基于docker搭建Hugo
本周和上周一样,除了周六早上,还增加了周二和周三晚上的全区全员核酸筛查,在老苏印象中,上周只有周日没做核酸,这周估计也差不多。
昨晚的结果到现在还没出来呢,辛亏礼拜一去做了一个,要不然今天上班又得在众目睽睽下捅鼻子做抗原 😂

什么是 Hugo ?
Hugo是一个用Go编写的静态HTML和CSS网站生成器。号称是世界上最快的网站构建框架。
之前有网友说,Hugo 使用 Nginx Proxy Manager 反代之后不能正常访问,而其他的可以,问老苏是否还有其他设置项。
没有调查就没有发言权,老苏决定自己在群晖上搭一个,原本以为有 hexo 做基础,应该是手到擒来的事,谁知道还是挺费事的,干脆记录一下吧。
命令行安装
和一般的容器跑起来就是一个 web 服务不同,Hugo 的容器更像是一个开发环境,用来生成静态的 HTML 文件,需要通过执行多次命令来完成网站的搭建。
用 SSH 客户端连上群晖,依次执行下面👇的命令
老苏常用的
SSH客户端主要是Finalshell和PuTTY
下载镜像
一定要下载带
-ext的版本,否则安装themes可能会遇到TOCSS错误
1 | # 下载镜像 |
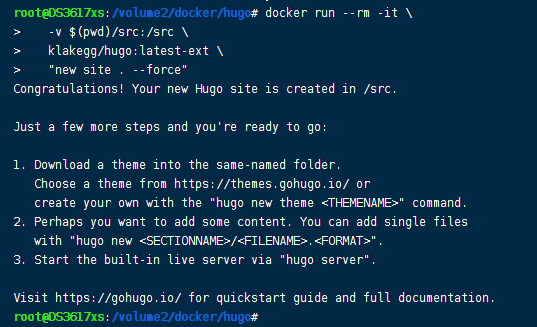
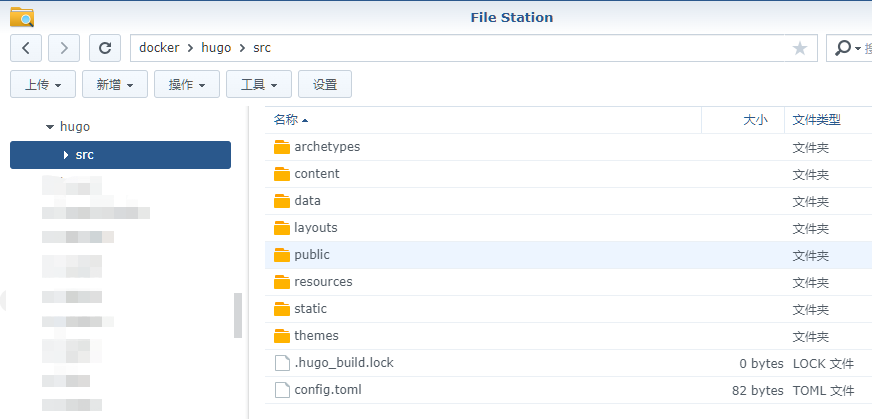
生成站点
和 hexo 一样,也需要通过命令行来创建站点
1 | # 创建一个新的 hugo 站点 |
【注意】:截图不是基于
-ext的版本,但是效果是一样的,从侧面也反映了老苏确实踩了坑 😂

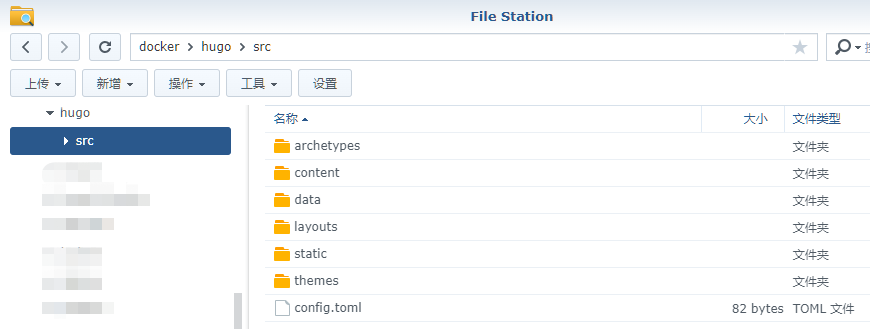
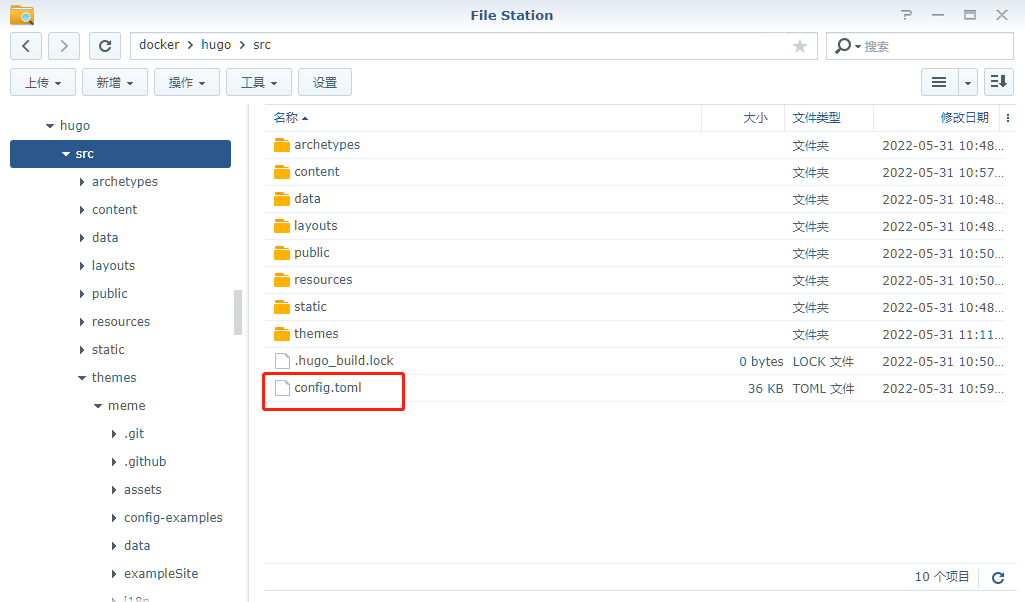
这个时候,src 目录中会出现文件

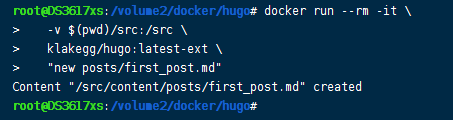
新建文章
开始建第一篇文章
1 | # 新建第一个帖子 |

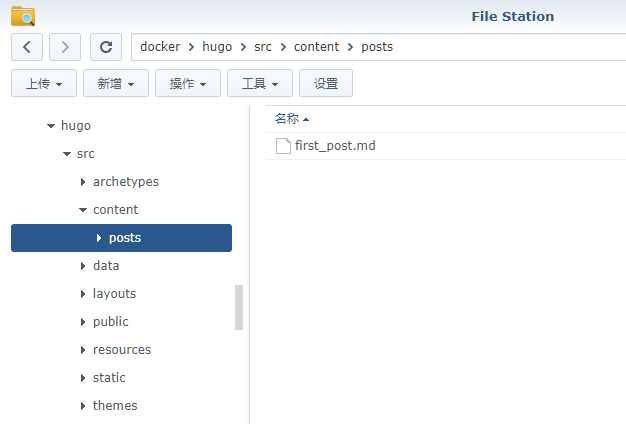
对比之前,又多了一些

新建的第一个帖子在 /hugo/src/content/posts 目录中

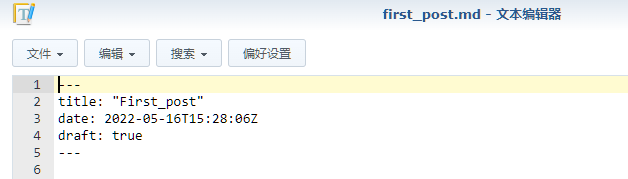
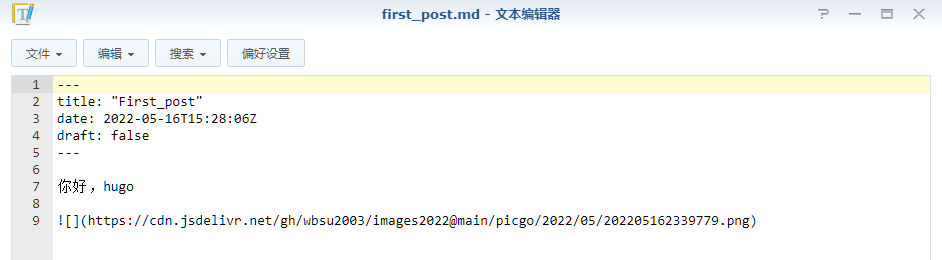
打开 first_post.md 除了文件头,内容还是空的

为了避免打开是个空白页,我们要填点内容,同时要将 draft: true 改为 draft: false
1 | 你好,hugo |

关于页面
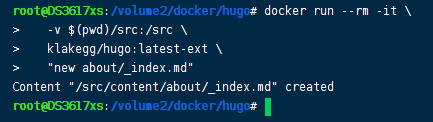
1 | # 新建 about |

同样需要将 draft: true 改为 draft: false

安装 git
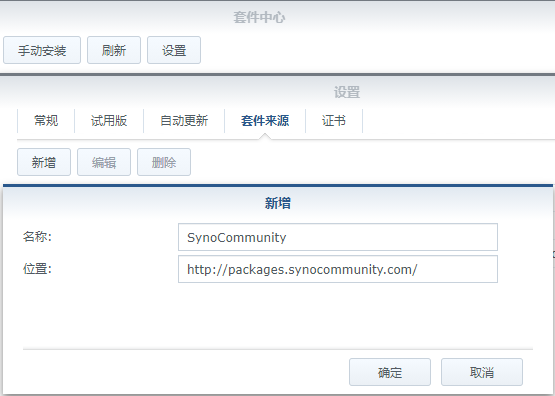
套件中心→设置–>套件来源–>新增

名称:随意,位置:
http://packages.synocommunity.com/
套件中心–>社群,找到并安装套件Git

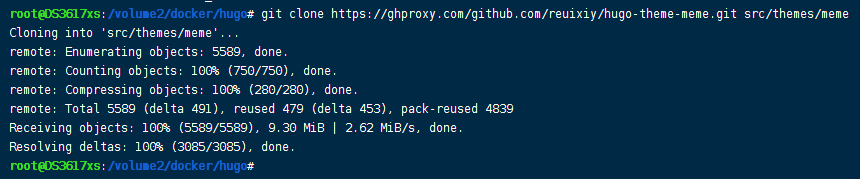
下载主题
1 | # 下载主题 |

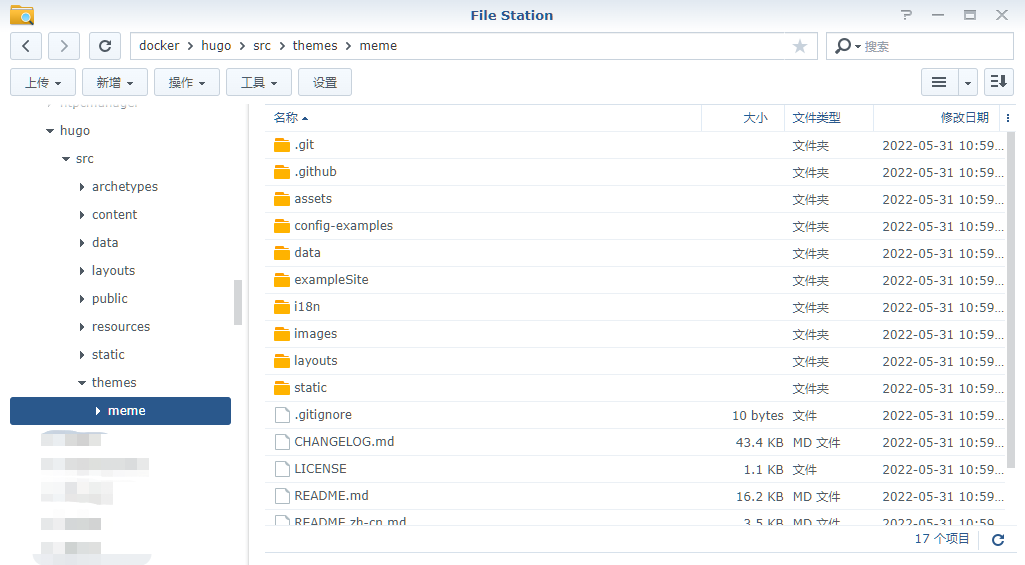
下载完成后主题在 src/themes/meme 目录中

修改设置
需要用 src/themes/meme/config-examples/zh-cn/config.toml 替换掉 src/config.toml
1 | # 将配置文件替换为主题的配置文件 |

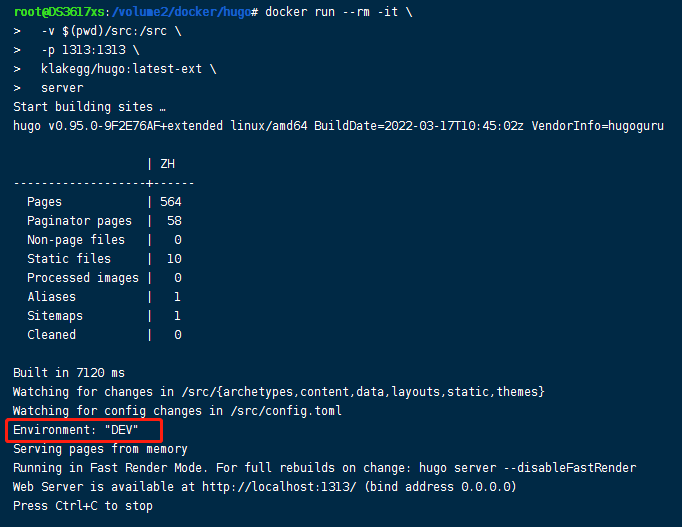
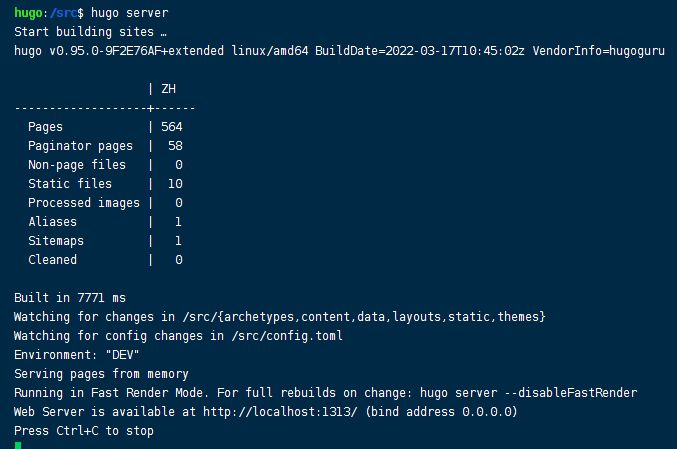
启动服务
1 | # 启动服务 |
需要注意的是,这只是调试模式

运行
在浏览器中输入 http://群晖IP:1313 就能看到主界面

进入帖子

从 hexo 中复制了几个 md 文件,除了没有封面外,直接可用

打开文章,效果也挺好的

反代测试
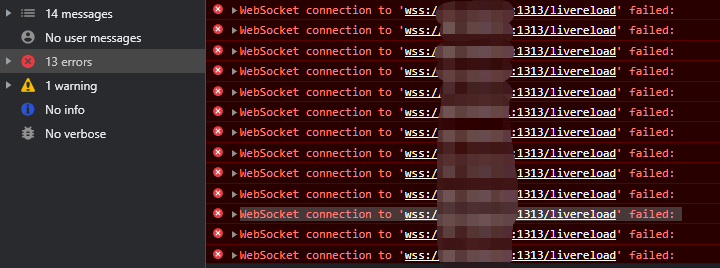
如果你针对 1313端口在 Nginx Proxy Manager 中做反向代理,在浏览器的 开发者工具 中能看到有下面这样的错误
老苏的域名没有备案,所以不能使用
80和443端口,因此域名是带端口的,类似https://hugo.laosu.ml:444,但是wss还是会去连1313端口
1 | WebSocket connection to 'wss://hugo.laosu.ml:1313/livereload' failed: |

看起来似乎并没有影响使用,和使用 http://群晖IP:1313 访问并没有什么区别。不过这种方式只是用来预览的调试模式,并不是正确的使用方式。
老苏觉得正确的方式应该是生成静态 HTML 文件
1 | # 生成静态文件 |

然后将 src/public 目录中生成好的站点静态文件,发布、托管到 Web 服务器,可以选择的方式有很多:
Web StationGitHub Pages- 基于
nginx容器搭建的Web 服务器
其他命令
当然,Hugo 容器还有个更方便的 shell 模式,这种模式下你可以在一个界面完成上面的所有操作
1 | # 启动 shell |
要生成静态文件,只要输入 hugo 就可以了

要预览只要输入 hugo server

参考文档
gohugoio/hugo: The world’s fastest framework for building websites.
地址:https://github.com/gohugoio/hugoklakegg/docker-hugo: Truly minimal Docker images for Hugo open-source static site generator.
地址:https://github.com/klakegg/docker-hugoHugo中文文档
地址:https://www.gohugo.org/reuixiy/hugo-theme-meme: You can’t spell aWEsoME without MEME! 😝
地址:https://github.com/reuixiy/hugo-theme-meme