基于网络的思维导图WiseMapping
在退烧了一天半之后,老苏的抗原终于变两道杠了。之前还总怀疑自己是无症状,大意了,被新冠给查缺补漏了 😂
什么是 WiseMapping ?
WiseMapping是一款基于网络的免费思维导图产品。该项目的目标是提供可由企业、教育和学术机构部署的高质量产品。WiseMapping利用思维导图的强大功能,采用了SVG和React等开放标准技术。
什么是思维导图 ?
思维导图是用来围绕一个中心的关键词或想法来展现文字、想法、任务或其它东西的图表。

如果不想自己搭建,可以去官网注册试用,网站支持中文,所以还是比较简单的
官网地址:https://www.wisemapping.com
准备
设置文件
官方采用了 app.properties 设置文件,原始的文件地址在:https://bitbucket.org/wisemapping/wisemapping-open-source/src/master/wise-webapp/src/main/webapp/WEB-INF/app.properties
当然如果你访问不了上面的地址,老苏也在 github 上存了一份:https://github.com/wbsu2003/synology/tree/main/WiseMapping
老苏修改后的的版本,改名为了 app.properties.txt,归纳起来主要是两部分:
- 一部分是跟数据库相关的设置,这是应用的基础;
- 另一部分是跟邮件相关的设置,主要找回密码;
零零散散改了不少地方,因为没有找到官方的说明,所以你可以将老苏修改后的版本和原始的版本对照着看
依次执行下面的命令,将 app.properties.txt 下载到群晖上
1 | # 新建文件夹 wiseapp 和 子目录 |
SQL 脚本文件
WiseMapping 支持 3 种数据库,分别是 HSQL、MySQL、PostgreSQL,老苏选择了 MySQL
官方提供了 SQL 初始化脚本文件,地址在:https://bitbucket.org/wisemapping/wisemapping-open-source/src/develop/config/database/,请下载 MySQL 对应的版本
因为这些初始化脚本在执行时存在顺序,所以老苏也在 github 上存了一份,而且标注了序号,总共是 4 个文件
这四个文件不用放到群晖上,直接保存或者下载到操作的电脑上即可
数据库
老苏选择了群晖系统自带的 MariaDB 10

在 phpMyAdmin 中创建了名为 wisemapping 的空数据库。

依次导入前面保存的 4 个 sql 脚本文件

完成之后会看到 9 张表

安装
在群晖上以 Docker 方式安装。
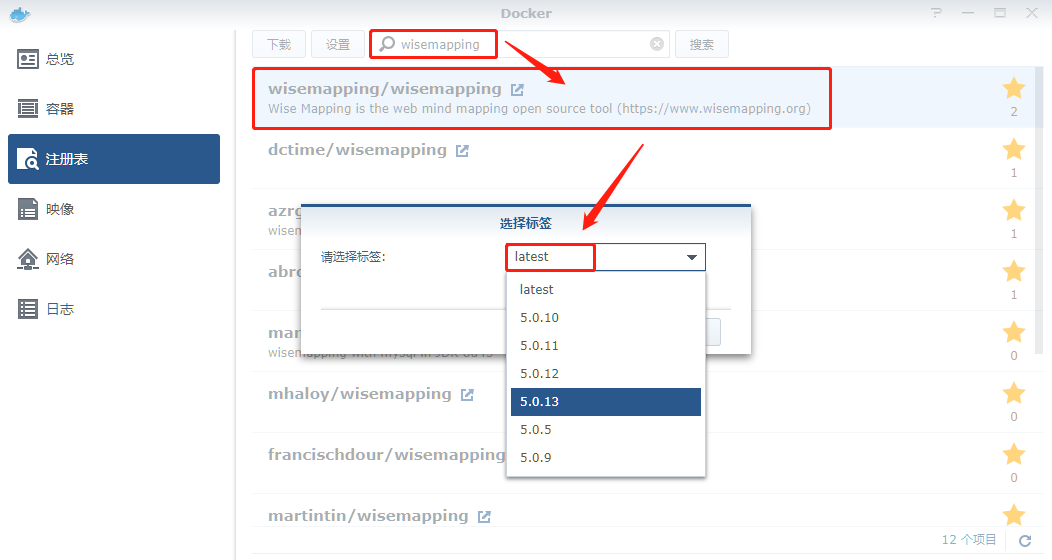
在注册表中搜索 wisemapping ,选择第一个 wisemapping/wisemapping,版本选择 latest。
老苏折腾时,
latest对应的最新版本是5.0.13

卷
在 docker 文件夹中,创建一个新文件夹 wiseapp,将 app.properties.txt 放入其中

| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/wiseapp/app.properties.txt |
/usr/local/tomcat/webapps/ROOT/WEB-INF/app.properties |
设置文件 |
注意,这里是用 添加文件,而不是 添加文件夹

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
8813 |
8080 |

环境
| 可变 | 值 |
|---|---|
JAVA_OPTS |
设置Java虚拟机(JVM)运行参数的环境变量 |
默认似乎环境变量存在问题

老苏设为了 -XX:+PrintFlagsFinal -XX:InitialRAMPercentage=30 -XX:MaxRAMPercentage=80

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 wiseapp |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3.6' |
然后执行下面的命令
1 | # 新建文件夹 wiseapp |

运行之后,CPU 开始会飙升

但稳定之后,总体情况还好

运行
在浏览器中输入 http://群晖IP:8813 就能看到主界面

默认用户1:
test@wisemapping.org密码test默认用户2:
admin@wisemapping.org密码test
当然你可以注册自己的账号

注册成功之后也还是要登录

登录成功后的主界面

点 新建脑图

输入名称和描述

如果之前用过 Xmind 类的产品,应该是很容易上手

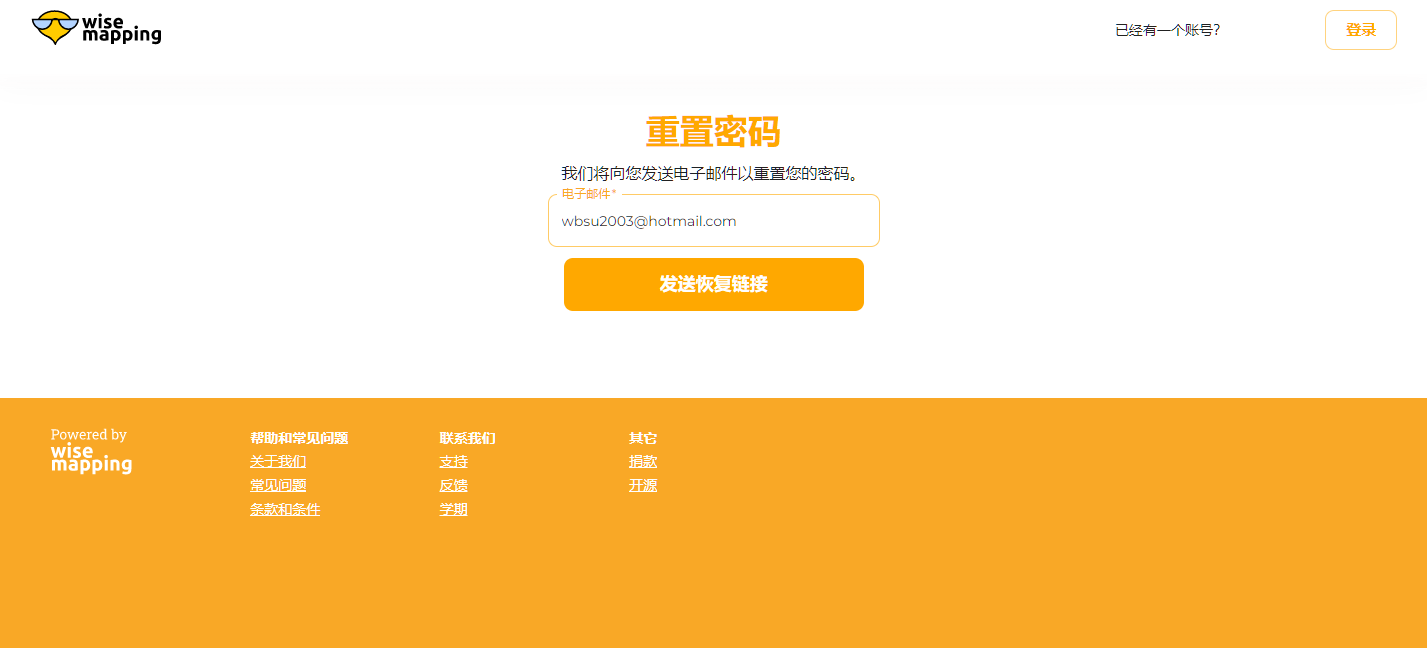
忘记密码
如果你忘记了密码,只要输入你的邮件地址

会有提示

如果邮件设置没问题的话,应该很快就会收到邮件

反向代理
如果你要用 npm 做反代,记得将 app.properties.txt 中 site.baseurl 的值改为域名,否则会遇到下面的错误,而导致页面空白
1 | xed Content: The page at 'https://mind.laosu.ml/c/login' was loaded over HTTPS, but requested an insecure favicon 'http://192.168.0.197:8813/favicon.ico'. This request has been blocked; the content must be served over HTTPS. |
参考文档
wisemapping / wisemapping-open-source — Bitbucket
地址:https://bitbucket.org/wisemapping/wisemapping-open-source/src/master/wisemapping/wisemapping - Docker Image | Docker Hub
地址:https://registry.hub.docker.com/r/wisemapping/wisemapping/WiseMapping | 可视化思考的革命
地址:https://www.wisemapping.com/
