什么是 Codex Docs ?
CodeX Docs 是一个简单的免费应用程序,适用于您的内部、公共或个人文档。它基于Editor.js,允许使用漂亮干净的 UI 处理内容。
官方提供了演示站点:https://docs-demo.codex.so/about-this-demo
安装
在群晖上以 Docker 方式安装。
镜像下载
官方的镜像发布在 ghcr.io,
地址:https://github.com/codex-team/codex.docs/pkgs/container/codex.docs

用 SSH 客户端登录到群晖后,执行下面的命令
1
2
|
docker pull ghcr.io/codex-team/codex.docs:v2.1
|
如果没有科学上网,很可能会拉不动,可以试试 docker 代理网站:https://dockerproxy.com/,但是会多几个步骤
1
2
3
4
5
6
7
8
|
docker pull ghcr.dockerproxy.com/codex-team/codex.docs:v2.1
docker tag ghcr.dockerproxy.com/codex-team/codex.docs:v2.1 ghcr.io/codex-team/codex.docs:v2.1
docker rmi ghcr.dockerproxy.com/codex-team/codex.docs:v2.1
|
下载完成后,可以在 映像 中找到

命令行安装
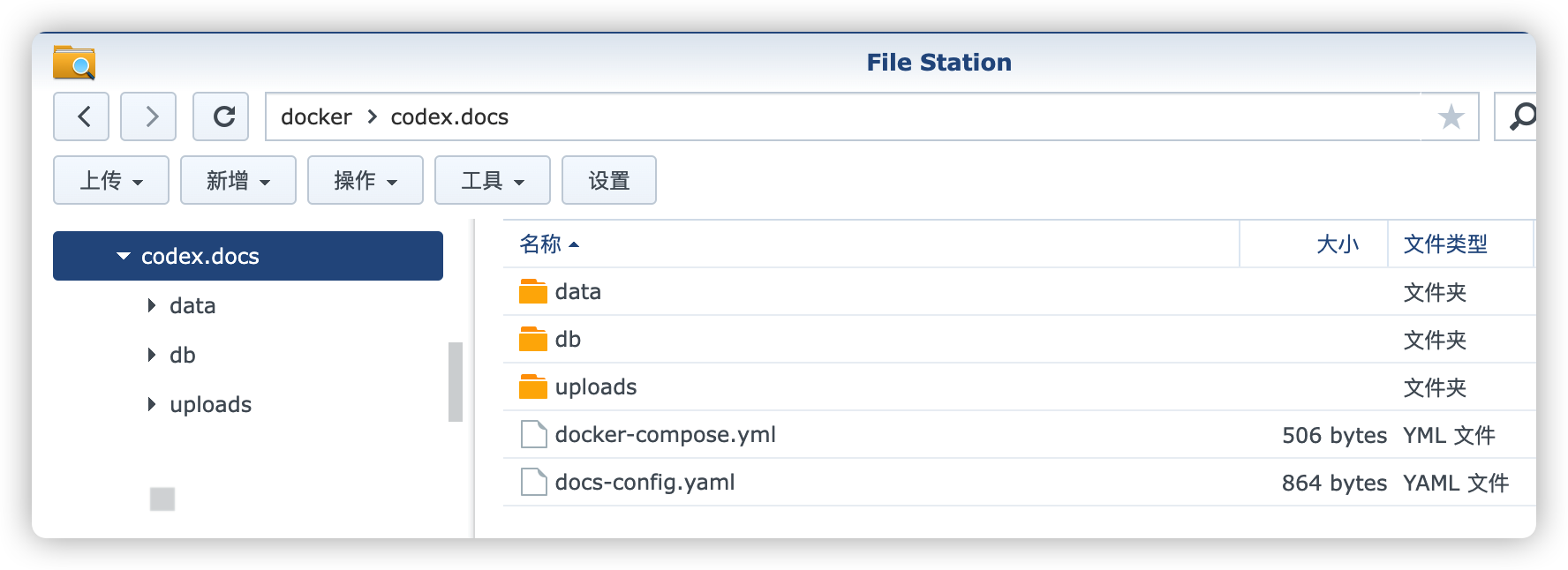
采用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| version: "3.2"
services:
docs:
image: ghcr.io/codex-team/codex.docs:v2.1
container_name: codex-docs
ports:
- "3313:3000"
command:
- node
- dist/backend/app.js
- -c
- docs-config.yaml
volumes:
- ./uploads:/usr/src/app/uploads
- ./db:/usr/src/app/db
- ./docs-config.yaml:/usr/src/app/docs-config.yaml
|
设置文件 docs-config.yaml 采用的官方的,可以不需要做修改直接使用
关于各参数的说明,可以看官方文档::https://docs-demo.codex.so/configuration
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| port: 3000
host: "localhost"
uploads:
driver: "local"
local:
path: "./uploads"
s3:
bucket: "my-bucket"
region: "eu-central-1"
baseUrl: "http://docs-static.codex.so.s3-website.eu-central-1.amazonaws.com"
keyPrefix: "/"
accessKeyId: "my-access-key"
secretAccessKey: "my-secret-key"
frontend:
title: "CodeX Docs"
description: "Free Docs app powered by Editor.js ecosystemt"
startPage: ""
misprintsChatId: "12344564"
yandexMetrikaId: ""
carbon:
serve: ""
placement: ""
menu:
- "Guides"
- title: "CodeX"
uri: "https://codex.so"
auth:
password: secretpassword
secret: supersecret
hawk:
database:
driver: local
local:
path: ./db
|
然后执行下面的命令
1
2
3
4
5
6
7
8
9
10
|
mkdir -p /volume2/docker/codex.docs/{data,db,uploads}
cd /volume2/docker/codex.docs
docker-compose up -d
|

运行
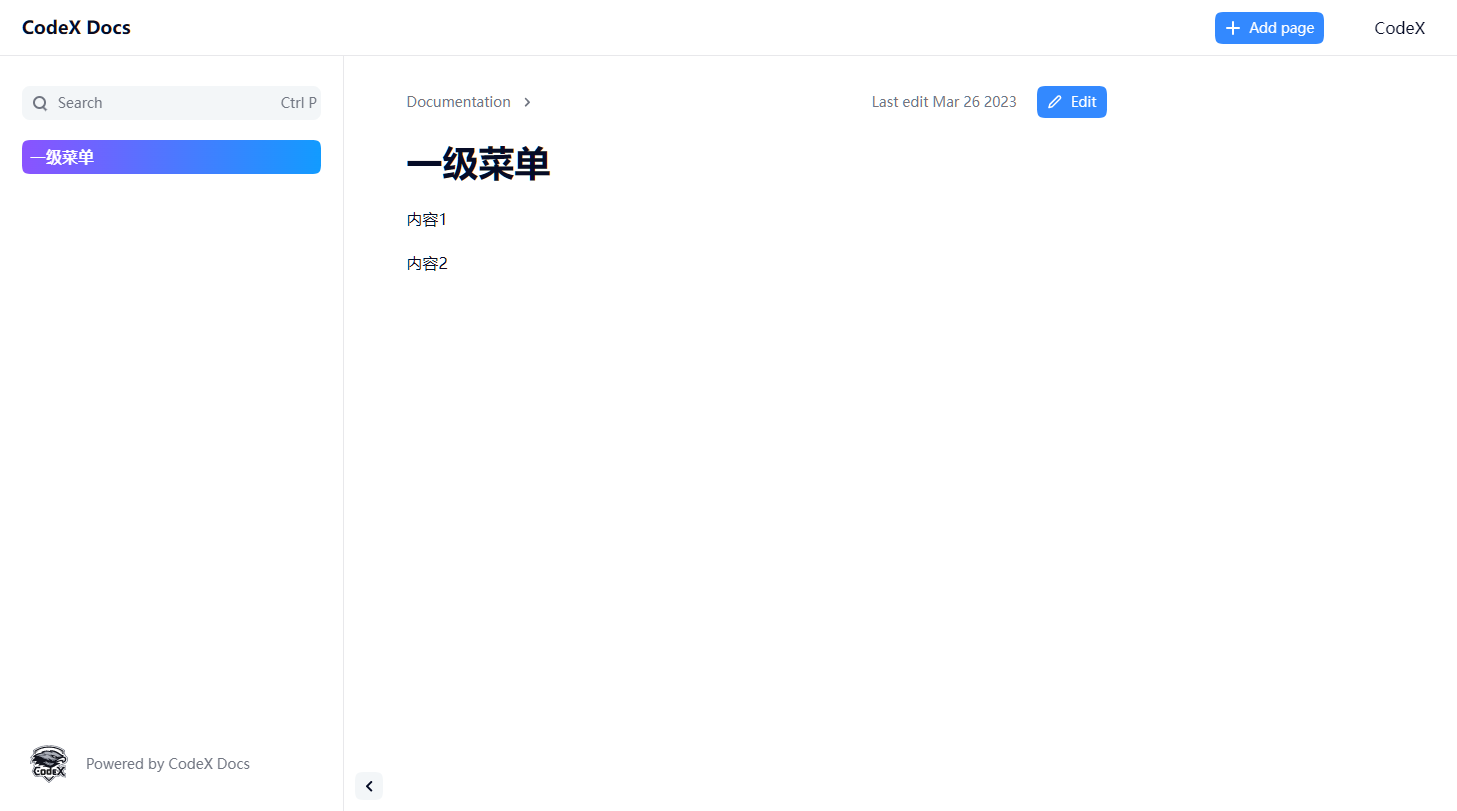
在浏览器中输入 http://群晖IP:3313 就能看到主界面

点 +Add page,需要先登录
密码为 docs-config.yaml 文件中 auth.password 中设置的 secretpassword

登录成功后就可以开始新建页面了

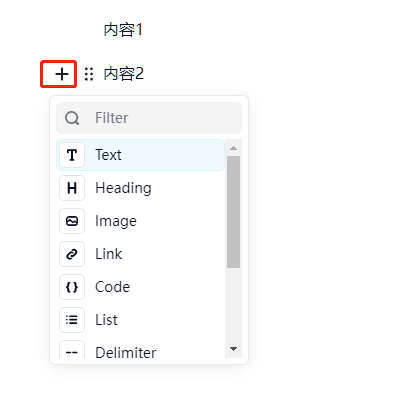
随便写写

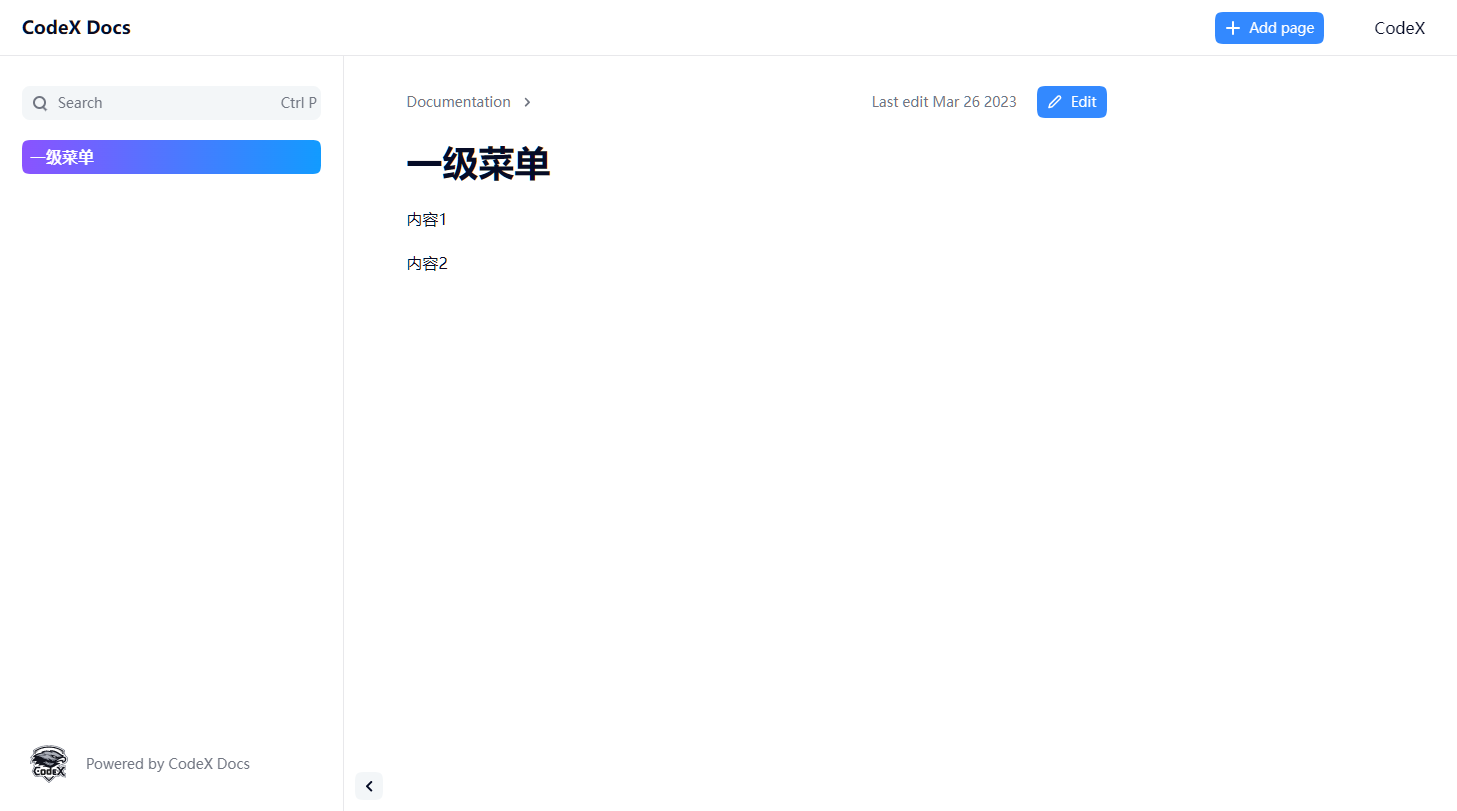
保存后的

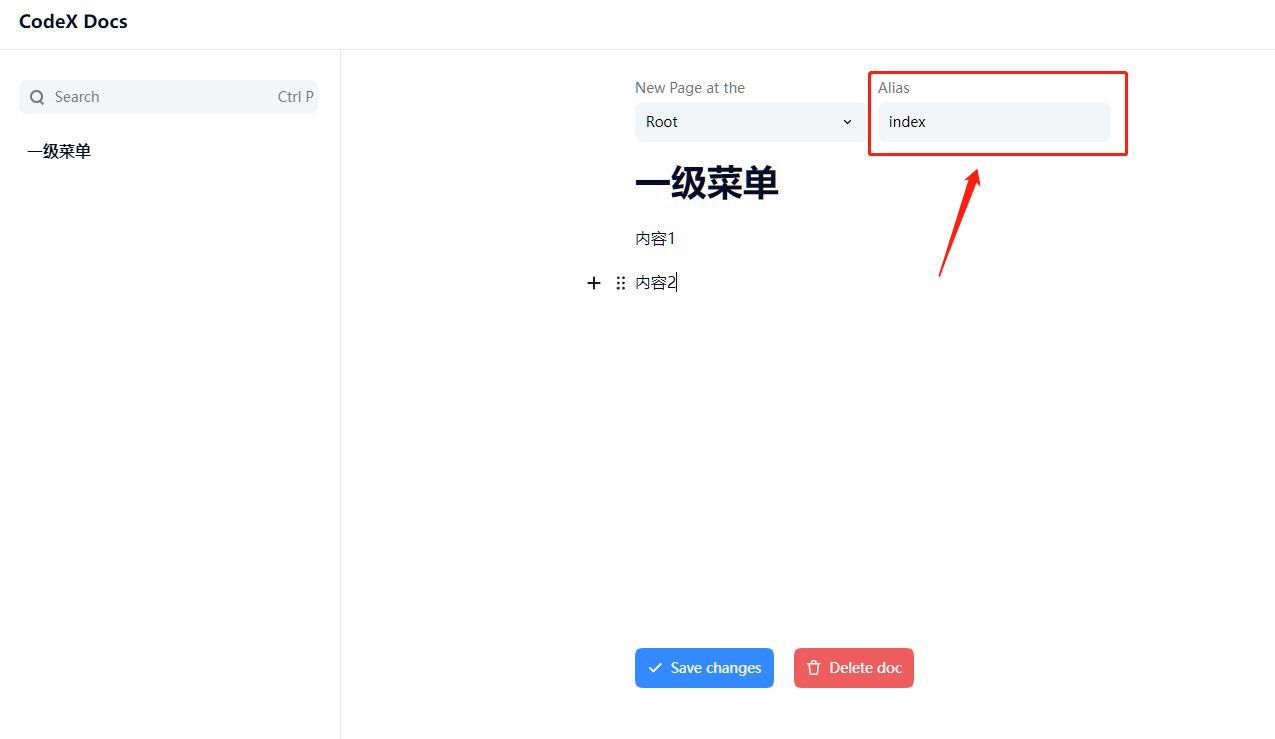
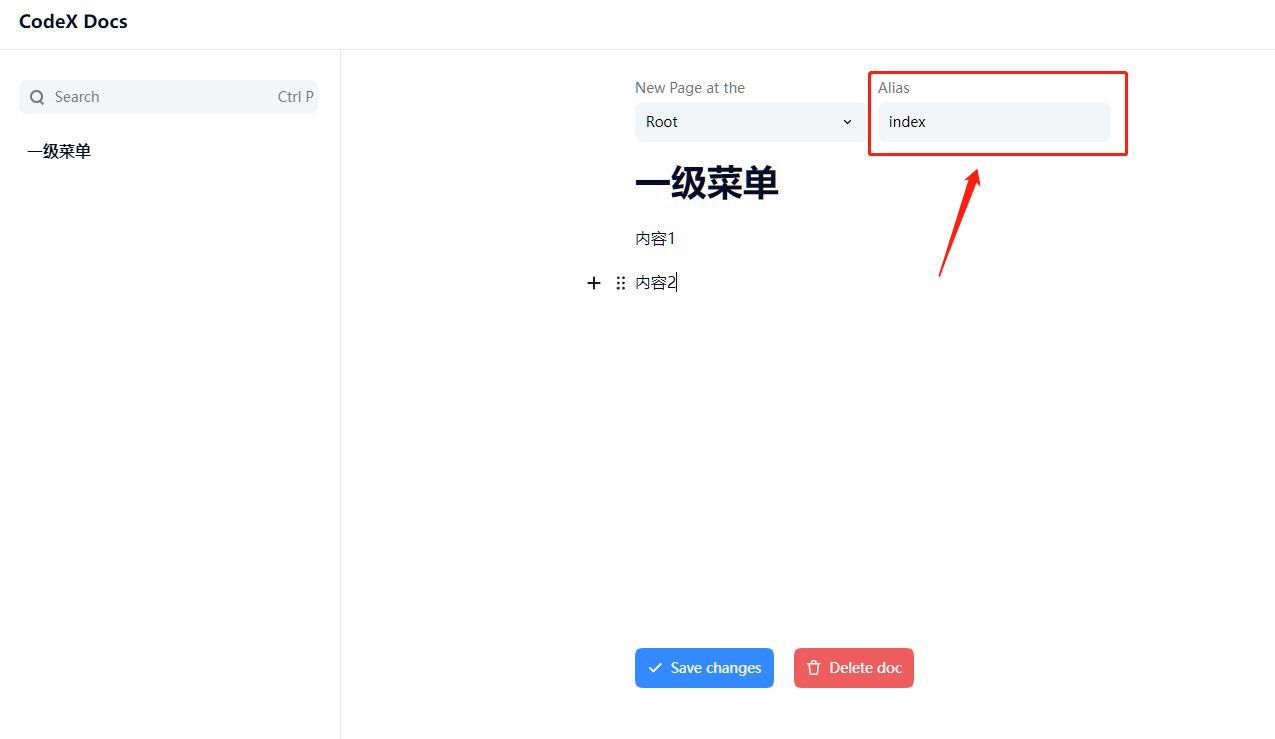
最好再编辑一次,给个 Alias,数字和字母都可以

否则再次打开 http://群晖IP:3313 时,会显示 Found. Redirecting to

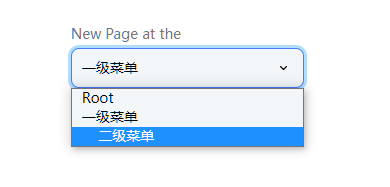
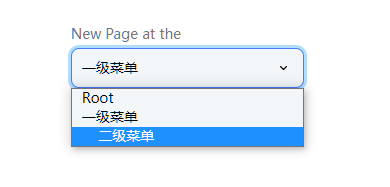
Codex Docs 的特点是可以创建任意层级的文档,可以在一级菜单下再建二级菜单,而且可以一直建下去

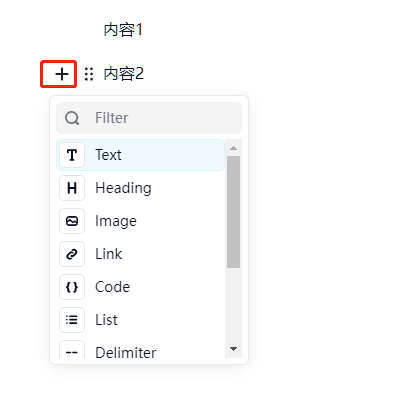
Editor.js 是个开源的块式编辑器,可以让你轻松添加和排列不同类型的内容,例如文本、图像、列表、引用等。每个块都是通过一个单独的插件提供的,这使得 Editor.js 非常灵活

附录、使用 mongo 数据库
默认未使用数据库,如果需要使用 mongo 来保存页面数据,首先需要在 docker-compose.yml 中安装 mongo 数据库
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| version: "3.2"
services:
docs:
image: ghcr.io/codex-team/codex.docs:v2.1
container_name: codex-docs
ports:
- "3313:3000"
command:
- node
- dist/backend/app.js
- -c
- docs-config.yaml
volumes:
- ./uploads:/usr/src/app/uploads
- ./db:/usr/src/app/db
- ./docs-config.yaml:/usr/src/app/docs-config.yaml
mongodb:
image: mongo:4.4.0
container_name: codex-db
ports:
- "27017:27017"
volumes:
- ./data:/data/db
|
接下来要修改设置文件 docs-config.yaml,将 database 部分的 driver 从 local 改为 mongodb
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| port: 3000
host: "localhost"
uploads:
driver: "local"
local:
path: "./uploads"
s3:
bucket: "my-bucket"
region: "eu-central-1"
baseUrl: "http://docs-static.codex.so.s3-website.eu-central-1.amazonaws.com"
keyPrefix: "/"
accessKeyId: "my-access-key"
secretAccessKey: "my-secret-key"
frontend:
title: "CodeX Docs"
description: "Free Docs app powered by Editor.js ecosystemt"
startPage: ""
misprintsChatId: "12344564"
yandexMetrikaId: ""
carbon:
serve: ""
placement: ""
menu:
- "Guides"
- title: "CodeX"
uri: "https://codex.so"
auth:
password: secretpassword
secret: supersecret
hawk:
database:
driver: mongodb
local:
path: ./db
mongodb:
uri: mongodb://mongodb:27017/docs
|
参考文档
codex-team/codex.docs: Free Docs app powered by Editor.js ecosystem
地址:https://github.com/codex-team/codex.docs
CodeX团队
地址:https://codex.so/
CodeX Docs
地址:https://docs.codex.so/codex-docs