家庭服务器门户Easy-Gate
周一做的核酸一直没有结果,中途收到了一次短信

算上全员筛查,这周做了4次核酸,分别是周六上午、周一下午、周二下午、周四下午
昨晚已经接到通知,本周末继续全员核酸筛查,想睡懒觉那是不可能滴😂
什么是 Easy-Gate ?
Easy Gate是一个使用Go和React构建的简单Web应用程序,它充当您自托管基础设施的主页。服务和注释从JSON文件中实时解析(无需重新启动应用程序)。可以将服务和注释分配给一个或多个组,以仅向特定用户显示项目(基于他们的IP地址)。
准备
Easy-Gate 需通过 easy-gate.json 文件进行配置。所以要创建 easy-gate.json 文件,可以复制粘贴,也可以另存为。
文件地址: https://raw.githubusercontent.com/r7wx/easy-gate/master/easy-gate.json
虽然官方宣称修改了
easy-gate.json文件无需重新启动应用程序,但老苏发现似乎还是要重启的,或者重启了会刷新缓存?
groups
通过提供用户子网(subnet),用于定义哪些用户可以查看哪些项目
关于组功能,老苏没测试,有兴趣的可以自己试试
1 | "groups": [ |
上例中,用户分为两个组,分别是 internal 组和 vpn 组。
services
services 条目用于定义基础设施中可用的服务。每个服务(services)都有一个名称(name)、一个地址(url)、一个图标(icon)和可以看到它的组( 在 groups 部分中定义)。如果未提供组,则所有用户都可以看到该项目
icon 可以到下面网站查找:
- https://fontawesome.com/search
- https://www.thinkcmf.com/font/font_awesome/icons.html
1 | { |
上例中,Git 只能 vpn 组看到,Portainer 则 internal 组和 vpn 组都能看到。
notes
notes 条目用于定义具有标题和内容的简单文本注释。每条笔记(notes) 都有一个名称(name)、笔记内容(text)和可以看到它的组( 在 groups 部分中定义)。如果未提供组,则所有用户都可以看到该项目:
1 | { |
上例中,Simple note 只能 vpn 组看到,Global note 则 internal 组和 vpn 组都能看到。
安装
在群晖上以 Docker 方式安装。
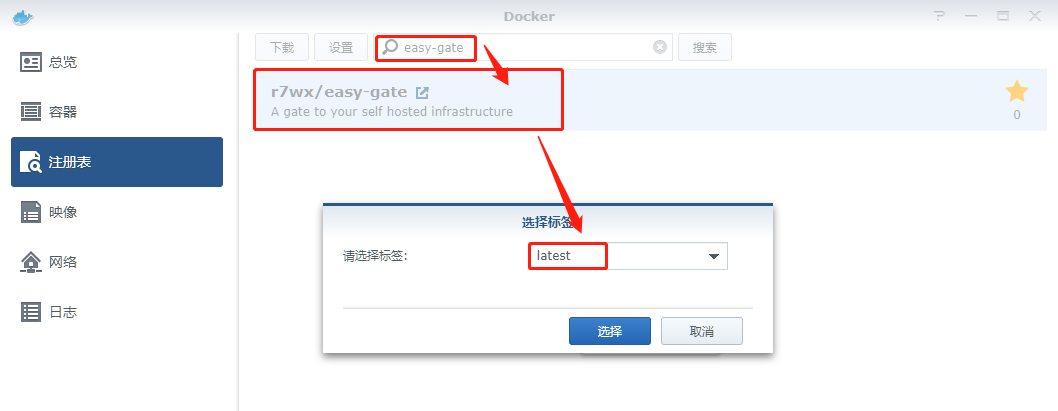
在注册表中搜索 easy-gate ,选择第一个 r7wx/easy-gate,版本选择 latest。

卷
- 在
docker文件夹中,创建一个新文件夹,并将其命名为easy-gate - 将
easy-gate.json文件放入到easy-gate目录
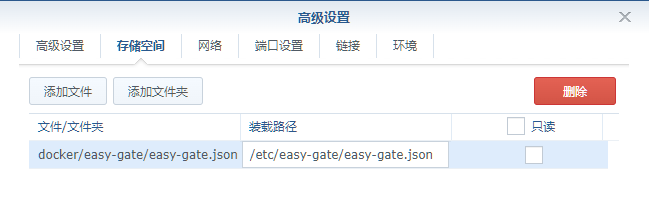
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/easy-gate/easy-gate.json |
/etc/easy-gate/easy-gate.json |
设置文件 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
8082 |
8080 |
默认是暴露的 80

容器端口需要修改为 8080,本地端口不冲突就可以

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 easy-gate |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 easy-gate |
运行
在浏览器中输入 http://群晖IP:8082 就能看到主界面

老苏试验了中文,支持良好

手机上的效果


参考文档
r7wx/easy-gate: A gate to your self hosted infrastructure
地址:https://github.com/r7wx/easy-gate