HTTP静态文件服务器gohttpserver

本文软件是网友
yfst推荐的,抱歉拖延到7月底才完成,又拖了这么久才发布~
什么是 gohttpserver ?
gohttpserver要做最好的HTTP静态文件服务器,其采用golang+vue编写。具备人性化的UI体验,支持文件的上传,能为安卓和苹果安装包直接生成二维码。
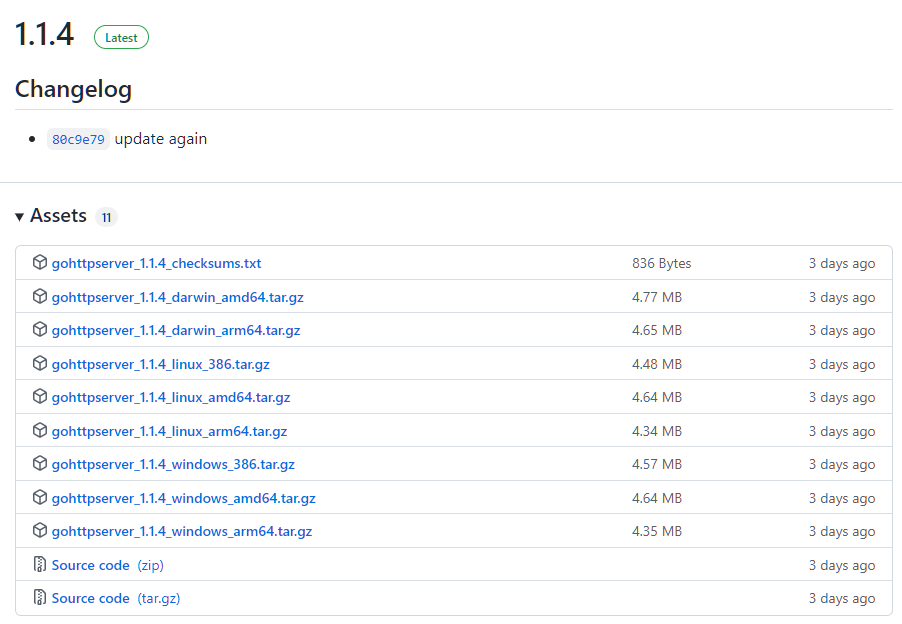
gohttpserver 是多平台的,除了我们准备安装的 docker 版外,还支持各主流平台。

gohttpserver 除了本地文件服务器功能外,还有一些额外的功能,比如可以让本地的 ipa,apk 也能支持扫码下载,这对于开发来说应该是比较方便的功能。
安装
在群晖上以 Docker 方式安装。
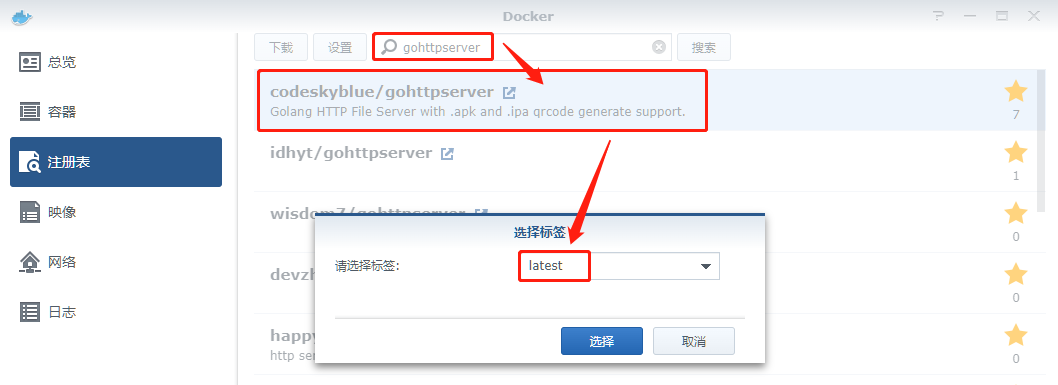
在注册表中搜索 gohttpserver ,选择第一个 codeskyblue/gohttpserver,版本选择 latest。

卷
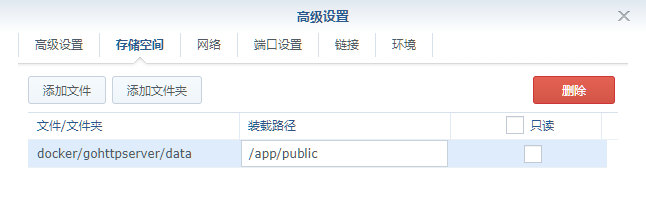
在 docker 文件夹中,创建一个新文件夹 gohttpserver,并在其中建一个子文件夹 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/gohttpserver/data |
/app/public |
存放上传文件 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
7050 |
8000 |

环境变量
gohttpserver 安装比较简单,这一步可以不设置,只设卷和端口就已经能正常使用了。
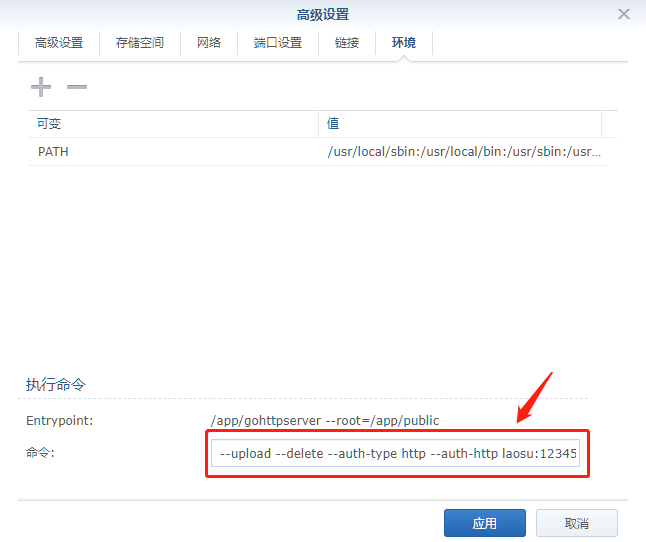
但是有些高级功能的开启,需要我们在 命令 中输入对应的参数,来对 gohttpserver 进行设置,例如:
- 如果需要上传功能,请加
--upload; - 如果要新建文件和删除功能,请加
--delete; - 启用基本
http身份验证,请加--auth-type http --auth-http username:password - 更多的设置,请看官方的代码网站的说明,并根据自己的实际需要进行设置;
下图演示了上面几个参数

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 gohttpserver 和 子目录 |
记得将
username和password替换成你想要的账号和密码;
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
同样要记得将
username和password替换成你想要的账号和密码;
然后执行下面的命令
1 | # 新建文件夹 gohttpserver 和 子目录 |
运行
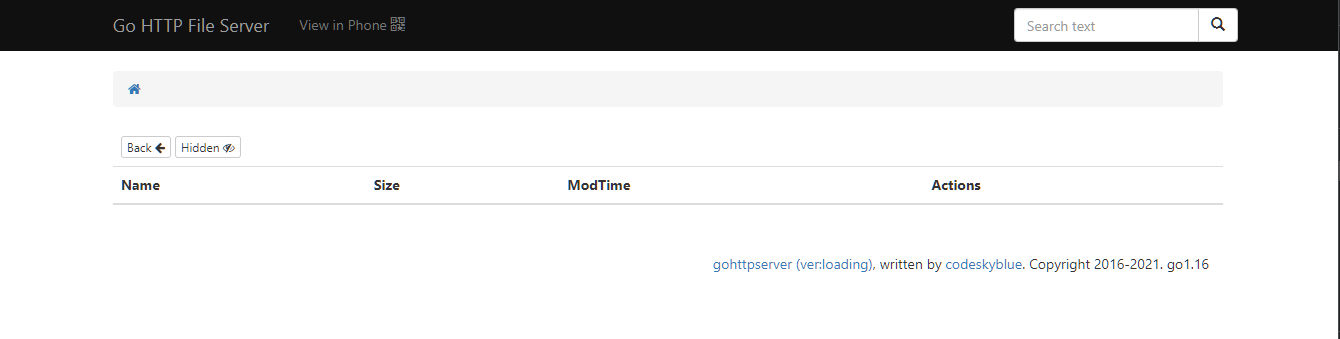
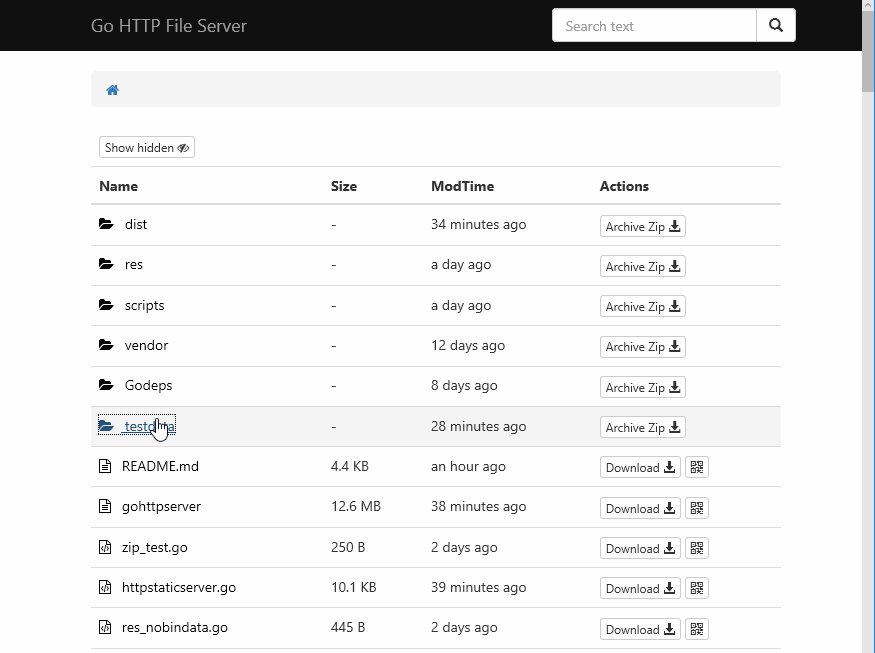
在浏览器中输入 http://群晖IP:7050 就能看到主界面
标准安装,也就是命令行中什么都没输入时

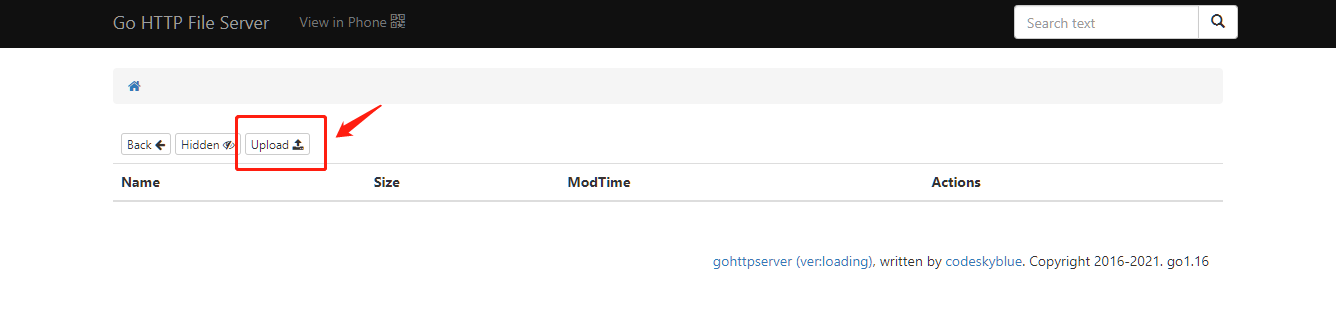
如果加了
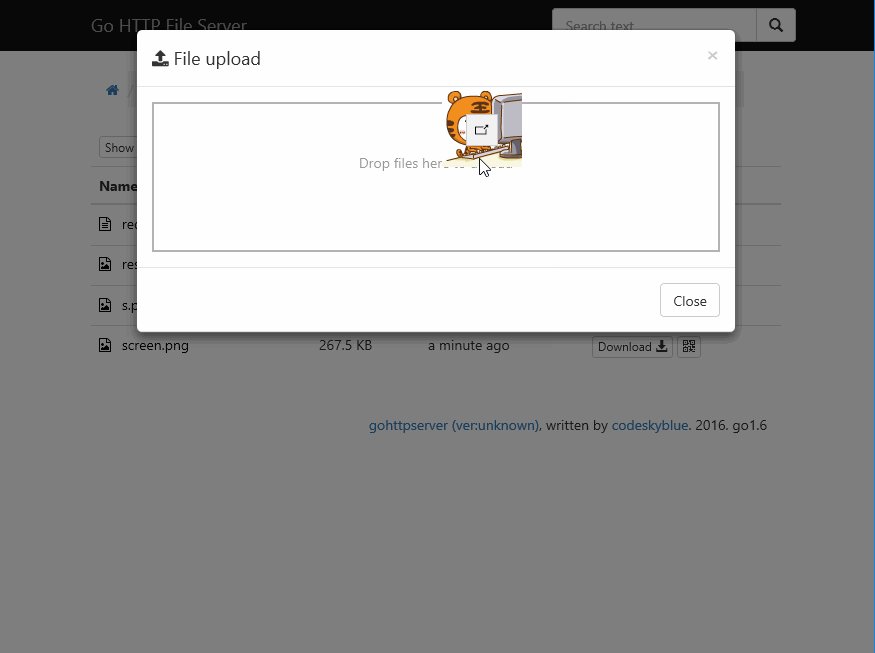
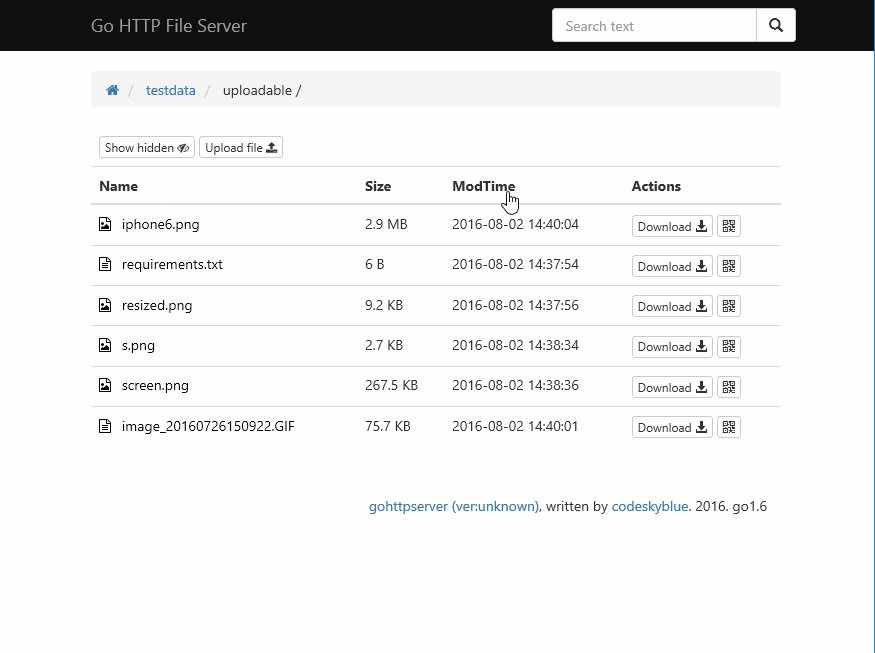
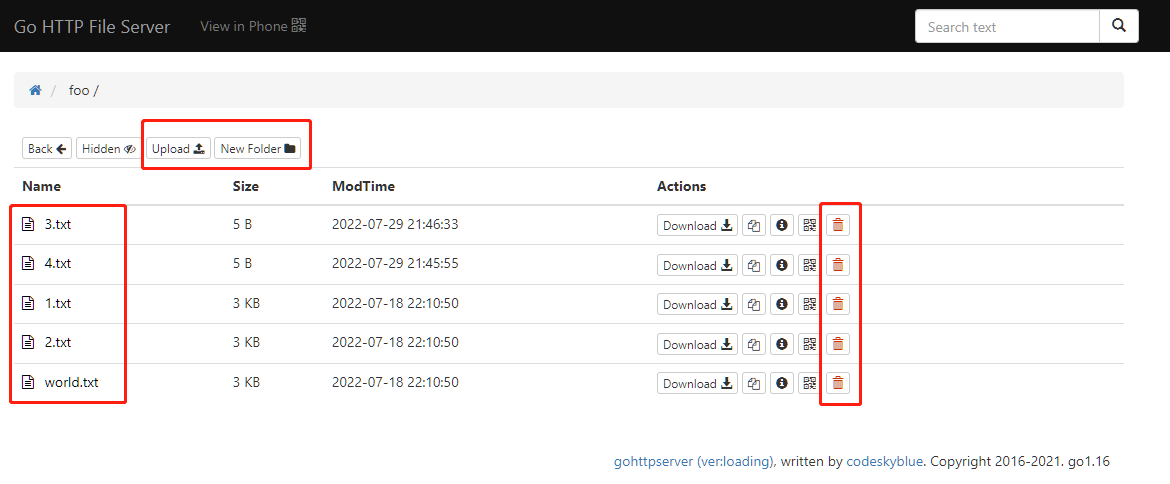
--upload,会多一个Upload按钮

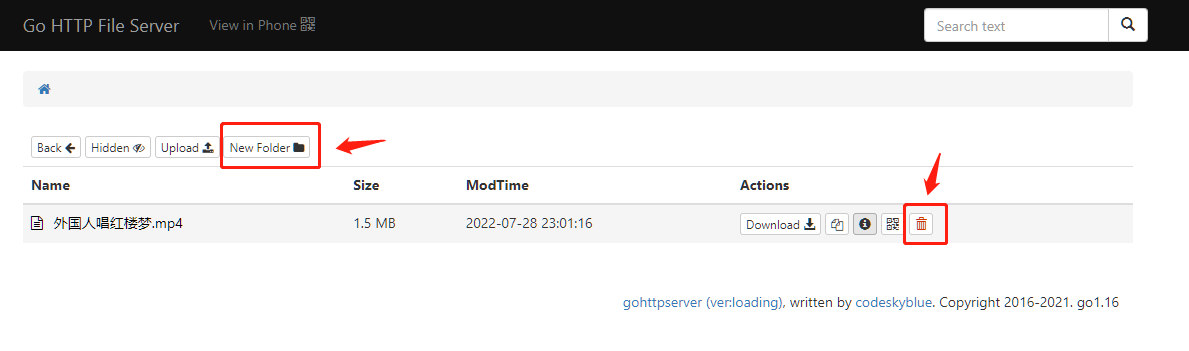
如果加了
--delete,会多一个垃圾桶和一个New Folder按钮

如果加了
--auth-type http --auth-http username:password,首先会弹出登录框

功能比较简单,上一张官方的动图来演示主要的功能

高级
用户可以在目录中创建 .ghs.yml 文件来控制当前目录的存取规则
1 | root |
让我们先浏览下 foo 目录

现在假设我们要实现下面的效果:
foo目录不能上传,不能新建目录和删除;foo目录中2.txt和3.txt不显示;
注意是不显示,而不是不能访问;
.ghs.yml 需要填入下面的内容
1 | upload: false |
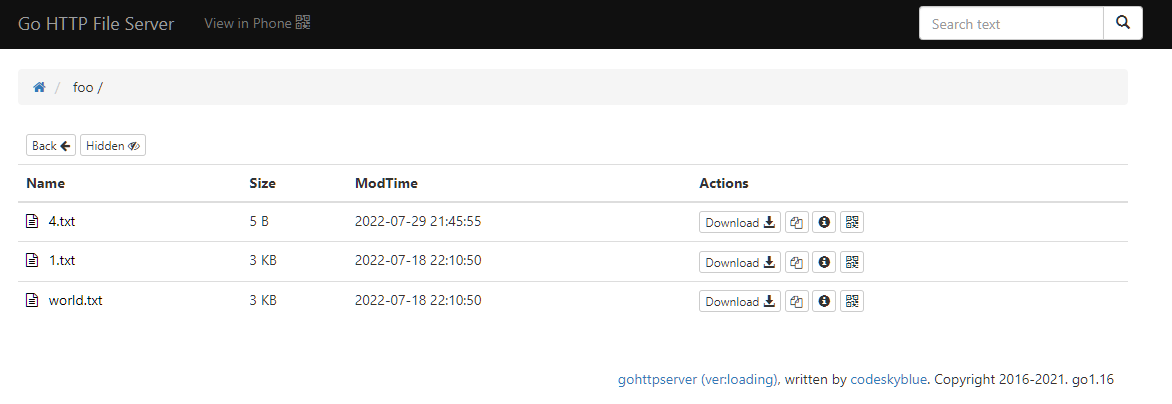
刷新页面,你会发现 2.txt 和 3.txt 不见了,也不能上传和删除了

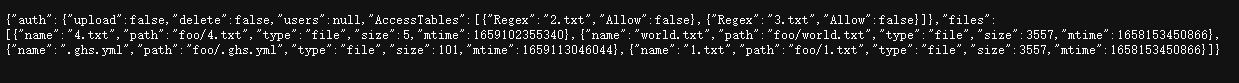
但我们可以在路径后面加 ?json=true 查看目录和文件的详细信息,实际路径为 http://192.168.0.197:7050/foo?json=true

格式化之后看起来比较清楚
1 | { |
所以你还是可以很轻松访问到隐藏文件的,比如:http://192.168.0.197:7050/foo/2.txt
参考文档
codeskyblue/gohttpserver: The best HTTP Static File Server, write with golang+vue
地址:https://github.com/codeskyblue/gohttpserver
