Airsonic反向代理问题的解决办法
才消停了 2 天而已,周二中午突然收到通知,小区被临时封闭管理了

几个小时之后再次通知,解除小区临时管控,调整为对其所在楼栋进行临时管控

这一天过的实在是太刺激了,老苏差点准备在公司打地铺 😂
本文是应网友
司徒的要求折腾的;
什么是 Airsonic ?
Airsonic是一个免费的基于网络的音乐流媒体软件,提供对您音乐的无处不在的访问。使用它与朋友分享您的音乐,或在工作时聆听您自己的音乐。您可以同时流式传输到多个播放器,例如厨房中的一个播放器和客厅中的另一个播放器。
什么是 Airsonic-Advanced ?
Airsonic-Advanced是Airsonic的更现代的分支方案,具有多项关键性能和功能增强。它添加并取代了Airsonic中的几个功能。
提出问题
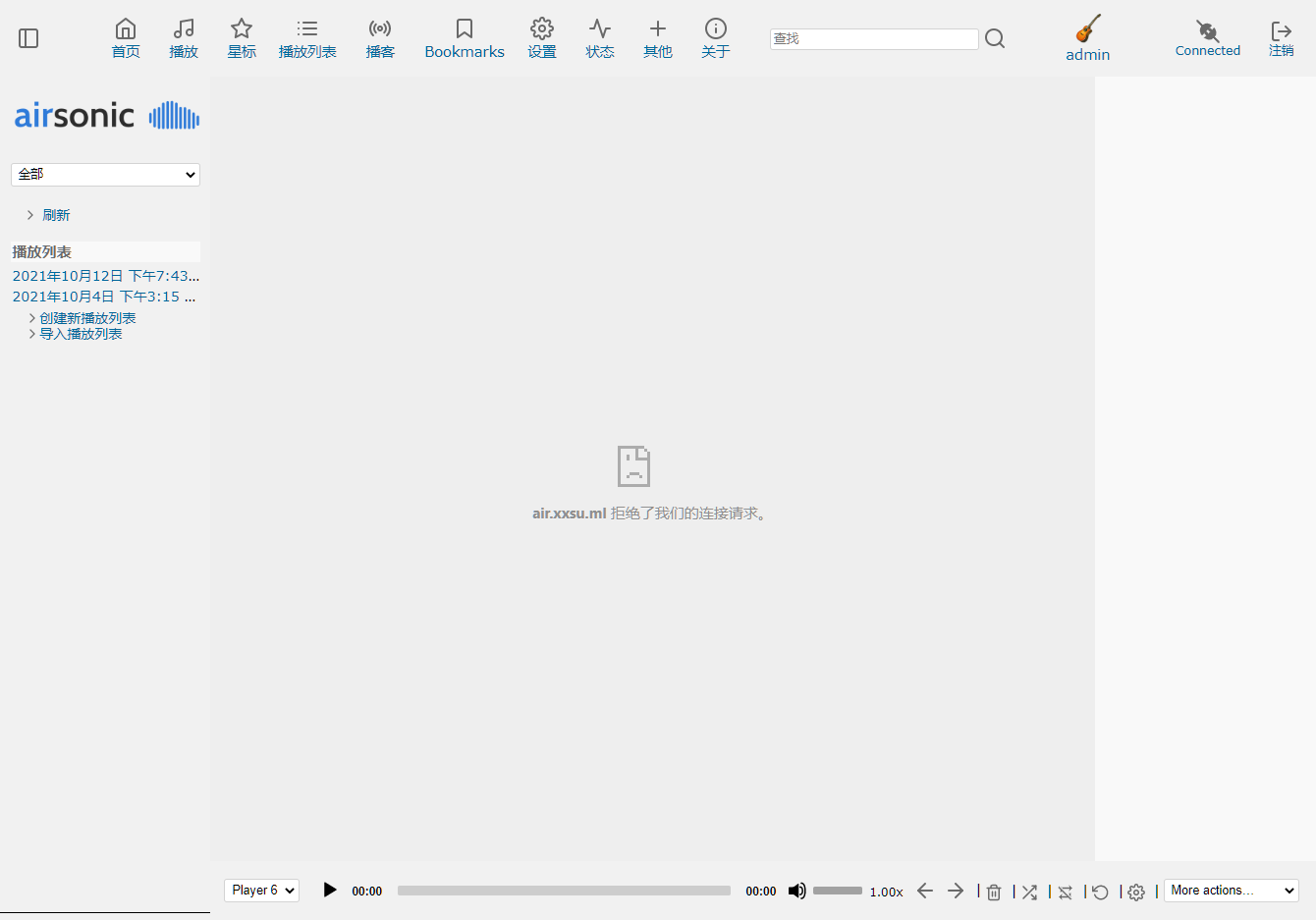
网友 司徒 反馈 Airsonic 反代之后会从 https 跳转到 http,但老苏测试后还发现会截掉端口。
因为老苏没有备案的缘故,所以不能使用 80 和 443 端口,反代后的域名都是要带端口的,比如 https://airsonic.laosu.ml:444
而实际上 Airsonic 登录成功之后会变成 http://airsonic.laosu.ml/index,从而导致不能正常访问,即便手动添加了端口,也只能出来左侧和上面的菜单而已

解决方案
如果你和老苏一样用 nginx proxy manager(以下简称为 npm) 做反代,可以只看方案一;
方案一只要通过在 npm 中新增 Custom Nginx Configuration 代码,即可实现反代后正常访问;
如果你是用群晖自带的反代,可以看方案二;
方案二考虑到群晖反代可设置的内容比较少,增加了一级 nginx 来协助实现 HTTP 重定向;
不管是哪种方案,都需要三个步骤:
经老苏验证,似乎第二步是非必须的,可能
docker就只需要第一步的环境变量即可,源代码安装的才需要第二步,大家可以验证一下;
- 安装镜像时,需要在环境变量中添加
JAVA_OPTS=-Dserver.forward-headers-strategy=native; - 修改
/data/airsonic.properties文件,在文件尾部增加一行server.use-forward-headers=true,改完之后需要重启容器的; - 分别在
方案一和方案二章节中再具体阐述;
方案一
如果你和老苏一样用 npm ,恭喜你,这个方案相对来说要简单一些。
首先第一步安装 Airsonic,因为是单容器,所以用 docker cli 比较方便
1 | # 新建文件夹 airsonic 和 子目录 |
如果你已经安装了,检测下环境变量,如果还没有的话记得添加上 JAVA_OPTS=-Dserver.forward-headers-strategy=native;
第二步修改 airsonic.properties 文件;
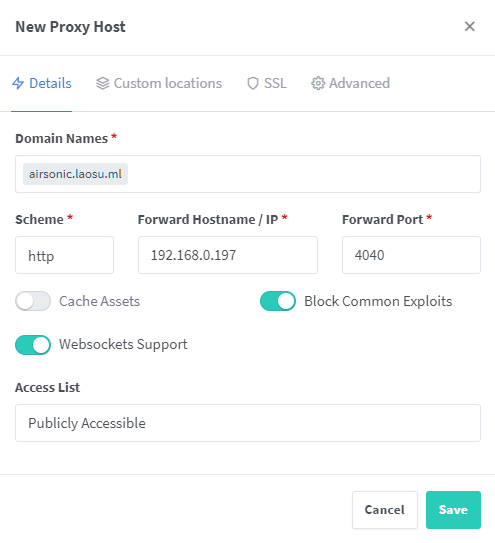
第三步需要我们用 npm 对 Airsonic 进行反代处理

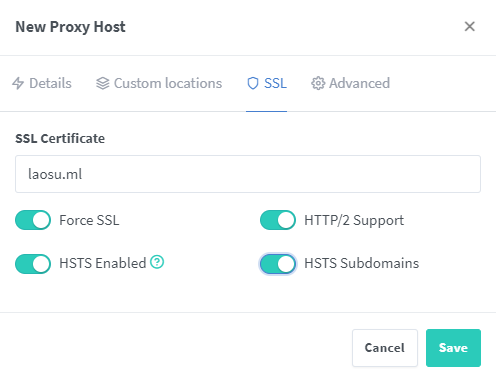
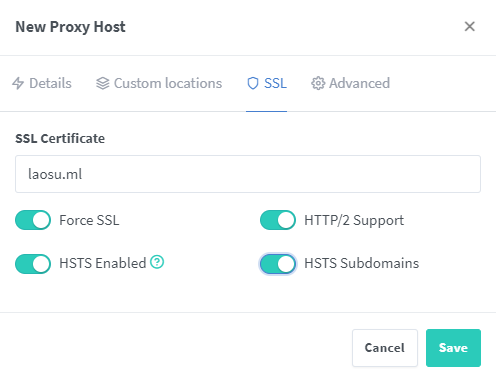
SSL 中都勾选了

最重要的是在 Advanced –> Custom Nginx Configuration 添加下面👇的代码
1 | # Proxy to the Airsonic server |
其中:
- 两处
444为老苏域名的端口,请根据你的端口进行修改; http://192.168.0.197:4040;为airsonic的局域网IP和端口;
完成后点 Save 即可
方案二
第一步也是安装 Airsonic,因为增加了 nginx 容器,所以我们用 docker-compose 来安装。
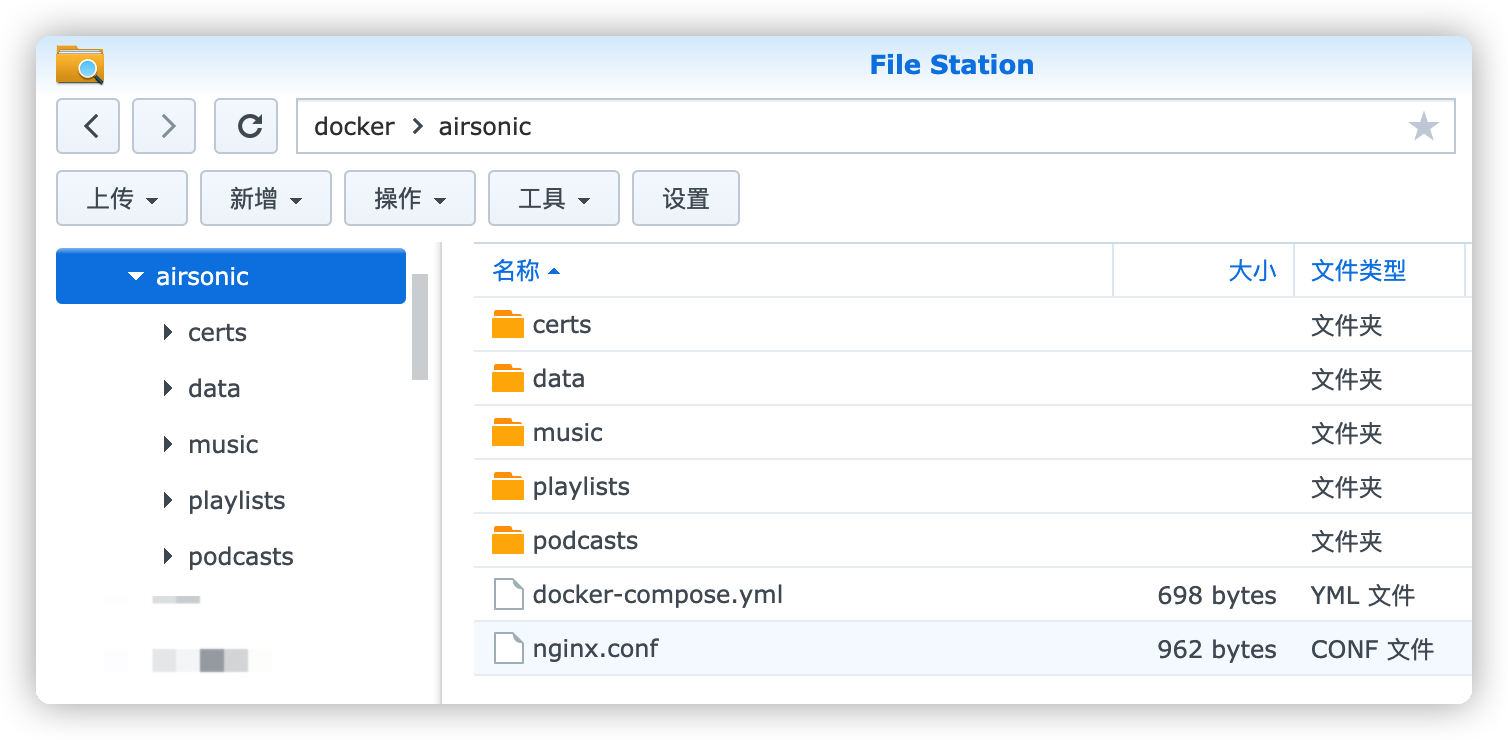
将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
关于 docker-compose.yml 的简单说明:
nginx对外暴露了4039和4040两个端口,局域网访问走4039端口,反代后走4040端口;/certs目录中放域名对应的证书privkey.pem和fullchain.pem文件,如果你在dnspod上申请的,服务器类型要选Nginx的下载,其他运营商道理是一样的;nginx容器需要用到的nginx.conf内容如下:
1 | # Redirect HTTP to HTTP |
关于 nginx.conf 的简单说明:
server_name请根据你的域名修改,即使有也不要带端口;proxy_pass http://airsonic:4040;端口一定不要改,这里airsonic对应docker-compose.yml中的services的名称;- 两处
444为老苏域名的端口,请根据你的端口进行修改; - 其他的不建议你改,除非你知道自己在做什么;
然后执行下面的命令进行安装
1 | # 新建文件夹 airsonic 和 子目录 |

第二步也是修改 airsonic.properties 文件;
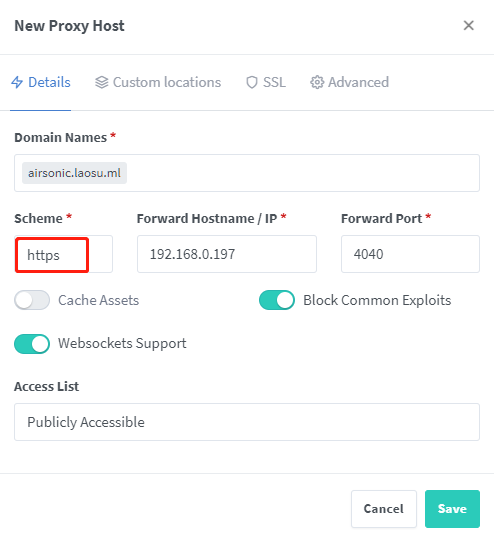
第三步用群晖反代,当然你用 npm 也是可以的,这里老苏就是用 npm 做示例,原理是一样的

需要注意,这里用的不是
http协议而是https协议,因为虽然本地端口都是4040,但指向的nginx的容器端口是443
SSL 中都是一样的

到这里就设置完成了,这个方案是为了兼容群晖自带的反代,所以不需要设置 Advanced –> Custom Nginx Configuration
运行
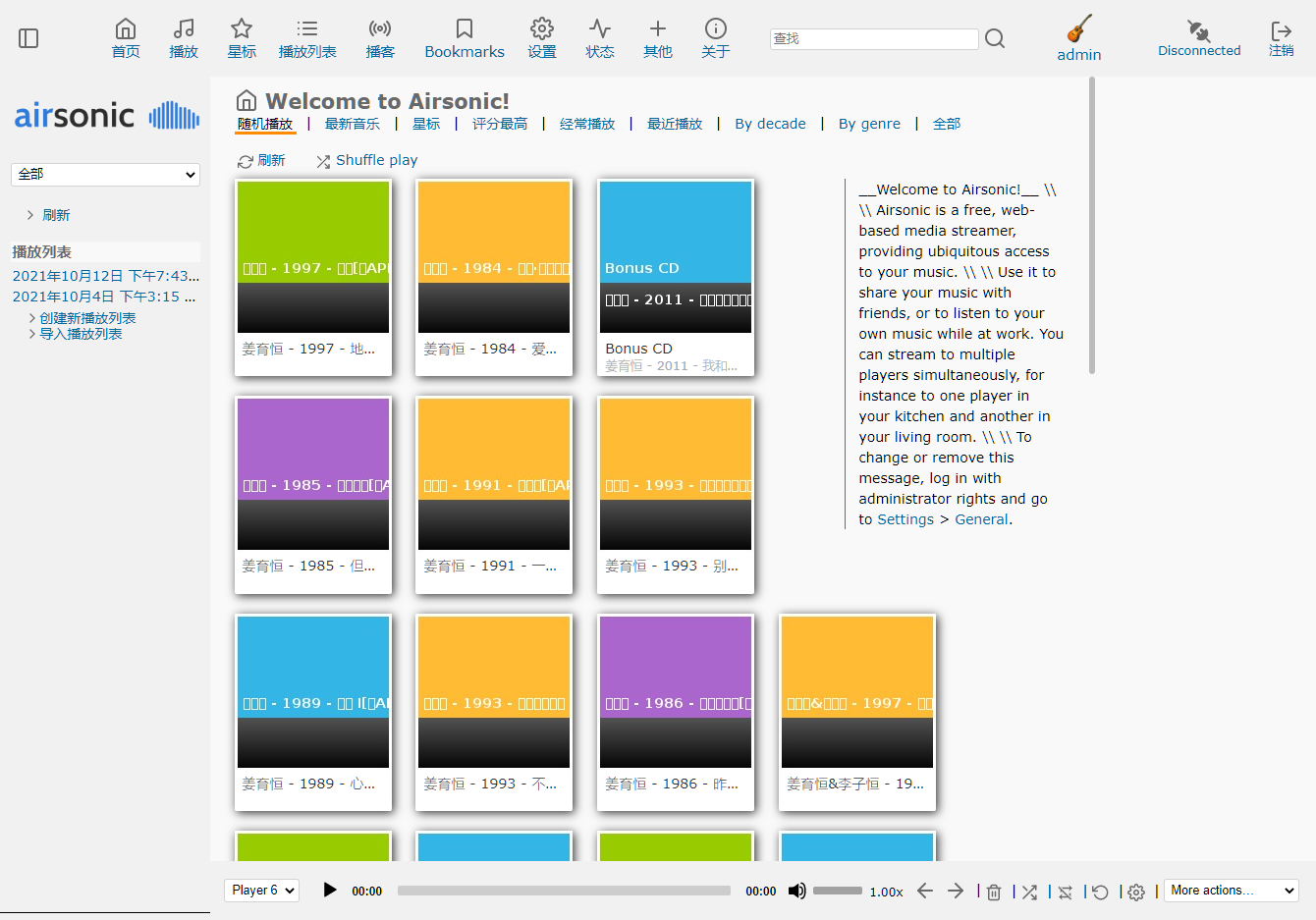
见证奇迹的时刻到了
方案一在浏览器中输入
http://群晖IP:4040或者https://airsonic.laosu.ml:444方案二在浏览器中输入
http://群晖IP:4039或者https://airsonic.laosu.ml:444
如果上面的设置没问题,应该就可以正常访问了

题外
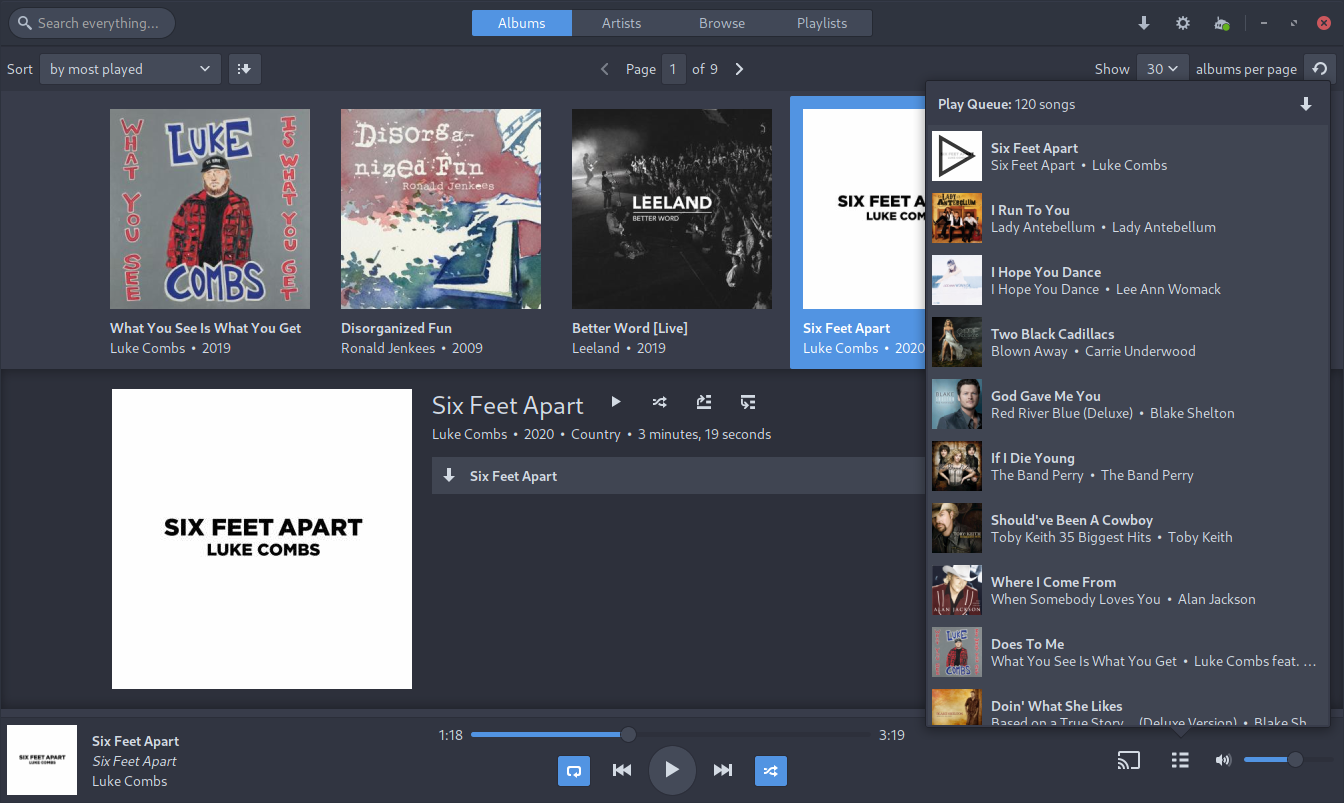
老苏发现一个 linux 平台的桌面音乐播放客户端 Sublime Music,适用于 Subsonic 兼容的服务器。目前支持 Subsonic API 的服务器包括了 Revel/Gonic/Subsonic/Airsonic/*sonic ,Sublime Music 采用了 Python 和 GTK+ 构建,UI 挺酷的

有需要的同学可以去看看:
- 官网:https://sublimemusic.app/
- 代码主页:https://gitlab.com/sublime-music/sublime-music
参考文档
airsonic-advanced/airsonic-advanced
地址:https://github.com/airsonic-advanced/airsonic-advancedSetting up Nginx - Airsonic
地址:https://airsonic.github.io/docs/proxy/nginx/Example nginx config drops
airsoniclocation · Issue #1458 · airsonic/airsonic
地址:https://github.com/airsonic/airsonic/issues/1458用nginx给airsonic做反向代理出现的问题 – HANLEI’BLOG
地址:[http://blog.hanlei.org/用nginx给airsonic做反向代理出现的问题/)