多功能图片转换器webp2jpg-online
网友
哈哈在找可以本地部署的在线图片格式转换服务,老苏觉得webp2jpg-online应该可以满足他的要求,尤其是颜值上;
什么是 webp2jpg-online ?
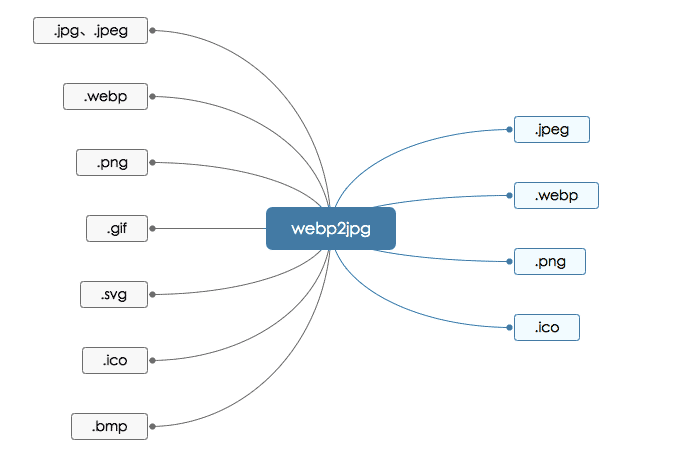
webp2jpg-online是利用浏览器自身运算转换功能,无需上传文件,就可将jpeg、jpg、png、gif、webp、svg、ico、bmp文件转换为jpeg、png、webp、webp动画、gif、base64、avif、mozjpeg,提供了多个可自定义选项来满足常见需求,由于不需要上传任何数据,所以速度比较快。
技术原理上,作者使用了 html5 自带接口 canvas.toBlob 的图片格式转换的功能,所以不需要上传图片,一方面保护了隐私,另一方面转换速度也比较快

- 支持将
psd、psb、hdr、heic、heif、tiff、jpg、gif、png、svg、bmp、tga转换成jpg、webp、png、gif、avif - 支持
jpg压缩(选择jpg-tiny) - 支持
png压缩(png-tiny) - 支持
svg压缩(svg-tiny) - 支持添加图片水印、文字水印
- 支持按宽度、高度、比例修改尺寸
- 支持动图
webp和gif互转(webp-animation和gif-animation) - 支持动图水印
- 其他:
base64输出,持久化选项数据、深色/浅色UI切换、对图片进行旋转和翻转、批量处理(1000张以内)、截图后按Ctrl+V导入
官方提供了在线转换的网站:https://imagestool.com/webp2jpg-online/
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
这是一个纯静态页面的前端项目,所以只要把文件丢给 Nginx服务器就可以了
1 | FROM nginx:1.12-alpine |
构建镜像和容器运行的基本命令如下👇
1 | # 下载代码 |
安装
在群晖上以 Docker 方式安装。
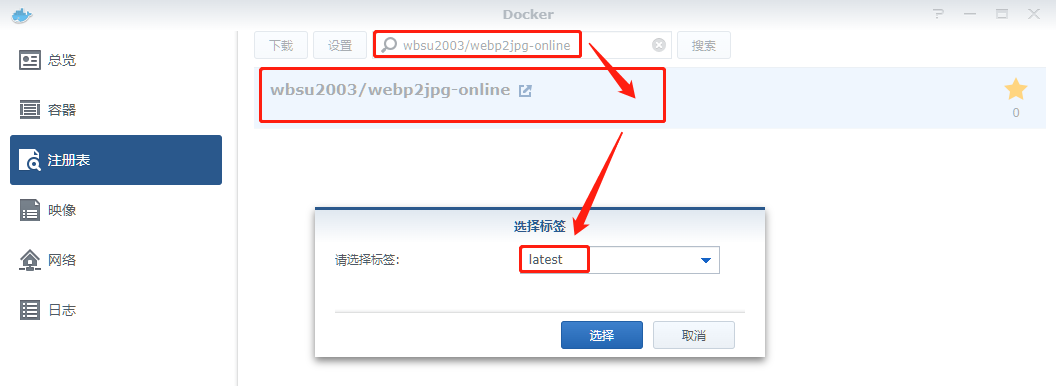
在注册表中搜索 wbsu2003/webp2jpg-online ,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3400 |
80 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 运行容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 webp2jpg |
运行
在浏览器中输入 http://群晖IP:3400 ,首先会看到一个加载的进度条

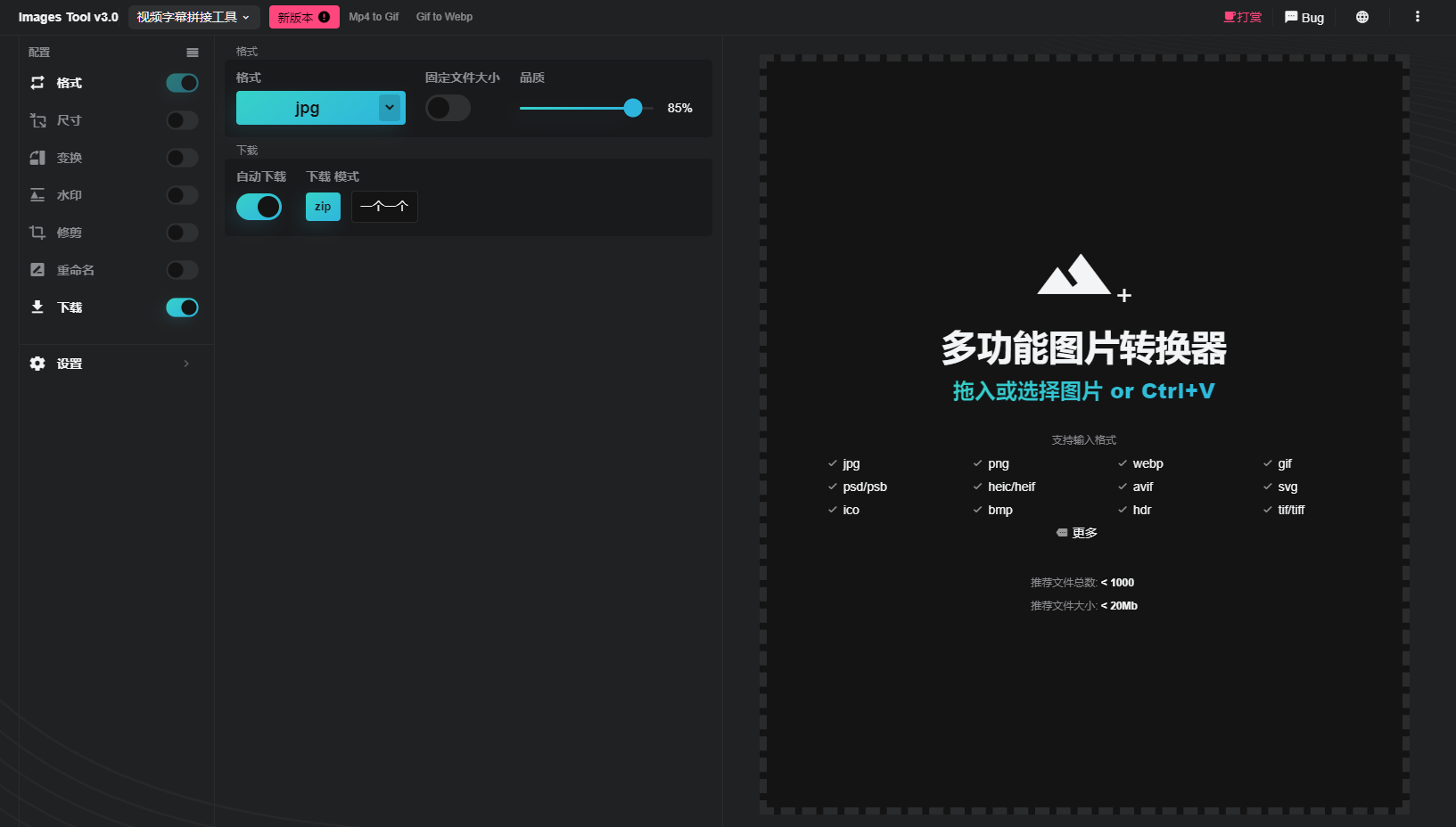
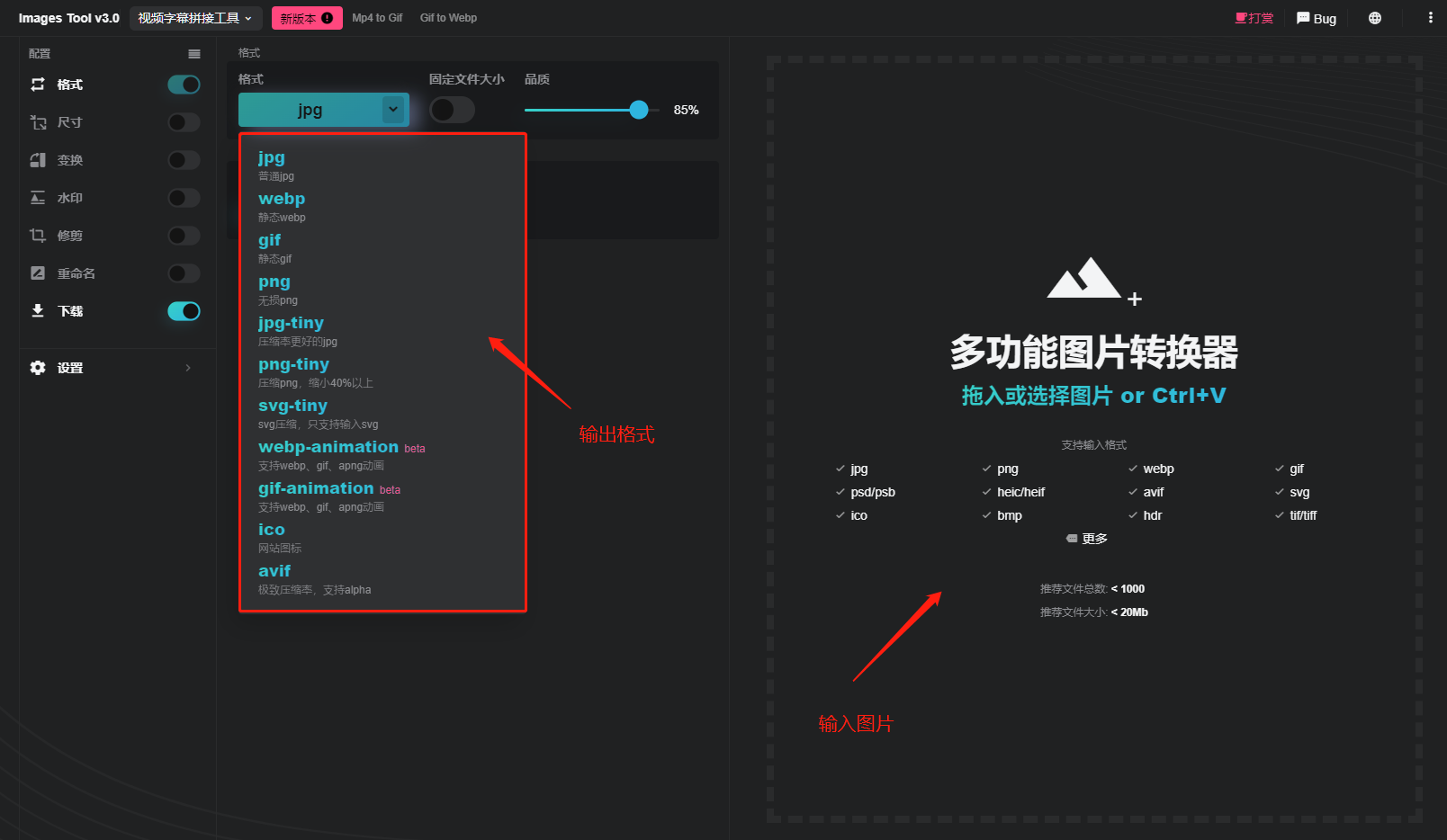
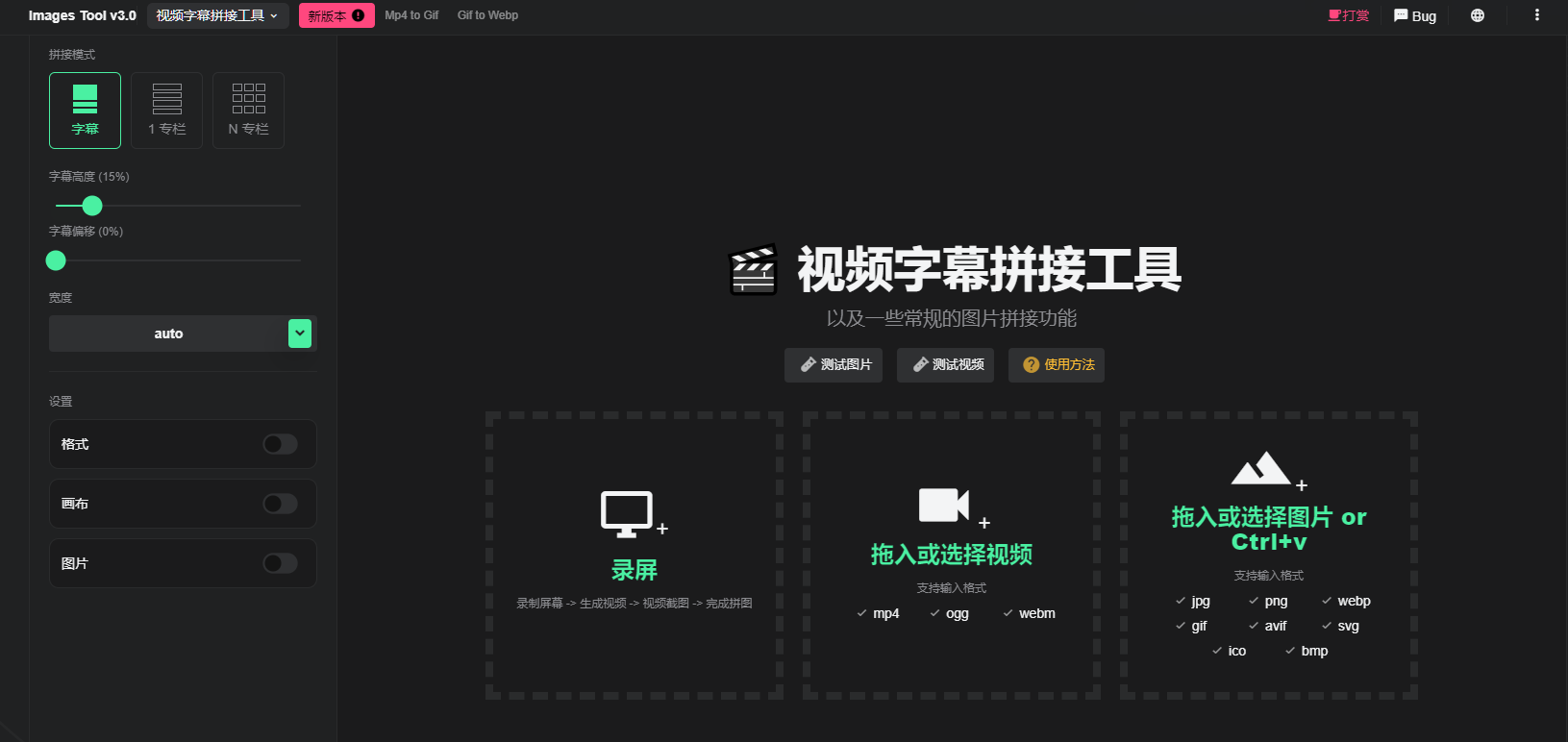
加载完成后的主界面

左侧红框可以选择不同的图片输出格式,右侧直接拖拽图片,支持一次多张图片

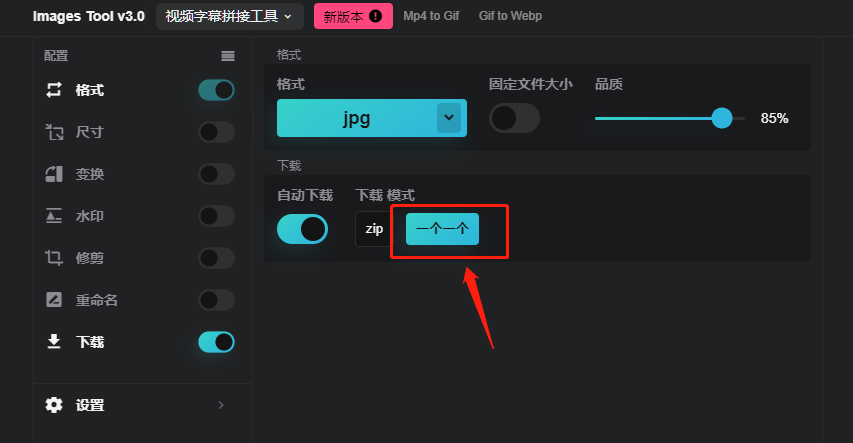
默认是生成一个 zip 文件下载,你也可以选择不打包

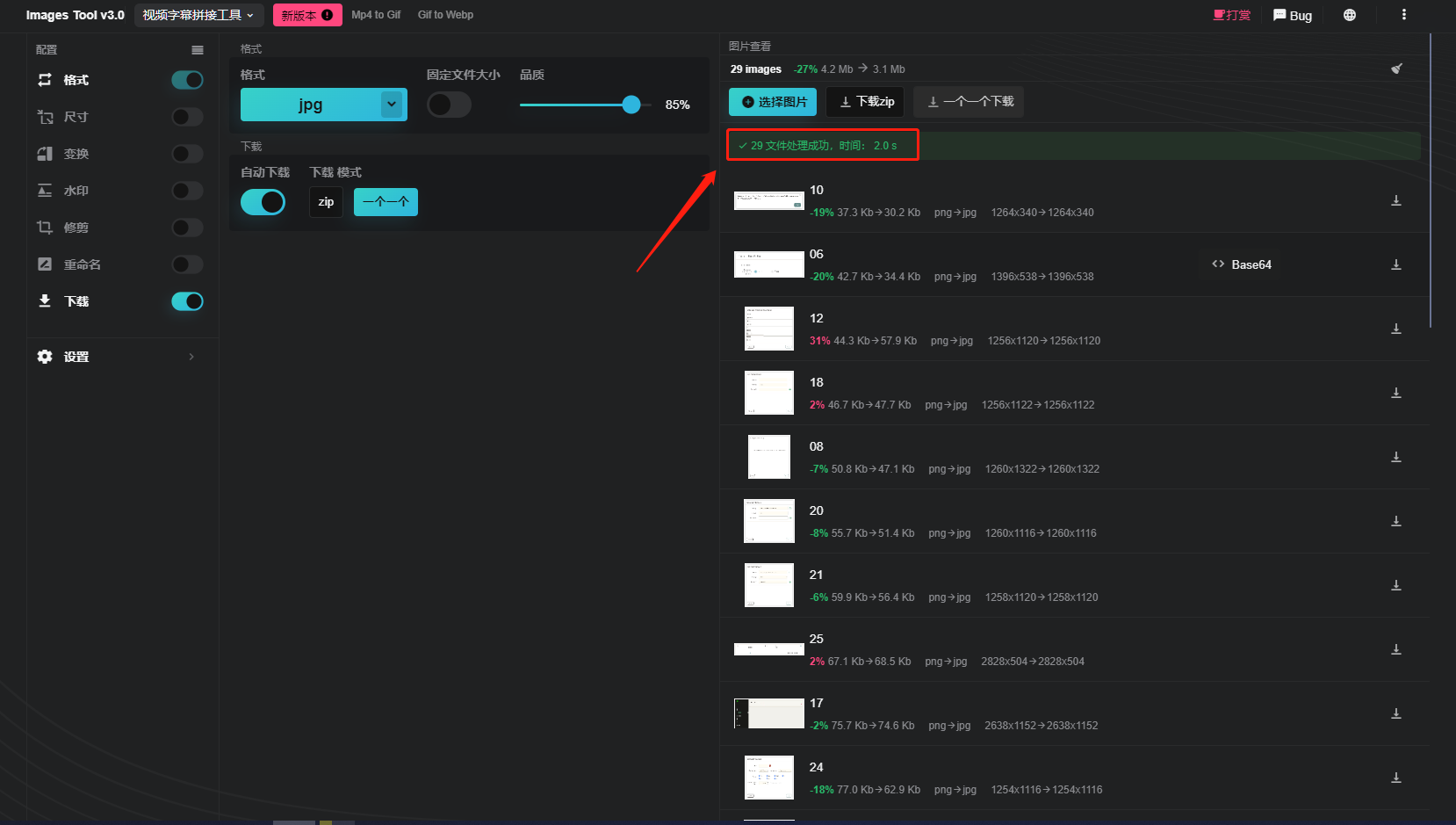
一次拖入多张图片,机器慢一点的话会看到转换的过程

单个文件时需要允许多文件下载

将近 30 张 png 转 jpg 只用了 2 秒

其他
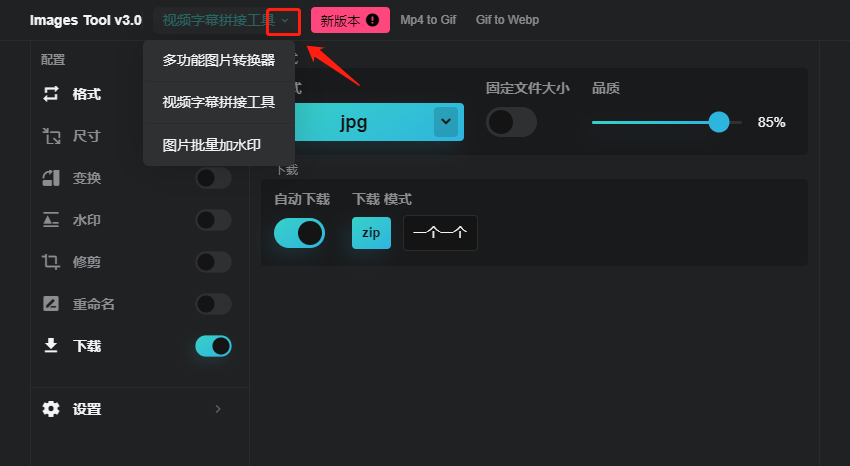
点下拉菜单,这里显示有 3 个应用

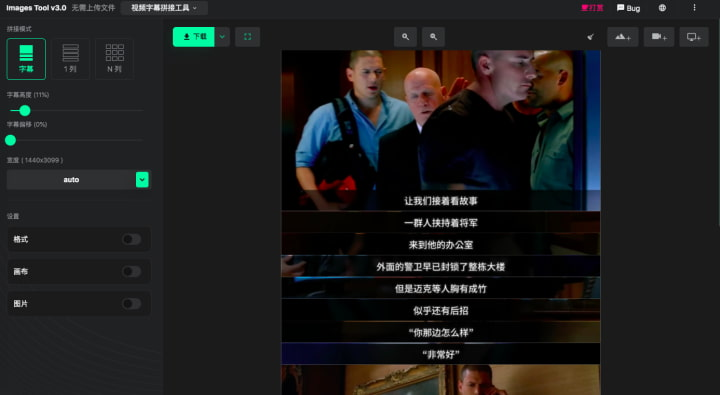
第二个应用是 视频字幕拼接工具

这个应用老苏没试,所以借用一张官方的图说明一下,有兴趣可以去看看官方的介绍
https://github.com/renzhezhilu/webp2jpg-online/blob/master/README_CN.md

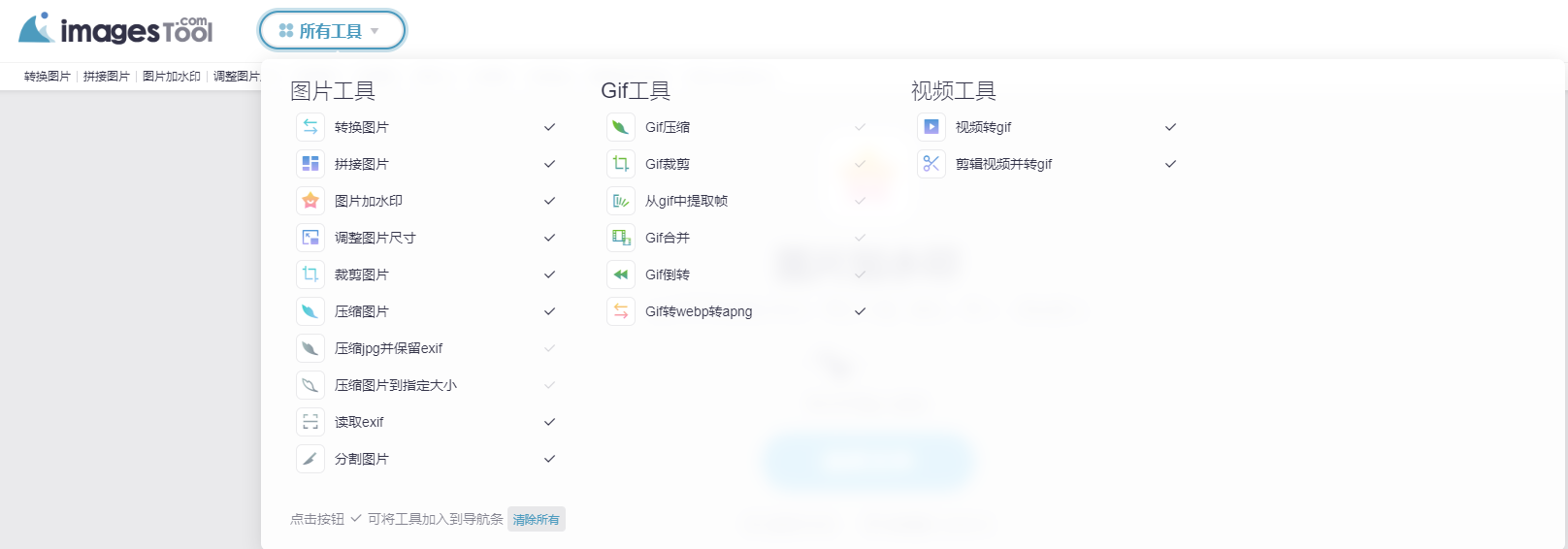
第三个应用是 批量加水印,点选之后会直接跳转到了官方网站

官网的功能很多,但是并没有开源,可以做个书签,方便需要时找到并使用

参考文档
renzhezhilu/webp2jpg-online: Use the browser’s online image format converter, no need to upload files, you can convert jpeg, jpg, png, gif, webp, svg, ico, bmp files to jpeg, png, webp animation, gif, base64,avif,mozjpeg. 使用浏览器的在线图片格式转化器,无需上传文件,可将jpeg、jpg、png、gif、webp、svg、ico、bmp文件转换为jpeg、png、webp、webp动画、gif、base64、avif、mozjpeg,提供了多个可自定义选项来满足常见需求。
地址:https://github.com/renzhezhilu/webp2jpg-online多功能图片转换器无需上传文件
地址:https://imagestool.com/webp2jpg-online/
