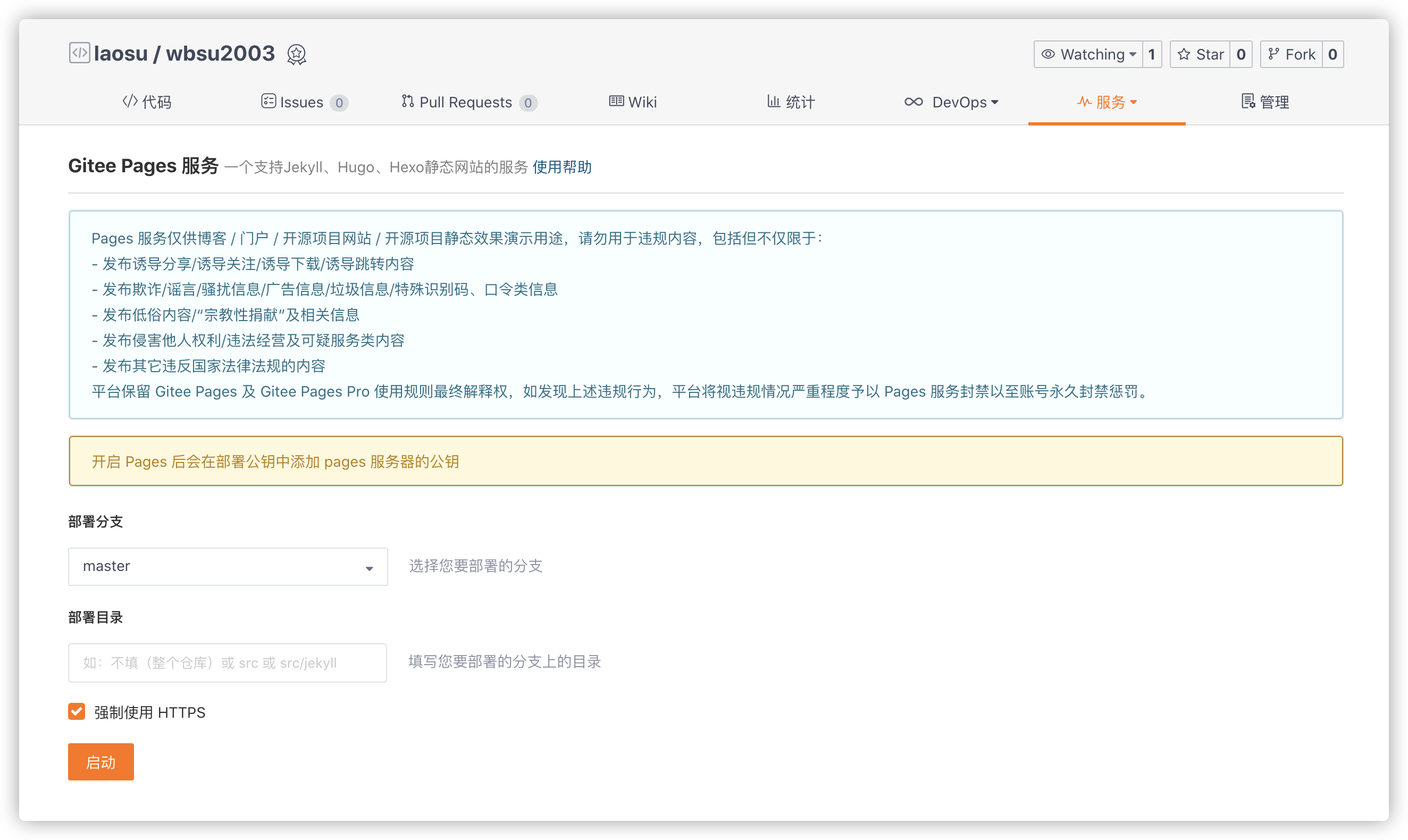
选择需要部署的分支,这里选择默认的 master

开始部署

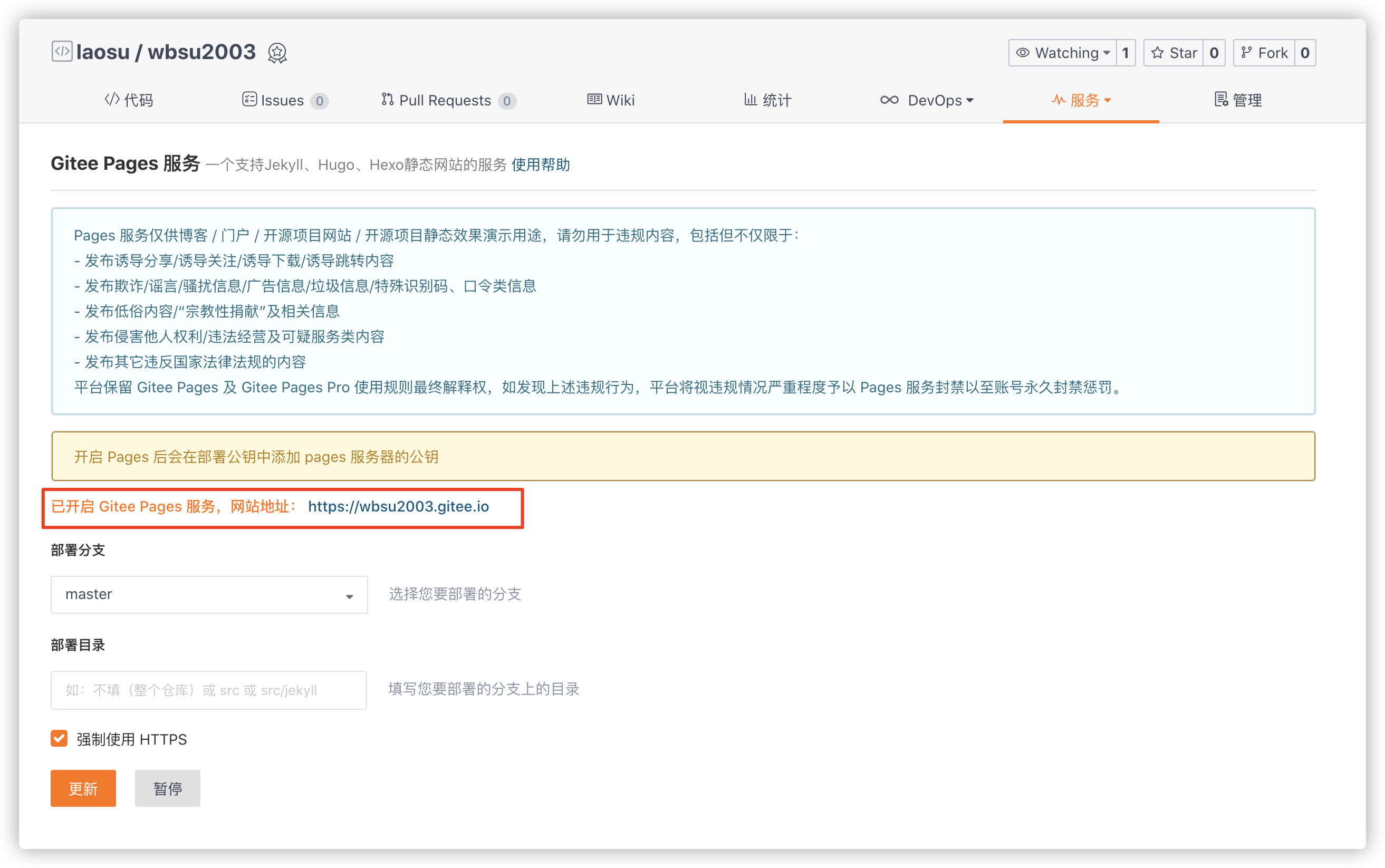
完成之后,会显示访问地址

直接点击访问地址,或者在浏览器中输入 https://wbsu2003.gitee.io

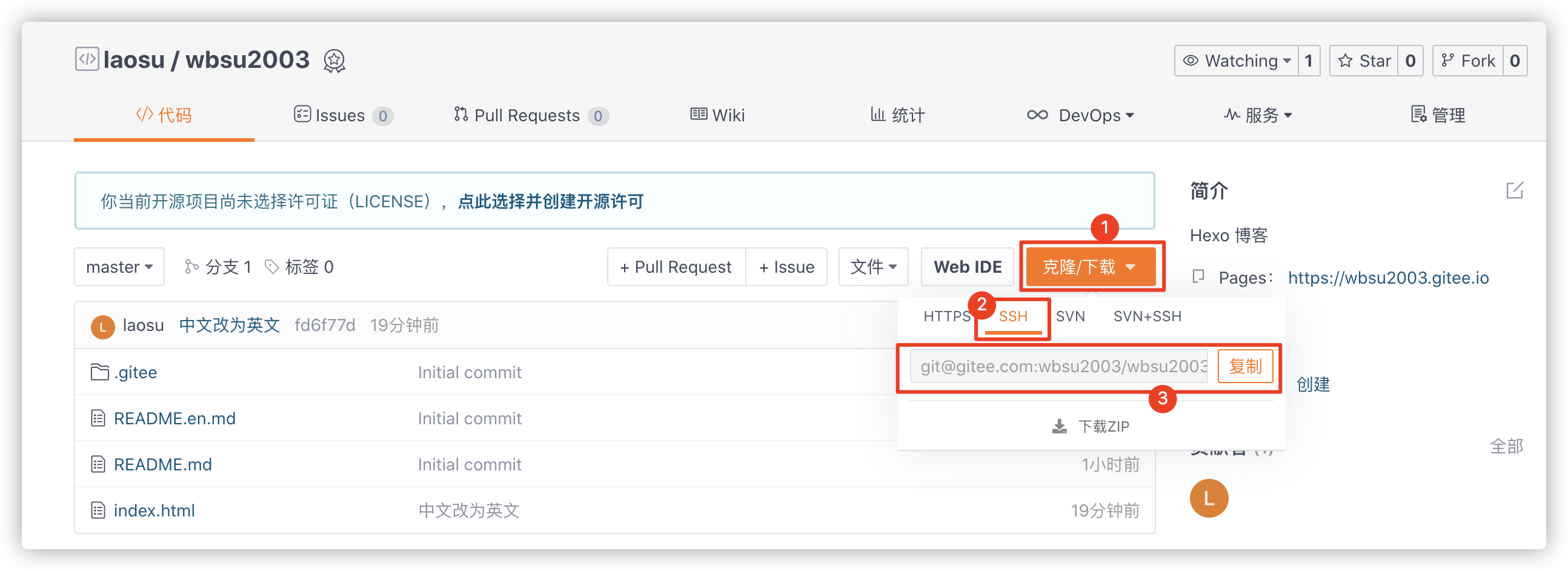
修改配置
复制项目地址,我选的是 SSH 而不是用默认的 HTTPS ,比如我的地址是 git@gitee.com:wbsu2003/wbsu2003.git

修改 hexo根目录下的 _config.yml 文件
1 | # Deployment |
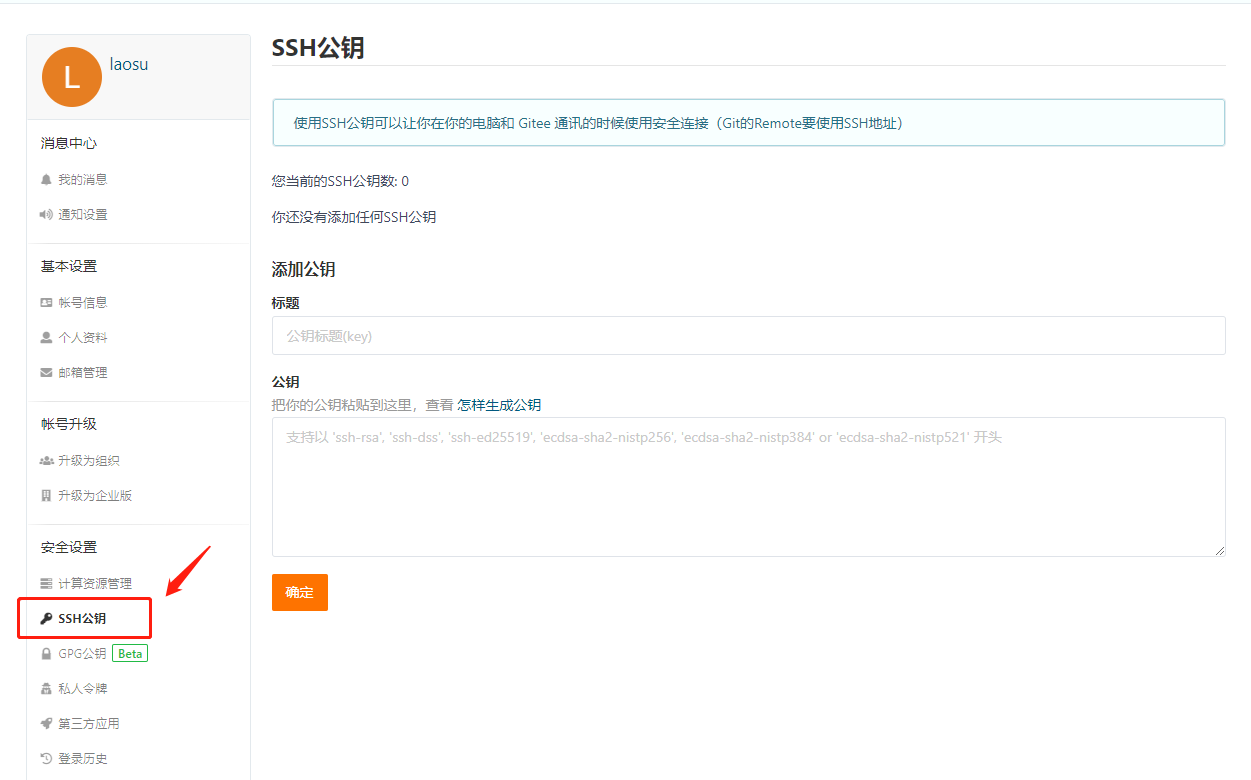
添加公钥
在 Gitee添加自己电脑的 ssh key,这样每次更新代码到 Gitee 就不用再输入密码了
生成 SSH公钥 的方法可以参考 生成/添加SSH公钥
(https://gitee.com/help/articles/4181)
添加 SSH公钥 的方法可以参考 SSH 公钥设置(https://gitee.com/help/articles/4191)

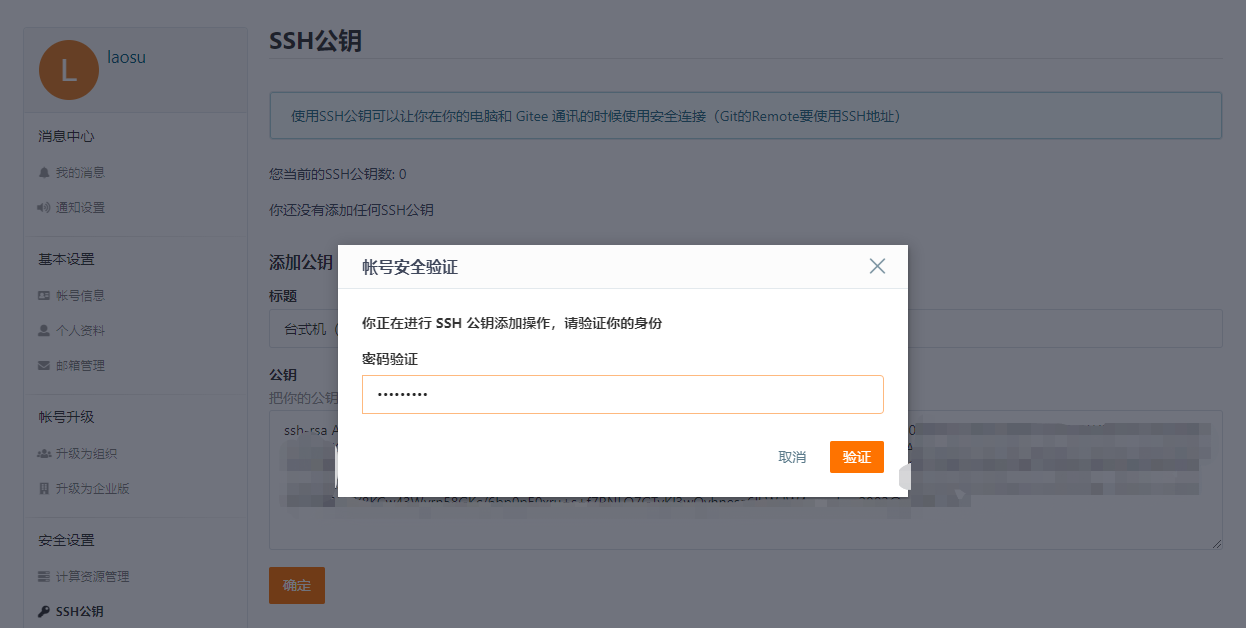
添加时需要确认

成功提示

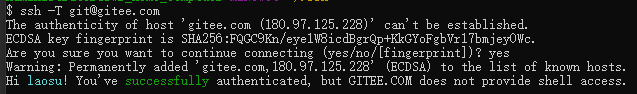
测试连接
输入如下命令
1 | ssh -T git@gitee.com |
会得到如下输出,询问是否确认连接,输入 yes 回车确认
1 | The authenticity of host 'gitee.com (180.97.125.228)' can't be established. |
最后连接成功会看到如下输出
1 | Warning: Permanently added 'gitee.com,180.97.125.228' (ECDSA) to the list of known hosts. |

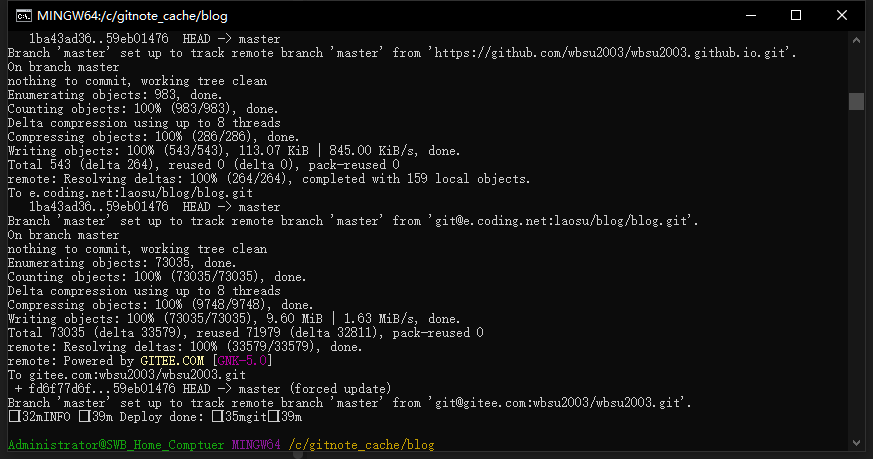
hexo发布
发布的过程和之前一样,输入命令
1 | hexo d -g |
因为我都保留了,所以发布时能看到多次提交

切记切记
但和以往不同,hexo deploy (or d) 之后直接访问网站 URL 会发现页面并没有改变,还需要手动更新一下 Gitee Page ,也就是还需要执行我们前面的 部署服务 环节。这是和之前 github、Coding 不一样的地方。

虽然麻烦了一点,但是如果速度能起来,一切都是值得的。
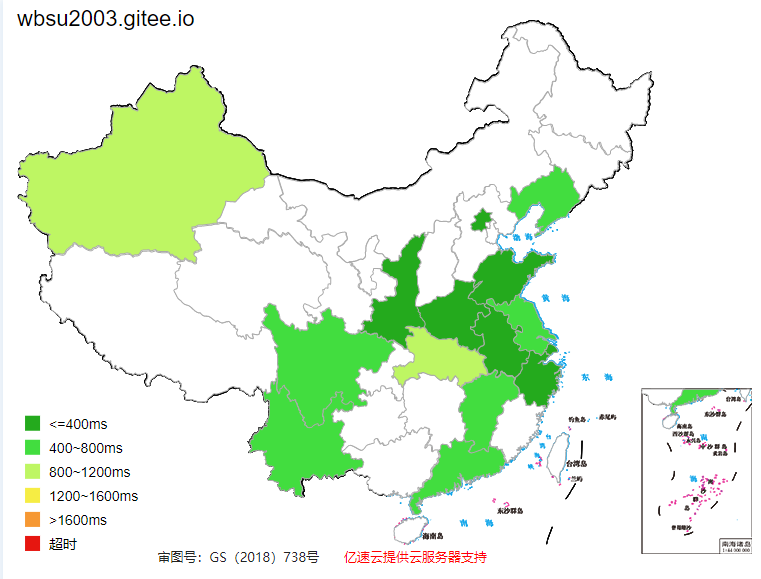
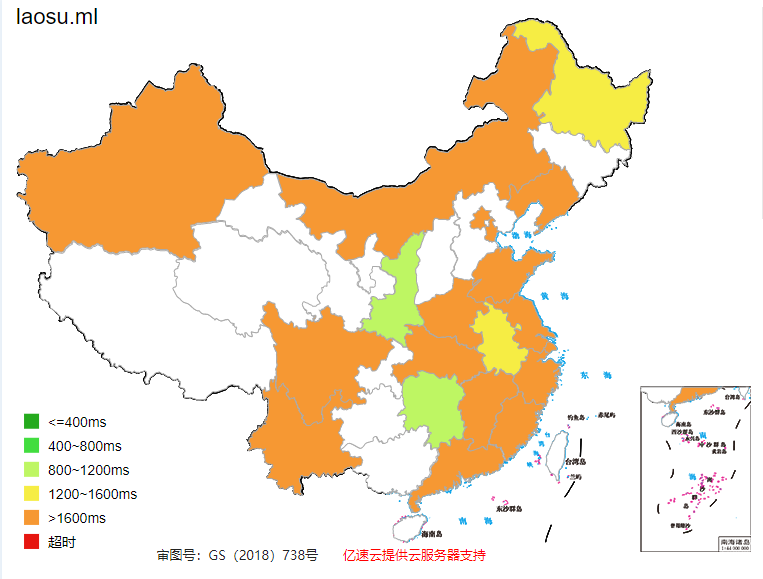
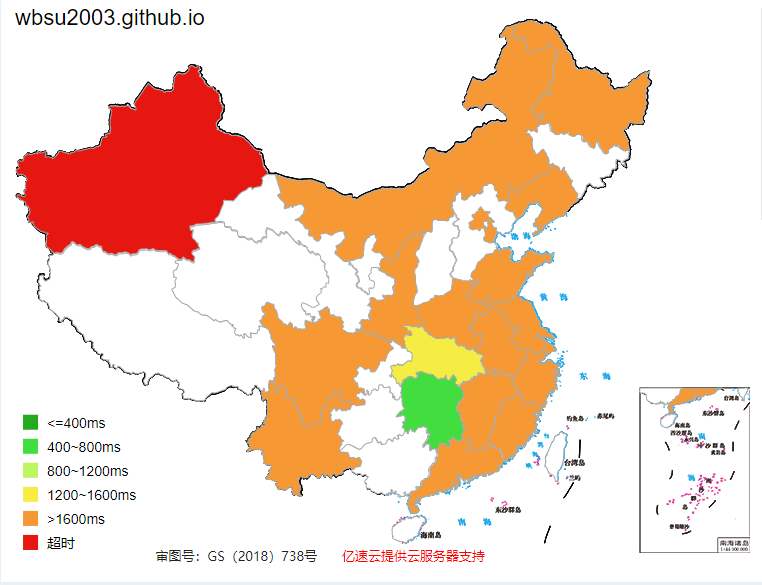
简单对比
在站长之家( http://tool.chinaz.com )–>【网站速度测试】,分别输入域名进行测试。
- Gitee原生域名:wbsu2003.gitee.io

- 解析到Coding的域名:laosu.ml

- Github原生域名:wbsu2003.github.io

基本上是依次递减的,虽然我很想把 laosu.ml 国内解析到 wbsu2003.gitee.io,但是自定义域名需要 Gitee pages Pro 才支持,但目前这项服务暂时关闭了个人用户购买入口。
Gitee Pages Pro不但可以绑定独立域名,还可以直接实现文章推送。也就是执行完了hexo d 命令之后,页面直接部署到码云上了,不需要在到Pages页面手工点击更新;
路漫漫其修远兮,吾将上下而求索。
参考文档
Gitee Pages - Gitee.com
地址:https://gitee.com/help/articles/4136#article-header0Hexo博客部署到Gitee码云_野猿新一-CSDN博客
地址:https://blog.csdn.net/mqdxiaoxiao/article/details/95781368基于Gitee+Hexo搭建个人博客 - SegmentFault 思否
地址:https://segmentfault.com/a/1190000018662692
