简洁的微信Markdown编辑器
老苏写文章习惯使用 Markdown 格式,因为可以一键发布到 hexo,但微信公众号并不支持 Markdown 格式。
最早发微信公众号,是复制粘贴 Markdown 渲染后的预览页面,后来用了墨滴免费的网页版,虽然没有收费版功能全,但是还是省去了一些排版的工作,提高了效率。
现在老苏找到了一款可以自托管的轻量的微信 Markdown 编辑器 –> WeChat Markdown Editor
什么是 WeChat Markdown Editor ?
WeChat Markdown Editor是一款高度简洁的微信Markdown 编辑器:支持Markdown语法、色盘取色、多图上传、一键下载文档、自定义CSS样式、一键重置等特性。
如果不想安装,可以试试官方提供的在线编辑器
Gitee Pages:https://doocs.gitee.io/mdGitHub Pages:https://doocs.github.io/md
安装
在群晖上以 Docker 方式安装。
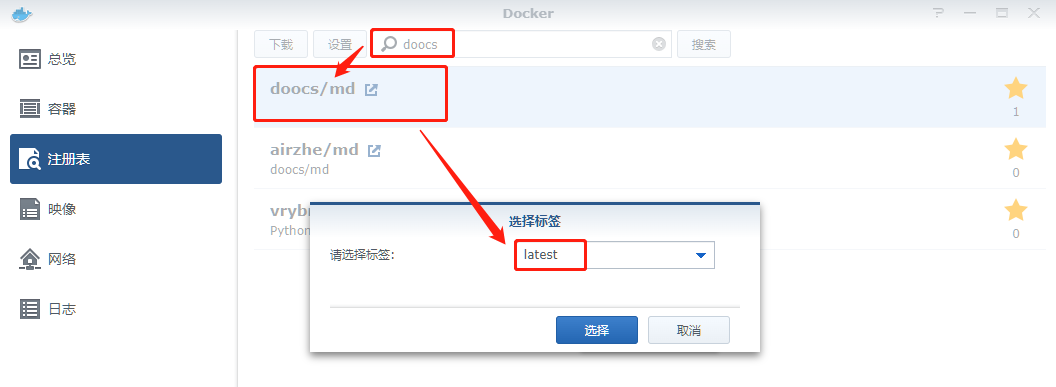
在注册表中搜索 doocs ,选择第一个 doocs/md,版本选择 latest。

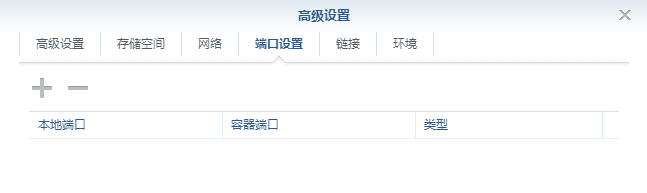
端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
5058 |
80 |
默认并没有暴露容器端口

需要点 + 号自己添加

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷,老苏更喜欢命令行,搭建环境比较快捷
1 | # 运行容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令,在 portainer 中执行也是可以的
1 | # 新建文件夹 wme |
运行
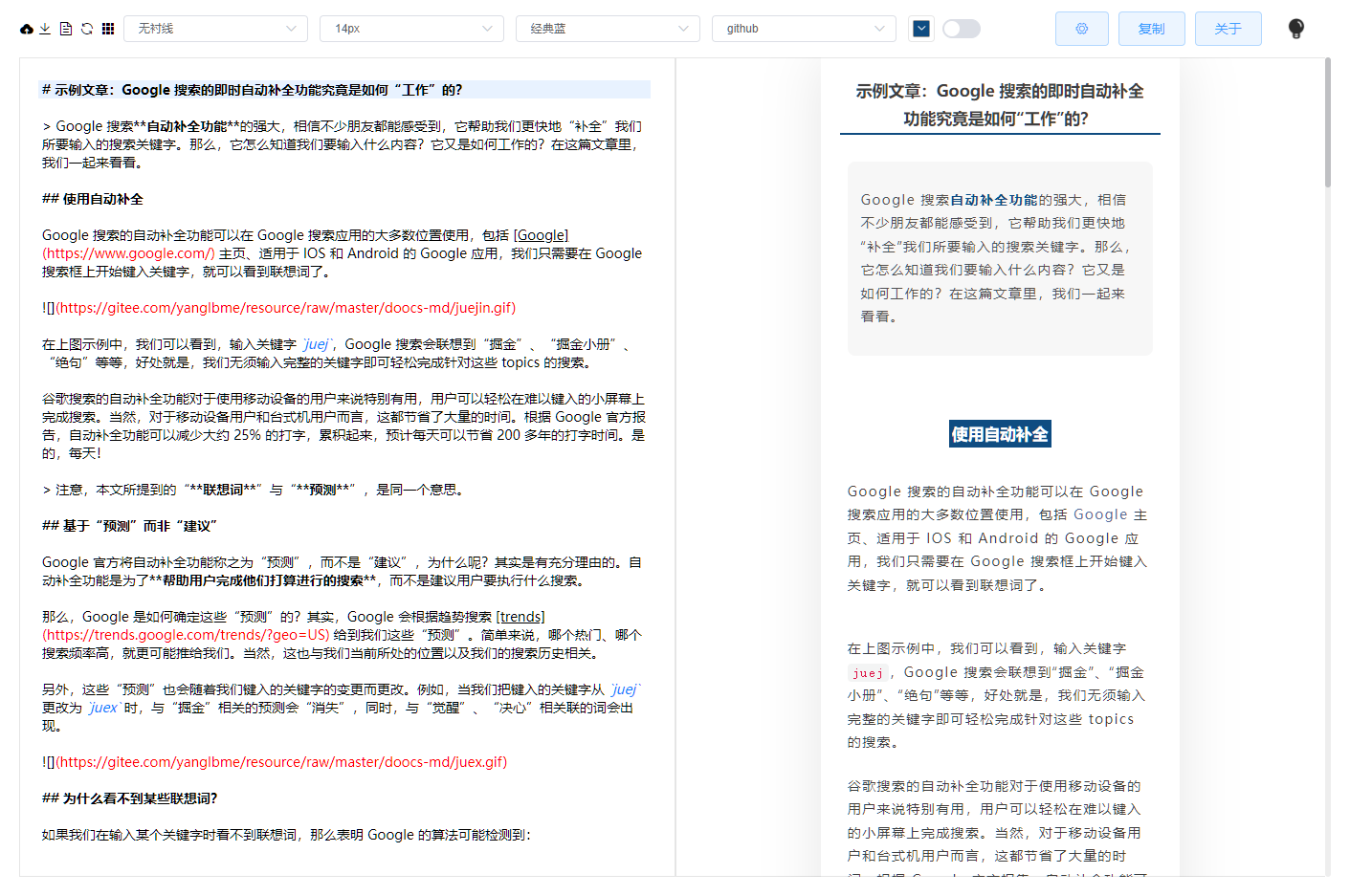
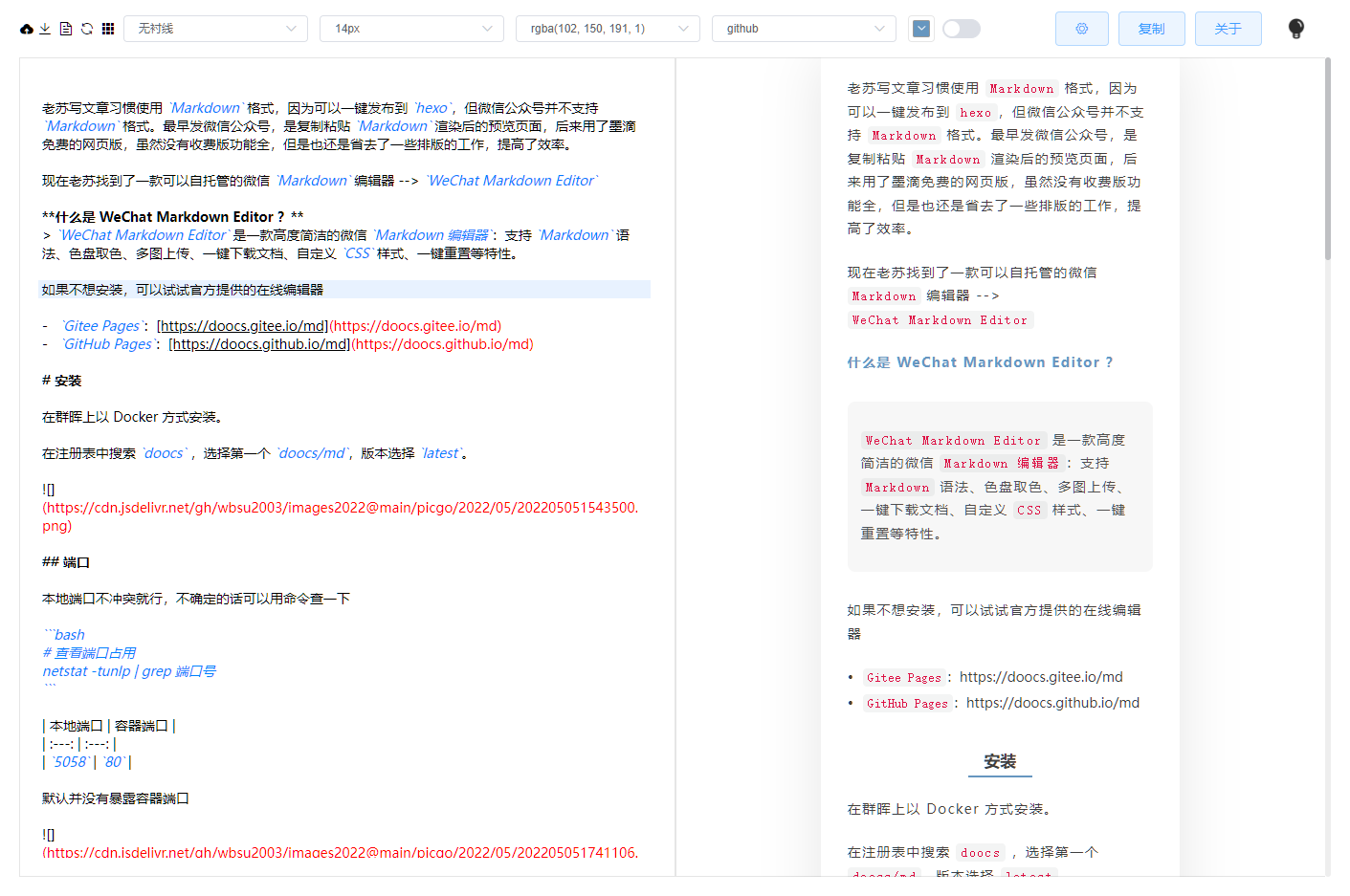
在浏览器中输入 http://群晖IP:5058 就能看到主界面

只要在左侧编辑区域撰写就可以

功能特性
- 支持自定义
CSS样式 - 支持
Markdown所有基础语法 - 支持浅色、暗黑两种主题模式
- 支持
Ctrl + F快速格式化文档 - 支持色盘取色,快速替换文章整体色调
- 支持多图上传,可自定义配置图床
- 支持自定义上传逻辑
- 支持在编辑框右键弹出功能选项卡
- 支持批量转换本地图片为线上图片
如果在 WeChat Markdown Editor 直接写文档,直接支持图床就很有用了

不过老苏只是用 WeChat Markdown Editor 做渲染,图床就显得可有可无了。
参考文档
doocs/md: ✍ WeChat Markdown Editor | 一款高度简洁的微信 Markdown 编辑器:支持 Markdown 语法、色盘取色、多图上传、一键下载文档、自定义 CSS 样式、一键重置等特性
地址:https://github.com/doocs/mddoocs/docker-md: 🐋 doocs/md 项目 的 docker 镜像
地址:https://github.com/doocs/docker-md
