用CMS平台Grav搭建博客
什么是 CMS ?
CMS是英语Content Management System的缩写,按英语的字面翻译就是内容管理系统,顾名思义,它主要是为了方便发布网络内容而存在的一体化Web管理系统。
什么是 Grav ?
Grav是一个快速简单灵活的基于文件的Web平台。能够让你在家中轻松创建自己的网站,支持Markdown写作编辑,支持非常丰富的插件和主题,可用来写书、博客、图床、说明书等等。
安装
在群晖上以 Docker 方式安装。
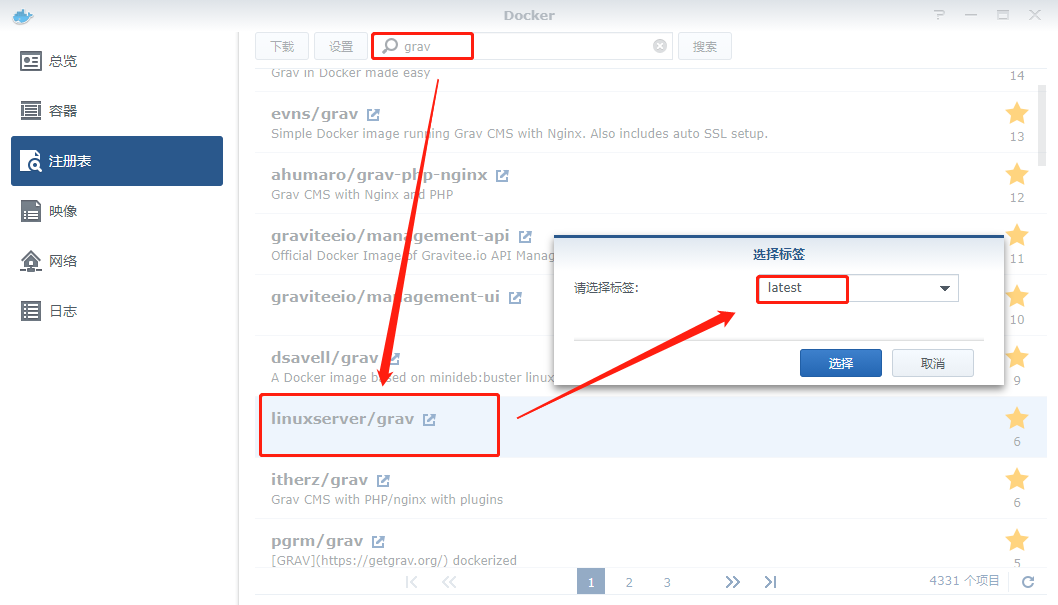
在注册表中搜索 grav ,找到 linuxserver/grav,版本选择 latest。

卷
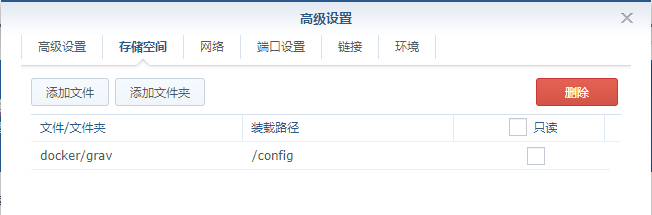
在 docker 文件夹中,创建一个新文件夹,并将其命名为 grav
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/grav |
/config |
存放设置 |

端口
端口不冲突就行,
| 本地端口 | 容器端口 |
|---|---|
4580 |
80 |
443 保持默认的 自动

或者删掉也可以

环境
| 可变 | 值 |
|---|---|
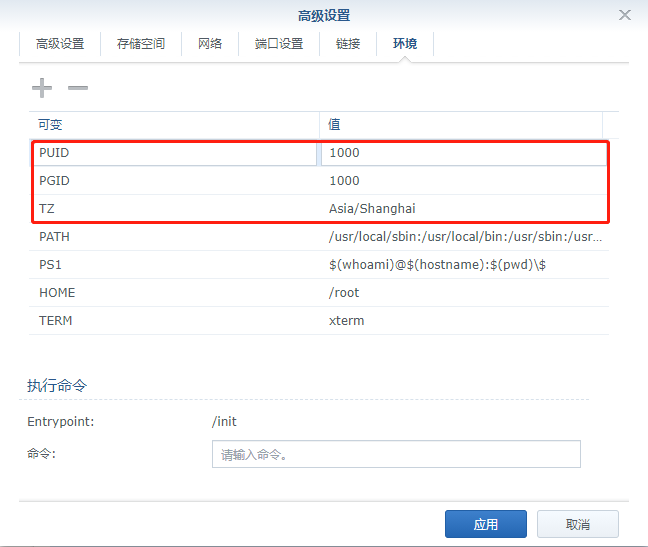
| TZ | 设置为 Asia/Shanghai |
| PGID | <gid> 设为 1000 |
| PUID | <uid> 设为 1000 |

运行
在浏览器中输入 http://群晖IP:4580 就能看到主界面

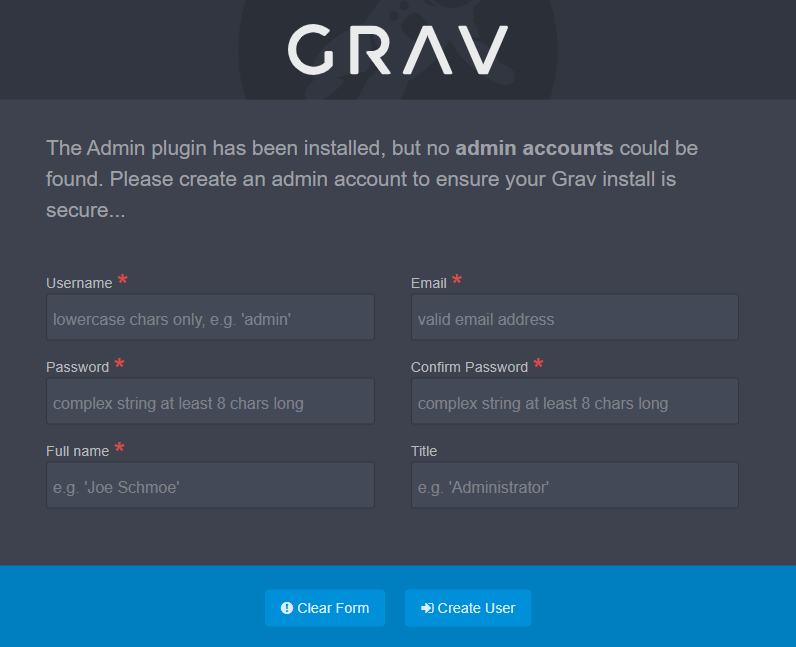
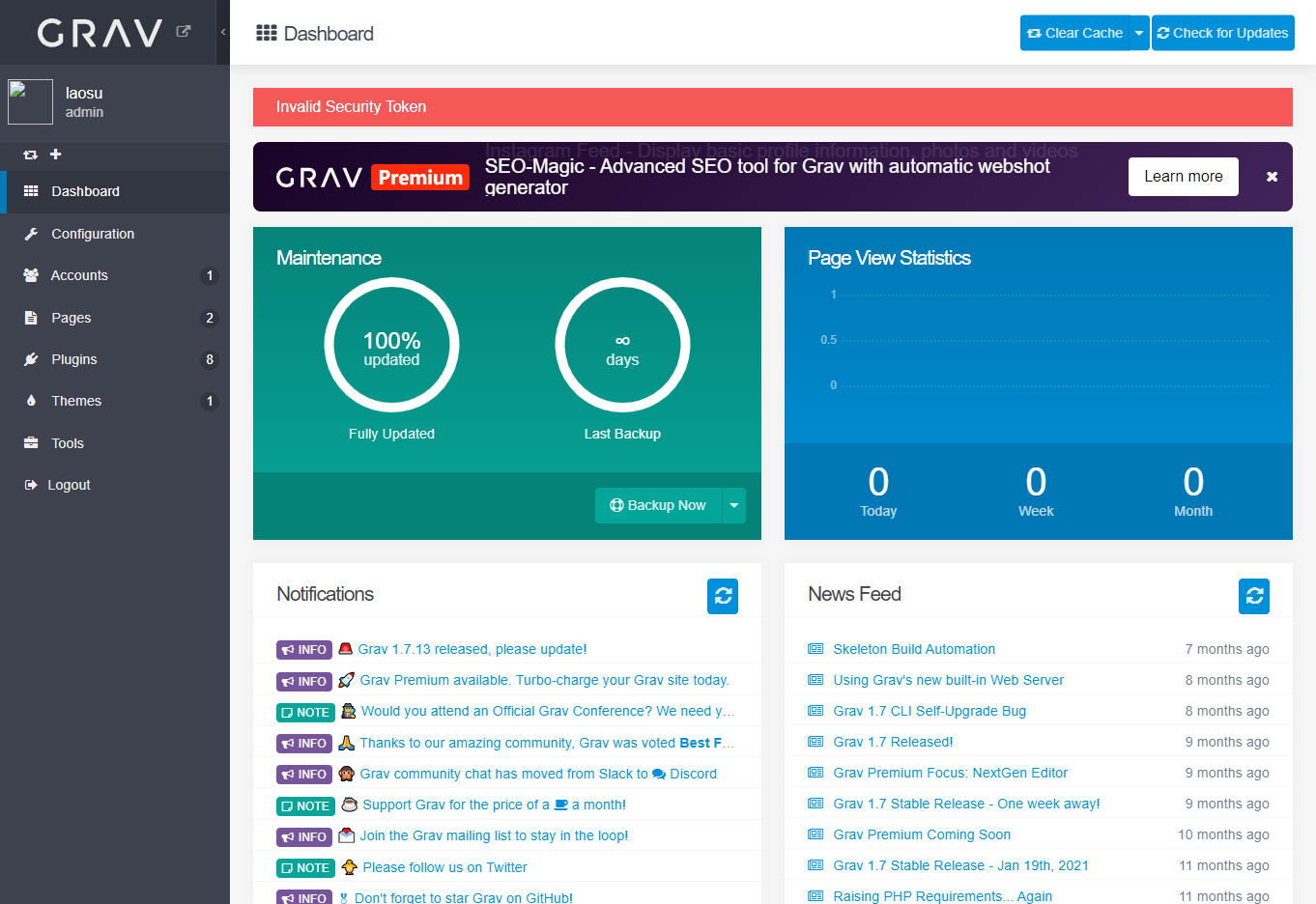
第一次需要创建管理员账号,完成之后会自动跳转到管理后台
有可能会报错,那是因为没有带端口,比如打开的地址为:
http://群晖IP/admin,如果出现这种情况,请手动加上端口

后端地址:
http://群晖IP:4580/admin前端地址
http://群晖IP:4580

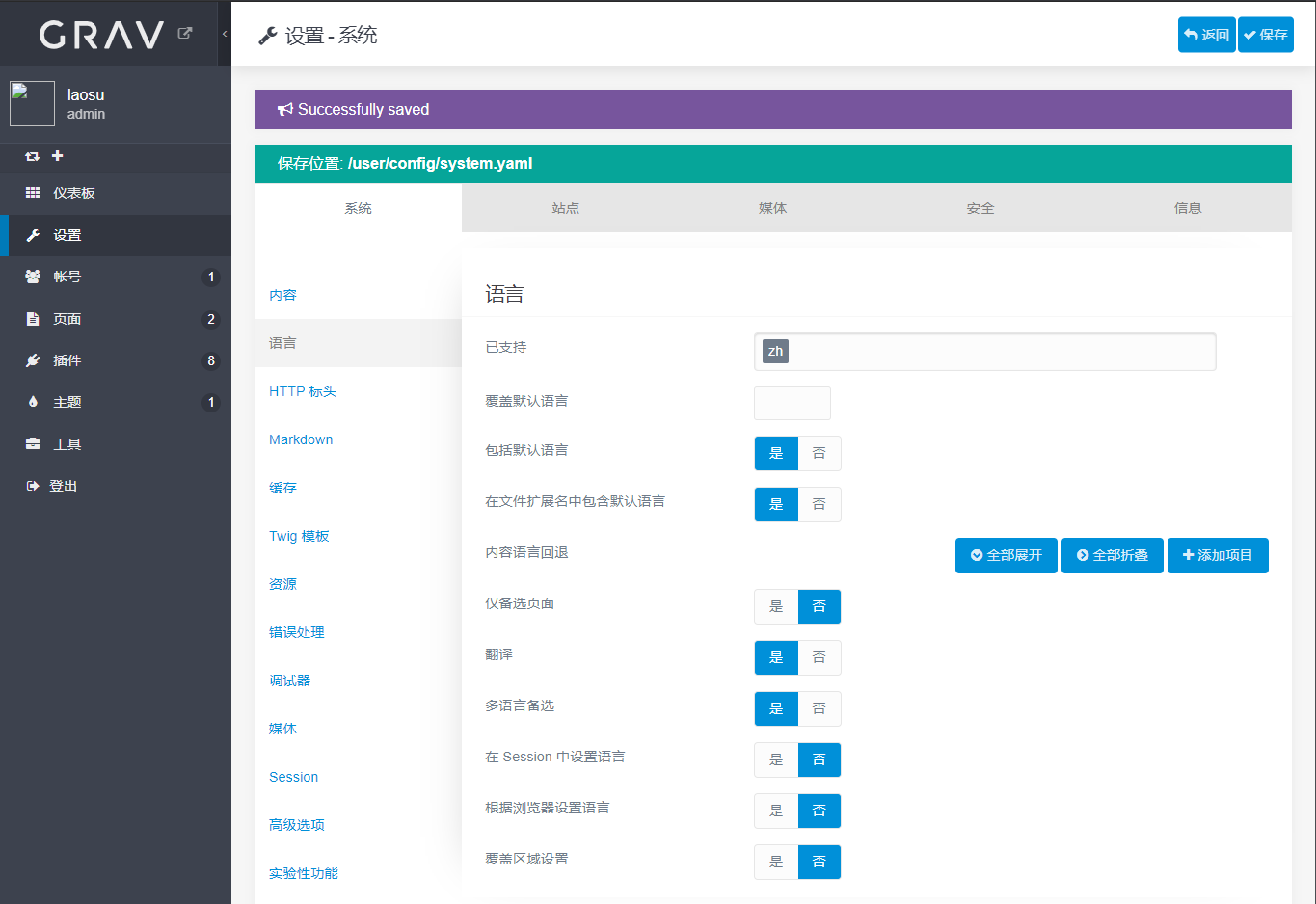
简体中文
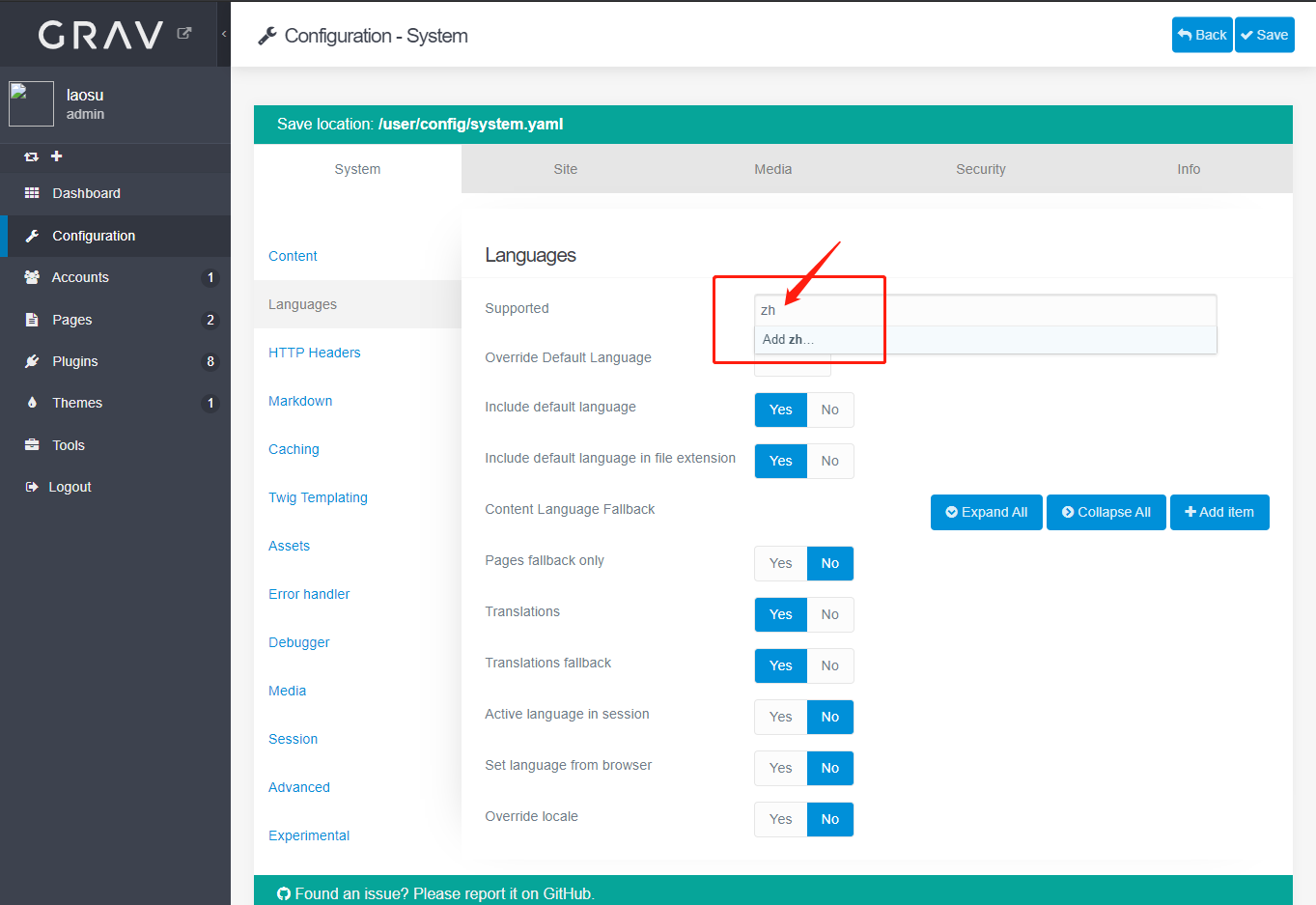
Configuration –> Languages,在 Supported 后面的文本框中输入 zh,点弹出的 Add zh

然后点右上角的 SAVE,界面就会切换为中文

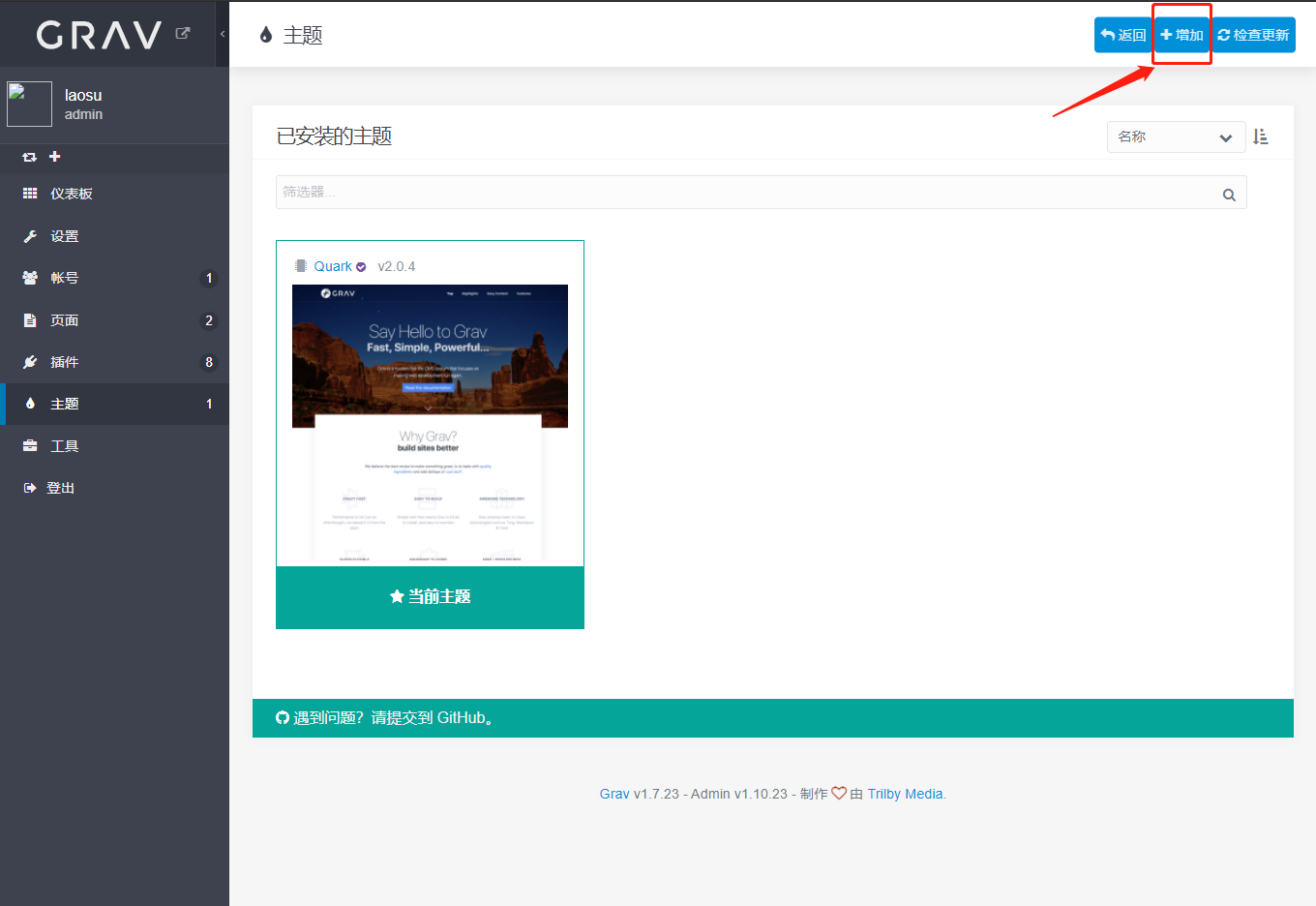
安装主题
在 主题 页面点 新增

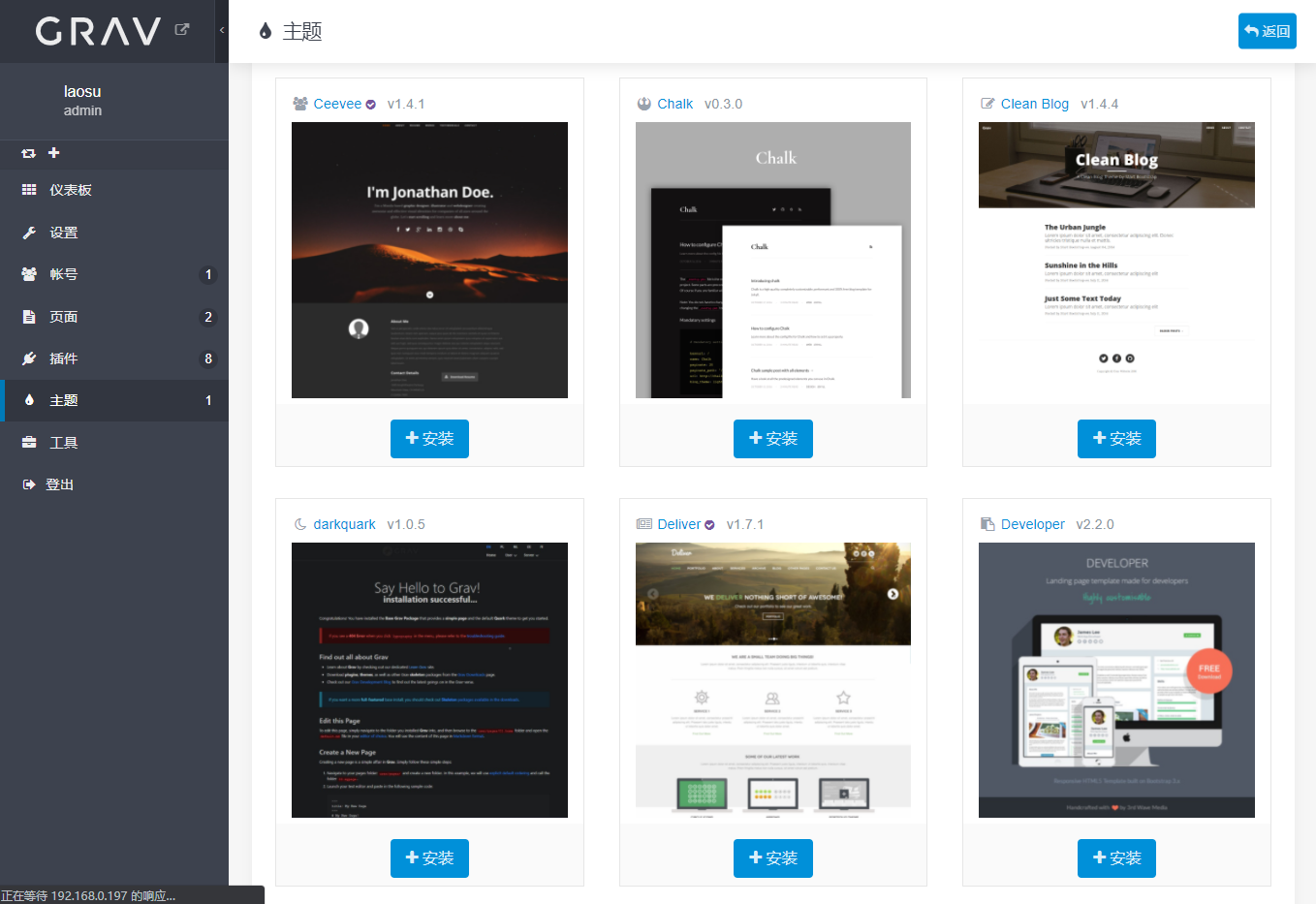
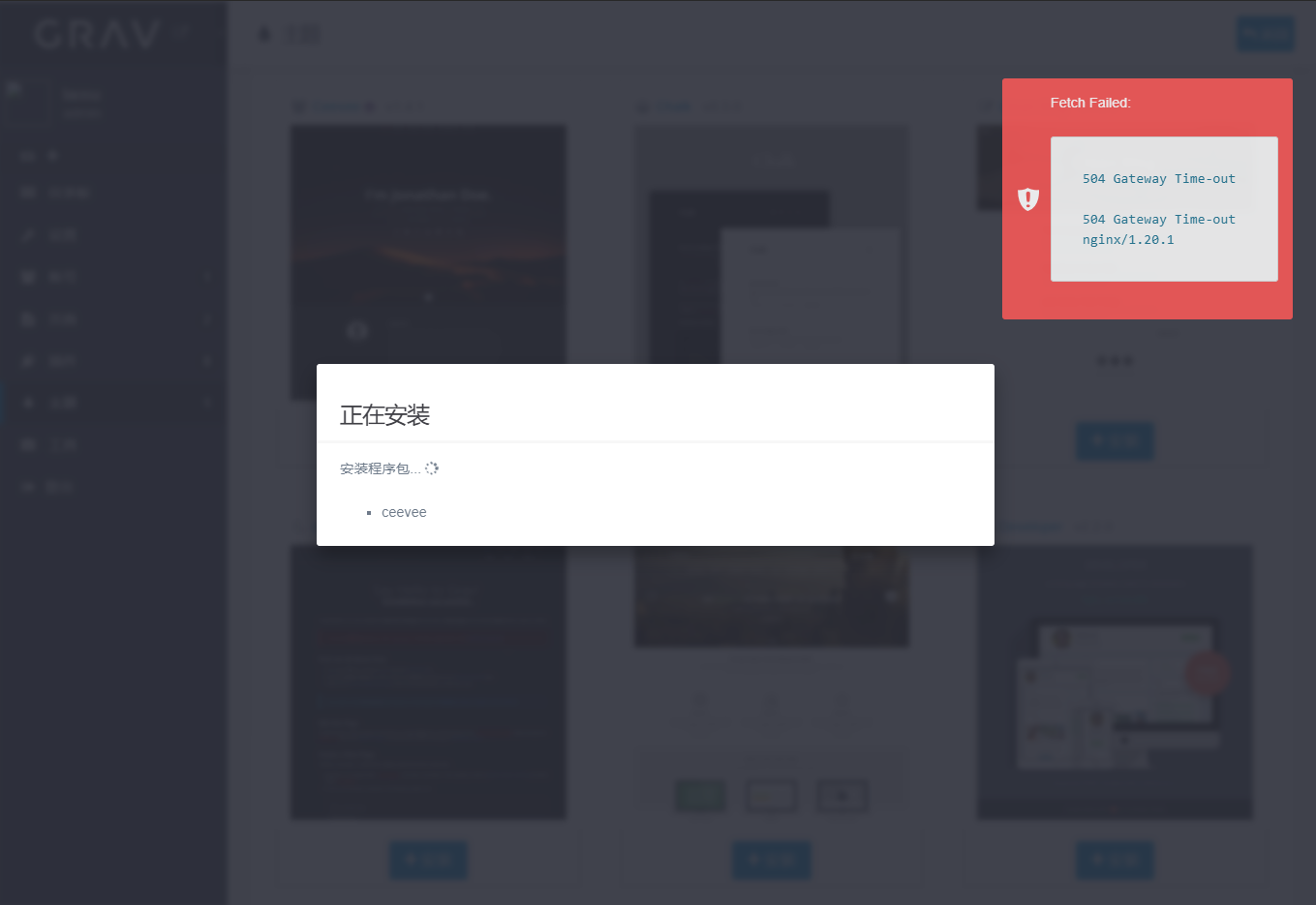
在选中的主题 Ceevee 上点 安装

开始安装

出现安装失败
很可能是网络问题

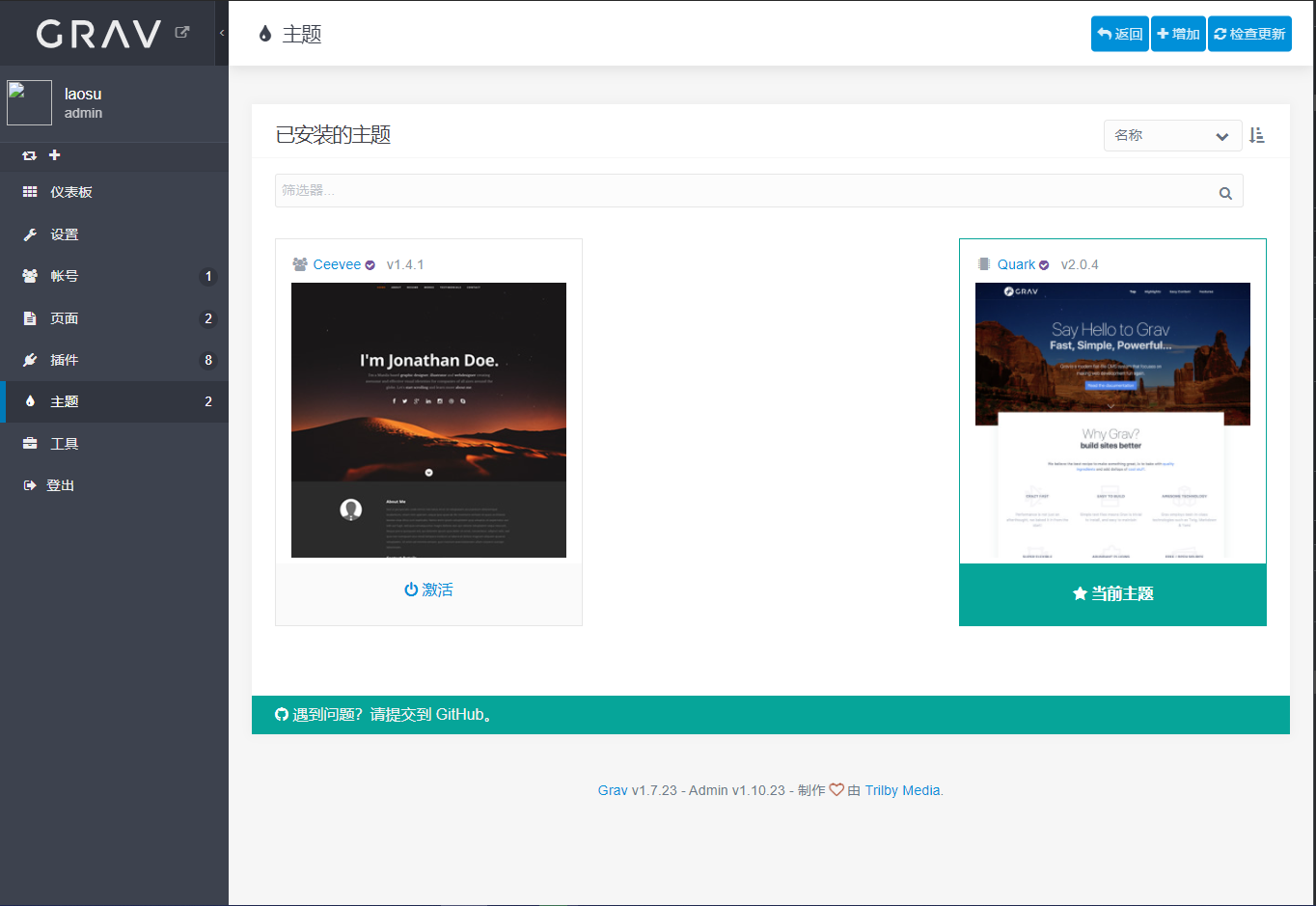
但实际上主题也已经有了
如果没有就多试几次吧

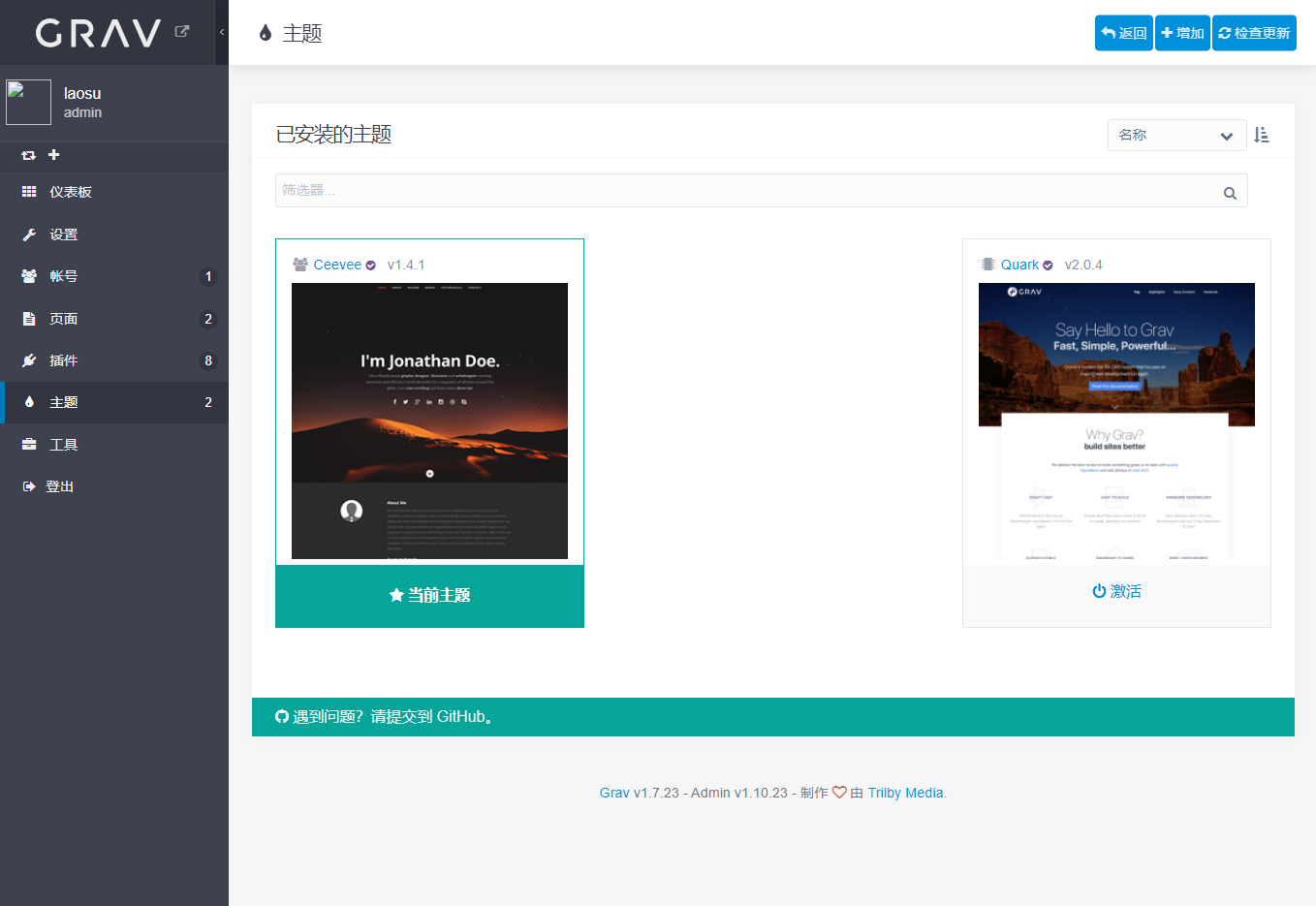
激活就可以切换了

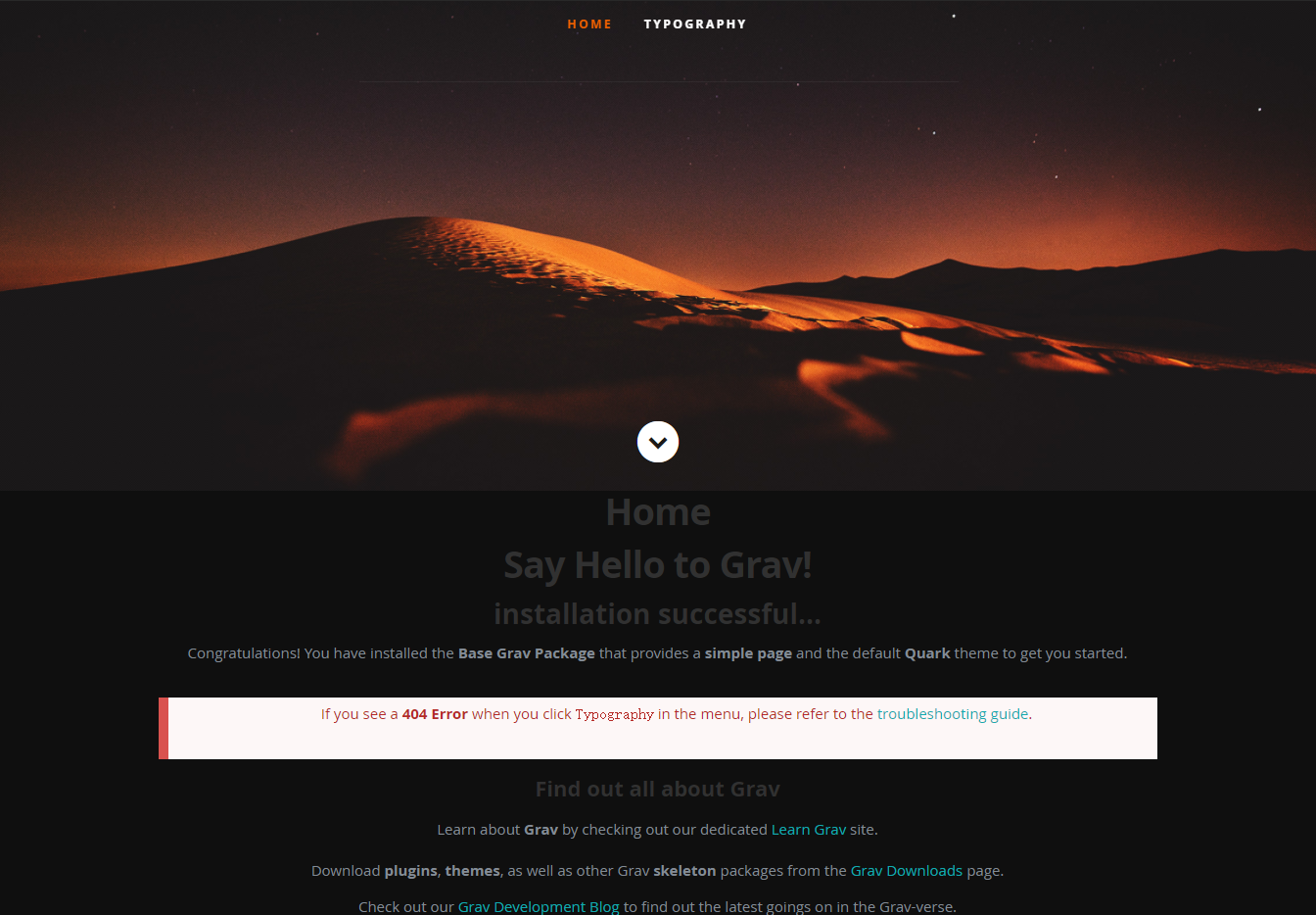
刷新前端主页 http://群晖IP:4580,已经切换成功了

发布文章
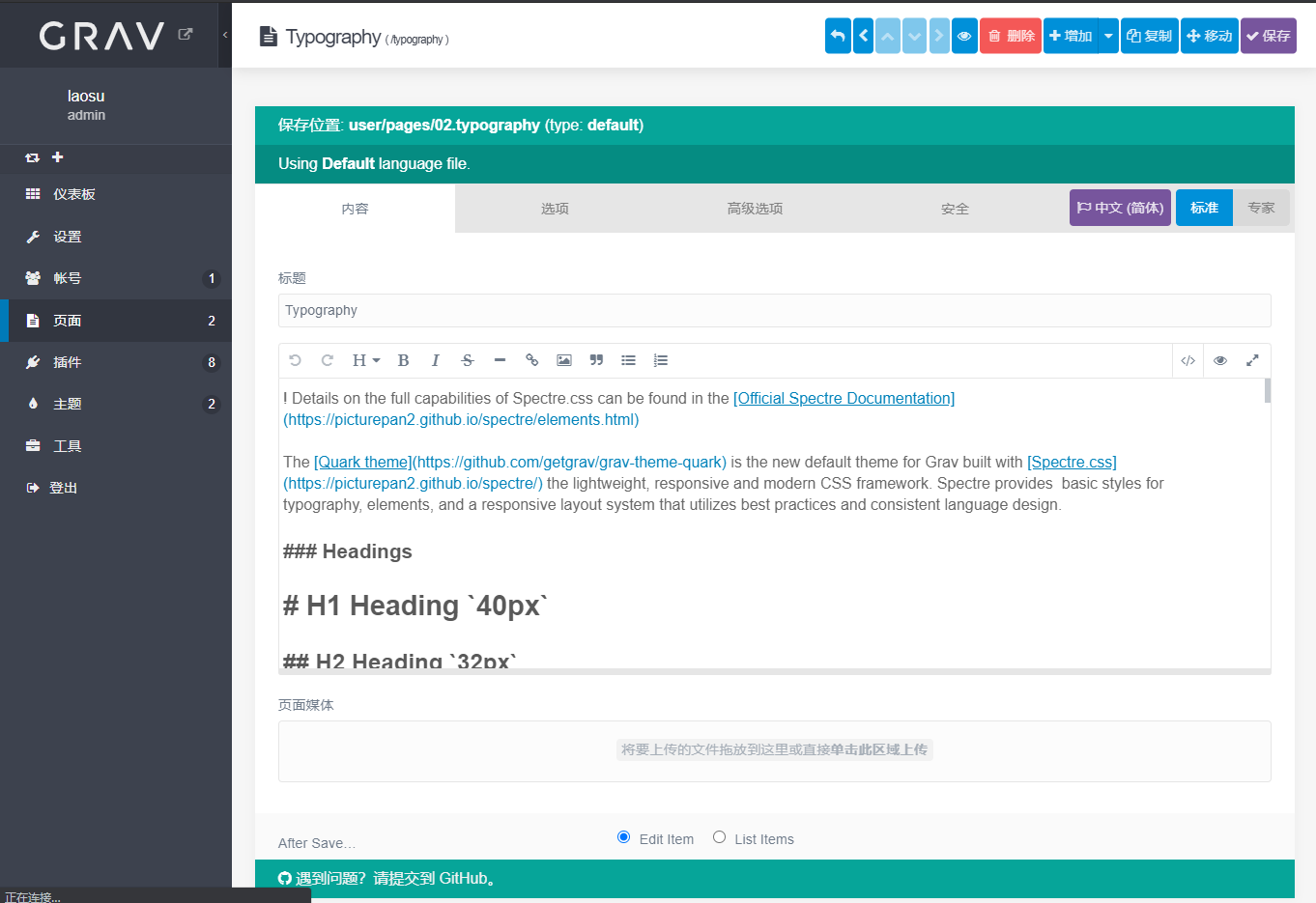
Grav 支持后台在线编辑

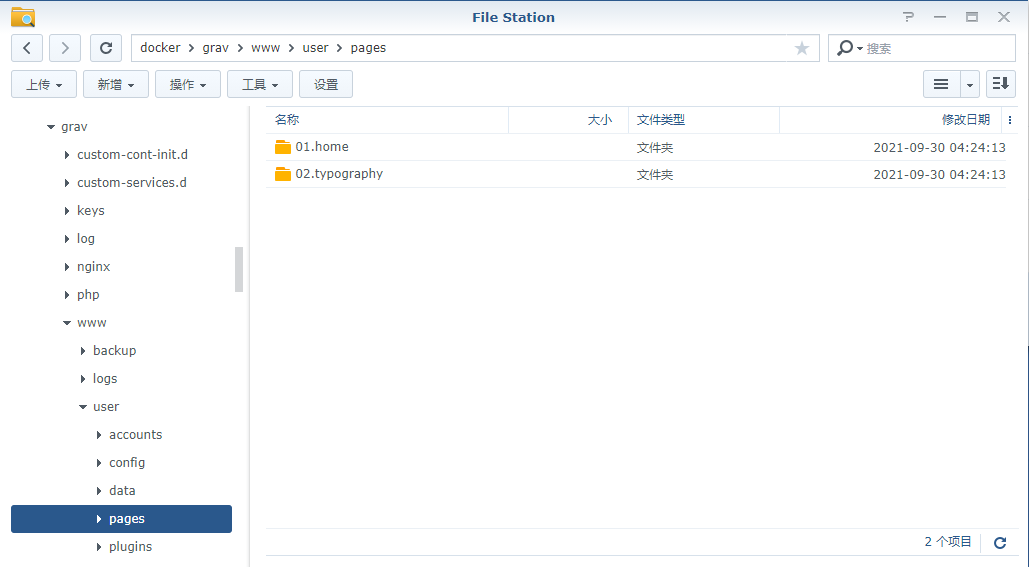
也可以不必登录后台,直接把每篇文章放到 Grav 程序目录的 user/pages 文件夹里即可,文件夹的结构就对应着网址的结构。

似乎这个主题英文字体要好看一点

参考文档
getgrav/grav: Modern, Crazy Fast, Ridiculously Easy and Amazingly Powerful Flat-File CMS
地址:https://github.com/getgrav/gravgetgrav/docker-grav: Official Docker Image for Grav
地址:https://github.com/getgrav/docker-gravGrav - A Modern Flat-File CMS | Grav CMS
地址:https://getgrav.org/