给Hexon升了个级
今天增加了一次全员核酸筛查

网友 Rinse 反馈,之前的版本现在安装会失败,老苏研究了一下日志,发现组件和 node 存在不兼容的问题
1 | npm WARN notsup Not compatible with your version of node/npm: cli-cursor@4.0.0 |
上个版本是基于 winwin-hexo-editor 构建的,这次老苏重新构建的是 Hexon,不过看起来 Hexon 的源代码也有 3 个月没更新了
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
Dockerfile 根据代码做了一些调整,具体如下👇
1 | FROM node:lts-slim |
构建镜像和容器运行的基本命令如下👇
1 | # 新建文件夹 hexon |
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 hexo 和 子目录 |
设置
在访问之前,我们还要完成相关的设置,包括账号和密码等
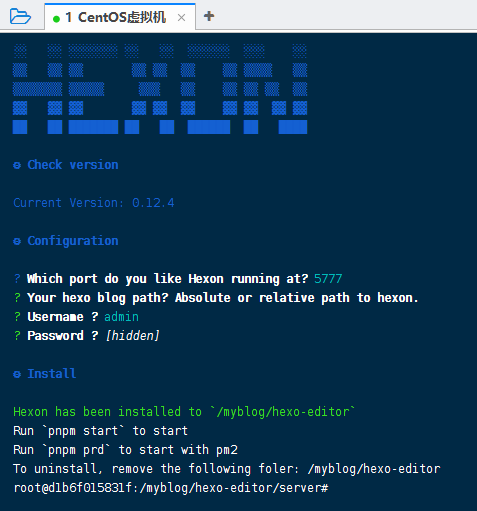
1 | # 进入容器 |

端口:
? Which port do you like Hexon running at? 5777,直接回车,使用默认的5777即可;hexo blog路径:? Your hexo blog path? Absolute or relative path to hexon.,直接回车即可;用户名:
? Username ?,老苏设为了admin,你可以按自己的需要设置;密码:
? Password ? [hidden],密码不会显示,根据需要设置即可;
设置完成后,需要重启一次容器,否则可能还是不能登录的
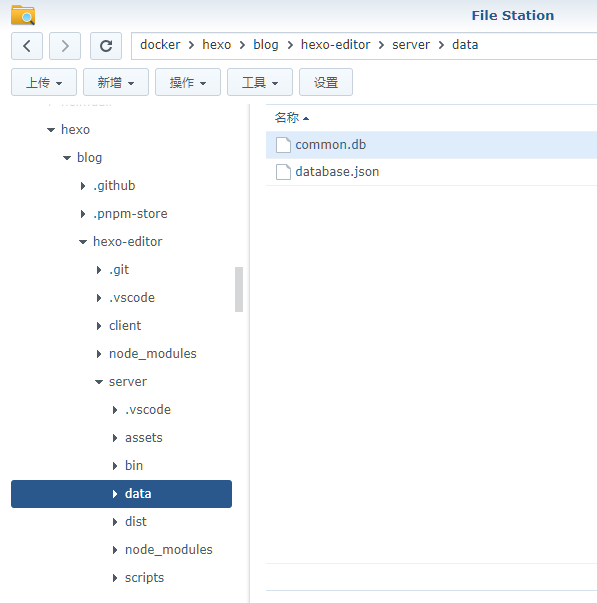
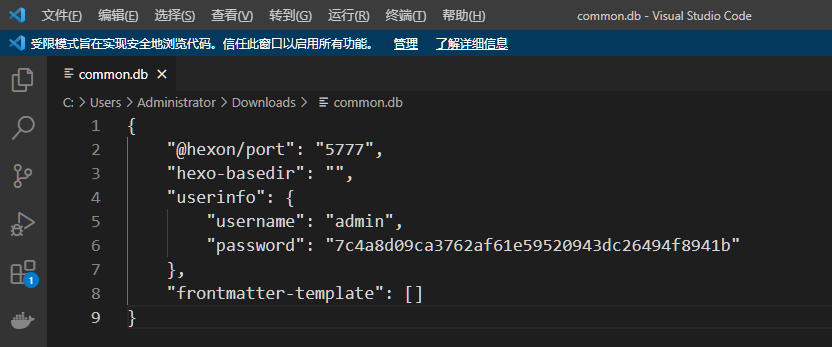
参数保存在 /docker/hexo/blog/hexo-editor/server/data/common.db 文件

密码是经过处理的

可以通过下面的命令重装密码
1 | # 重置密码 |
运行
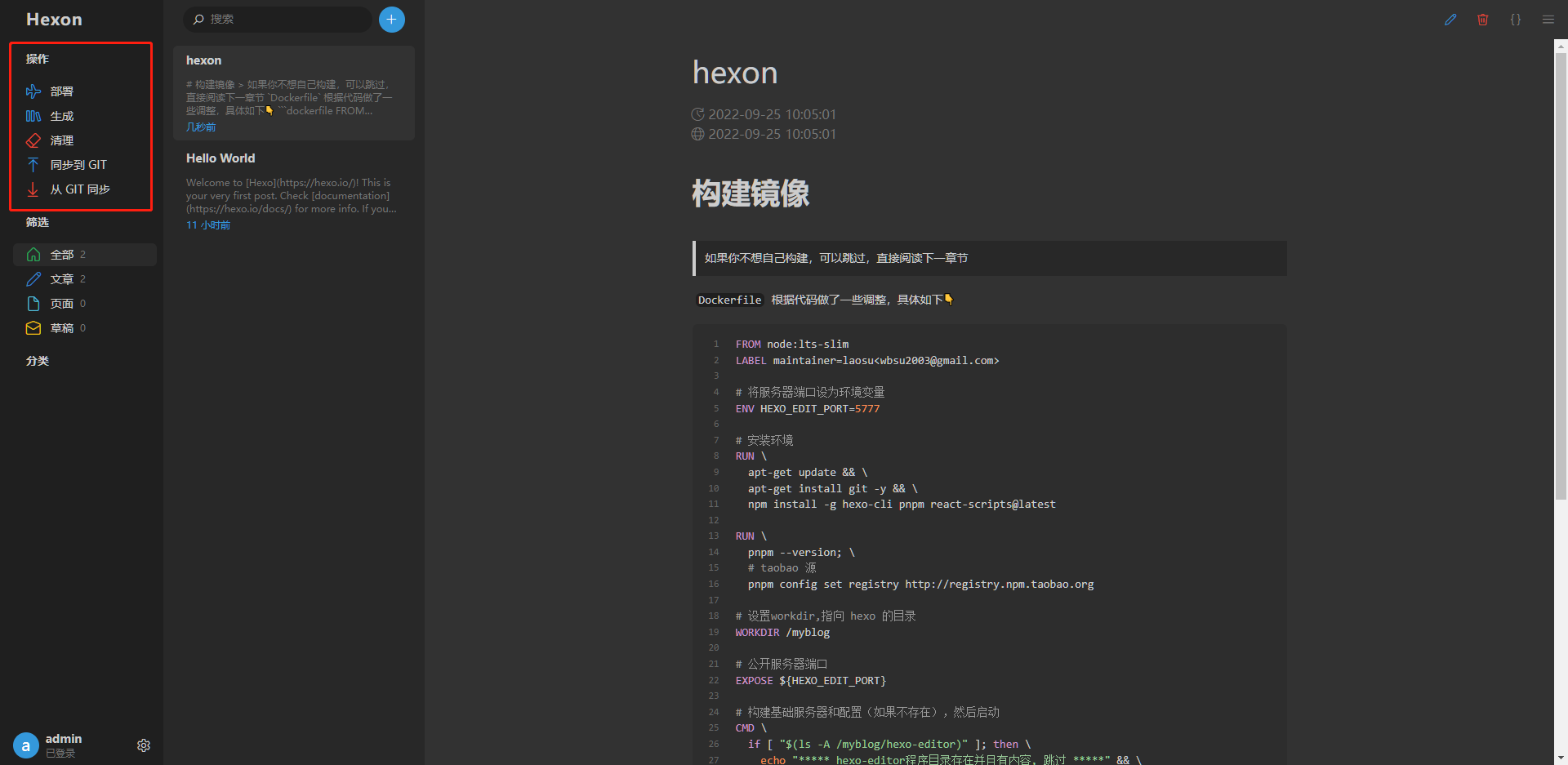
在浏览器中输入 http://群晖IP:5888 就能看到登录界面

用前面设置的账号密码登录

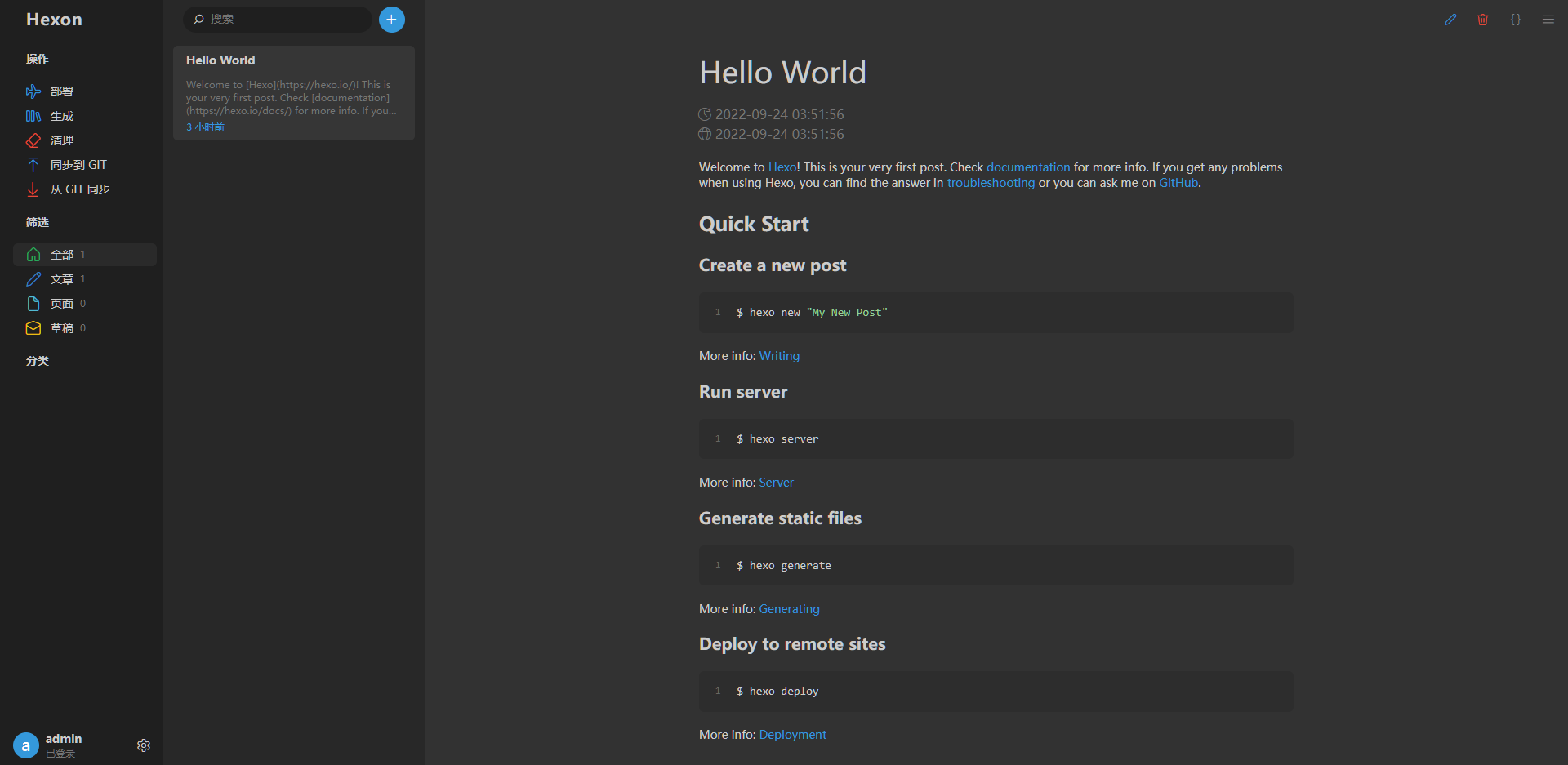
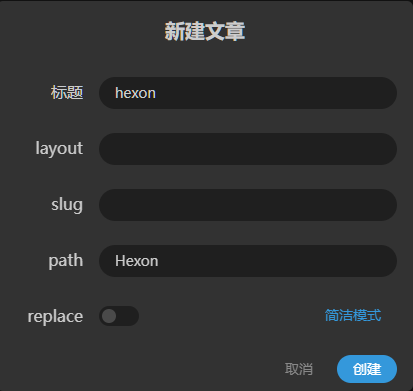
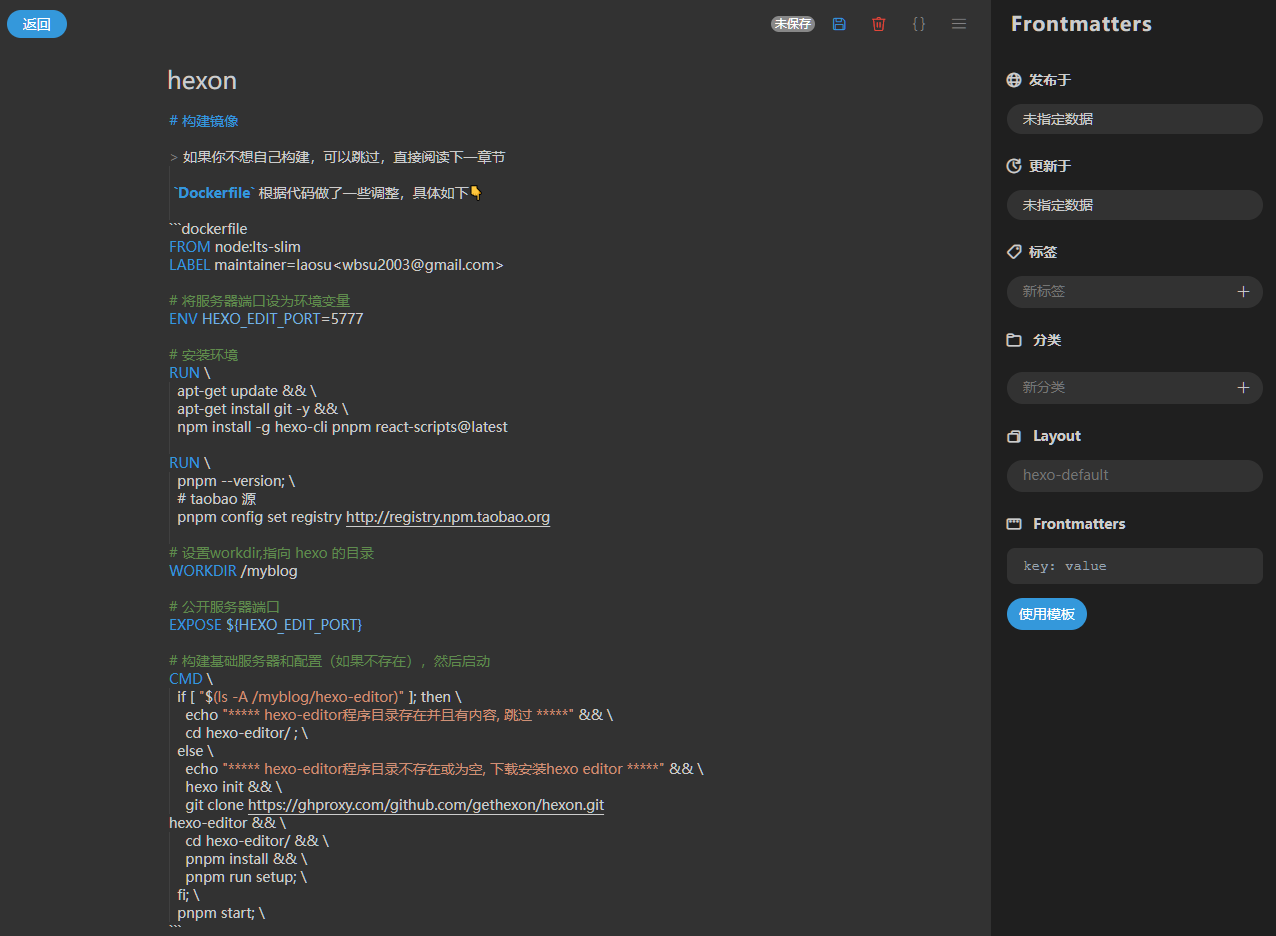
新建文章
支持简洁模式

和高级模式

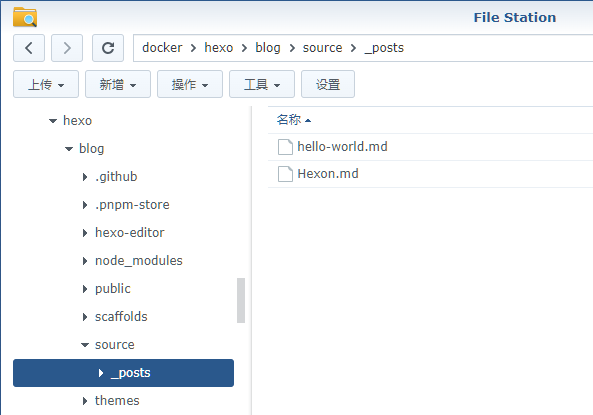
新建的文章在 /docker/hexo/blog/source/_posts,显然 path 是包含了文件名的,在默认路径下,path 等于文件名

接下来就可以编辑保存了

部署脚本
这是针对左上角的菜单的

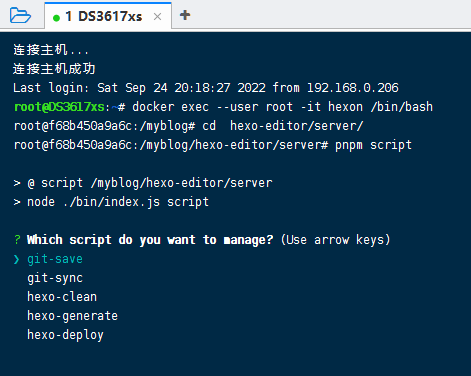
需要进入容器内设置
1 | # 进入容器 |

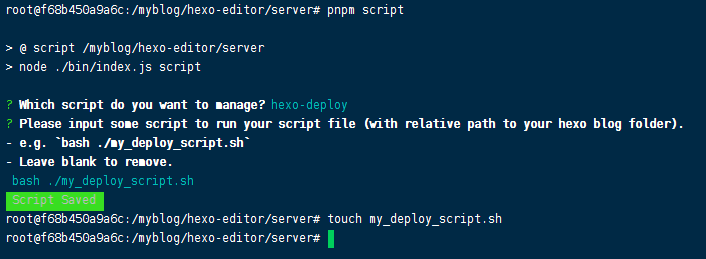
可以直接创建脚本文件

在脚本文件中写脚本

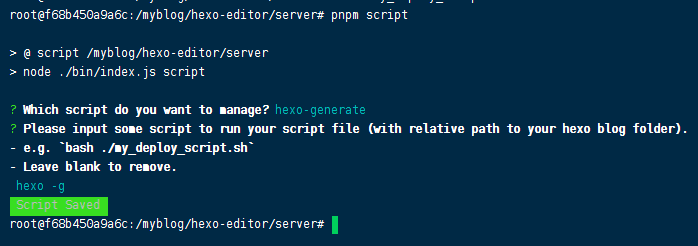
也可以直接输入脚本

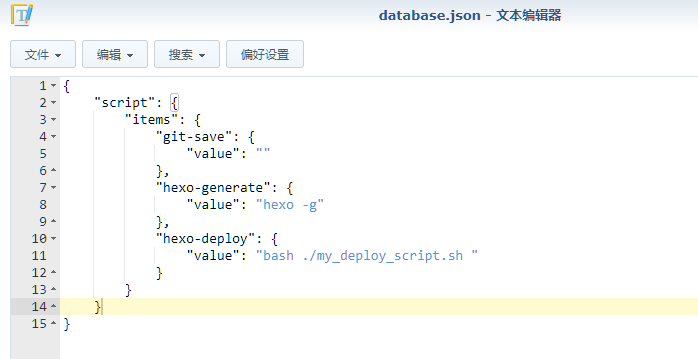
以上内容保存在 /docker/hexo/blog/hexo-editor/server/data/database.json 文件中

所以我觉得你应该发现了更简单的方法
参考文档
hexon/client at master · gethexon/hexon
地址:https://github.com/gethexon/hexonHexon一款有趣的Hexo在线编辑器 | Jabari
地址:https://everweekup.com/posts/27063.html
