强大的JSON格式化和编辑工具zjson
本文软件应网友
小超的需求而制作,软件本身已经2年未更新,请知悉~
什么是 zjson ?
转杰森(
zjson) 是一个强大的JSON格式化和编辑工具,支持在线版和Electron应用安装,使用MEAN-STACK(MongoDB+Express+Angular+NodeJS技术栈 ) 开发。
软件特性:
- 支持错误的
JSON解析及错误行号和错误类型提示; - 支持
python unicode集合的解析; - 支持保存、删除和呈现格式化的历史;
- 支持格式化后的
JSON以文件的形式下载; - 支持中英文双语国际化;
- 支持线上
JSON分享; - 支持多种皮肤切换;
- 支持
JSON转义、压缩; - 支持
JSON标准化析,把非标准JSON(如:js的object)转化为标准JSON格式; - 支持
JSON对比(有与原码对比、与历史比对和与新建代码对比三种模式); - 还有更多的功能、配置、特性等你去发现!
如果不想自己搭建,官方还提供了演示网站:https://www.zjson.net/
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
官方没有提供镜像,所以只能自己编
构建过程中,依然借助了
ChatGPT强大的解析能力,协助老苏排查编译中遇到的各种问题
1 | # 第一阶段:构建应用 |
这算是一个比较标准的前端 TypeScript 项目,但是在编译中遇到两个问题:
NodeJS的版本:因为官方文档未涉及环境的描述,所以老苏用了LTS版,对应的是18.5,过程中遇到报错信息Error: error:0308010C:digital envelope routines::unsupported,回退到16.5可以正常通过;npm安装electron失败:错误信息中包含了RequestError: connect ECONNREFUSED 140.82.112.3:443,这是因为默认的源 https://registry.npmjs.org 无法连接,通过--disturl=https://electronjs.org/headers修改为了Electron的headers镜像;
这两个问题在 ChatGPT 的帮助下,很容易就解决了
1 | # 下载原代码 |
安装
在群晖上以 Docker 方式安装。
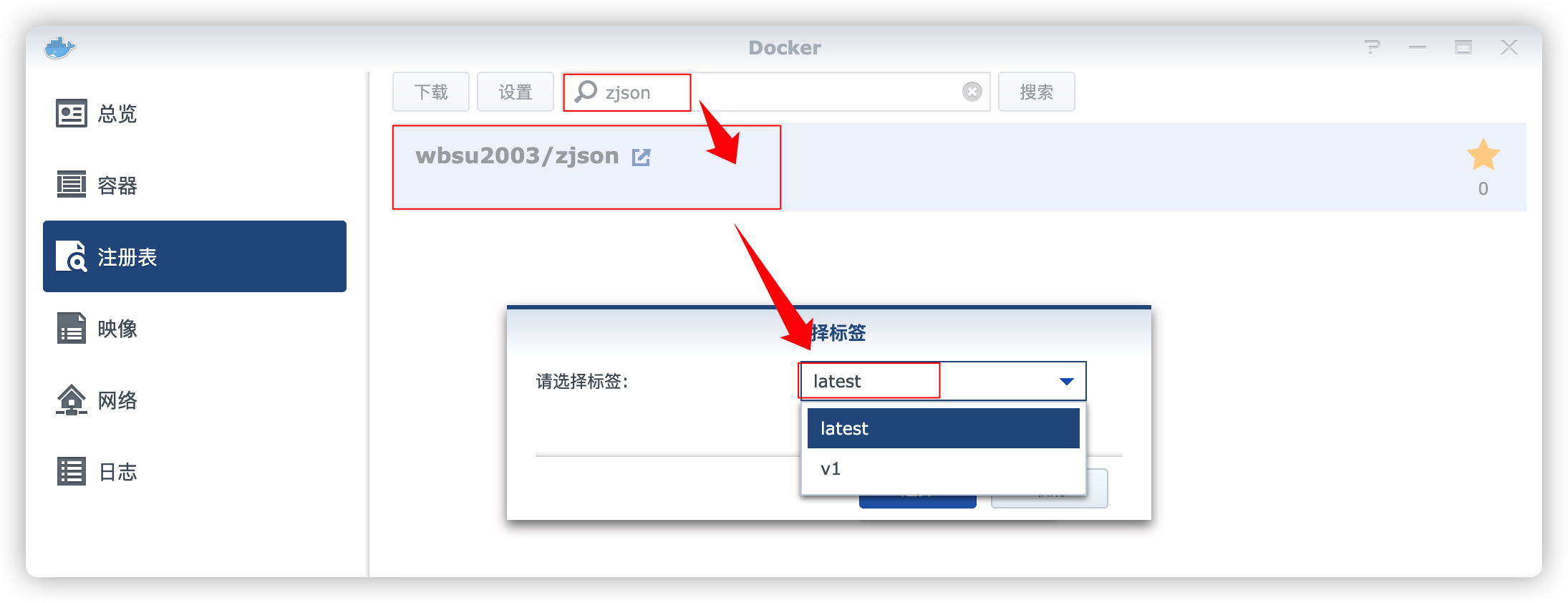
在注册表中搜索 zjson ,选择第一个 wbsu2003/zjson,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3590 |
80 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 运行容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 zjson 和 子目录 |
运行
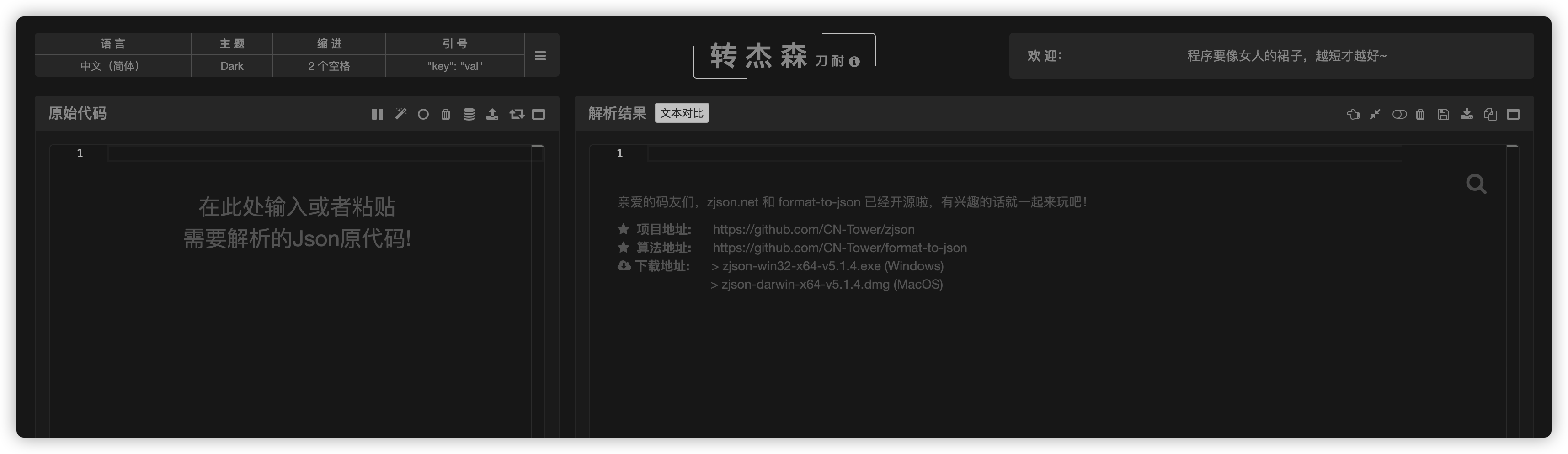
在浏览器中输入 http://群晖IP:3590 就能看到主界面

左上角是一些设置

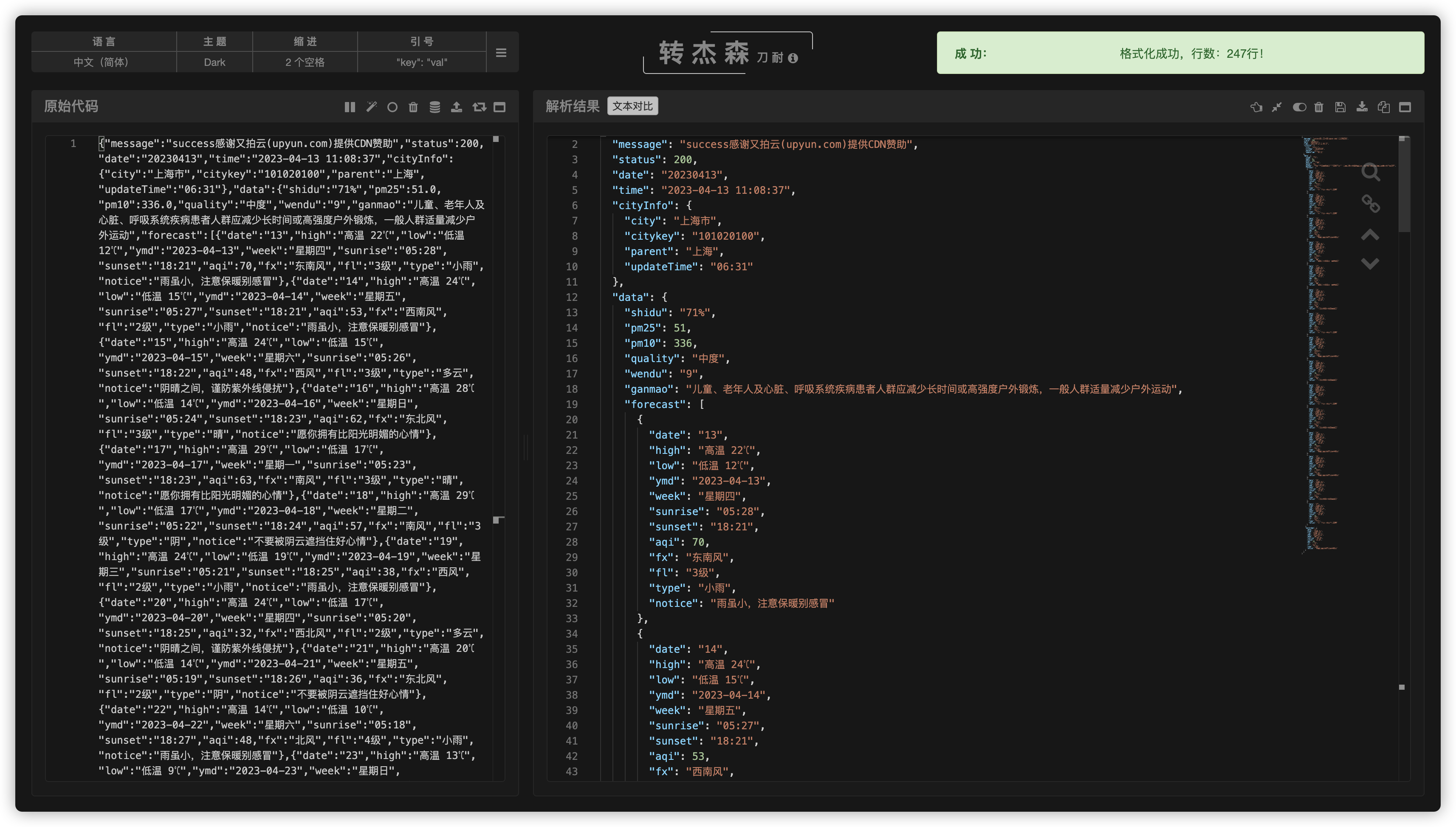
老苏用的还是上海的天气信息,地址:http://t.weather.itboy.net/api/weather/city/101020100
转换之后的效果,可阅读性强了不是一星半点

不过老苏毕竟不是程序员,我也不知道这个工具是不是好用 😅
参考文档
CN-Tower/zjson: A powerful JSON formatting and editing tools. 一个强大的JSON格式化和编辑工具,支持在线版和Electron应用安装。
地址:https://github.com/CN-Tower/zjson转杰森 | ZJSON _ 全力打造最好用的Json工具!
地址:https://www.zjson.net/
