忍不住了,还是升级了Waline
7 天的国庆假期结束了,接下来要连上 7 天班。同样是 7 天,为啥感觉假期就很短呢?😂

什么是 Valine ?
Valine是 一款快速、简洁且高效的无后端评论系统。
什么是 Waline ?
Waline是一款从Valine衍生的带后端评论系统。可以将Waline等价成With backend Valine.
背景
这两天在 Waline 的后台管理界面不断收到新版发布的消息

老苏的博客 https://laosu.tech,最早用的留言评论系统是 Valine,后来 Valine 被爆出存在安全性问题,从 v1.4.0 后就暂停更新了。
Waline 的组件属性是完全兼容 Valine 的,所以老苏很容易就从 Valine 迁移到了 Waline,像评论数统计和浏览量统计都没变化,所以还是很丝滑的
但是 Waline 本身的改动比较大,尤其是 Waline 客户端升级到 v2 之后
中途几次想升级,但是遇到了各种问题,一直也没时间深入,所以老苏一直就停留在:
@waline/vercel的版本为1.13.5@waline/client的版本为1.6.0
这次趁着国庆假期,忍不住折腾的心,下决心把这个问题解决了
升级
升级软件
升级本身并不复杂
wbsu2003/waline仓库中修改package.json文件,@waline/vercel从1.13.5升级到1.23.5wbsu2003/myblog仓库中修改config.next.yml,从@waline/client@1.6.0升级到@waline/client@2.11.3wbsu2003/myblog仓库中修改package.json@waline/hexo-next从^2.0.6升级到^3.0.1hexo-theme-next从^8.8.2升级到^8.13.1
复杂的是解决升级完成后带来的问题,比如评论数统计和浏览量统计没有了等等。
修改 config.yml
老苏的主题是 Next,所以需要修改 _config.next.yml 文件,waline 部分是下面👇这样的
为防止自动升级导致问题,老苏强制指定了
@waline/client的版本为1.6.0
1 | waline: |
老苏改为了下面,仔细对比的话会发现组件属性发生了变化,比如 placeholder 改为了 locale.placeholder 等等
1 | # 2022.10.05 修改 |
解决问题
完成上述修改后,老苏设置的 Github Action 脚本 和 vercel 网站会完成自动发布的工作,等全部完成后回到 https://laosu.tech 你会发现文章的阅读次数都是 0

打开文章后,阅读次数变成了 1,难道把计数都清零了?

数据库
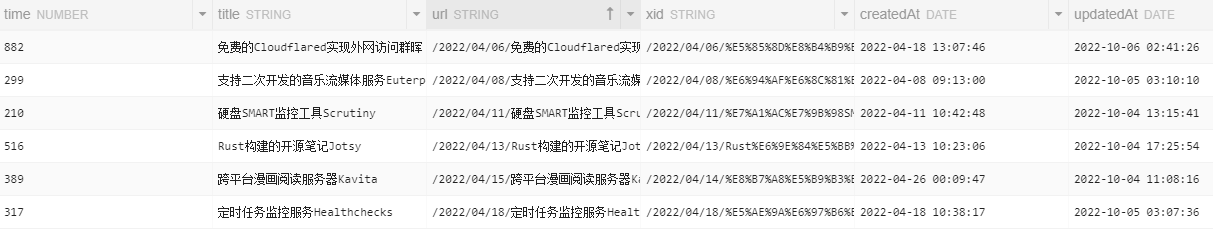
进入 LeanCloud 后台,可以看到 time 字段都在
- 需要说明的是,
title和xid字段是老苏手工添加的,但是具体原因已经忘记了;url字段最直观的变化就是其中的文章标题进行了UrlEncode编码处理;

每篇文章点开之后,数据库都会新建了一条记录

因为文章数量不多,所以老苏采用了比较笨的办法(主要还是因为不是程序员,没法通过代码方式解决问题😂),直接手动复制粘贴了 time 字段

现在阅读次数恢复正常了
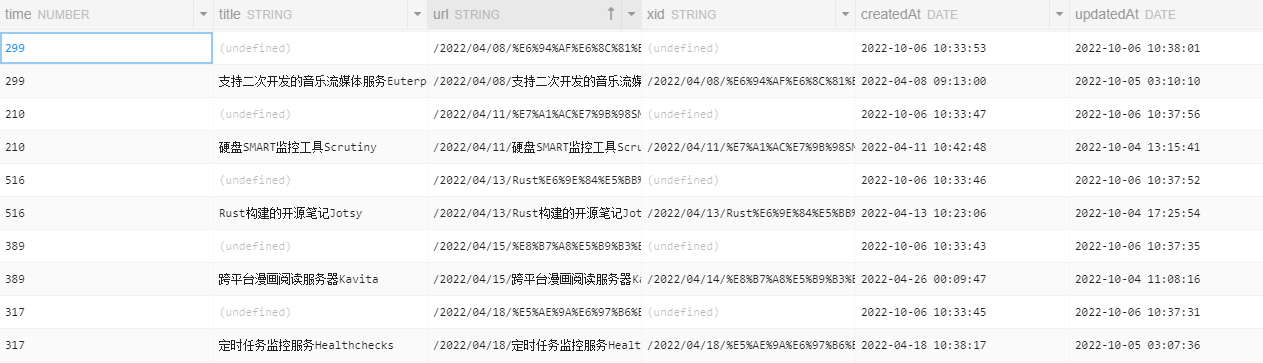
热榜去重
因为老苏并没有删除原来的记录,所需要处理热榜,避免重复,基本思路是:
- 只取
title字段为undefined的,因为原来的都手动添加了title字段; - 对
url字段进入UrlDecode处理,然后通过split处理来获得文章标题;
目前看起来似乎已经可以正常获取结果
效果
在文章末尾的评论区可以看到 Waline 客户端的版本是最新的 v2.12.0

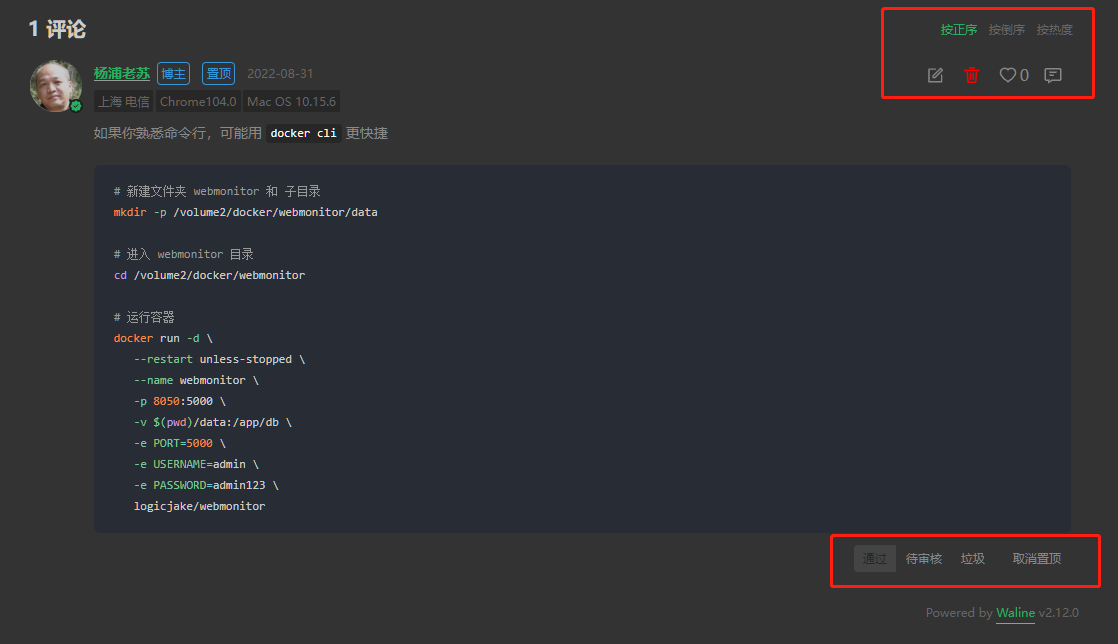
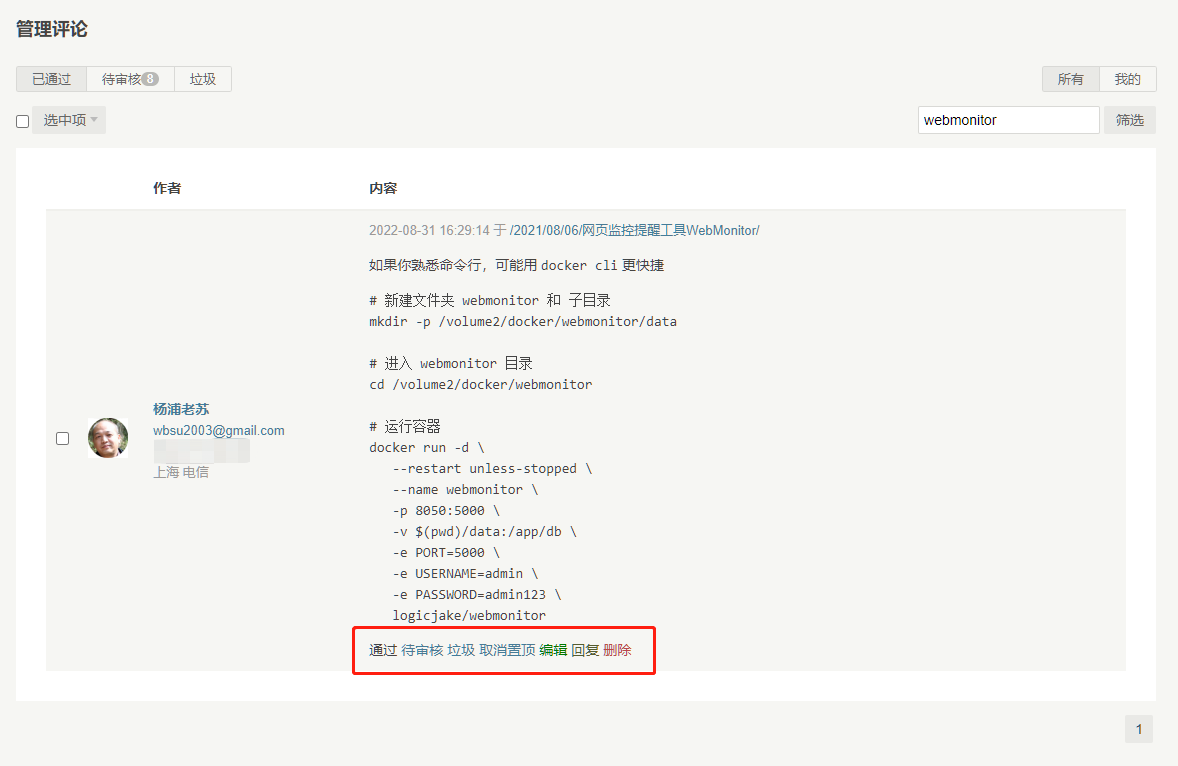
对于已发表的评论,新版本多了部分管理功能

这些功能原本只有后台才有

对读者来说没什么变化,但是对老苏来说方便了不少
参考文档
Waline | Waline
地址:https://waline.js.org/@waline/hexo-next - npm
地址:https://www.npmjs.com/package/@waline/hexo-next@waline/vercel - npm
地址:https://www.npmjs.com/package/@waline/vercel@waline/client - npm
地址:https://www.npmjs.com/package/@waline/client
