功能强大的无数据库图床EasyImage
继加蓬政府收回 GA 域名后,马里政府也回收了 ML 域名,虽然原因不同,但前一天还能访问的 https://laosu.tech 已经用不了了,老苏重新调整 Links,如果图片加载不出来,可能会需要魔法的加持
| 站点 | 域名 |
|---|---|
| 主站(Vercel) | https://laosu.tech |
| https://wbsu2003.vercel.app | |
| 备站(Gitee) | https://wbsu2003.gitee.io |
| 备站(Github) | https://laosu.gq |
| https://wbsu2003.github.io | |
| 备站(Netlify) | https://laosu.tk |
| https://laosu.netlify.app | |
| 备站(4everland) | https://laosu.4everland.app |
这些东西其实一直都在的,只是大家没注意

如果你没有魔法,还可以去访问老苏的 CSDN ,地址:
https://blog.csdn.net/wbsu2004
或者微信公众号:

如果不想迷路,关注公众号才是最好的办法
什么是 EasyImage ?
EasyImage始于2018年7月,支持多文件上传,简单无数据库,支持返回图片url、markdown、bbscode、html的一款图床程序,功能强大。EasyImage对于环境要求极低,适用于单一场景(游客上传)和个人使用,不适于多用户复杂场景。
官方提供了演示地址:https://png.cm/
安装
在群晖上以 Docker 方式安装。
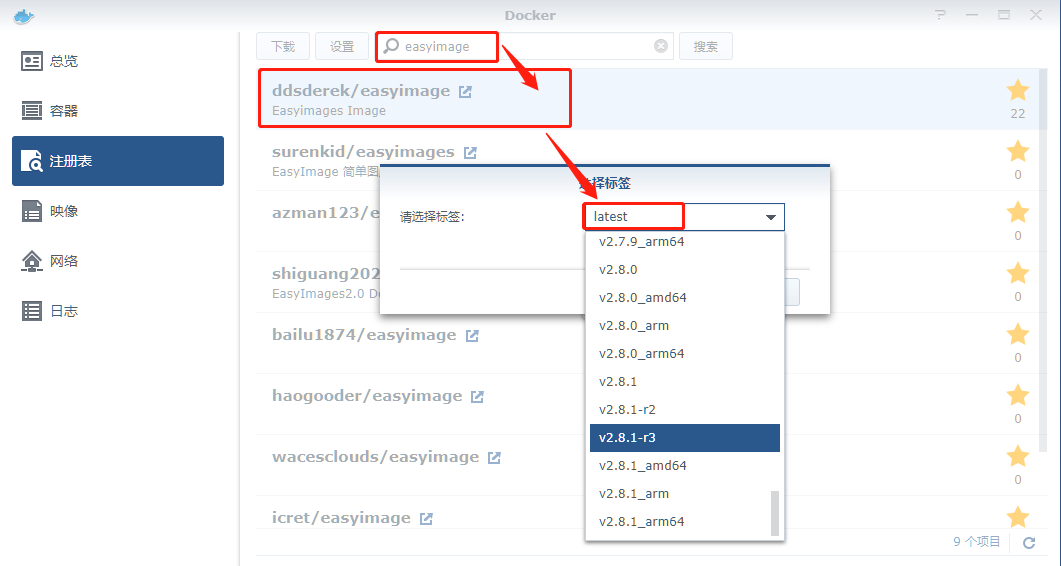
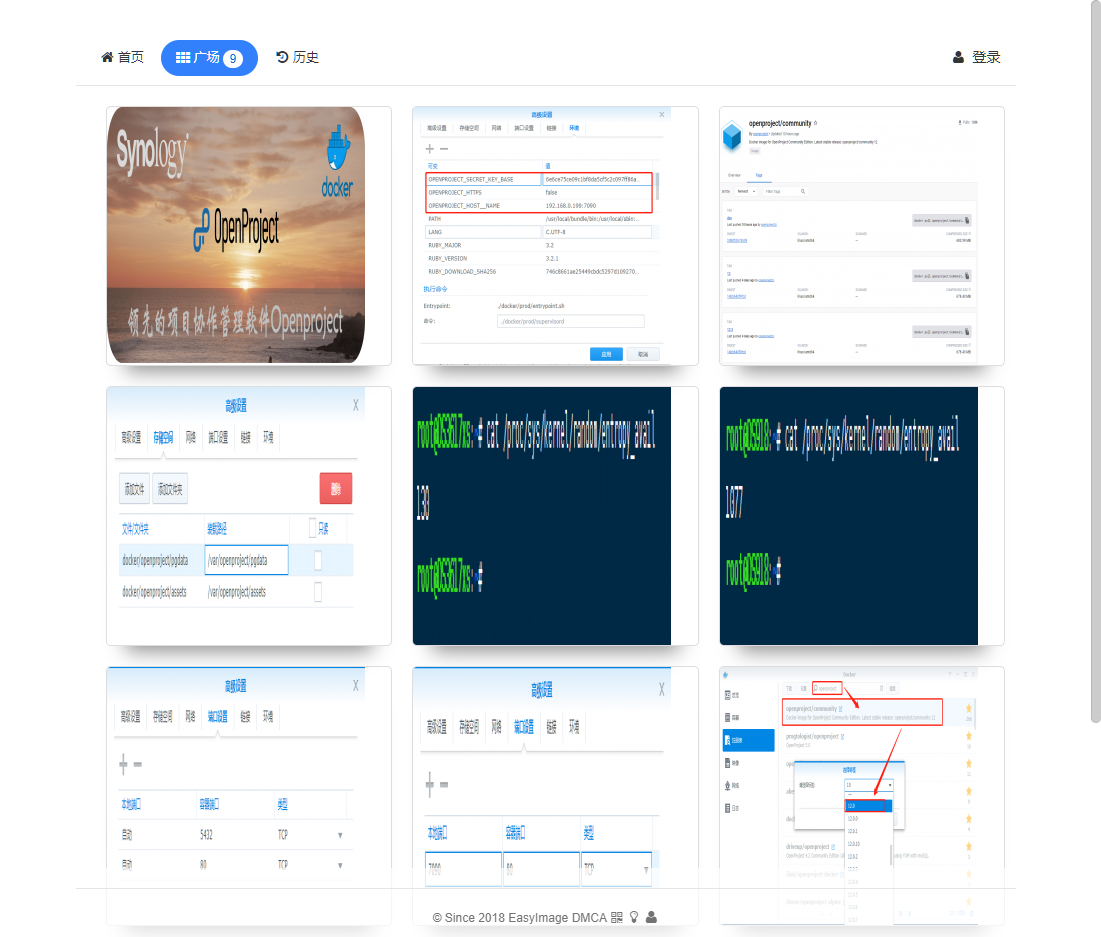
在注册表中搜索 easyimage ,选择第一个 ddsderek/easyimage,版本选择 latest。
latest对应的版本上v2.8.1-r3

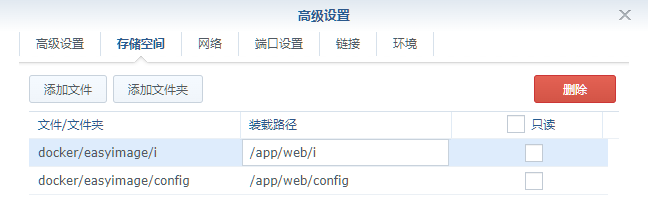
卷
在 docker 文件夹中,创建一个新文件夹 easyimage,并在其中建两个子文件夹,分别是 config 和 i
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/easyimage/config |
/app/web/config |
存放设置 |
docker/easyimage/i |
/app/web/i |
存放缓存、上传文件等 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
8811 |
80 |

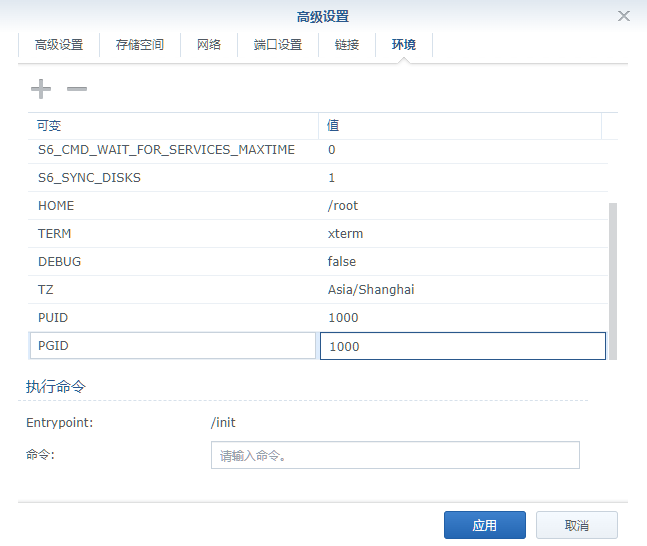
环境
| 可变 | 值 |
|---|---|
TZ |
时区,默认值 Asia/Shanghai |
PUID |
默认为 0 |
PGID |
默认为 0 |
DEBUG |
默认为 false |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 easyimage 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 easyimage 和 子目录 |
运行
在浏览器中输入 http://群晖IP:8811 就能看到设置界面

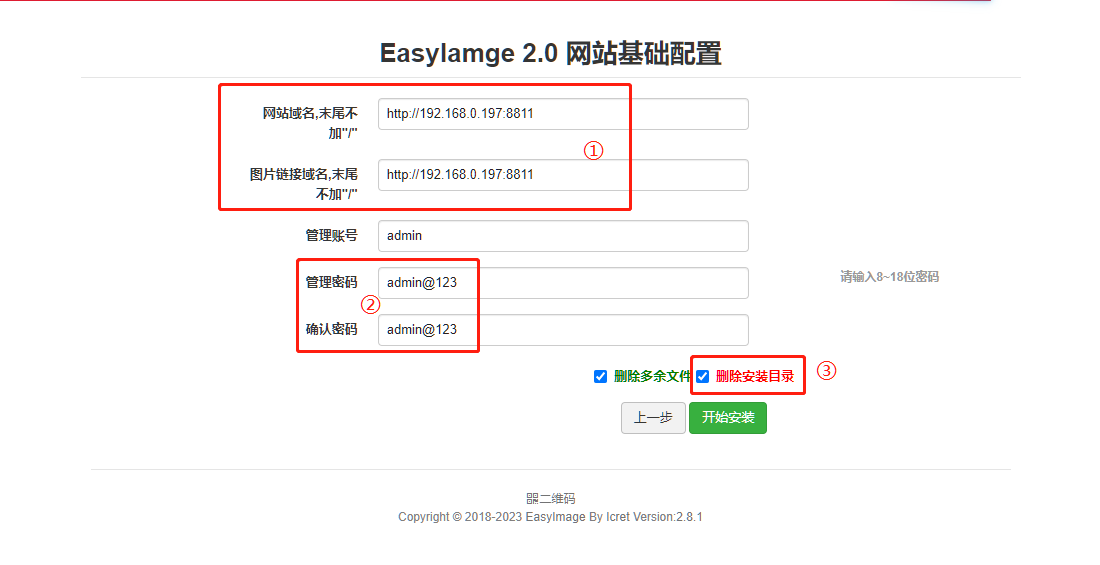
下一步

- ①:如果映射到了公网,这里应该用域名;
- ②:密码建议改复杂一些;
- ③:建议
删除安装目录;
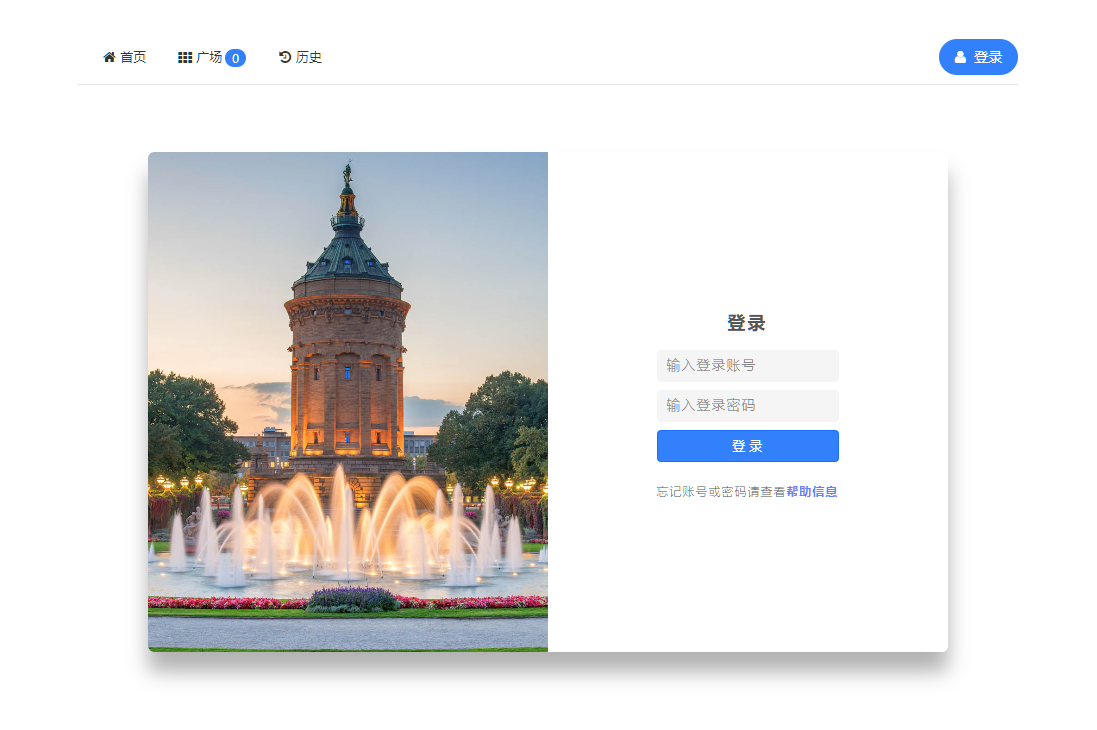
安装成功后显示的是管理后台的登录界面

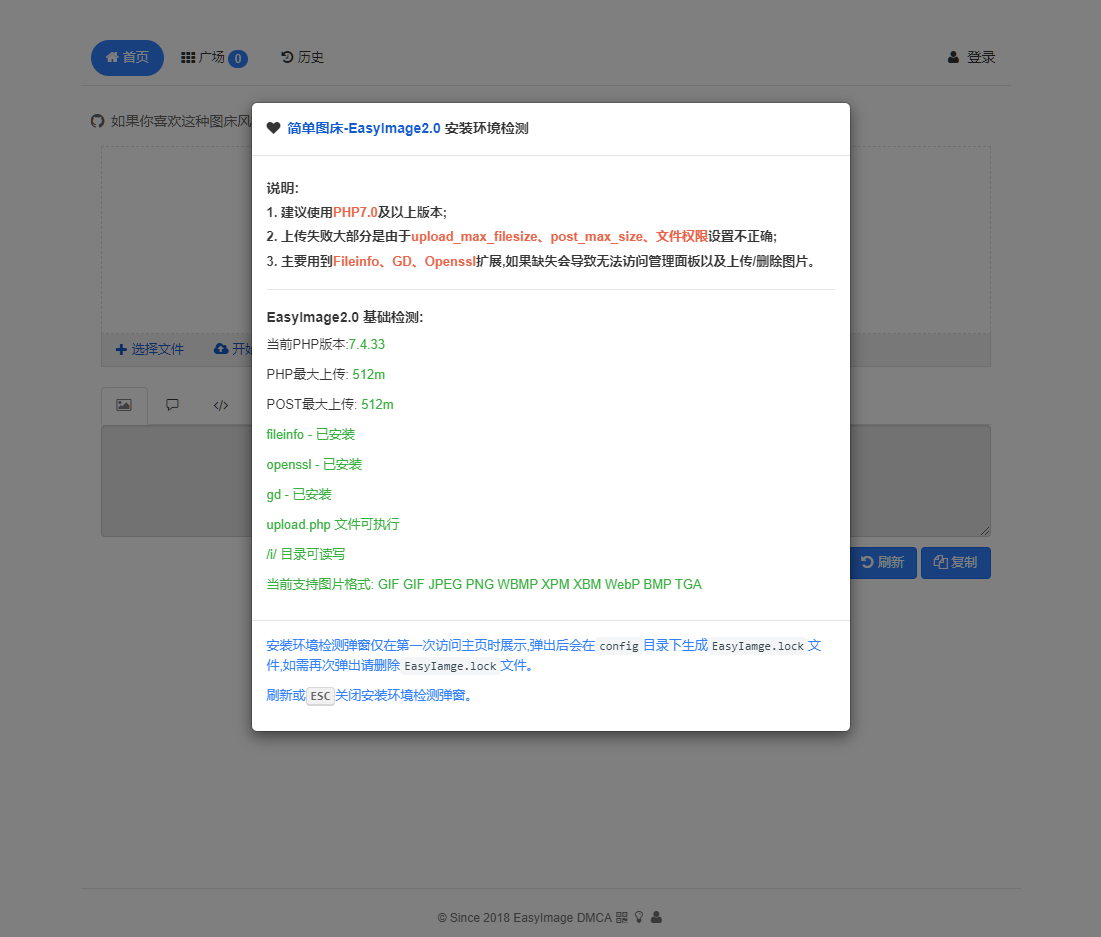
点 首页 ,第一次会显示环境信息

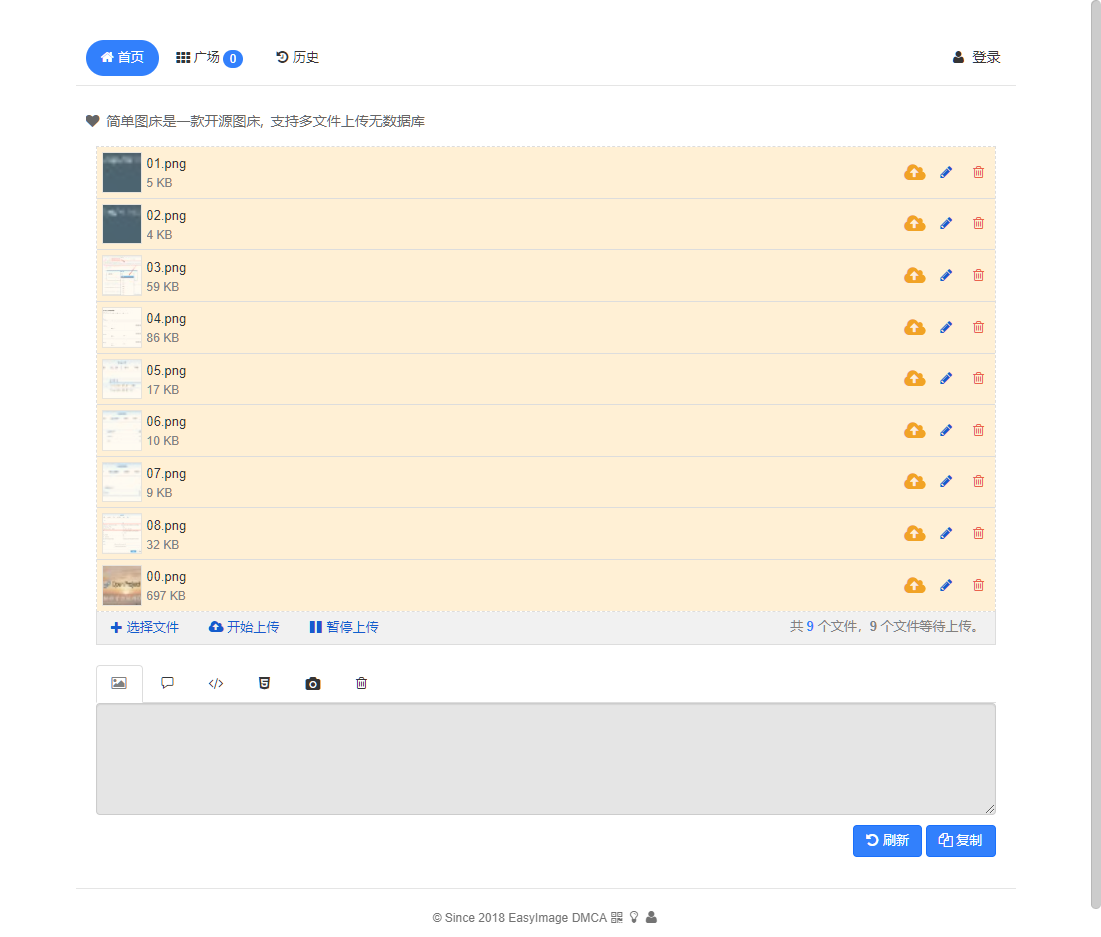
刷新页面之后,就可以开始使用了

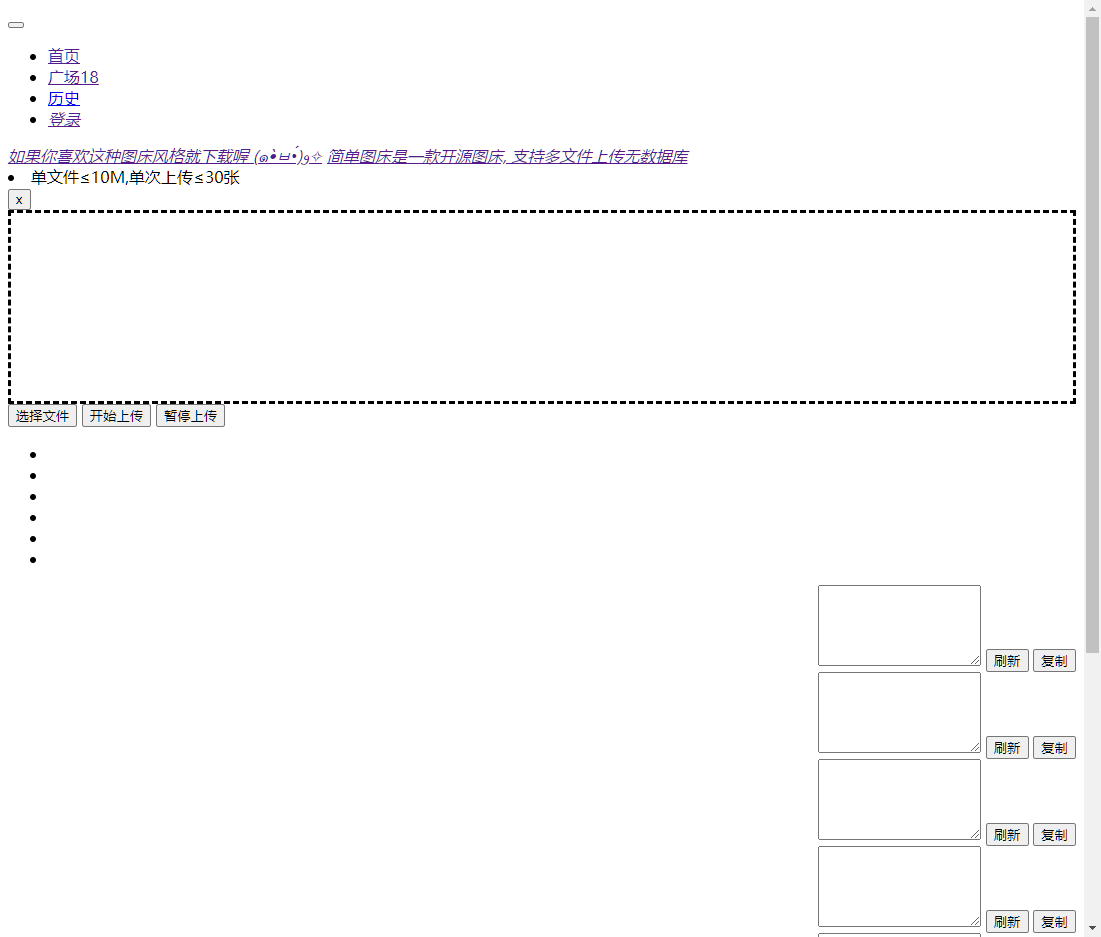
拖入要上传的图片文件

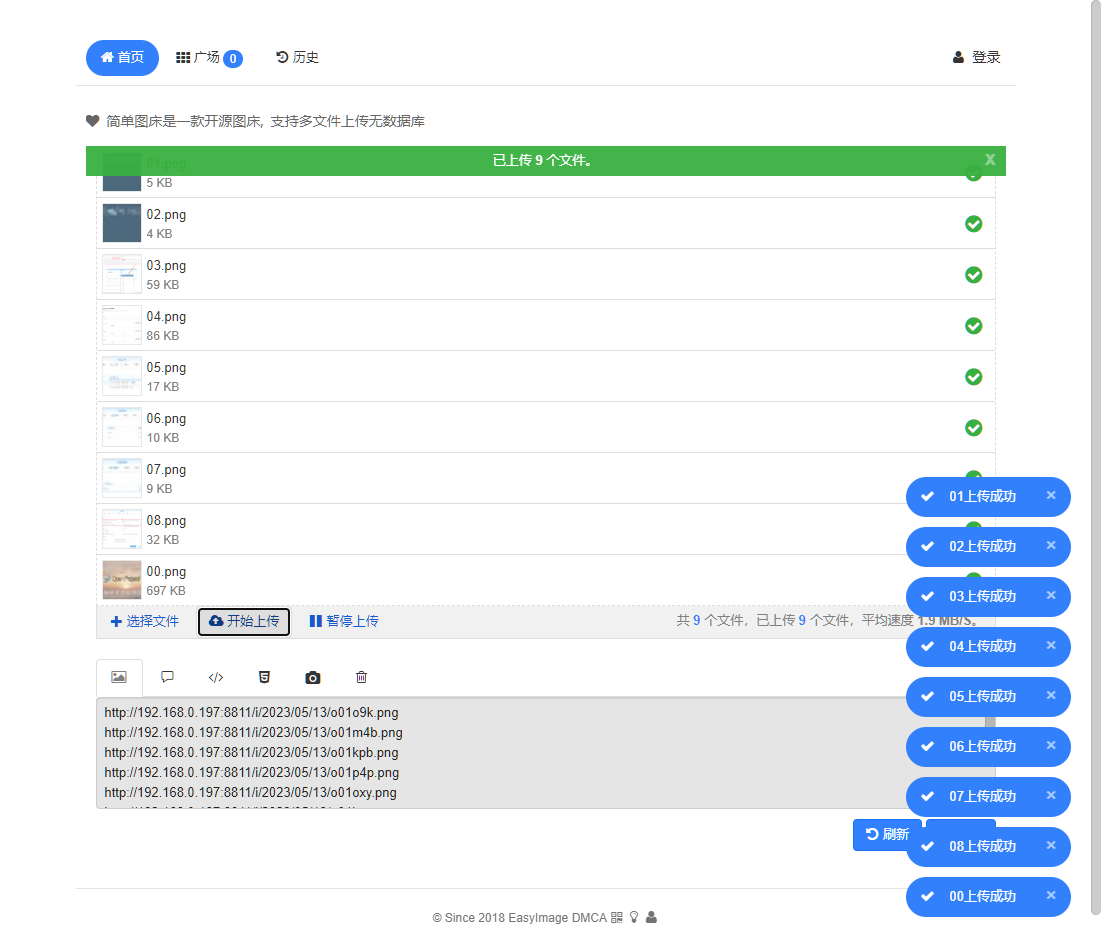
点开始上传即可

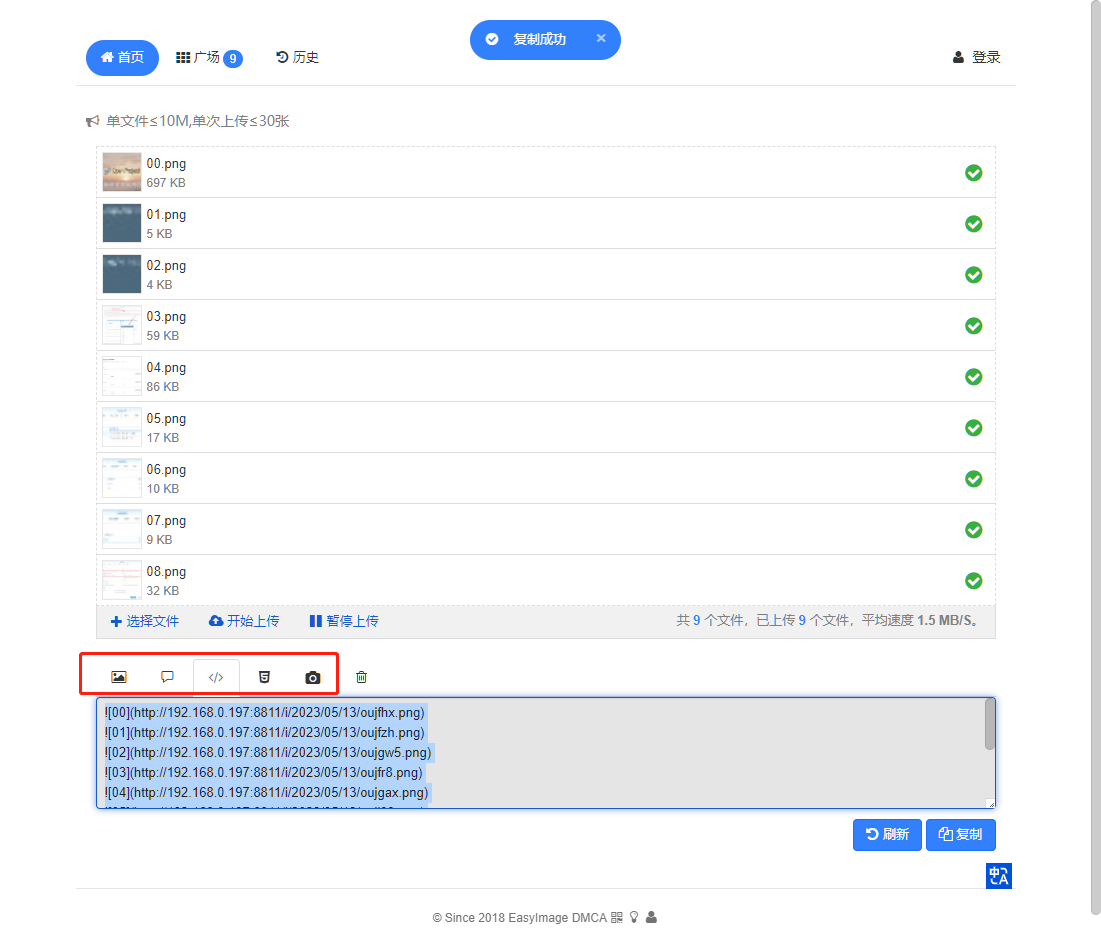
选择格式,可以批量复制

上传的图片可以在 广场 中查看

管理后台
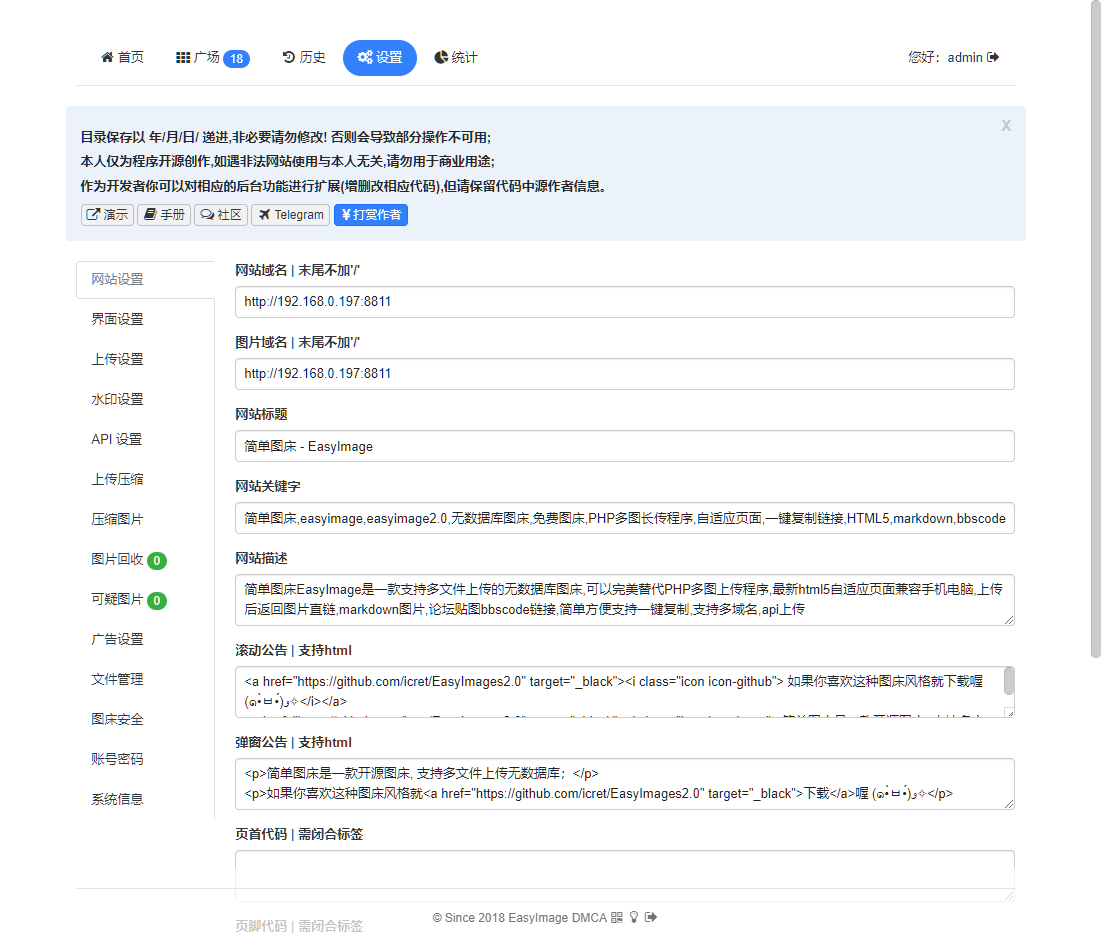
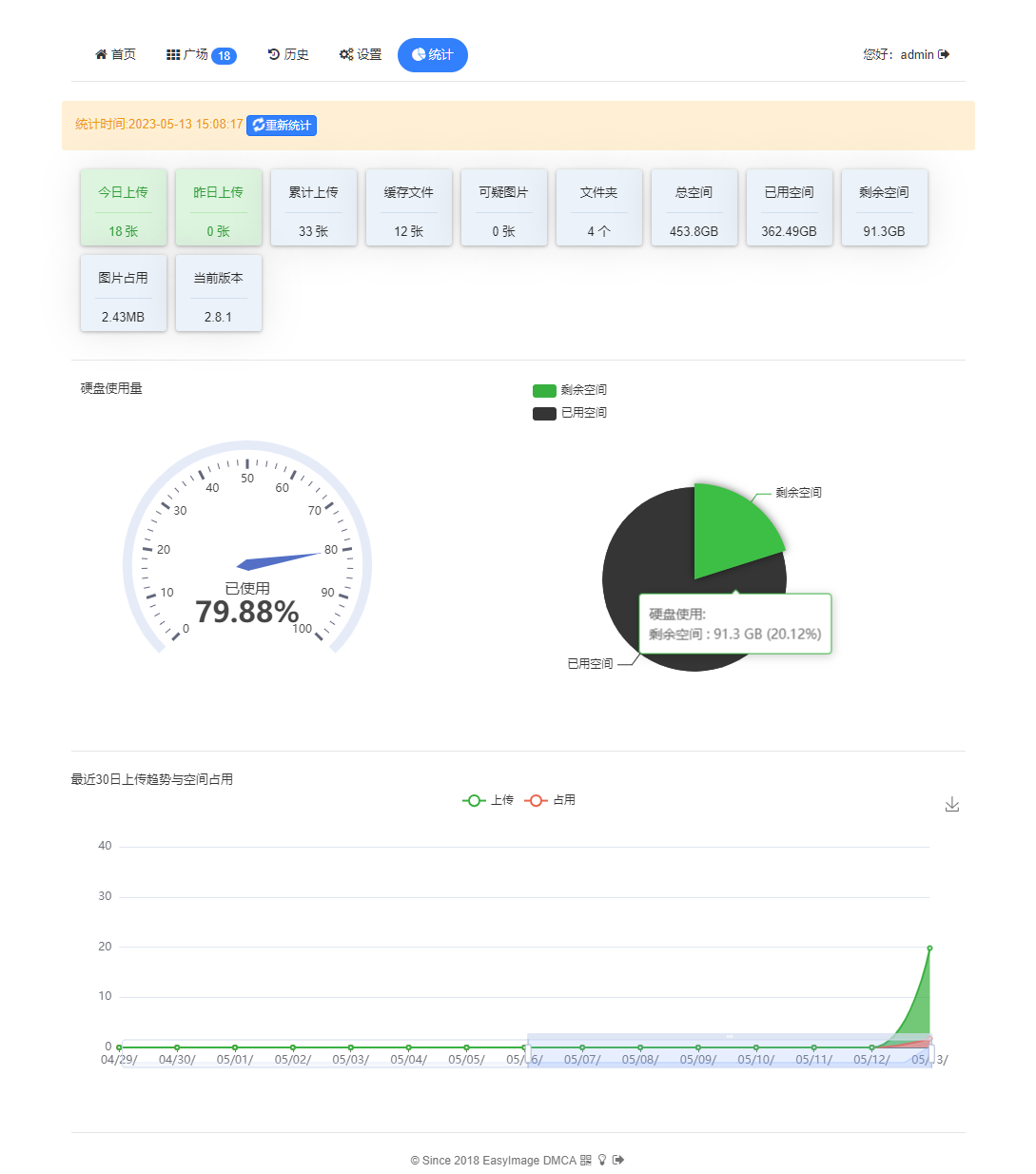
登录成功后的主界面,多出了 设置 和 统计

设置可以根据需要进行修改

统计信息主要是磁盘空间

反向代理
假设我们使用域名 https://pic.laosu.ml:444
因为老苏没有备案,所以域名带端口;
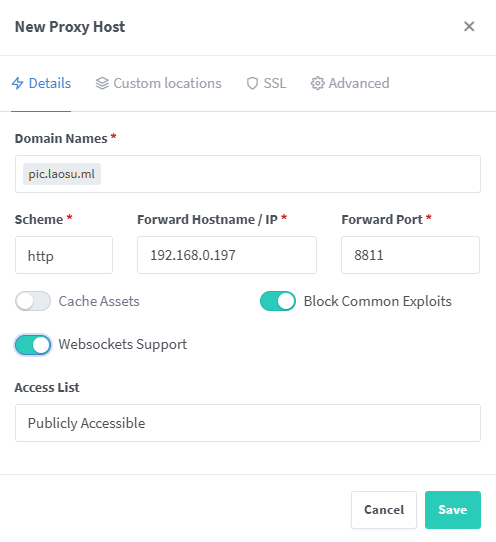
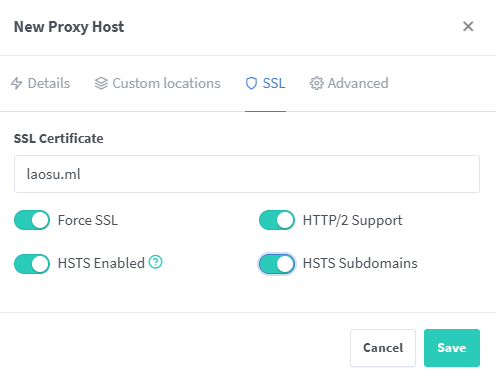
在 npm 中的设置

SSL 都勾选了

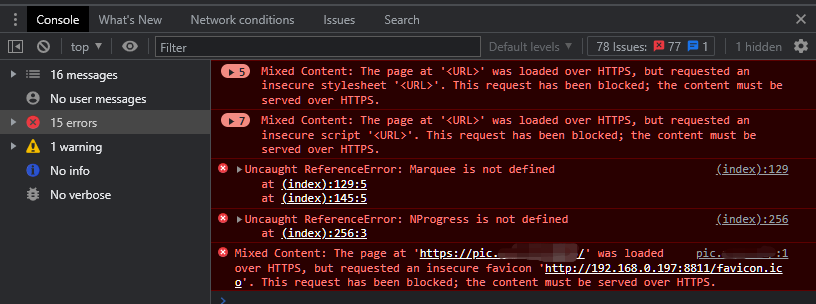
但是现在你直接访问 https://pic.laosu.ml:444 还是不行的

进入 开发者工具 会看到很多错误

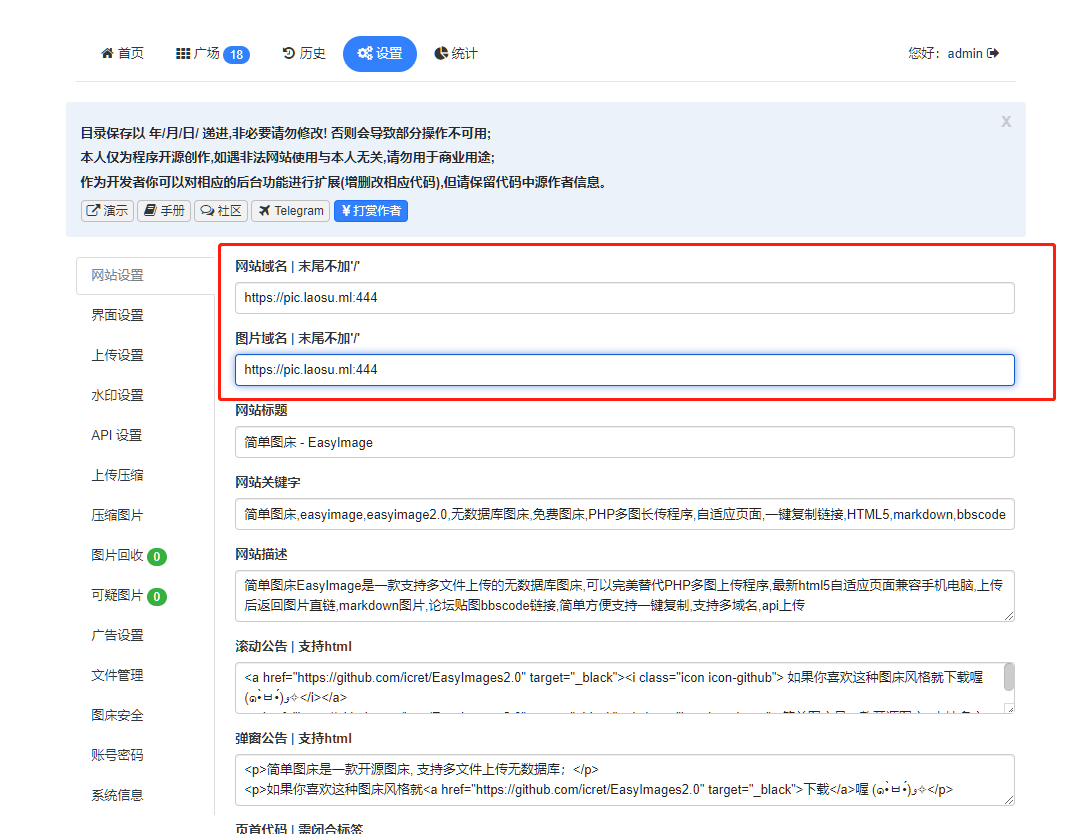
所以需要登录管理员进入设置界面进行修改

保存之后,就可以用域名正常访问了
插件
使用插件或者第三方软件上传,可以参考官方的文档:https://icret.github.io/EasyImages2.0/#/./Chrome%E6%8F%92%E4%BB%B6
参考文档
icret/EasyImages2.0: 简单图床 - 一款功能强大无数据库的图床 2.0版
地址:https://github.com/icret/EasyImages2.0简单图床 - EasyImage
地址:https://png.cm/ddsderek/easyimage - Docker Image | Docker Hub
地址:https://hub.docker.com/r/ddsderek/easyimageEasyImage2.0 简单图床
地址:https://icret.github.io/EasyImages2.0