什么是 VTracer ?
VTracer 是 GitHub 上一款开源工具,可快速将 JPG、PNG 等格式的图片快速转换为 SVG 矢量图,并支持过滤斑点、色彩精度、曲线拟合等多种参数配置。
与 Adobe Illustrator 的 Image Trace 相比,VTracer 的输出更加紧凑(形状更少),相关算法的技术说明,可以访问: https://www.visioncortex.org/vtracer-docs
如果不想自己搭建,官方还提供了演示网站:https://www.visioncortex.org/vtracer/
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
VTracer 及其核心库是在 Rust 中实现的,而我们折腾的这个 webapp 是基于 Rust + wasm 平台实现的,官方没有提供 Dockerfile ,老苏是第一次接触,官方的说明又太简洁,所以走了比较多的弯路,好在最后可以正常运行了
第一版没啥意义,就是研究环境搭建,目录结构,编出来的镜像高达 2.7G

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| FROM node:16.5 as build-base
RUN apt-get update \
&& apt-get install -y git build-essential curl musl-dev
RUN curl https://sh.rustup.rs -sSf | bash -s -- -y
ENV PATH="/root/.cargo/bin:${PATH}"
RUN cargo --help
RUN curl https://rustwasm.github.io/wasm-pack/installer/init.sh -sSf | sh
WORKDIR /app
COPY . .
WORKDIR /app/webapp/app
RUN npm install
RUN wasm-pack build
RUN npm run build
EXPOSE 8080
|
下面是采用多阶段构建的最终版本的 Dockerfile,只有不到 50M
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| FROM node:16.5 as build-base
RUN apt-get update \
&& apt-get install -y git build-essential curl
RUN curl https://sh.rustup.rs -sSf | bash -s -- -y
ENV PATH="/root/.cargo/bin:${PATH}"
RUN cargo --help
RUN curl https://rustwasm.github.io/wasm-pack/installer/init.sh -sSf | sh
WORKDIR /app
COPY . .
WORKDIR /app/webapp/app
RUN npm install
RUN wasm-pack build
RUN npm run build
FROM nginx:1.12-alpine
LABEL maintainer=laosu<wbsu2003@gmail.com>
COPY --from=build-base /app/docs /usr/share/nginx/html
COPY --from=build-base /app/webapp/app/dist /usr/share/nginx/html
RUN echo "types { application/wasm wasm; }" >>/etc/nginx/mime.types
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
|
构建镜像和容器运行的基本命令如下👇
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
git clone https://github.com/visioncortex/vtracer.git
git clone https://ghproxy.com/github.com/visioncortex/vtracer.git
cd vtracer
docker build -t wbsu2003/vtracer:v1 .
docker run -d \
--name vtracer \
-p 7930:80 \
wbsu2003/vtracer:v1
|
安装
在群晖上以 Docker 方式安装。
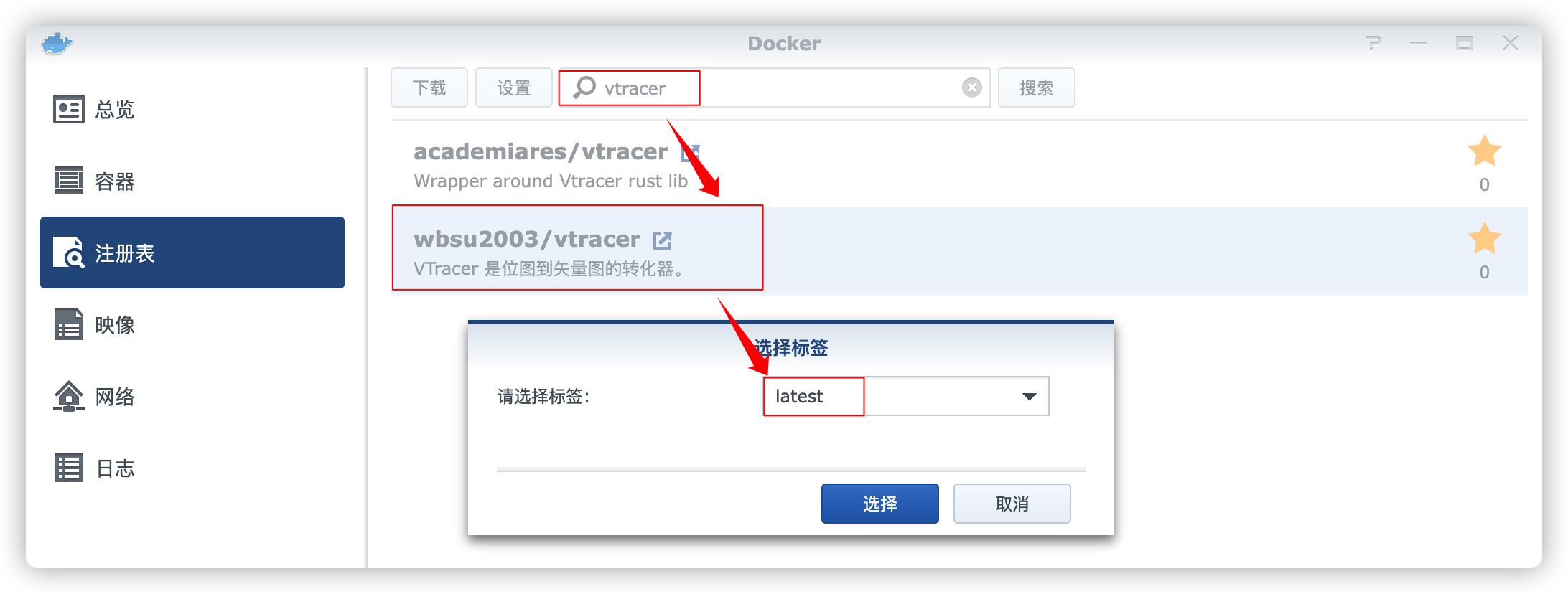
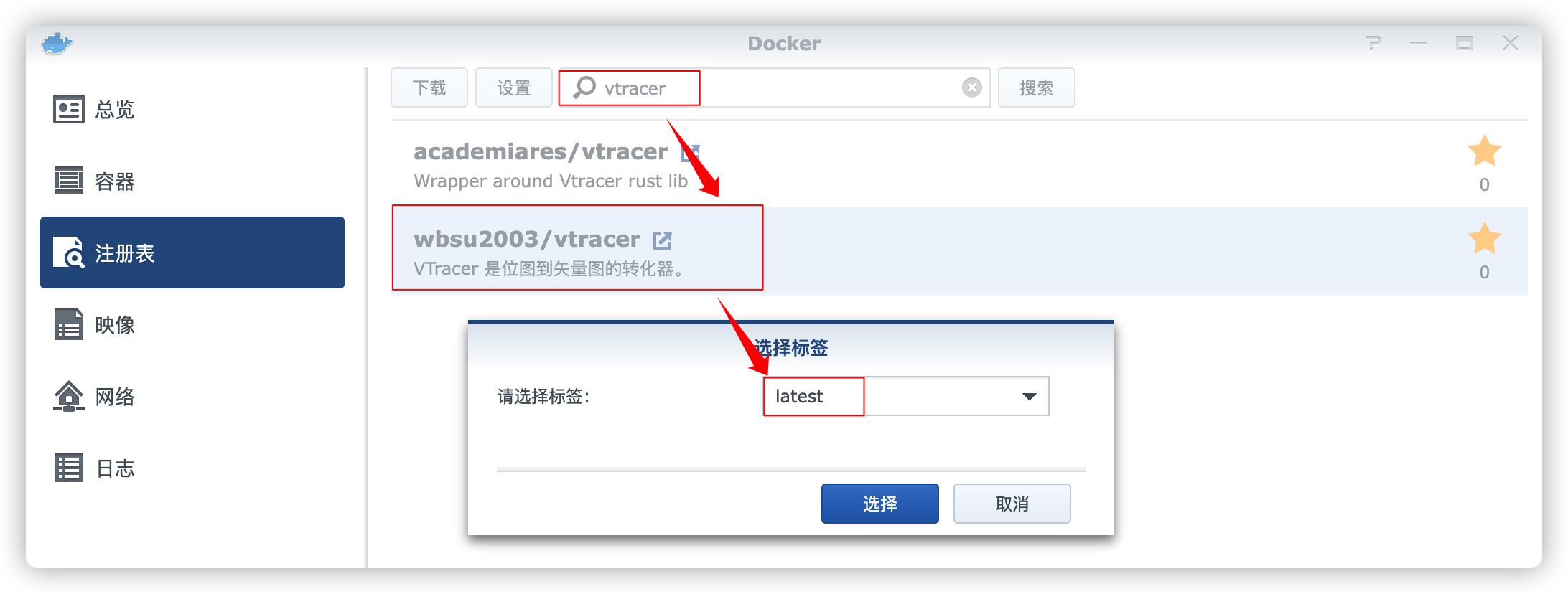
在注册表中搜索 vtracer ,选择第二个 wbsu2003/vtracer,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1
2
|
netstat -tunlp | grep 端口号
|

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1
2
3
4
5
6
|
docker run -d \
--restart unless-stopped \
--name vtracer \
-p 7930:80 \
wbsu2003/vtracer
|
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1
2
3
4
5
6
7
8
9
| version: '3'
services:
vtracer:
image: wbsu2003/vtracer
container_name: vtracer
restart: unless-stopped
ports:
- 7930:80
|
然后执行下面的命令
1
2
3
4
5
6
7
8
9
10
|
mkdir -p /volume2/docker/vtracer
cd /volume2/docker/vtracer
docker-compose up -d
|
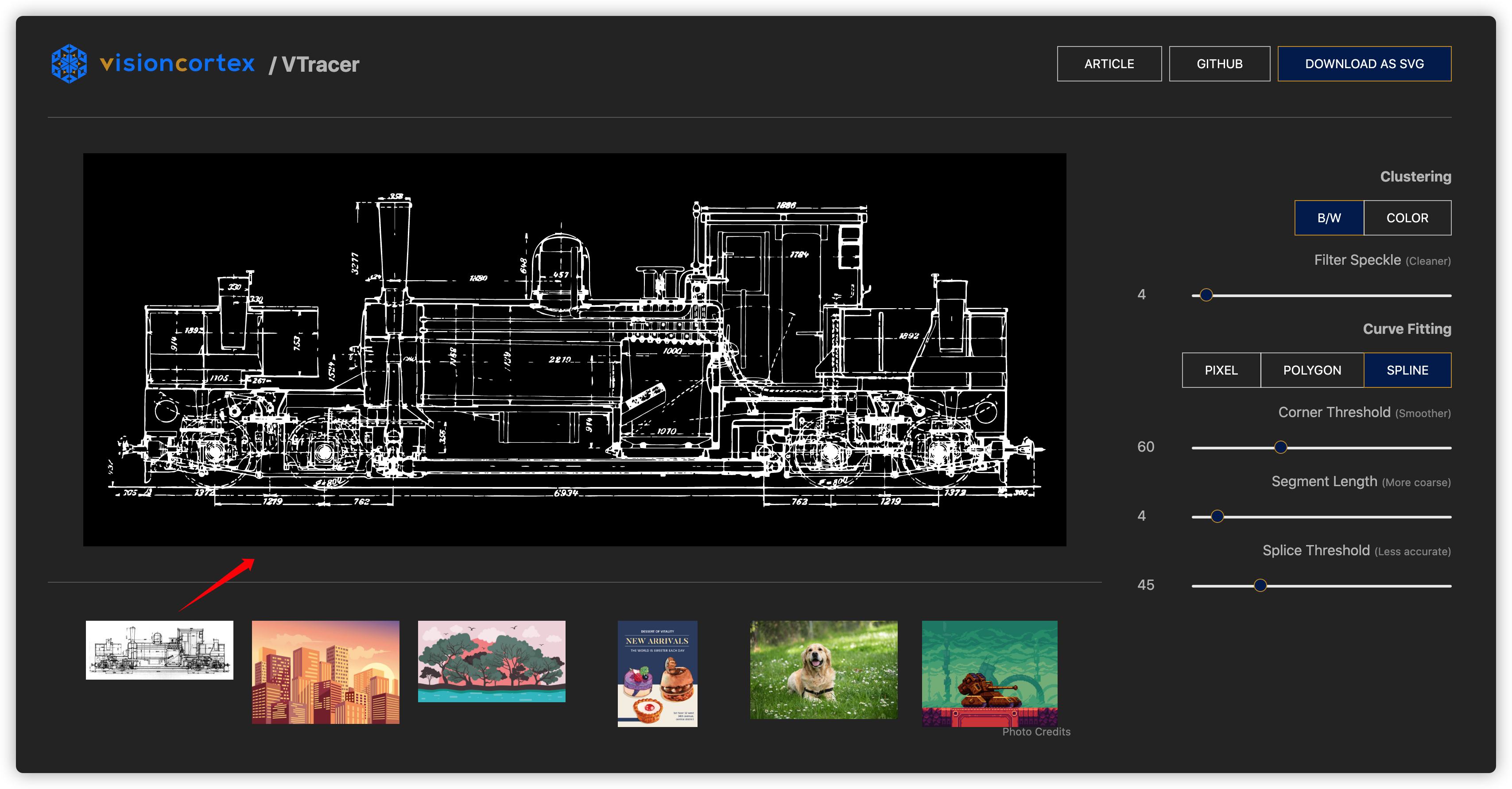
运行
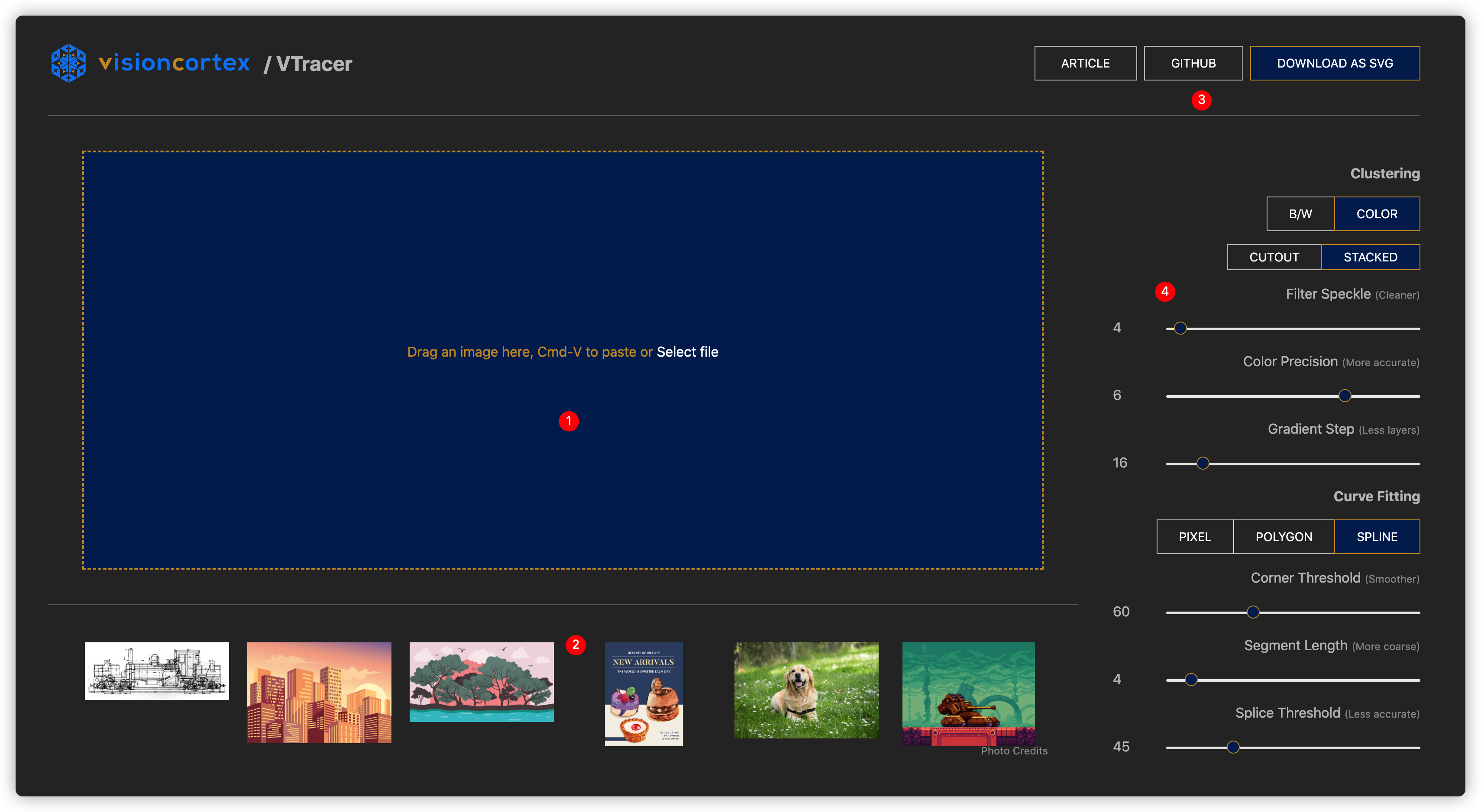
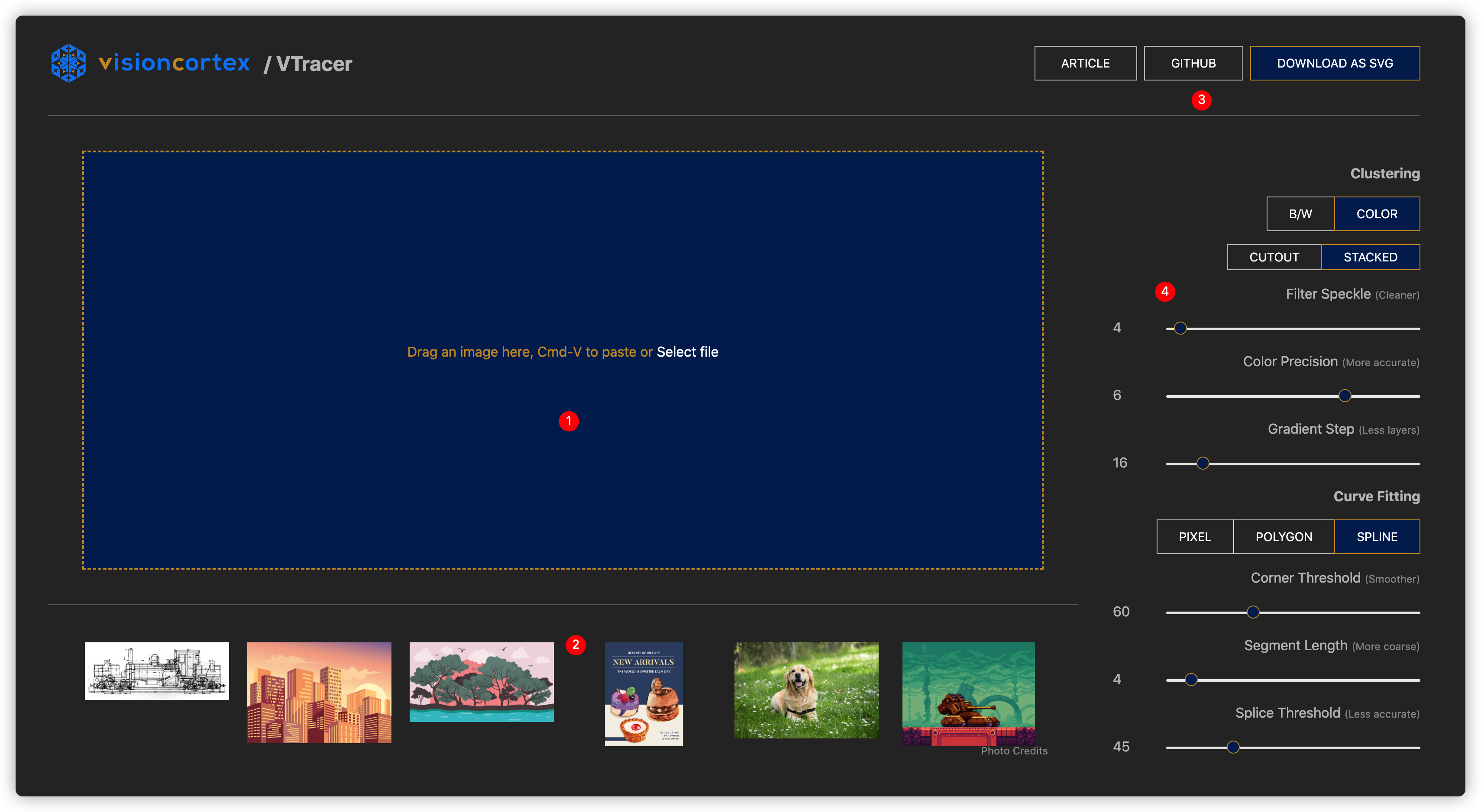
在浏览器中输入 http://群晖IP:7930 就能看到主界面

- ① 是菜单区,用的最多的应该是
Download as SVG,就是把转好的位图下载保存为 SVG 格式;
- ② 是图片区,把需要转换的位图拖拽、粘贴到这里;
- ③ 是示例区,系统提供了一些样例图片,只要点击即可自动出现在图片区;
- ④ 是参数区,可以根据需要调整相关的参数设置;
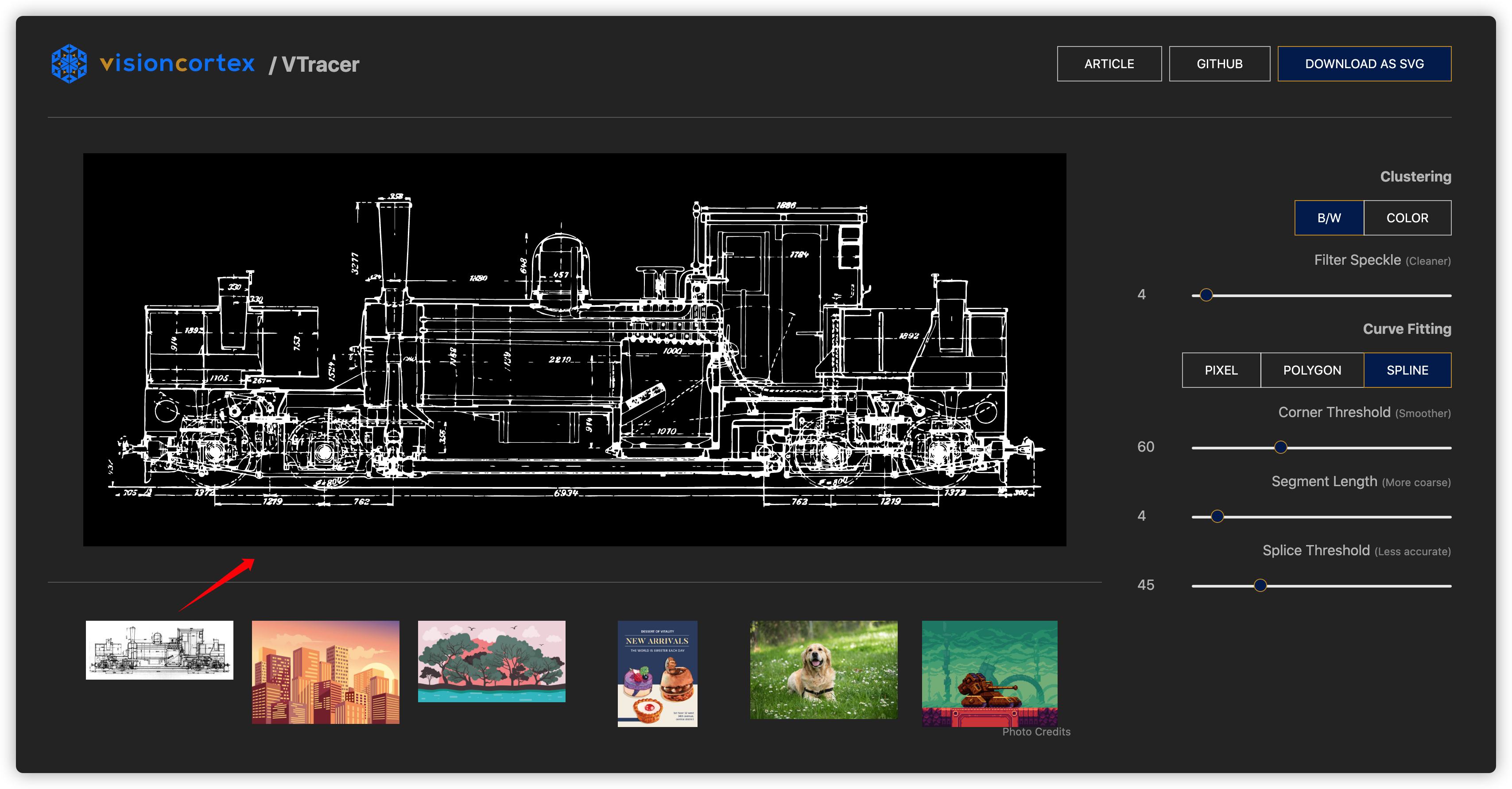
蓝图转换的效果

参考文档
visioncortex/vtracer: Raster to Vector Graphics Converter
地址:https://github.com/visioncortex/vtracer
vtracer-webapp - crates.io: Rust Package Registry
地址:https://crates.io/crates/vtracer-webapp
VTracer | Vision Cortex
地址:https://www.visioncortex.org/vtracer-docs