高颜值的第三方网易云播放器YesPlayMusic
什么是 YesPlayMusic ?
YesPlayMusic是一款高颜值的第三方网易云播放器,设计精美,播放体验优秀。使用Vue.js全家桶和Electron框架开发,支持Windows、macOS、Linux。

先上张图给大家看看

不愿意折腾的话可以直接去 https://github.com/qier222/YesPlayMusic/releases 下载对应平台的客户端,也可以去官方的 Demo 站点在线体验:https://music.qier222.com/
当然现在还有一个选择,跟随老苏一起折腾 Docker 版,搭建私有化的在线音乐库,一方面安全上可能更放心,另一方面也不需要到处安装客户端
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
官方只提供了 Windows 、 MacOS 、 Linux 平台的客户端,所以 Docker 只能我们自己来构建
YesPlayMusic依赖于另一个开源项目Binaryify/NeteaseCloudMusicApi(网易云 API)的部署, 因此API URL是不能预先设定的。老苏按照参考文档,采用了占位符的方式- 最近在学习多阶段构建方式,正好拿这个项目实践一下
1 | FROM node:16.5 as build-deps |
replace_api_url.sh 用于替换 ENV 设置的占位符
1 | #!/usr/bin/env sh |
构建镜像和容器运行的基本命令如下👇
1 | # 下载代码,当前对应的是 0.4.1 |
安装
在群晖上以 Docker 方式安装。播放器依赖于 网易云音乐 Node.js API service, 所以要先部署 API
网易云音乐 API
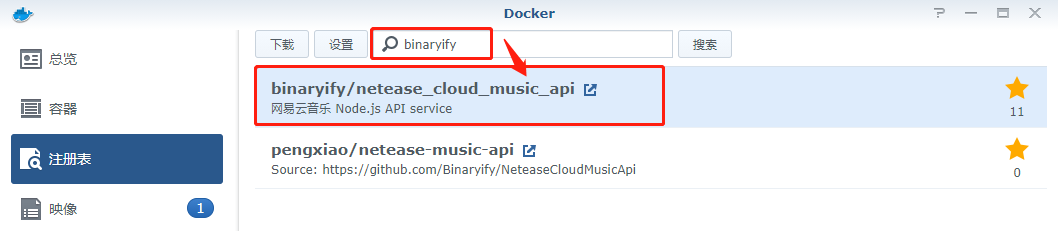
在注册表中搜索 binaryify ,选择第一个 binaryify/netease_cloud_music_api,双击直接下载。

端口
端口不冲突就行
| 本地端口 | 容器端口 |
|---|---|
3300 |
3000 |

运行
在浏览器中输入 http://群晖IP:3300 就能看到主界面,看到界面表示服务已经运行成功了

网易云音乐播放器
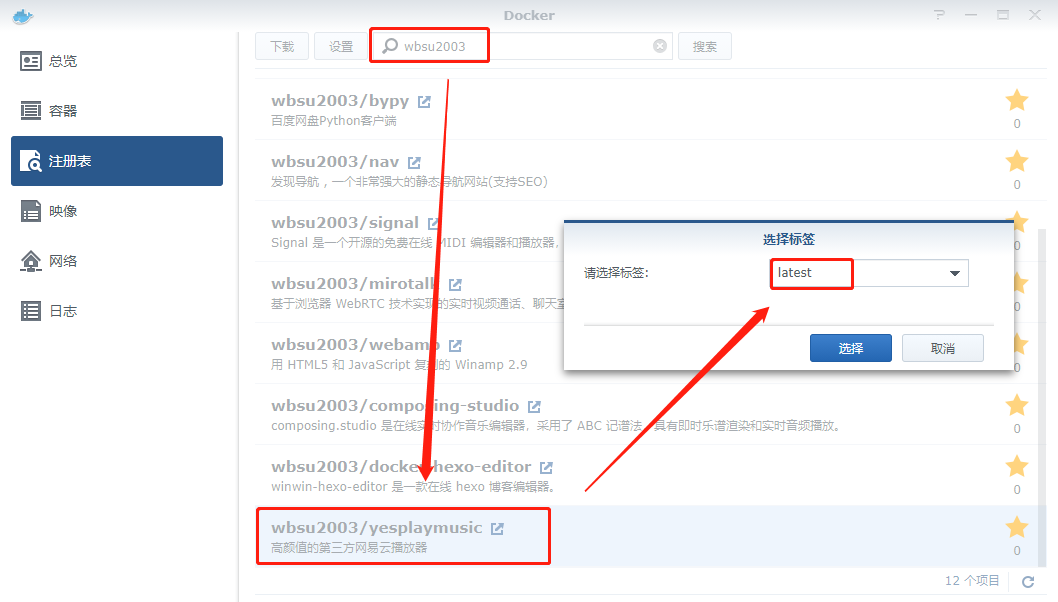
注册表中搜索 wbsu2003 ,找到 wbsu2003/yesplaymusic,版本选 latest。

端口
端口不冲突就行
| 本地端口 | 容器端口 |
|---|---|
3310 |
80 |

环境
| 可变 | 值 |
|---|---|
VUE_APP_NETEASE_API_URL |
网易云 API 地址 |
VUE_APP_LASTFM_API_KEY |
Last.fm 获取的 API Key |
VUE_APP_LASTFM_API_SHARED_SECRET |
Last.fm 获取的 Shared Secret |
- 如果你还没有
Last.fm账号,可以去 https://www.last.fm/api/account/create 创建一个API帐户。

目前情况下只设置 VUE_APP_NETEASE_API_URL 即可
VUE_APP_NETEASE_API_URL是必须要的,后两项为可选项,不填也不影响使用,而且老苏也没设置成功,Issues中也有人提,https://github.com/qier222/YesPlayMusic/issues/712,但没看到解决办法。

运行
PC端
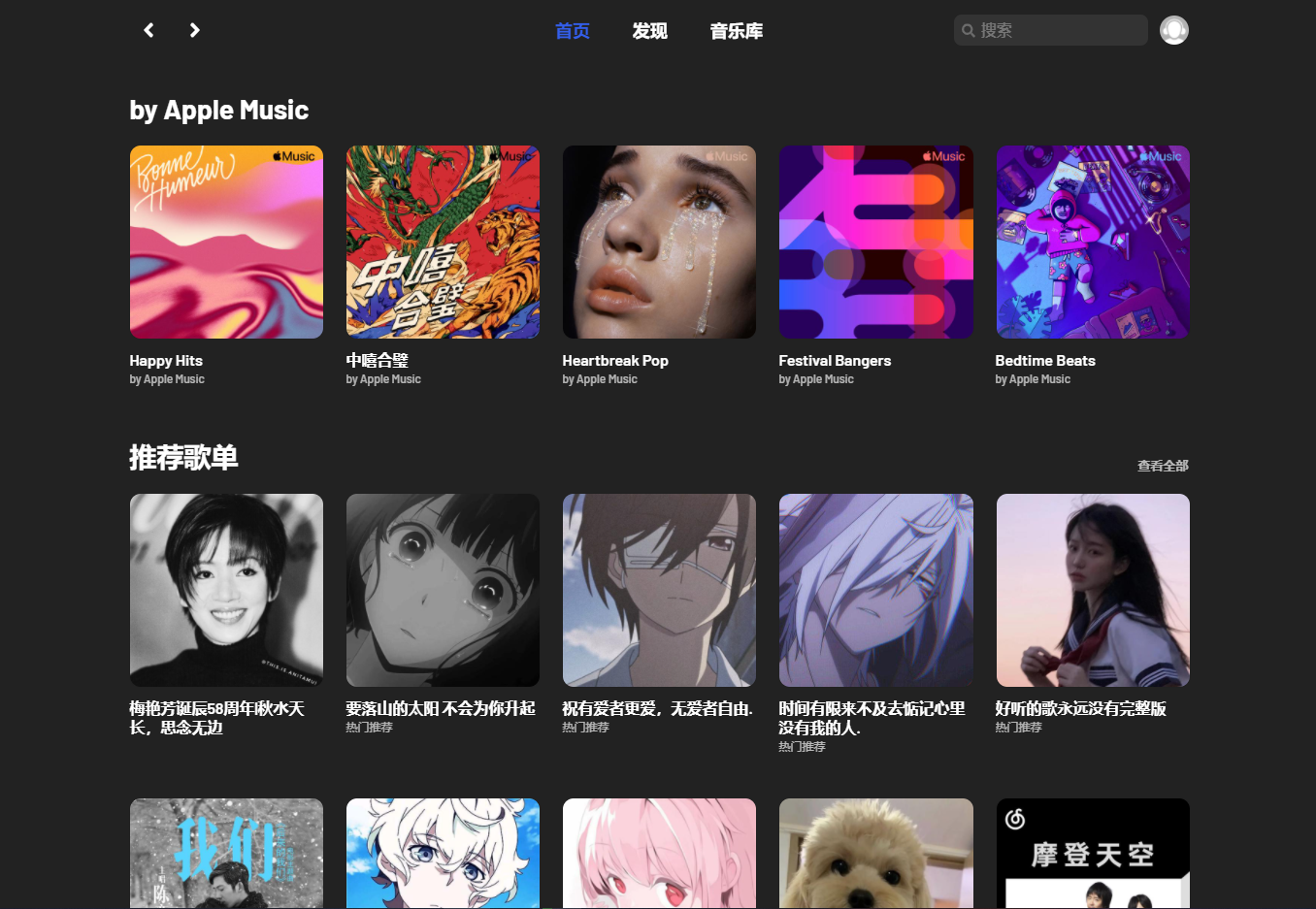
在浏览器中输入 http://群晖IP:3310 就能看到主界面

切到 发现

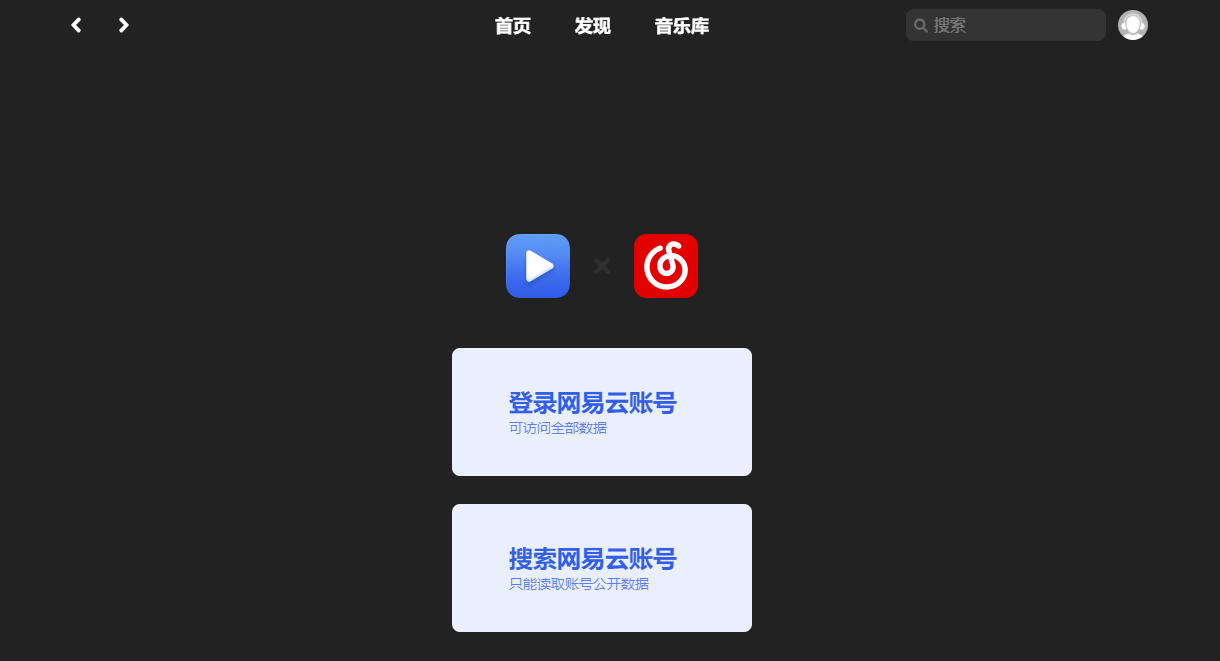
音乐库 需要登录

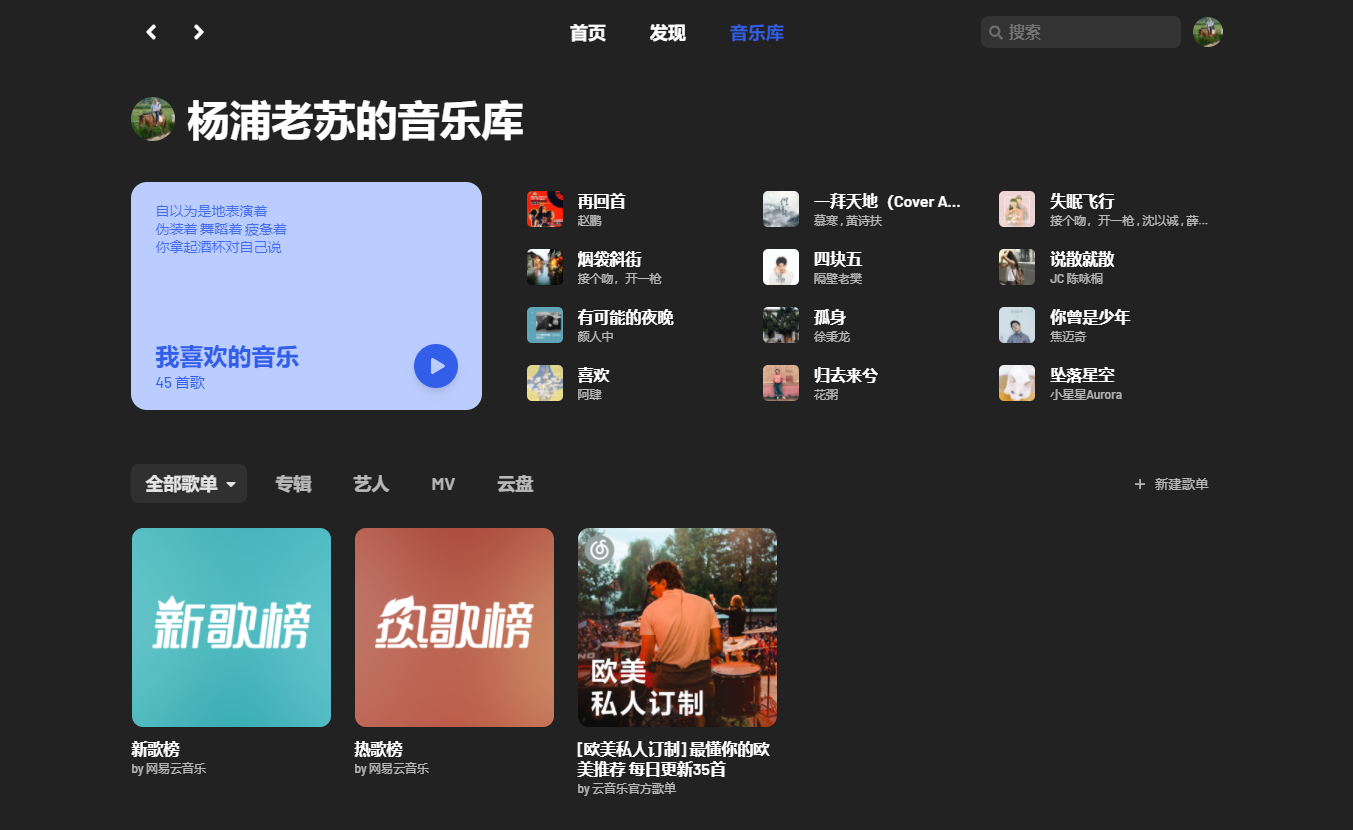
登录成功后就能看到你的音乐库了

直接点图片就可以开始播放音乐了,更多的功能等大家慢慢研究和挖掘。
移动端
应该主要是针对桌面的,所以没有为移动端优化

缩放后使用没问题,就是字体太小

所以在移动端使用的话,老苏建议还是用官方的客户端吧
遗留问题
- 不能修改环境变量
YesPlayMusic 镜像采用了占位符方式编译,只有第一次容器创建的时候会发生变量替换,所以如果你中途修改了环境变量,比如先用了内网地址,之后又想用域名,只能删除了重建,暂时没有想到好的办法,也许把前一次的环境变量作为变量再替换一次?容老苏再想想
- 前面的部署方式只适合局域网
如果想要在公网运行,这种方式还不行

老苏先将 网易云 API 反代到了 https://api.laosu.ml,然后将 YesPlayMusic 反代到了 https://mplayer.laosu.ml
然后就遇到了这样的问题👇
1 | Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint '<URL>'. This request has been blocked; the content must be served over HTTPS. |
更具体一点👇就是在代码运行过程中,https://api.laosu.ml 会被解析到局域网地址 http://192.168.0.197:3300,导致了 https 协议和 http 协议混用
1 | Content: The page at 'https://mplayer.laosu.ml/' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://192.168.0.197:3300/personal_fm?timestamp=1633960861058&cookie=MUSIC_U%3Dnull%3B&realIP=211.161.244.70'. This request has been blocked; the content must be served over HTTPS. |
群晖的反代不支持直接将 网易云 API 反代成 https://mplayer.laosu.ml/api ,折腾了一下群晖的 nginx 设置文件,但是没搞定

老苏现在在公网使用的办法是:
- 将
网易云 API反代到了https://api.laosu.ml - 公网直接用
tailscale的IP访问YesPlayMusic,相当于还是局域网访问,规避了可能造成的问题 - 局域网还可以继续使用
http://192.168.0.197:3310访问YesPlayMusic
如果你还没用过
tailscale可以去看看: 『 外网访问群晖的新方案Tailscale 』
遗留问题老苏会继续研究,争取下一版能解决,不说了,老苏去听歌🎧了,周末愉快~

参考文档
qier222/YesPlayMusic: 高颜值的第三方网易云播放器,支持 Windows / macOS / Linux
地址:https://github.com/qier222/YesPlayMusicBinaryify/NeteaseCloudMusicApi: 网易云音乐 Node.js API service
地址:https://github.com/Binaryify/NeteaseCloudMusicApi网易云音乐 NodeJS 版 API
地址:https://binaryify.github.io/NeteaseCloudMusicApi/#/?id=%e5%ae%89%e8%a3%85前端如何调用后端接口_前后端分离,如何在前端项目中动态插入后端API基地址?…_weixin_39876282的博客-CSDN博客
地址:https://blog.csdn.net/weixin_39876282/article/details/111289163