一体化个人门户Web Portal
什么是 Web Portal ?
Web Portal是一个一体化的Web仪表板,提供许多小部件来构建个人门户。具有加载外部插件的能力。对于那些只需要链接仪表板并希望使用yaml配置它的人来说,Lite版是一个精简版本。
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
构建服务端镜像的基本命令如下👇
1 | # 下载代码 |
BuildKit是一个改进的后端,用于替换传统的构建器。BuildKit提供了新的功能和性能改进,也支持了更复杂的场景,比如检测和跳过未使用的构建阶段。如果你想使用–-mount或者--link选项,你需要启用BuildKit。
因为启用了 BuildKit,构建镜像前,记得先执行 export DOCKER_BUILDKIT=1,或者在构建命令行前面直接加上 DOCKER_BUILDKIT=1,否则会报错
1 | Error response from daemon: dockerfile parse error line 27: Unknown flag: link |
删掉 --link 之后,还是会报错的
1 | the --mount option requires BuildKit. Refer to https://docs.docker.com/go/buildkit/ to learn how to build images with BuildKit enabled |
安装
在群晖上以 Docker 方式安装。
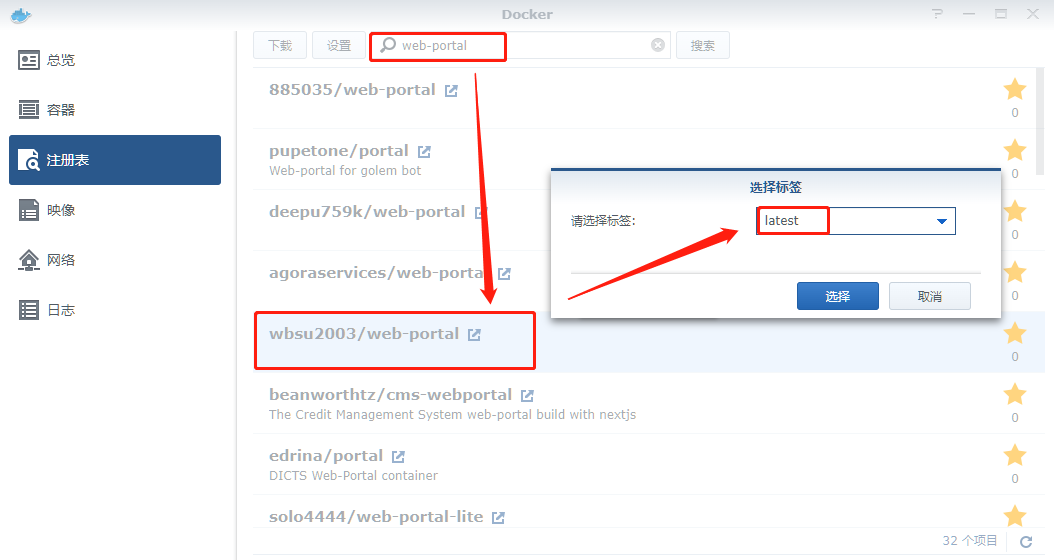
在注册表中搜索 web-portal ,选择第五个 wbsu2003/web-portal,版本选择 latest。

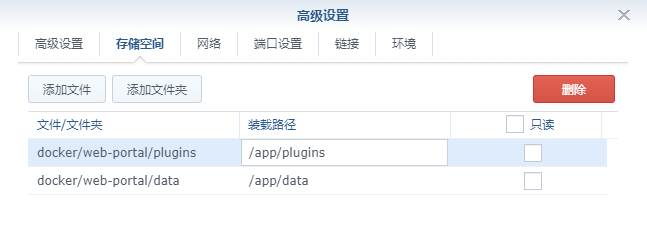
卷
在 docker 文件夹中,创建一个新文件夹 web-portal,并在其中建一个子文件夹 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/web-portal/data |
/app/data |
存放数据库 |
docker/web-portal/plugins |
/app/plugins |
存放插件 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
8850 |
8000 |

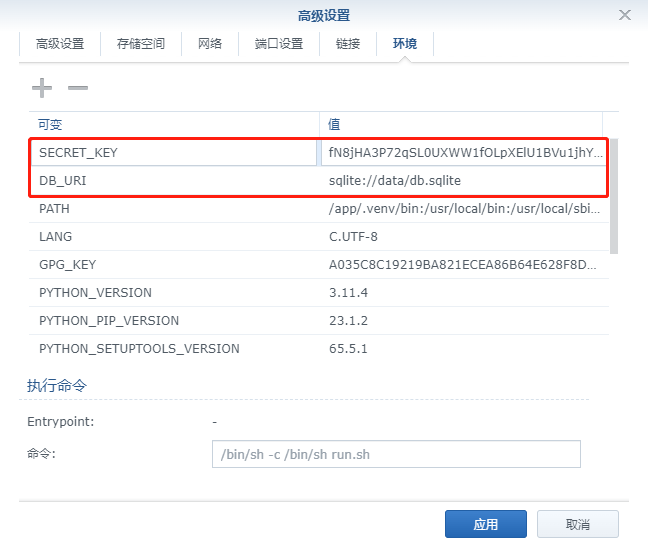
环境
| 可变 | 值 |
|---|---|
DB_URI |
数据库地址,支持 MySQL 和 SQLite |
SECRET_KEY |
可以用 openssl rand -base64 32 生成 |

更多的环境变量,请参考官方文档:https://enchantedcode.co.uk/web-portal/users/install.html#configuration
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 web-portal 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: "3" |
然后执行下面的命令
1 | # 新建文件夹 web-portal 和 子目录 |
运行
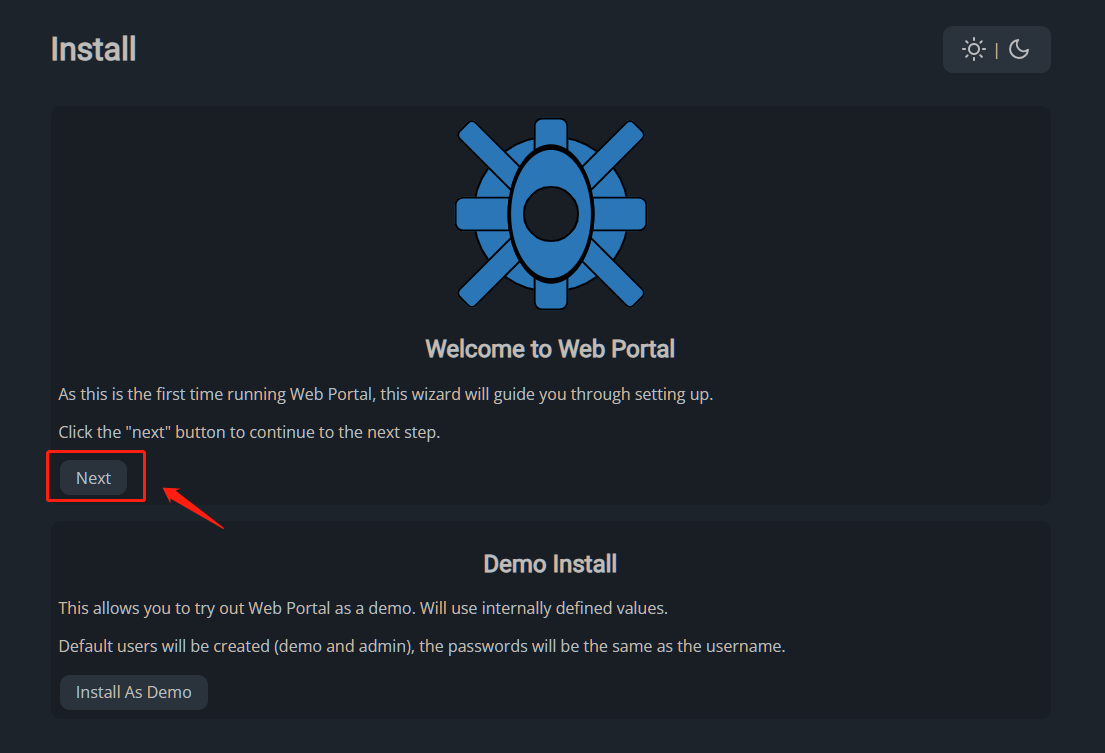
在浏览器中输入 http://群晖IP:8850 就能看到安装向导界面,点 Next 进入下一步

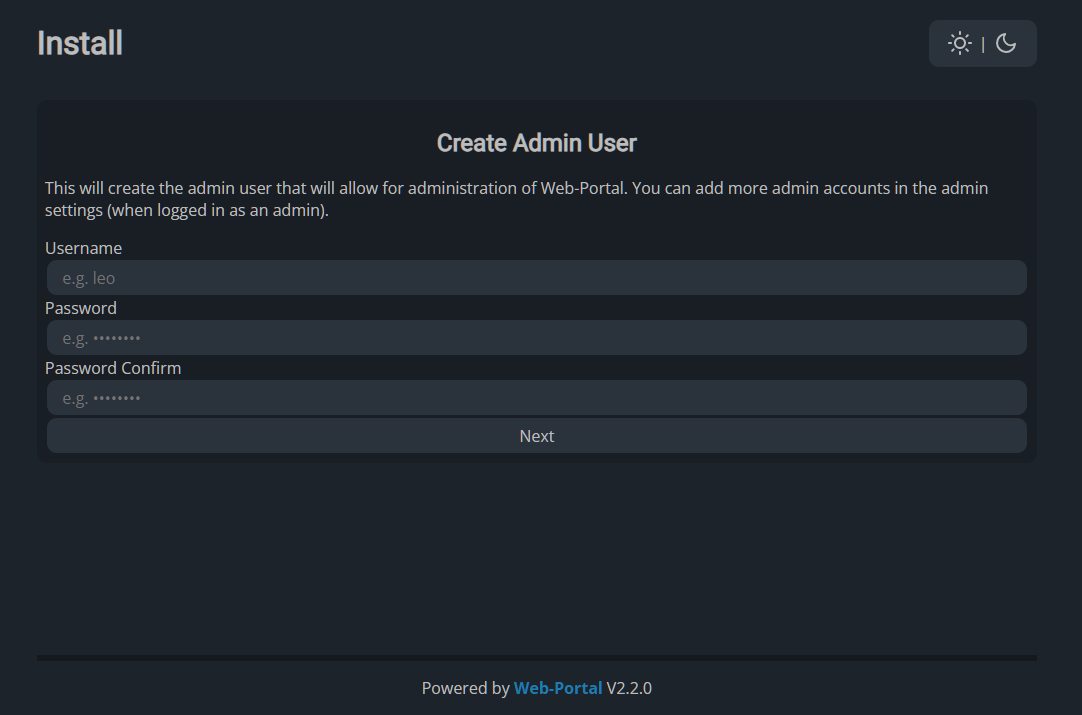
设置管理员账号和密码
密码不能少于
8位;

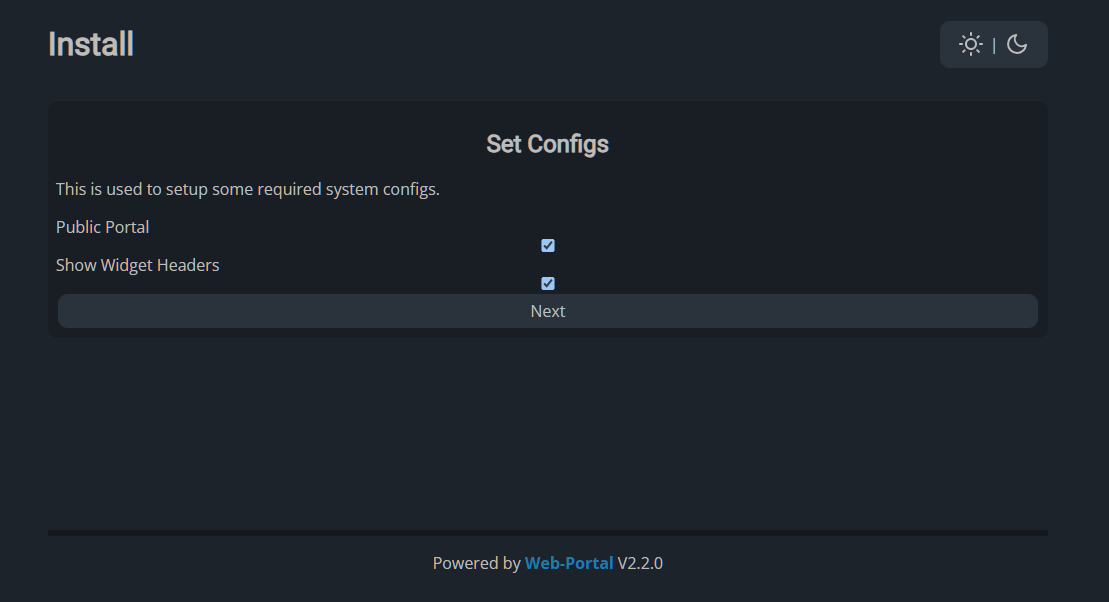
保持默认的设置就行
如果您将门户设置为私有,您将必须登录才能查看它

设置完成,点 Take Me To The Portal 回到首页

当然,目前还是空空的

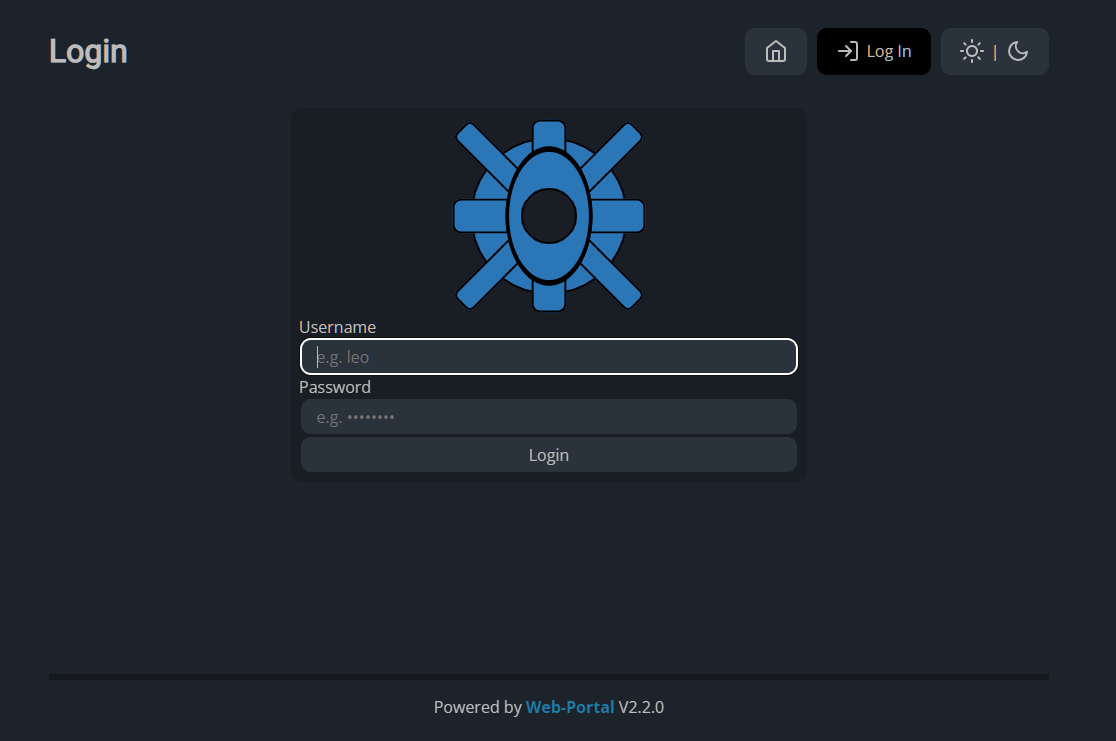
点 Log in 登录后台

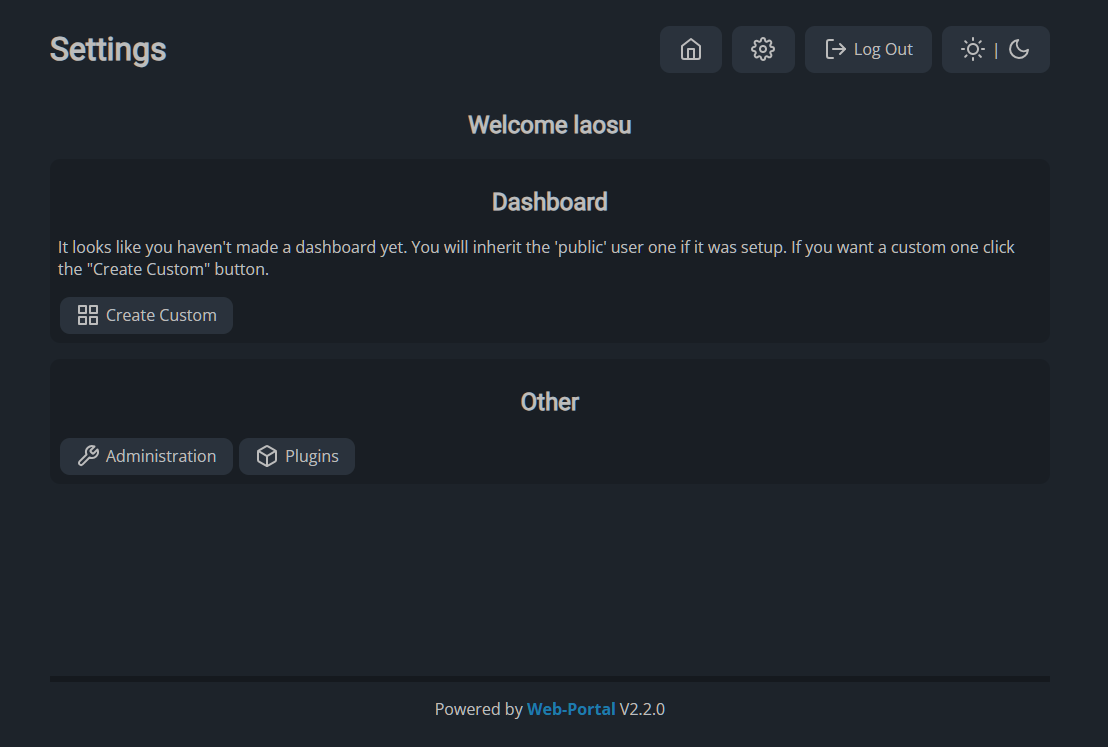
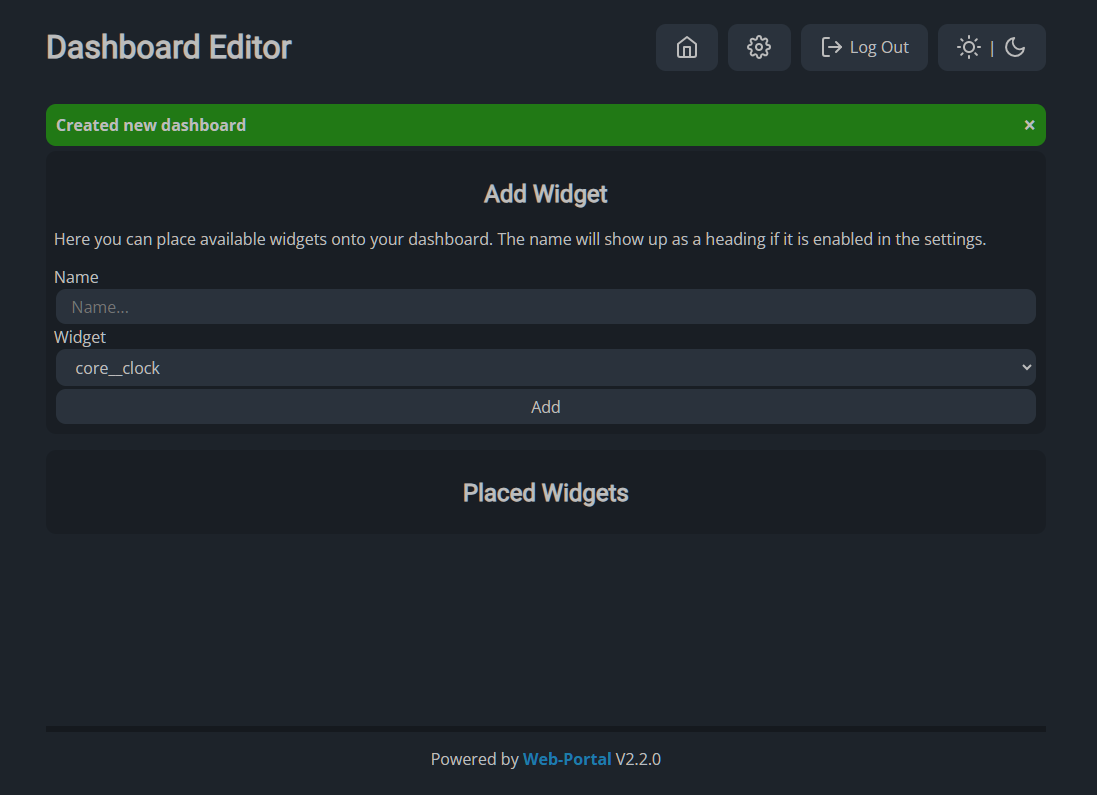
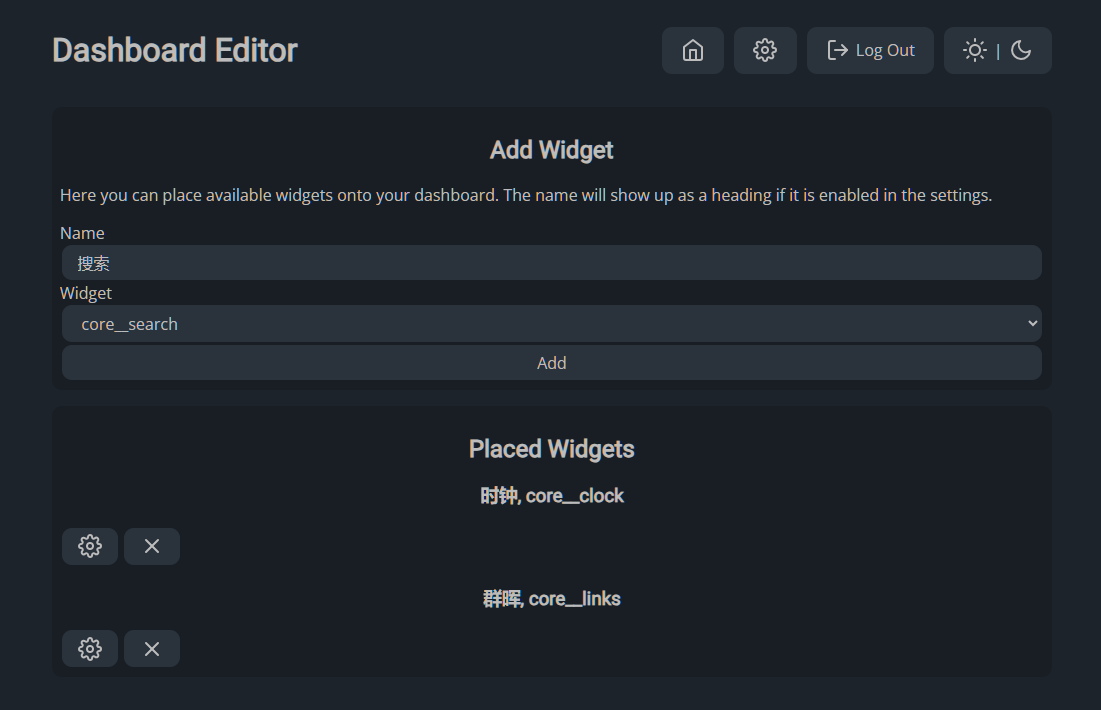
新建 Dashboard

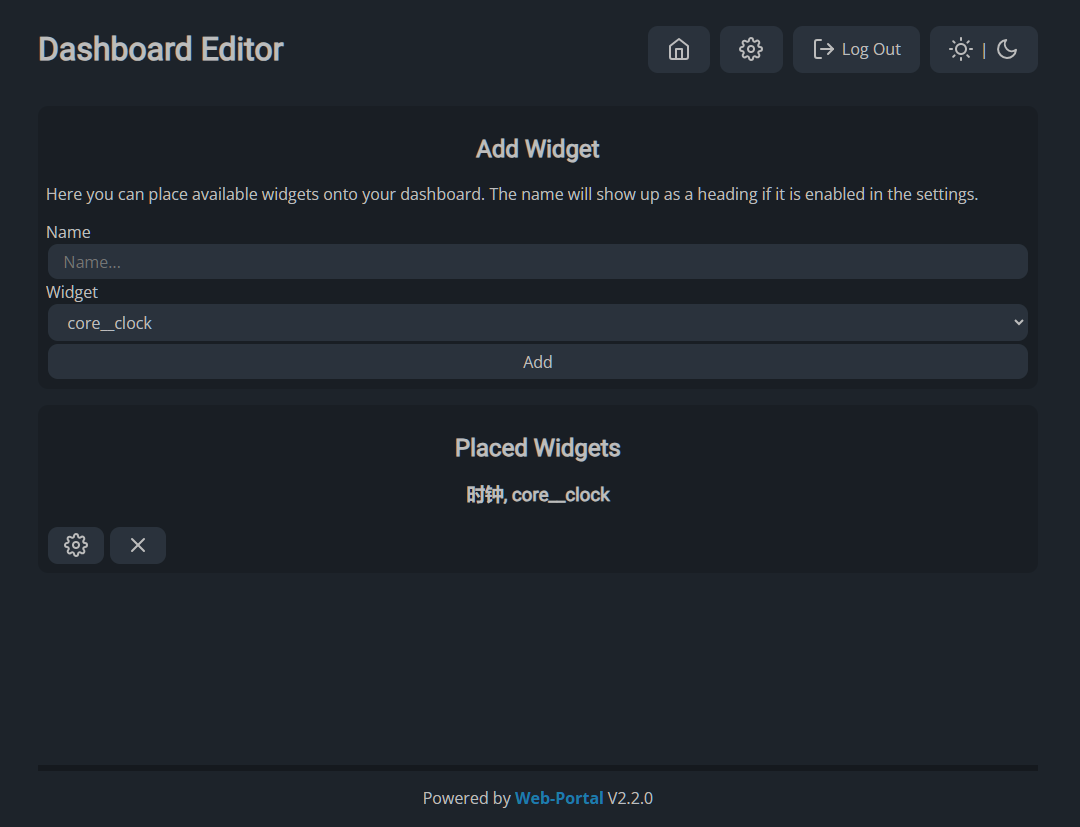
添加 Widget

时间
添加 core_clock

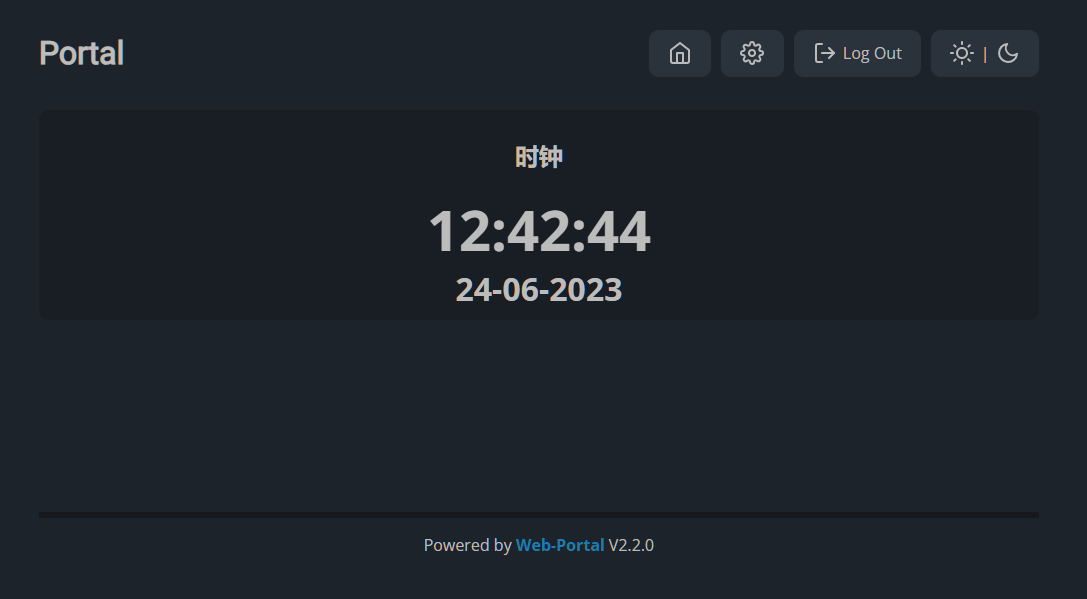
保存后,回到首页

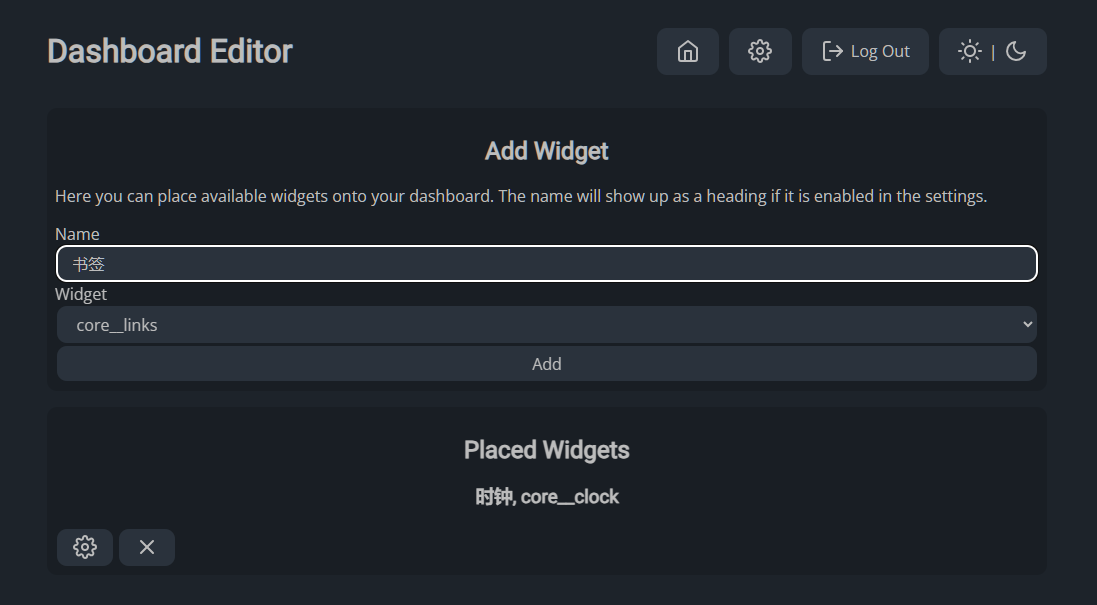
书签
添加 core_links

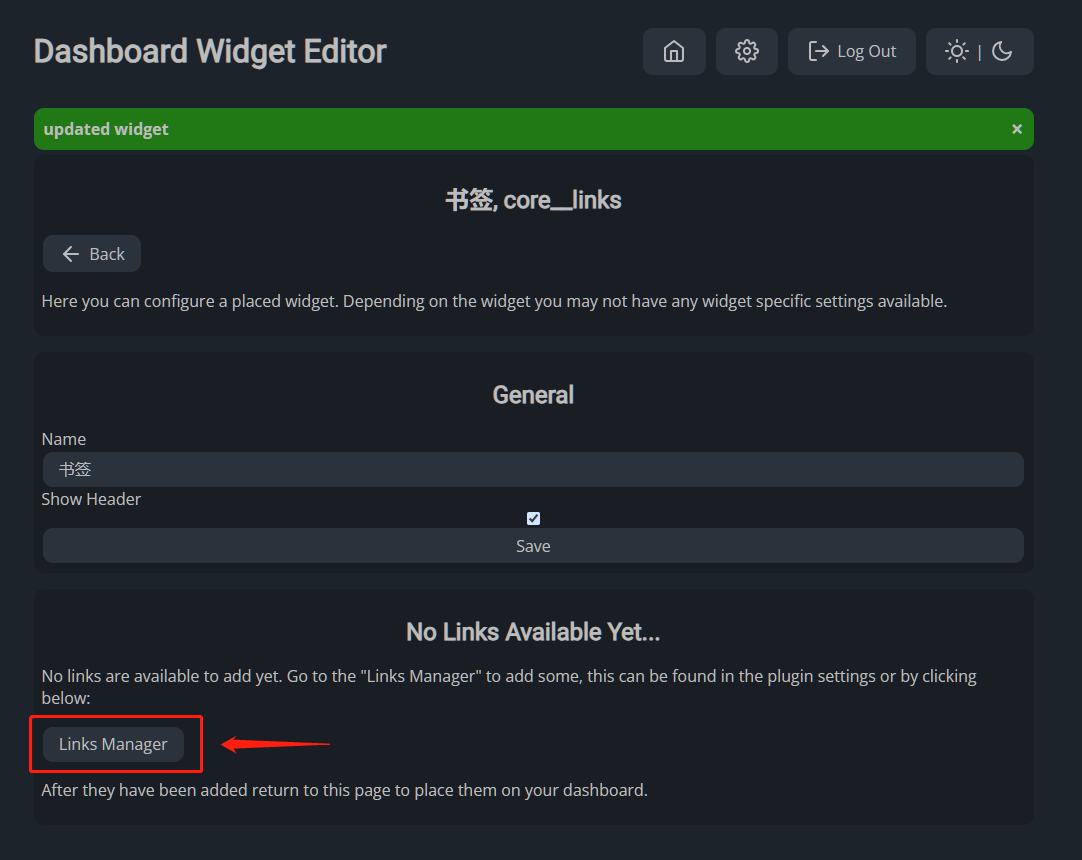
添加之后

点 Link Manager

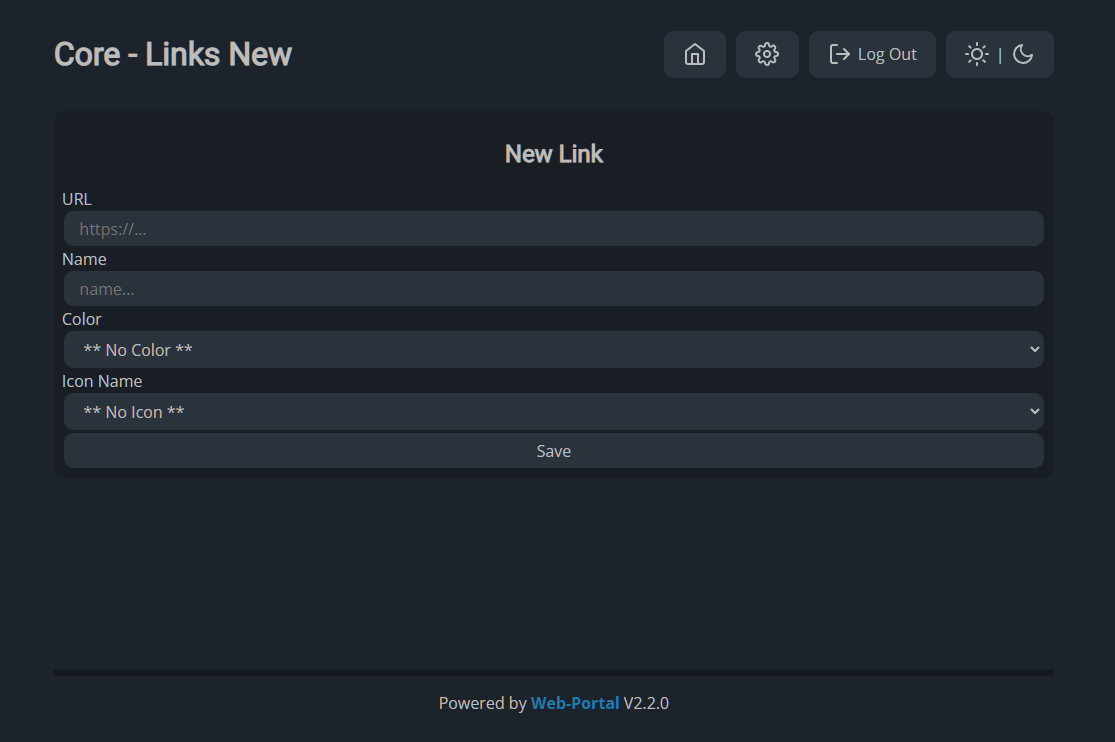
点 New Link 添加链接

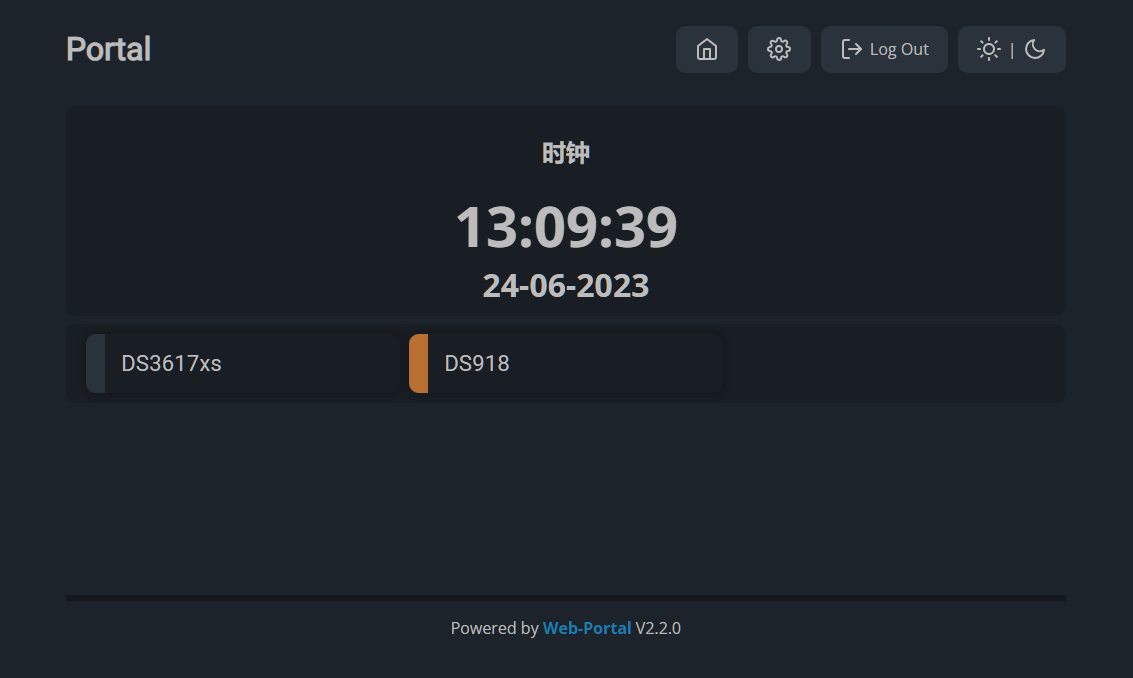
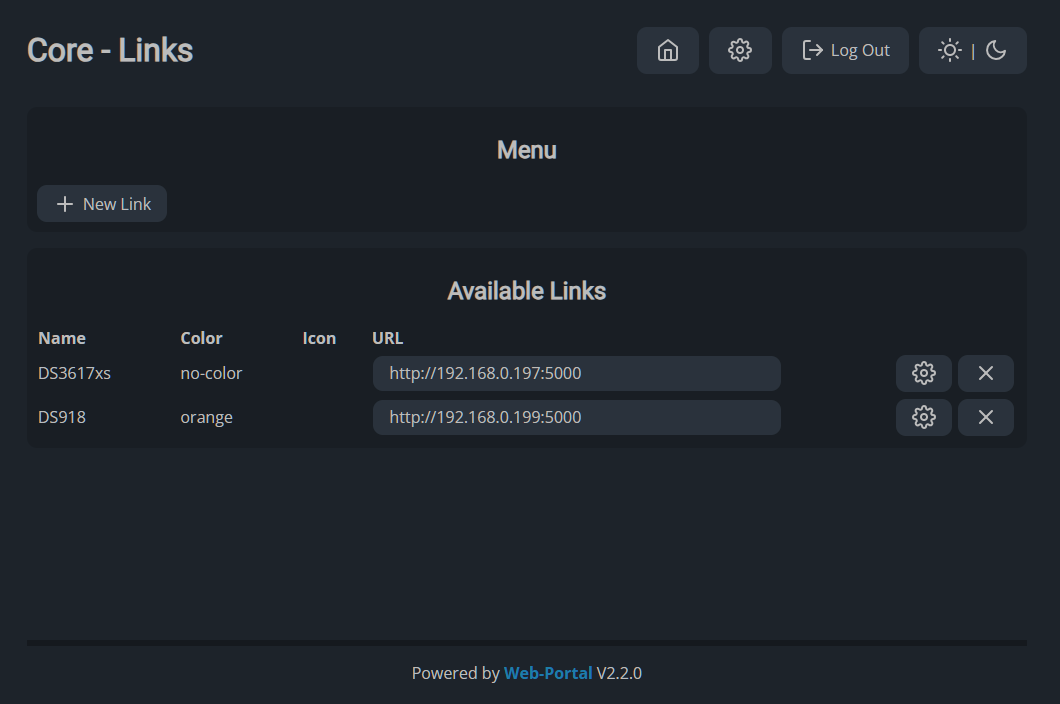
随便加了 2 个的效果

要修改链接,藏的有点深,路径:settings –> Other –> Plugins –> Core –> Plugin Settings –> Links Management
更快的还是直接输入 http://群晖IP:8850/plugins/core/links

搜索
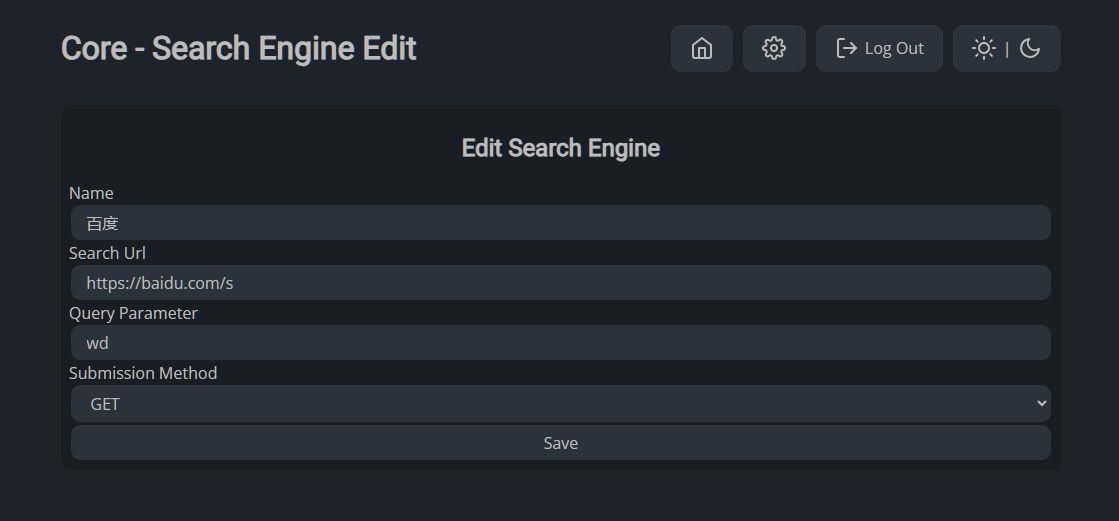
添加 core_search

以百度搜索为例

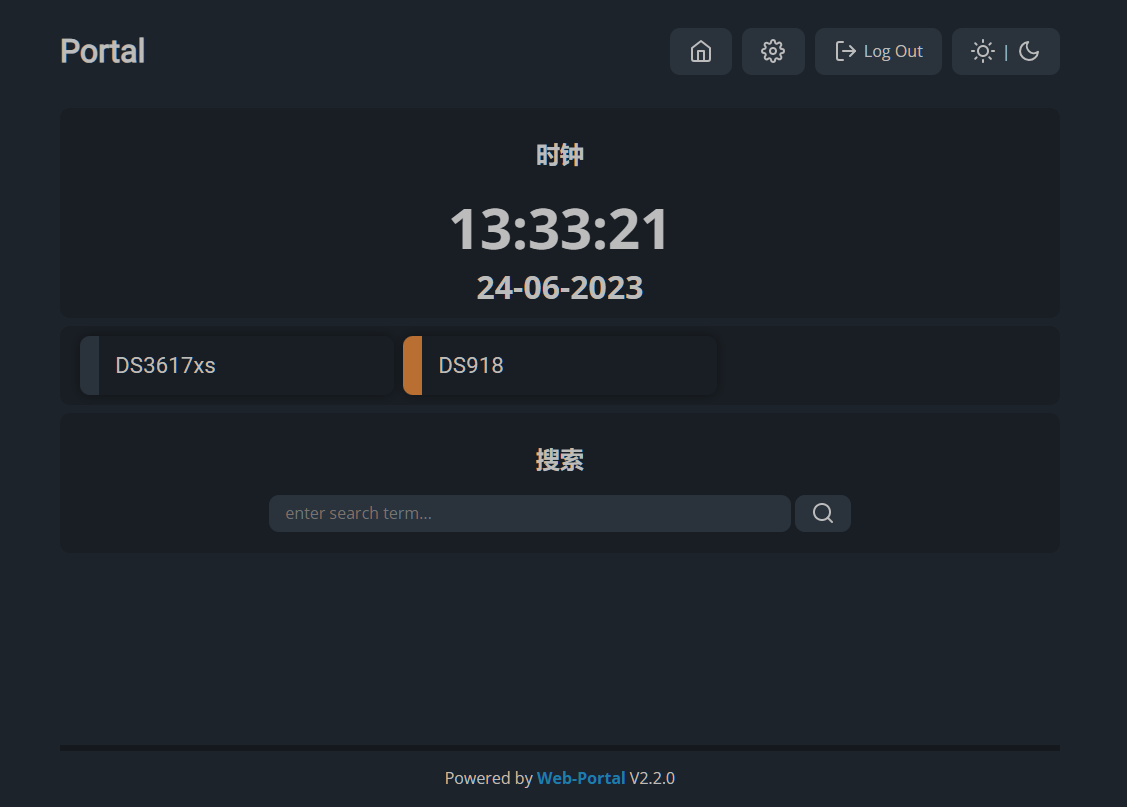
完成之后的主界面

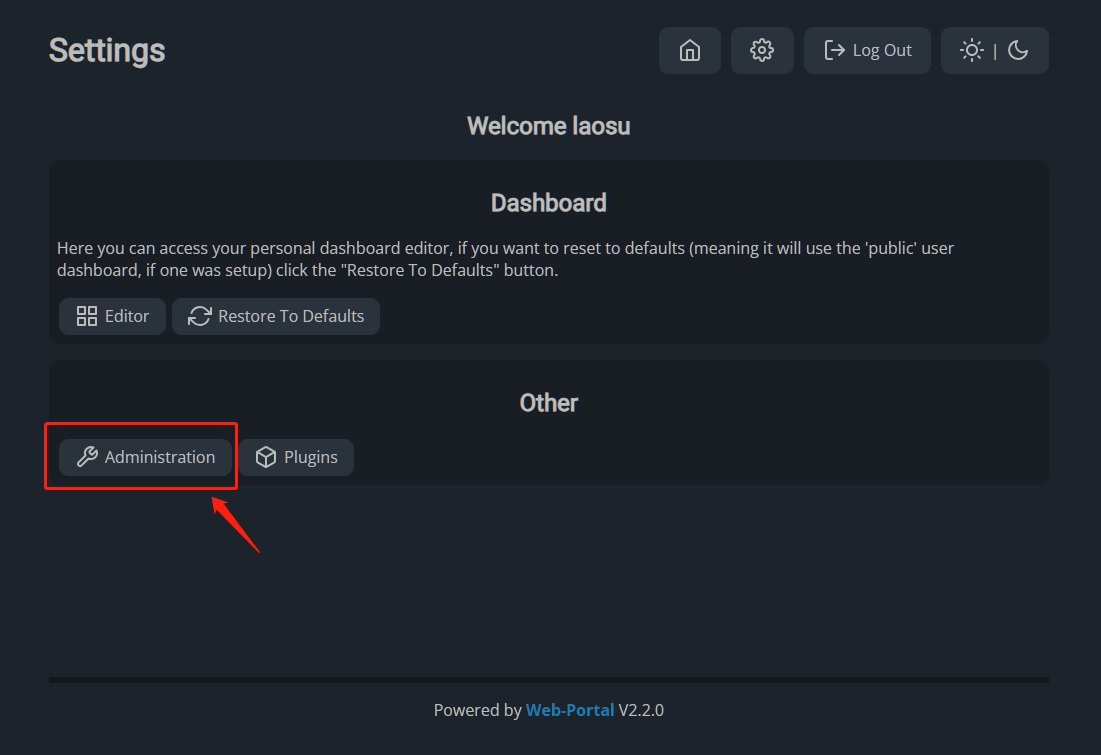
设置
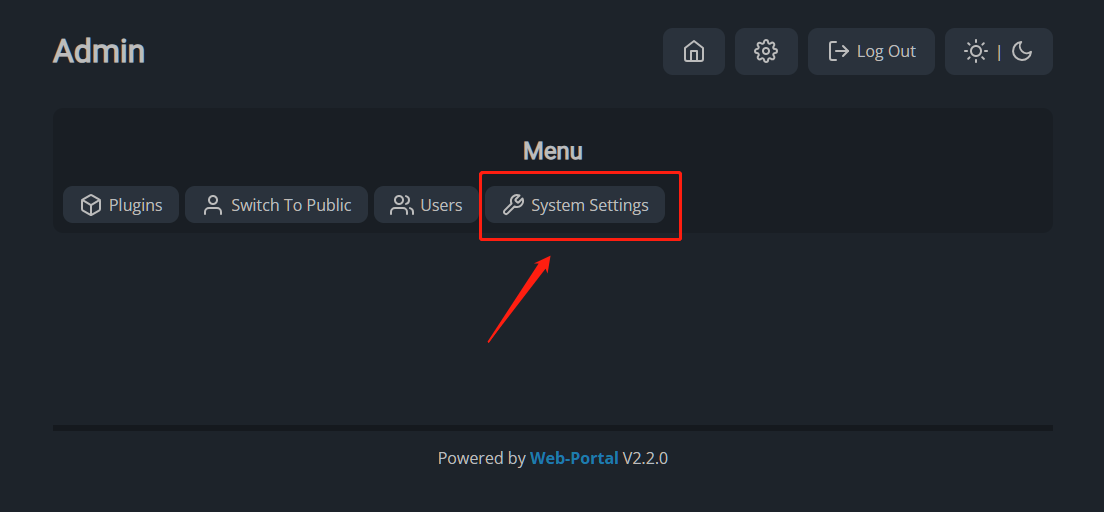
点 Administration

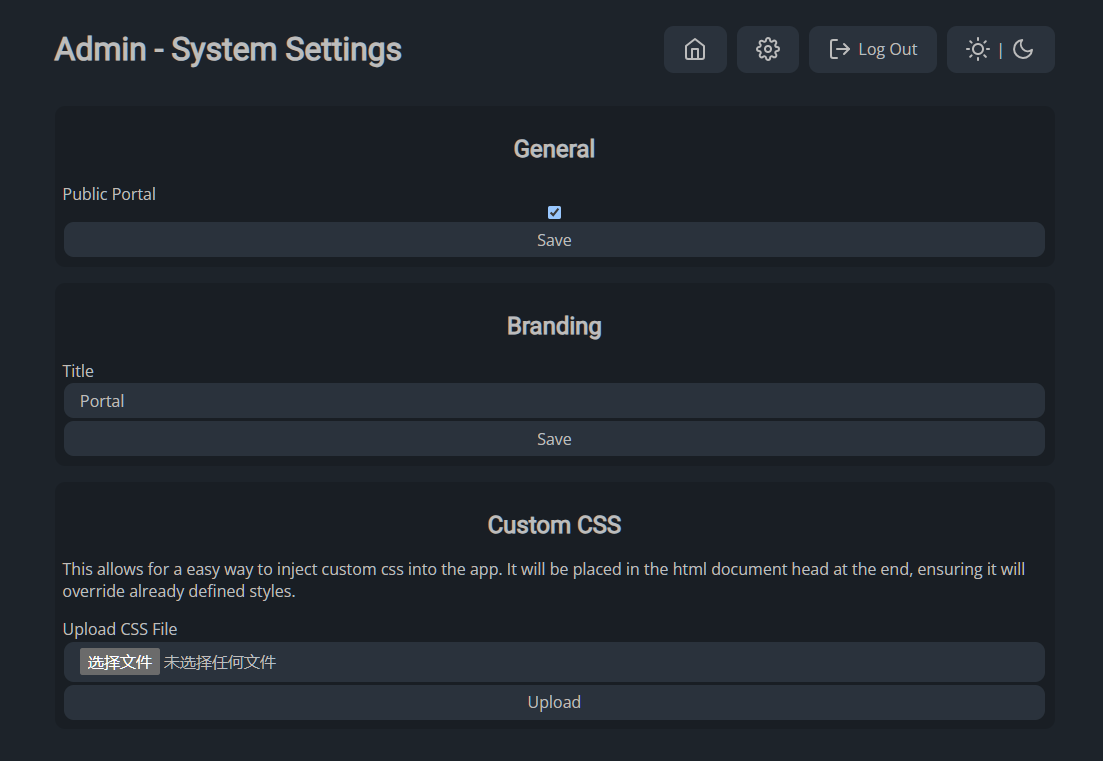
点 System Settings

可以修改标题和 CSS

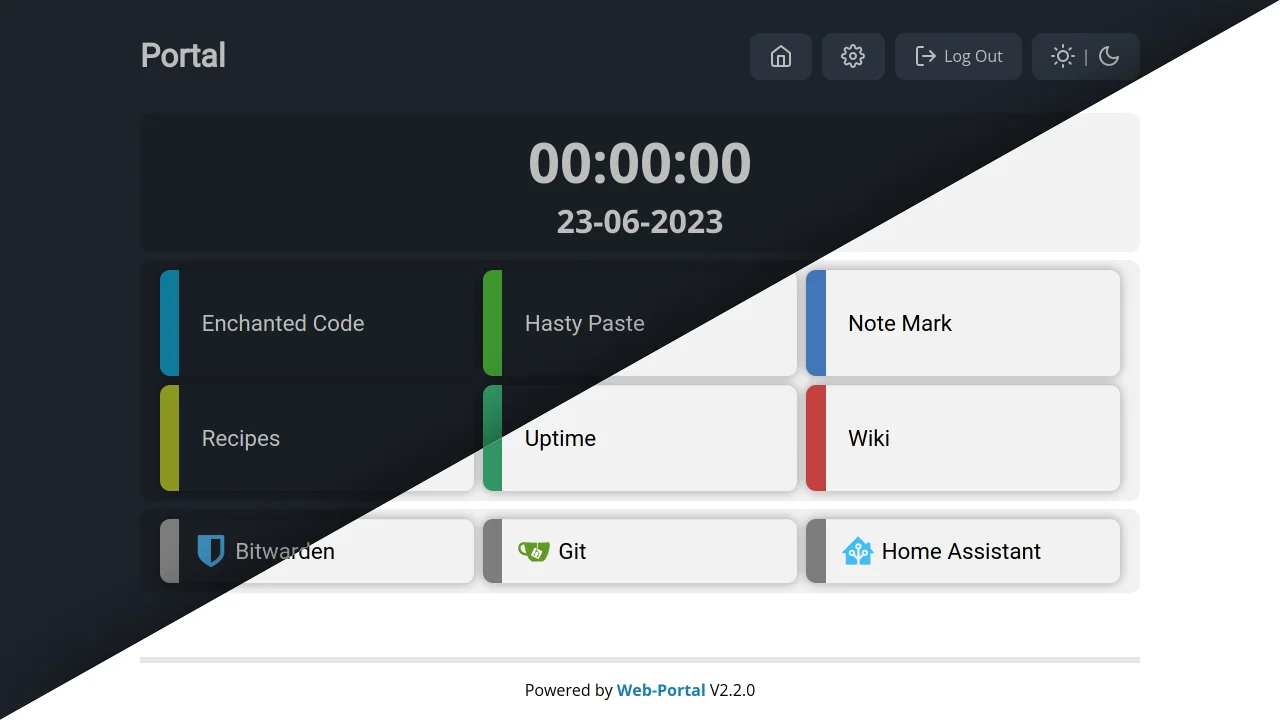
软件不复杂,大家慢慢研究,上一张官方的样图

参考文档
enchant97/web-portal: Web Portal is a all-in-one web dashboard, providing many widgets to build a personal portal. With the ability to load external plugins.
地址:https://github.com/enchant97/web-portalenchant97/web-portal-lite: Web Portal Lite is a web dashboard to manage a page of links. It offers a minimal feature set to the feature rich Web Portal
地址:https://github.com/enchant97/web-portal-liteWeb Portal
地址:https://enchantedcode.co.uk/web-portal/Web Portal 2.2.0 & Web Portal Lite 1.2.0 Release : selfhosted
地址:https://www.reddit.com/r/selfhosted/comments/14h95cy/web_portal_220_web_portal_lite_120_release/