免费群组视频通话应用Talk
本文是纯粹的瞎折腾,没兴趣的可以忽略;
什么是 Talk ?
Talk是一款免费的开源网络视频会议应用程序。采用WebRTC构建,您的所有视频、音频和文本聊天都是点对点的。群组视频通话基于WebRTC mesh实现,所以通话质量与通话人数成反比。每个呼叫大约支持6 ~ 8人。
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
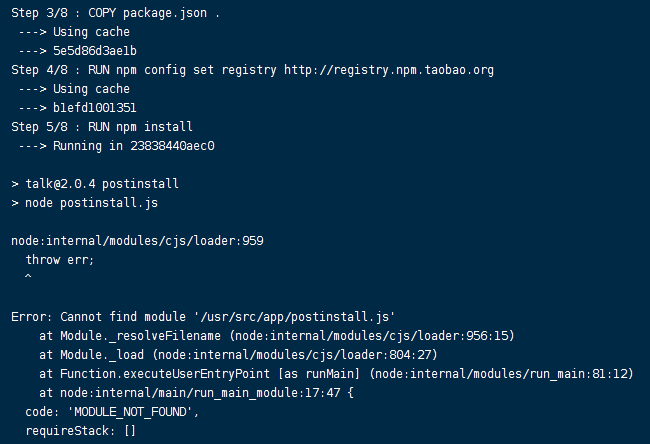
开始老苏使用的官方的 Dockerfile,但是存在报错

所以老苏做了些微调
1 | FROM node:latest |
编译出来的镜像比较大,就这样吧

构建镜像和容器运行的基本命令如下👇
1 | # 下载代码 |
安装
在群晖上以 Docker 方式安装。
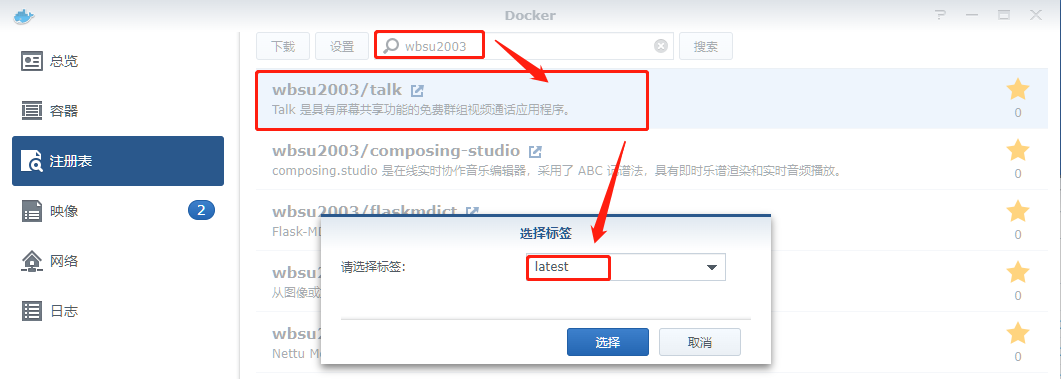
在注册表中搜索 wbsu2003 ,找到 wbsu2003/talk,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3355 |
3000 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 运行容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '2.0' |
然后执行下面的命令,在 portainer 中执行也是可以的
1 | # 新建文件夹 neno |
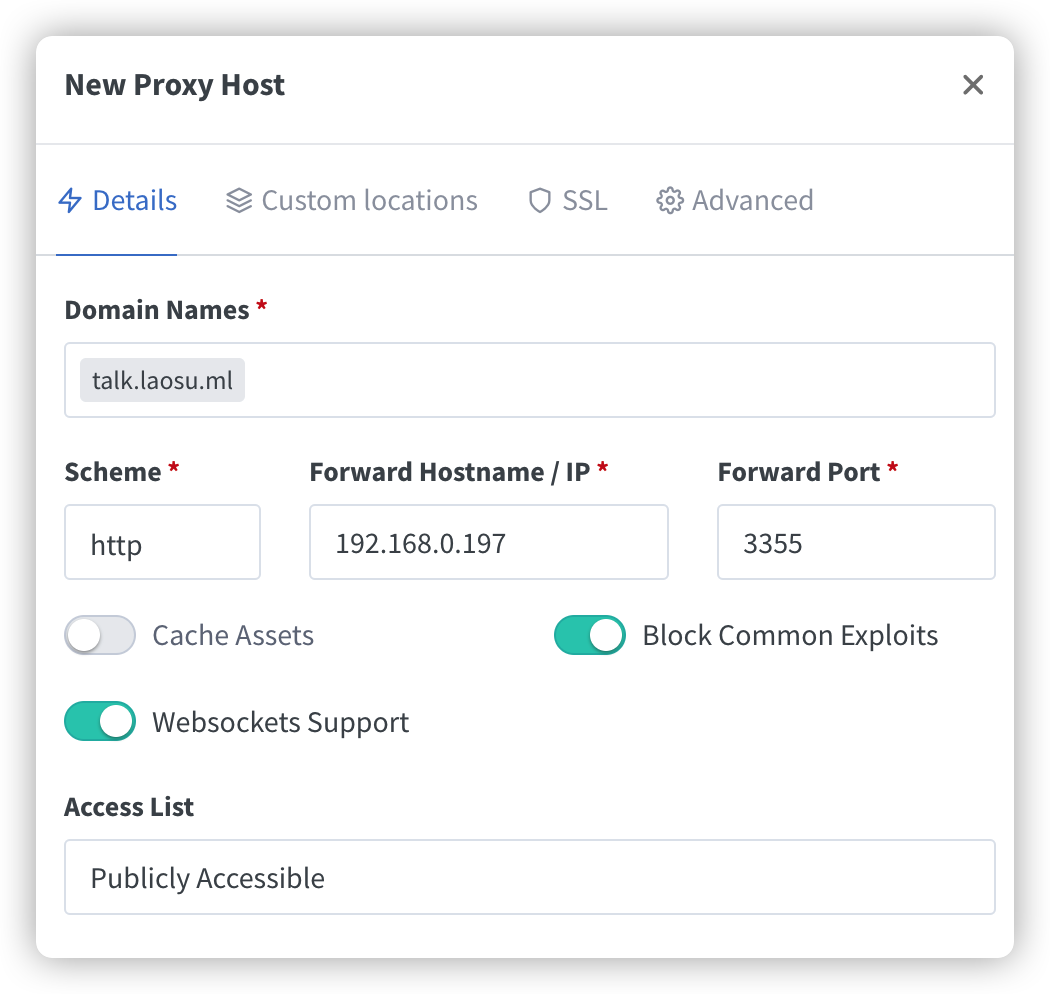
反向代理
| 域名 | 内网地址 |
|---|---|
https://talk.laosu.ml |
192.168.0.197:3355 |
因未备案,所以实际访问公网地址为:
https://talk.laosu.ml:444
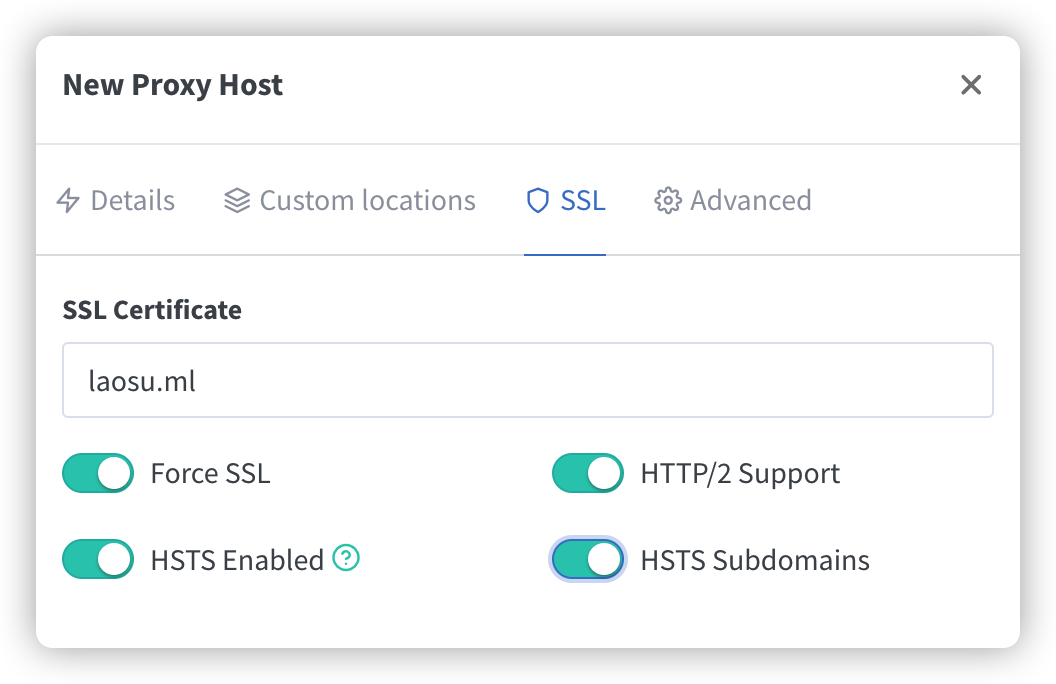
之前类型项目已经强调过多次,浏览器要使用音视频设备,必须启用 https 协议,所以 Talk 也不例外

SSL 部分都勾选了

运行
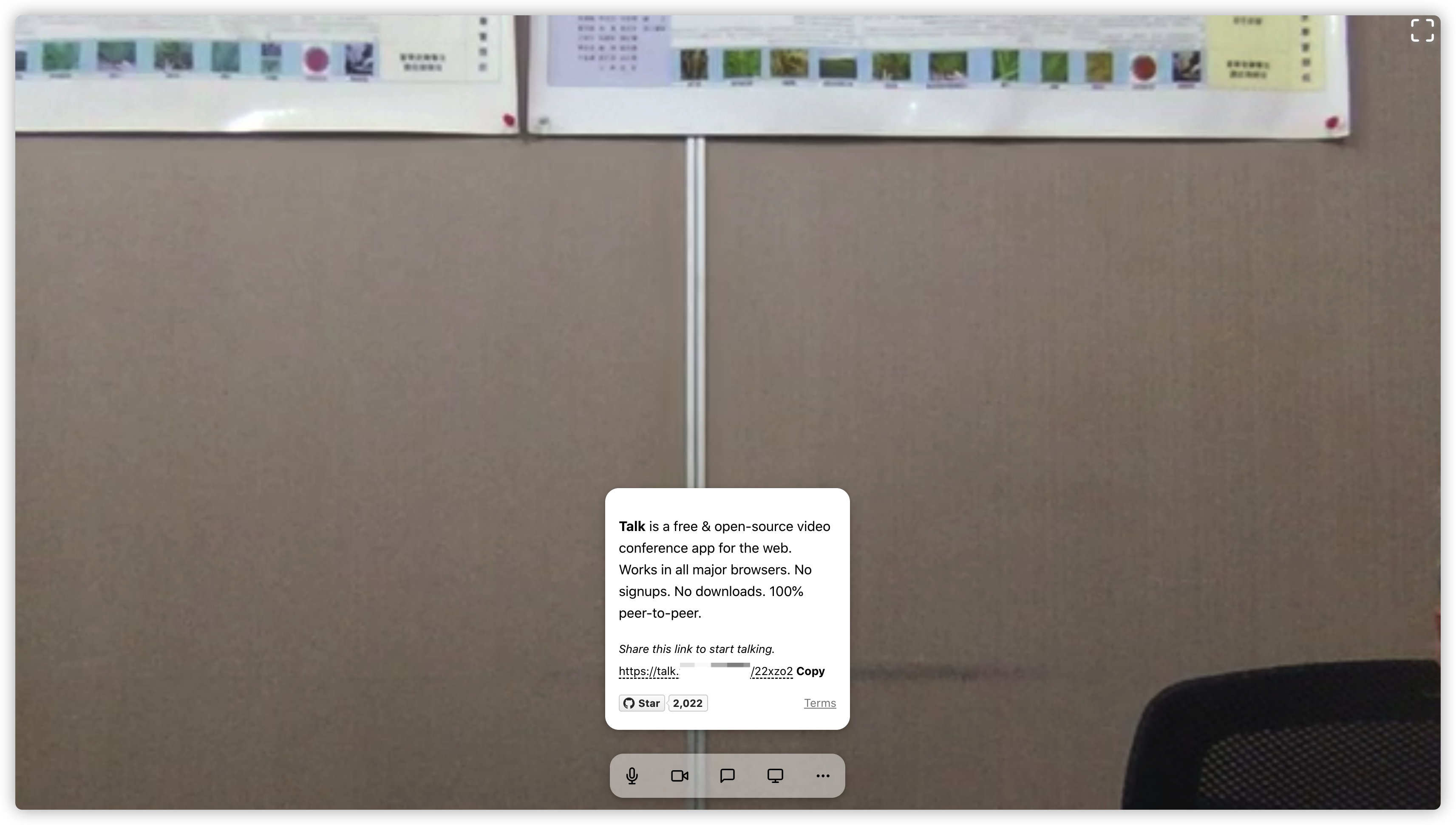
在浏览器中输入 https://talk.laosu.ml:444 就能看到主界面

问题1:截端口
当你访问 https://talk.laosu.ml:444 时,实际上会跳转到类似 https://talk.laosu.ml:444/22xzo2,其中后面的 6 位是会议室号,所以你只要知道会议室号,就可以加入同一个会议
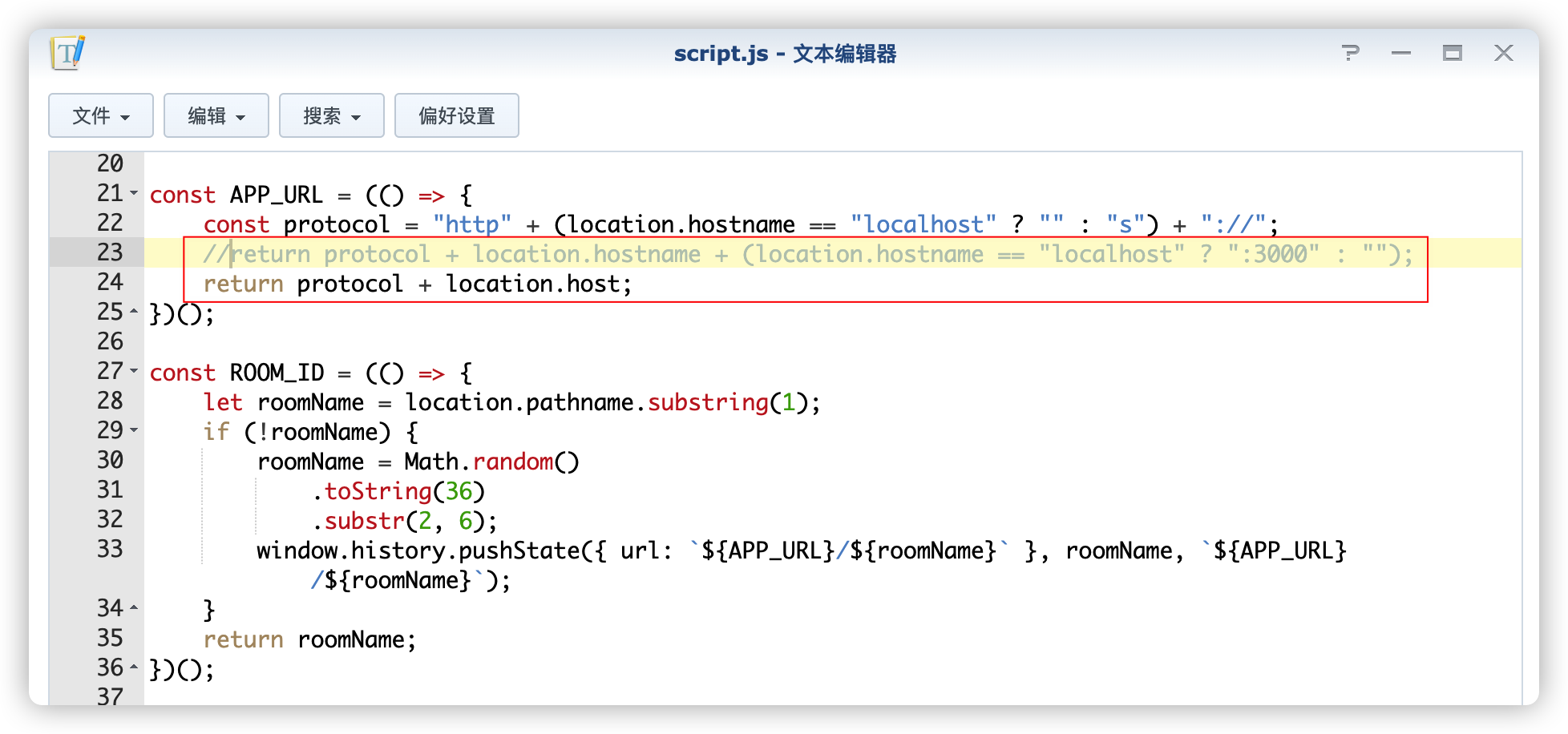
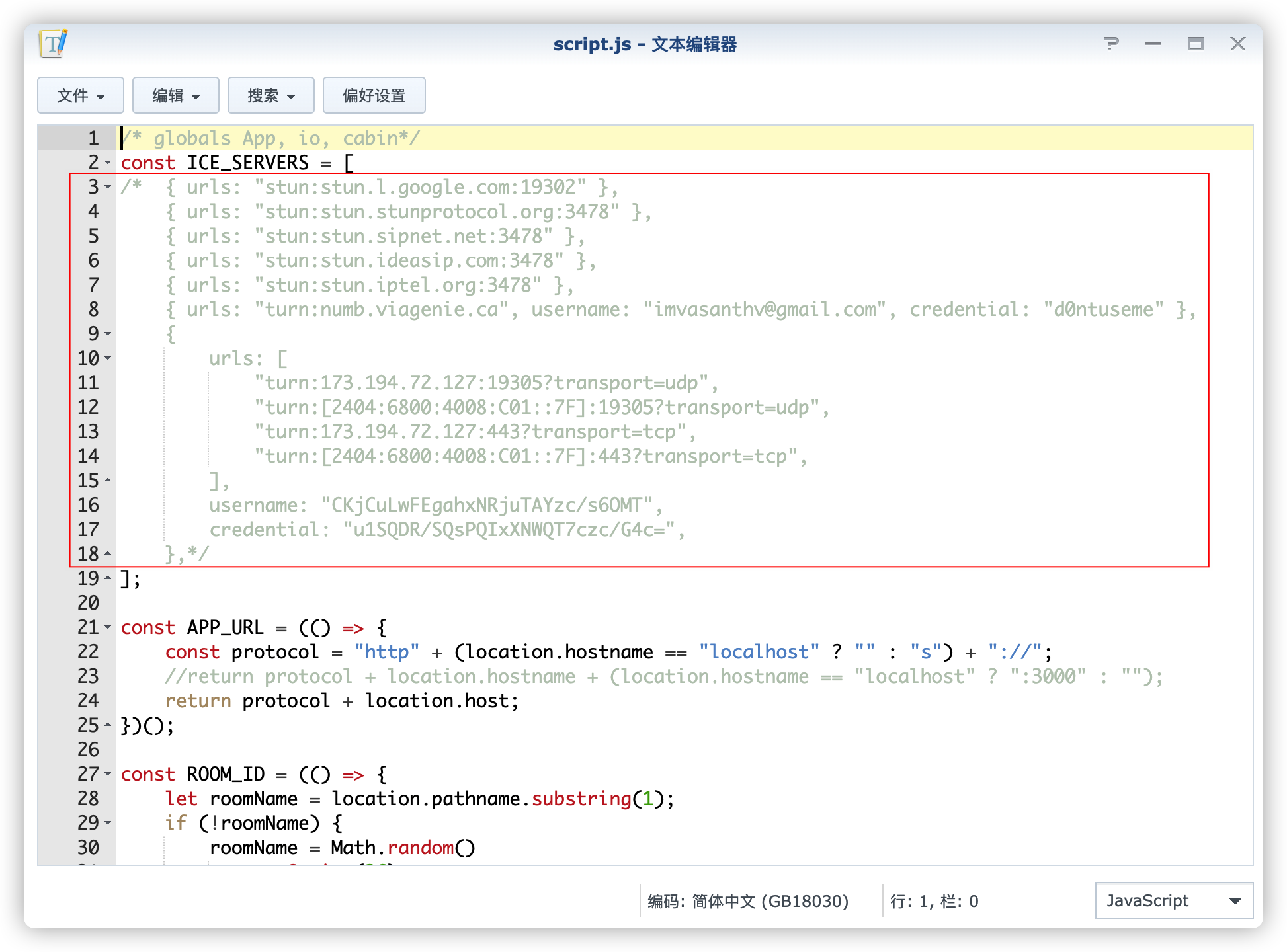
但实际上原始的代码存在截端口的问题,老苏跟踪了一下代码,最后决定修改 /www/script.js
因为
location.hostname只返回主机名,而location.host则包含了端口;
1 | const APP_URL = (() => { |

操作步骤
1 | # 新建 talk 目录 |
问题2:各种问题
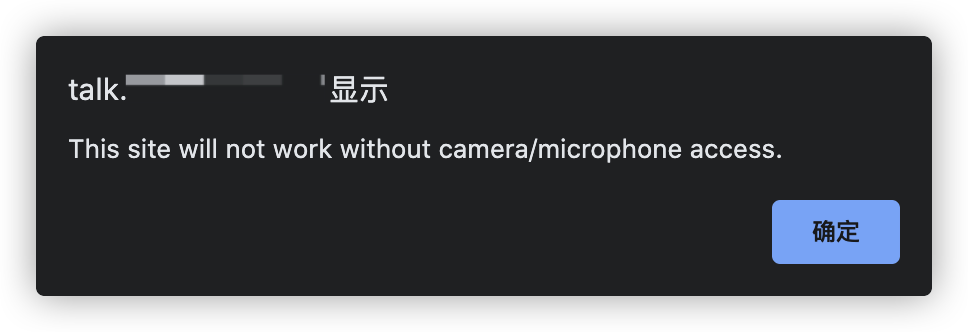
出现下图中的提示

或者虽然能看到本地的图像,但是看不到对方的图像等等,均是因为连接公共服务器出了问题,有几种解决办法:
- 让服务器能科学上网,但不能解决带宽等问题,受时段的影响;
- 屏蔽服务器列表,使之不通过
ice服务器,成为P2P应用;
- 屏蔽服务器列表,使之不通过
老苏采用了方法二,所以需要注释代码

操作步骤和方式一完全一样
1 | # 修改 script.js 文件,并保存 |
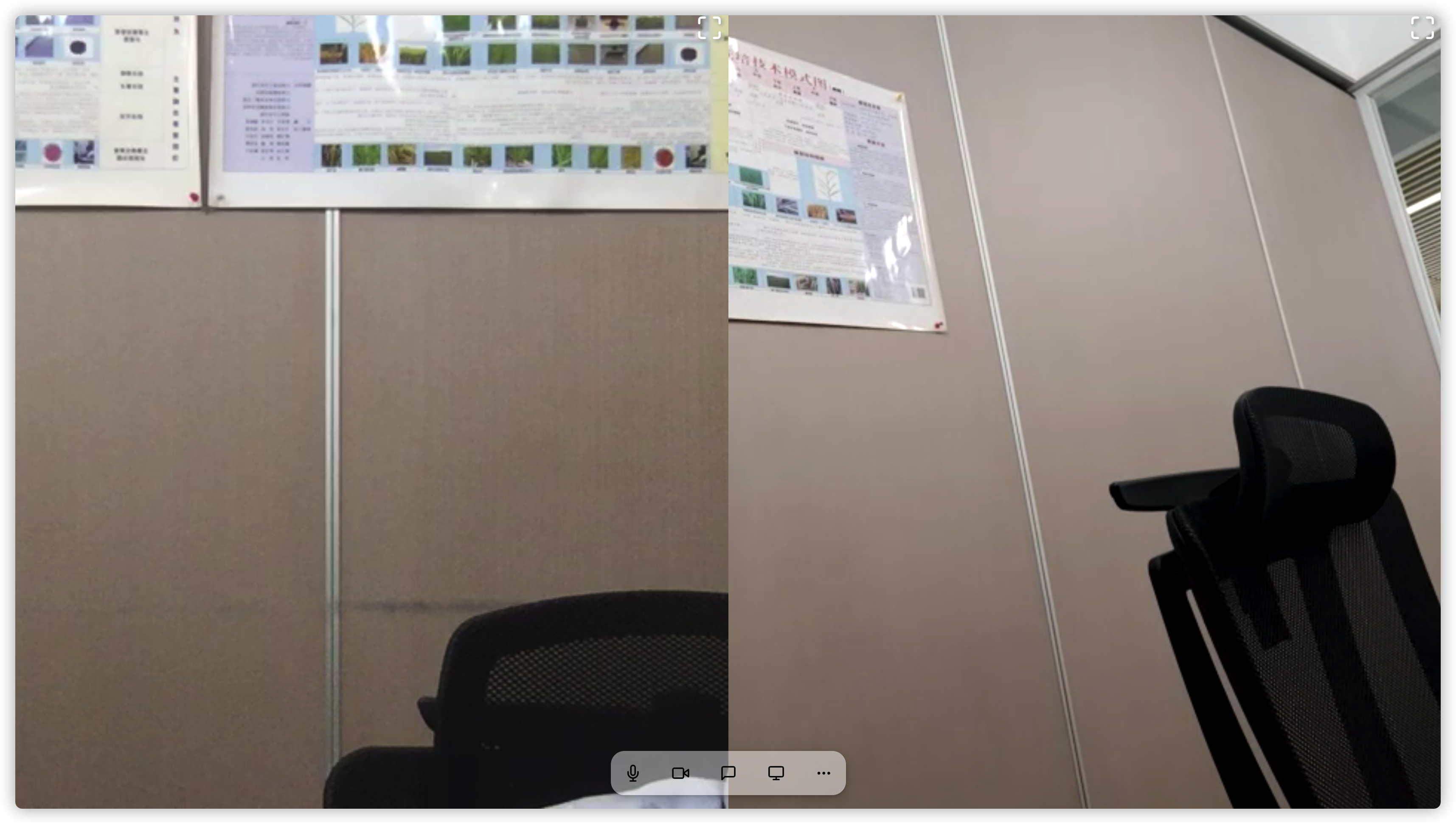
PC 端(左侧为 PC 端图像,右侧为手机端图像)

手机端(上方为手机端图像,下方为 PC 端图像)

另外还支持文字聊天、屏幕共享等功能;
参考文档
vasanthv/talk: Group video call for the web. No signups. No downloads.
地址:https://github.com/vasanthv/talk
