浏览器中的Markdown编辑器StackEdit
目前博客的 Pageviews 大约是之前的 10%,而 Uniques 则大约是 15% 左右。看来很多同学已经彻底迷路了

大家可以关注CSDN,地址: https://blog.csdn.net/wbsu2004
微信公众号也可以关注起来

什么是 StackEdit ?
StackEdit是基于PageDown(Stack Overflow和其他Stack Exchange站点使用的Markdown库)的全功能开源Markdown编辑器。
StackEdit 提供了无与伦比的写作体验,具有丰富的 Markdown 编辑器,提供了所见即所得控件,能使用滚动同步实时预览,不仅可以将您的文件与 Google Drive、Dropbox 和 GitHub 同步,还可以将它们作为博客文章发布到 Blogger、WordPress 和 Zendesk,还可以通过同步机制共享协作工作区。
但是需要注意的事,项目更新比较慢,虽然项目年代久远,但找不到详细的说明,从官方 issues看,累积的 bug 也较多;
安装
在群晖上以 Docker 方式安装。
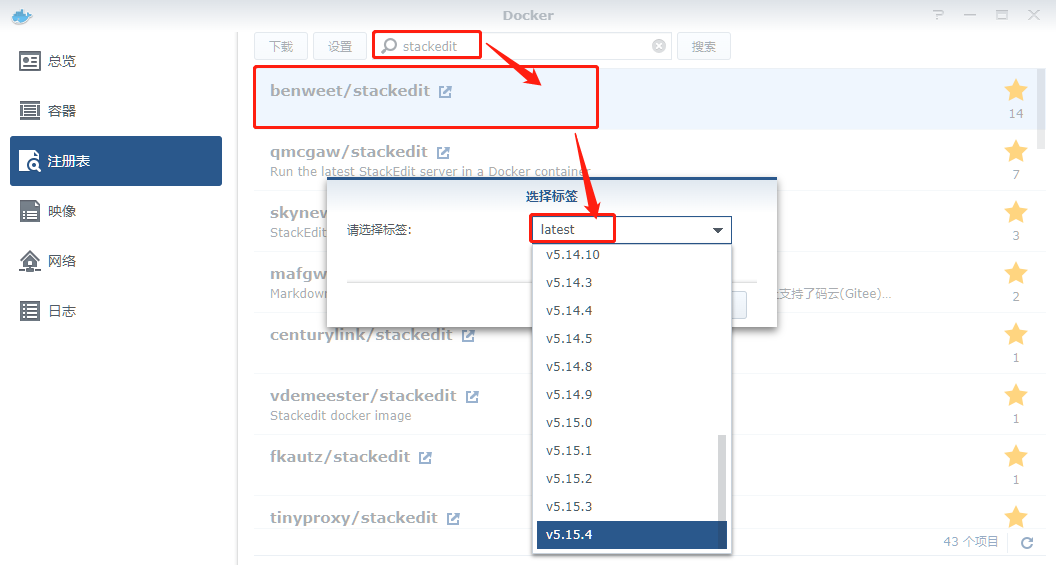
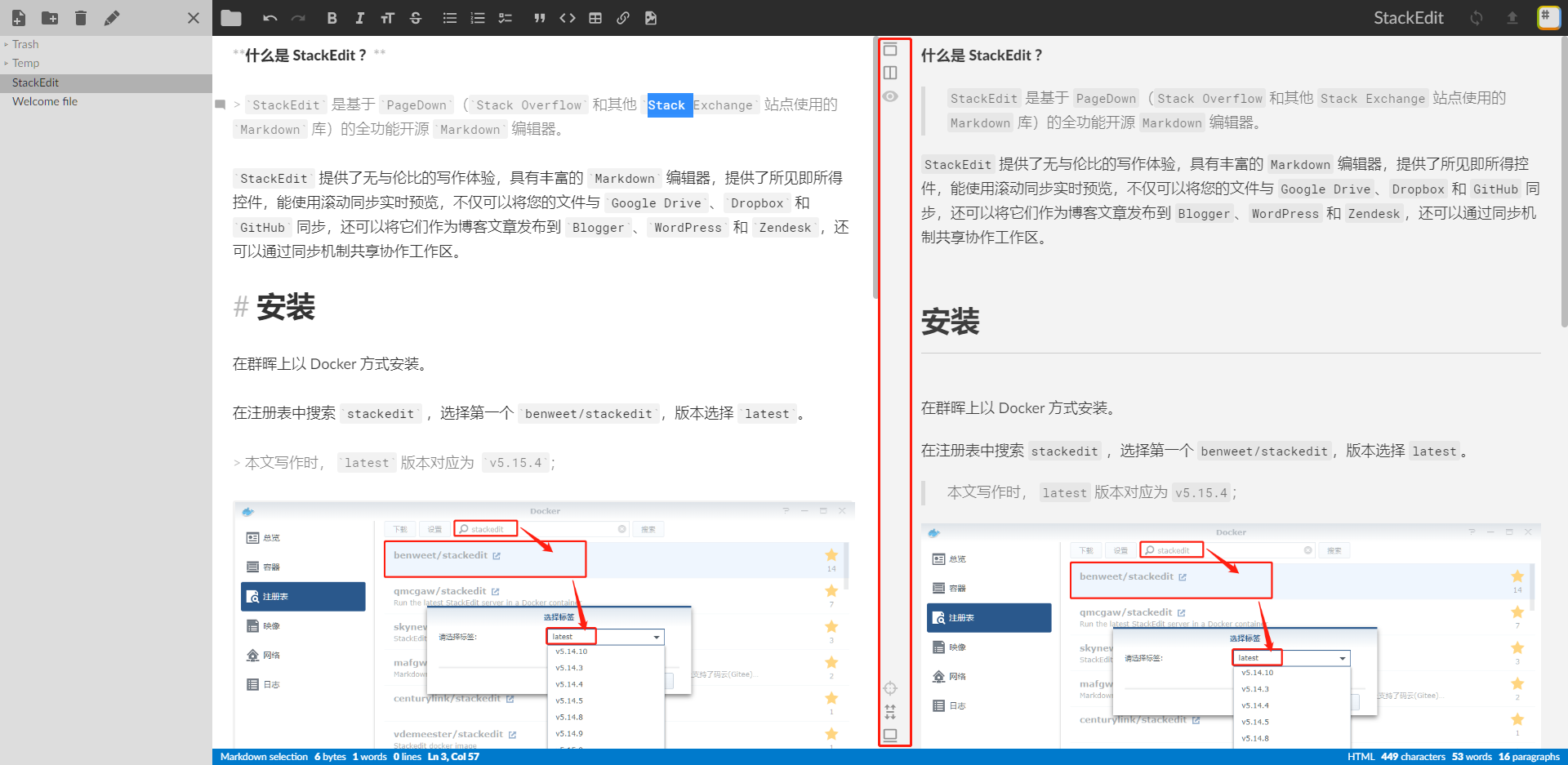
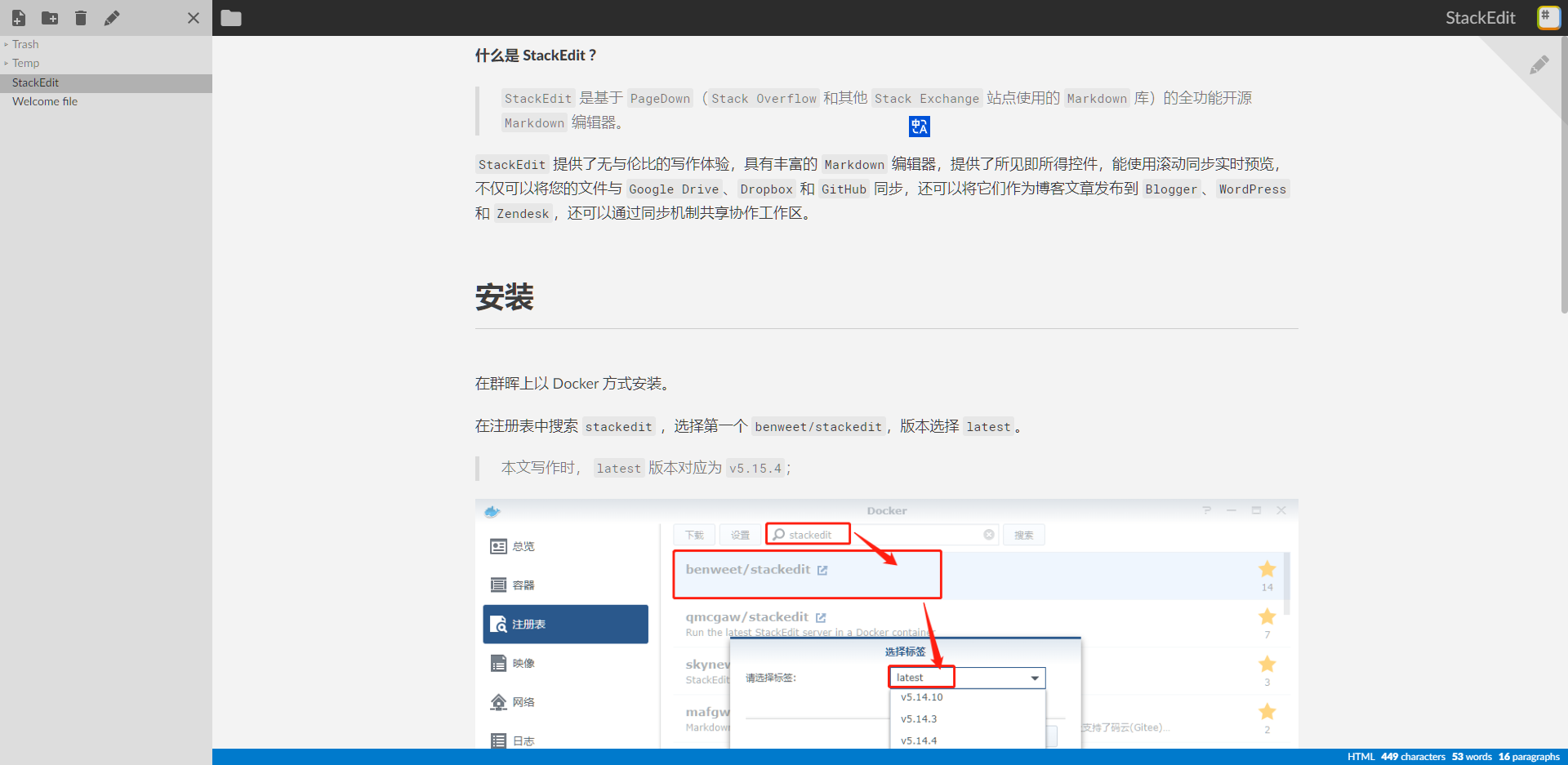
在注册表中搜索 stackedit ,选择第一个 benweet/stackedit,版本选择 latest。
本文写作时,
latest版本对应为v5.15.4;

这个镜像比较大

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
7781 |
8080 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 stackedit 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 stackedit 和 子目录 |
运行
在浏览器中输入 http://群晖IP:7781 就能看到主界面

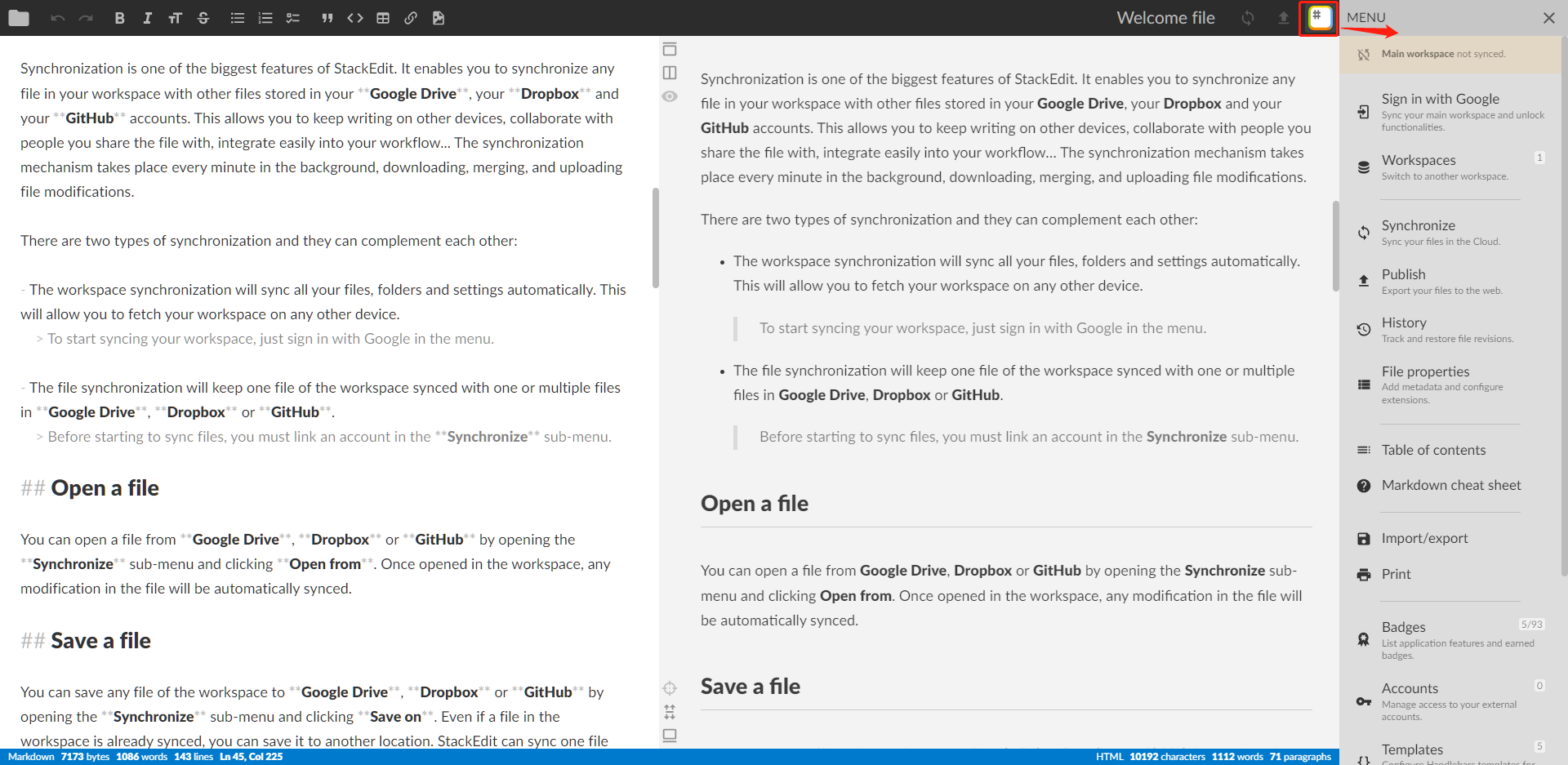
点顶部的 SRART WRITING进入文档编辑界面,第一次会有向导

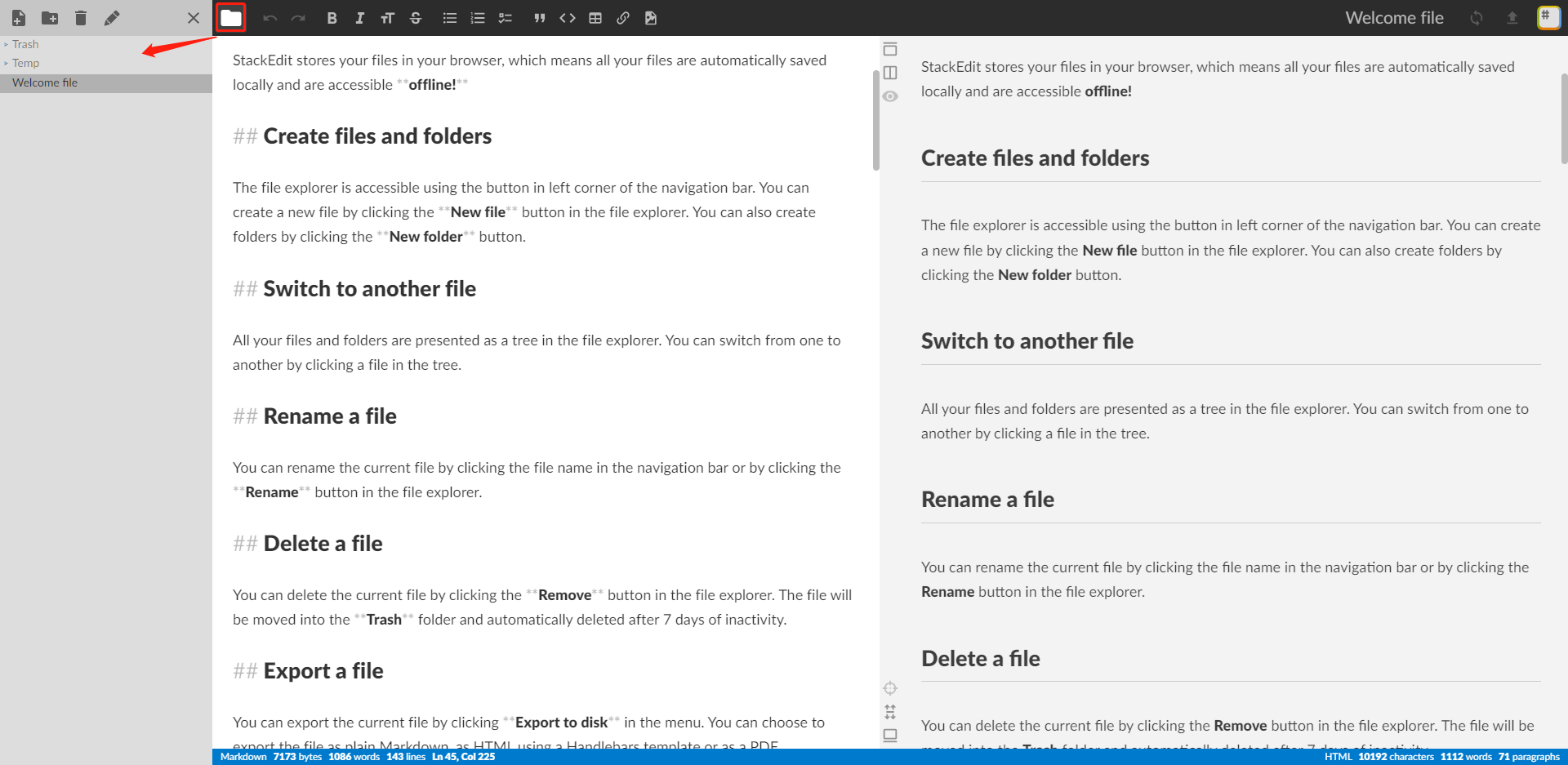
左侧 Toggle explorer 可以浏览整个目录结构

右侧 Toggle side bar 可以看到各种设置项

中间可以切换视图

和 CSDN 是一模一样的

进入 阅读模式

插件
原本 StackEdit 是有 chrome 插件的,但是现在似乎已经不可用了

工作区
StackEdit 编辑的 markdown 文件似乎是保存在本地的,所以要持久化,需要有工作区,老苏选择了 CouchDB,原因很简单,因为最近刚刚安装过,而且数据在自己的服务器上
文章传送门:Obsidian多端同步插件LiveSync
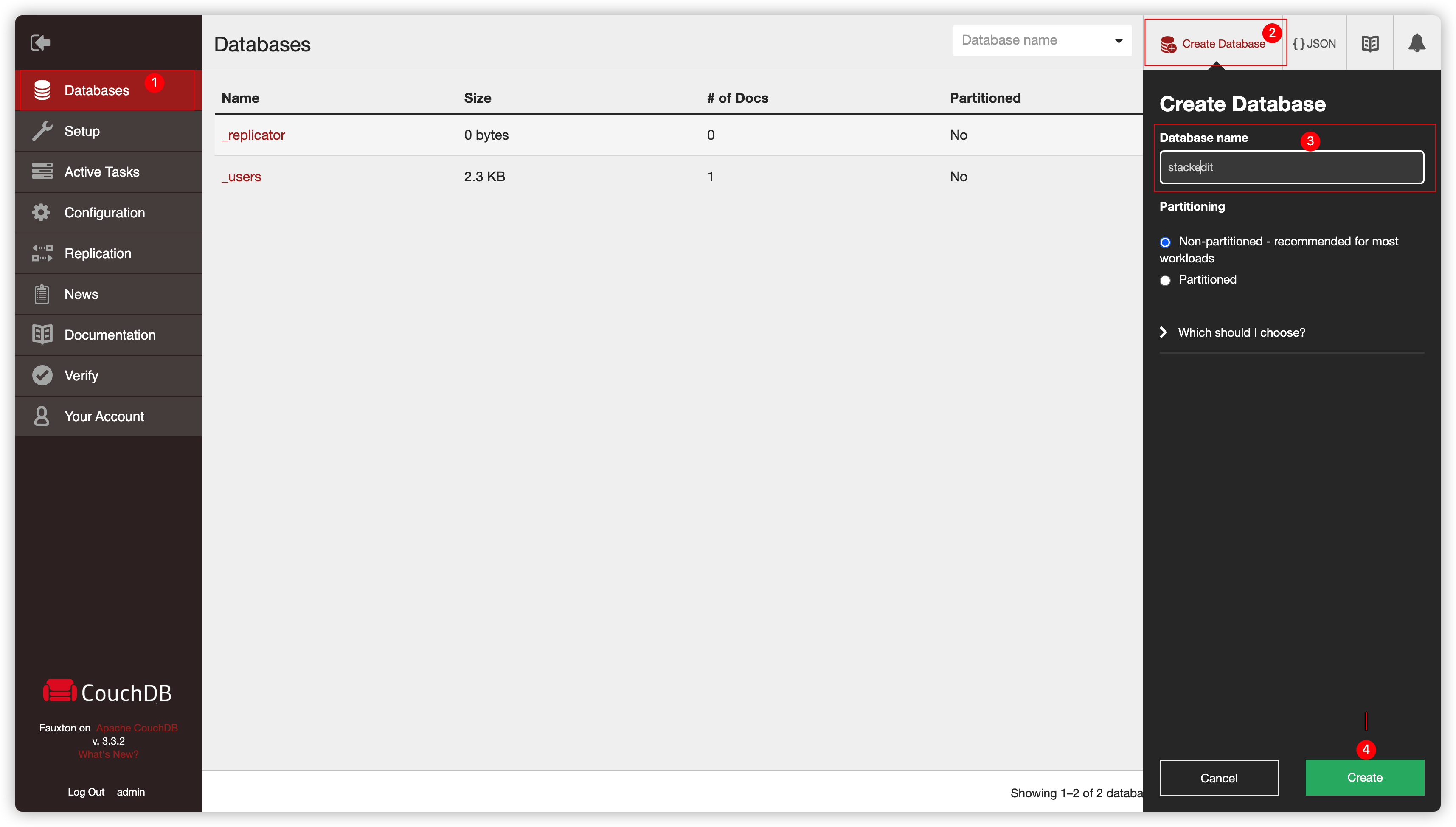
在浏览器中输入 http://群晖IP:5984/_utils 打开 CouchDB 的后台设置
Database name用了全部小写的stackedit

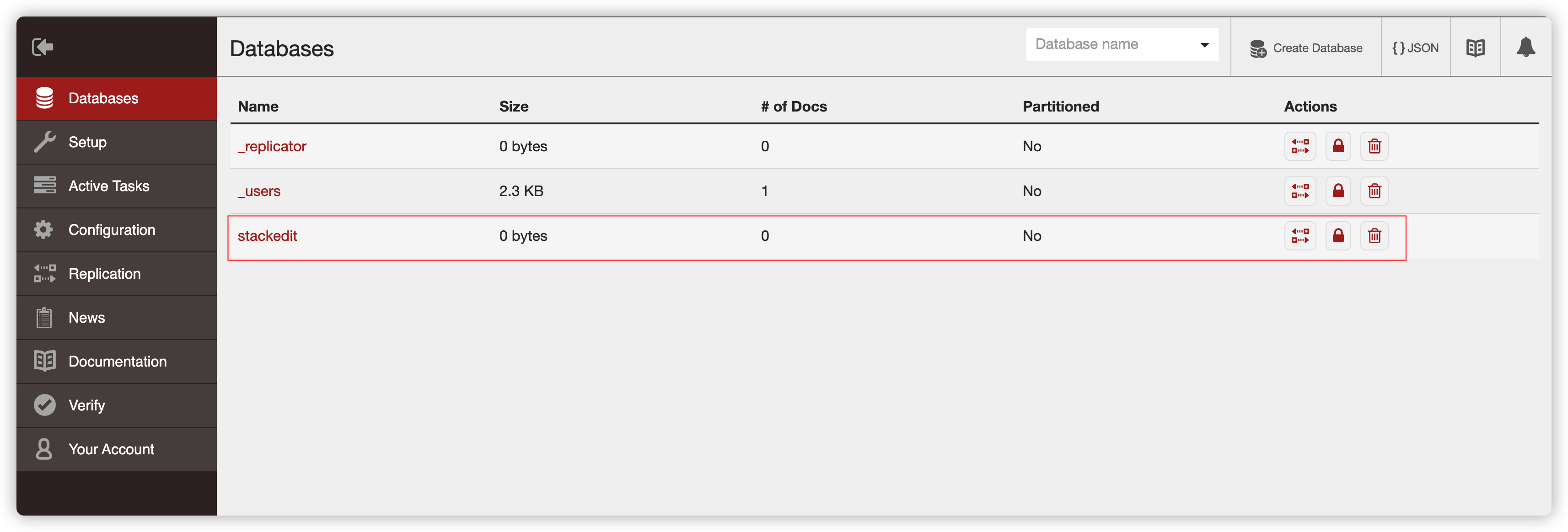
创建成功后

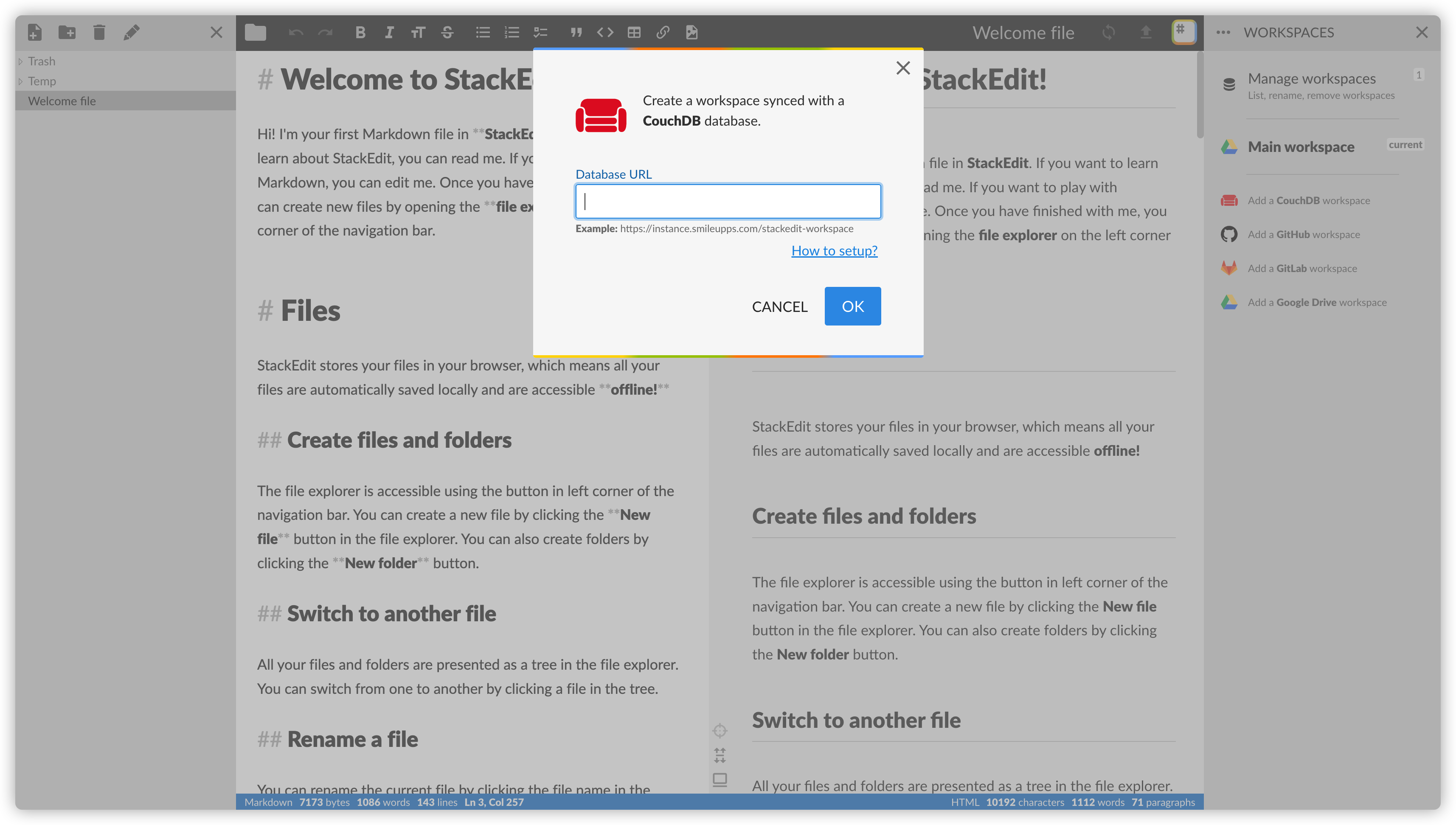
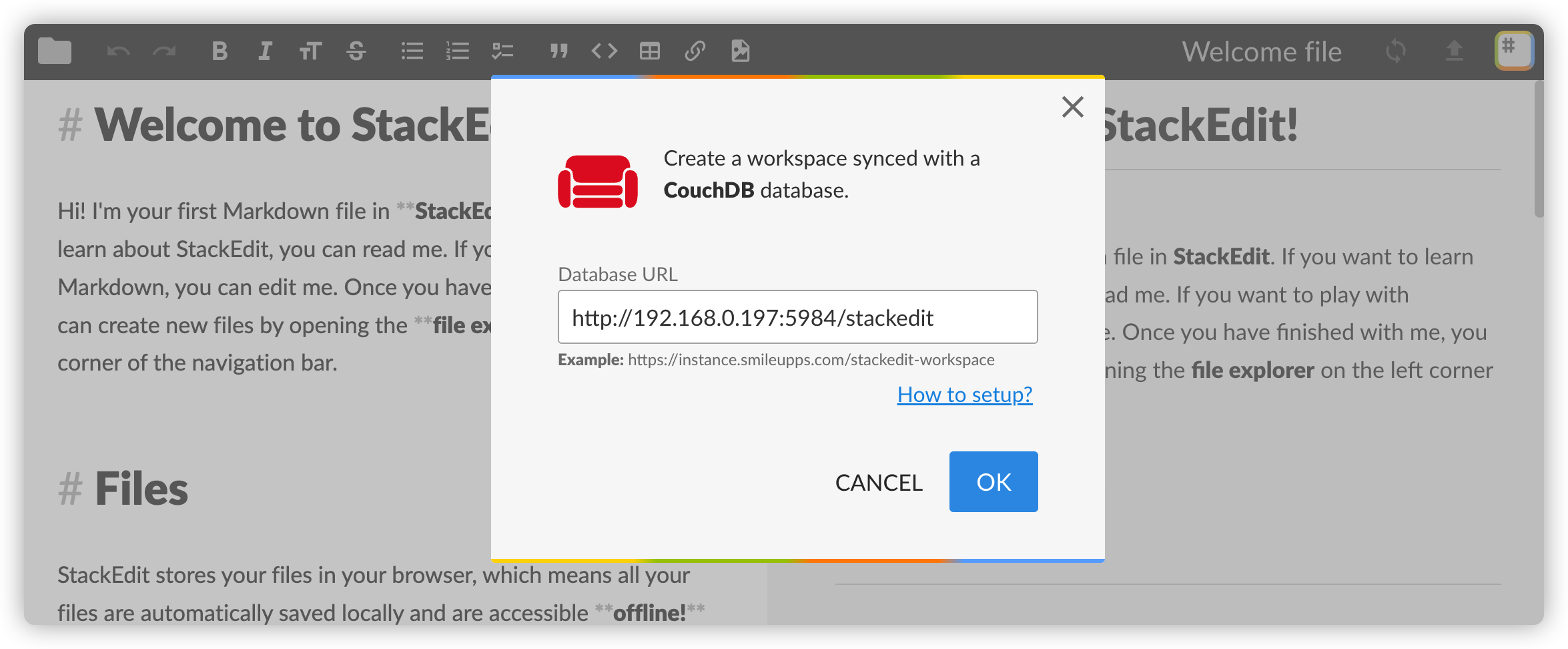
回到 StackEdit,右侧 Toggle side bar –> Workspaces –> Add a CouchDB workspace

根据前面设置的 Database name,Database URL 为 http://群晖IP:5984/stackedit

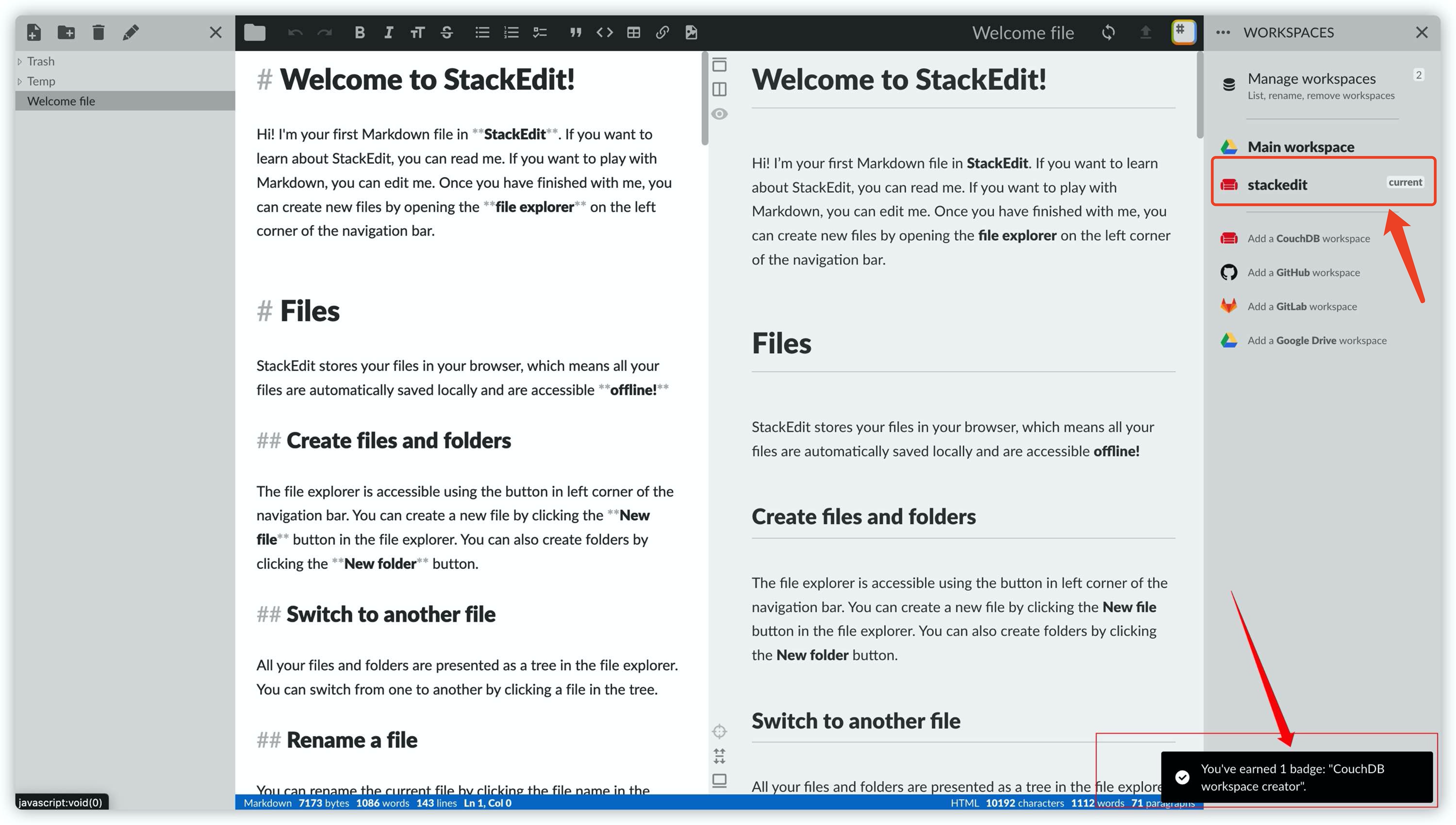
成功的话右下角会有提示,当前的 Workspace 会切换到 stackedit

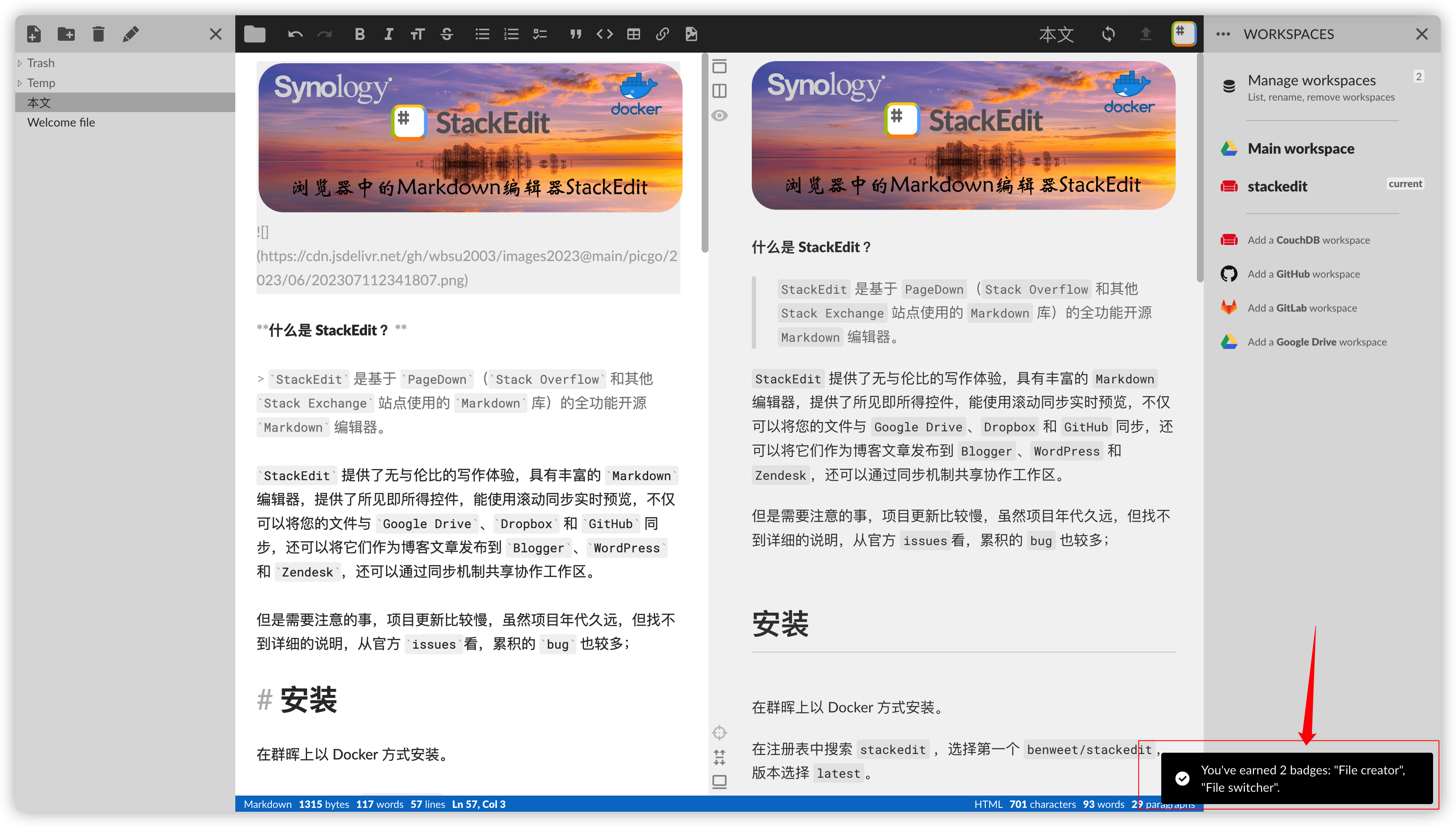
新建一个文件,数据库里显示创建了文件

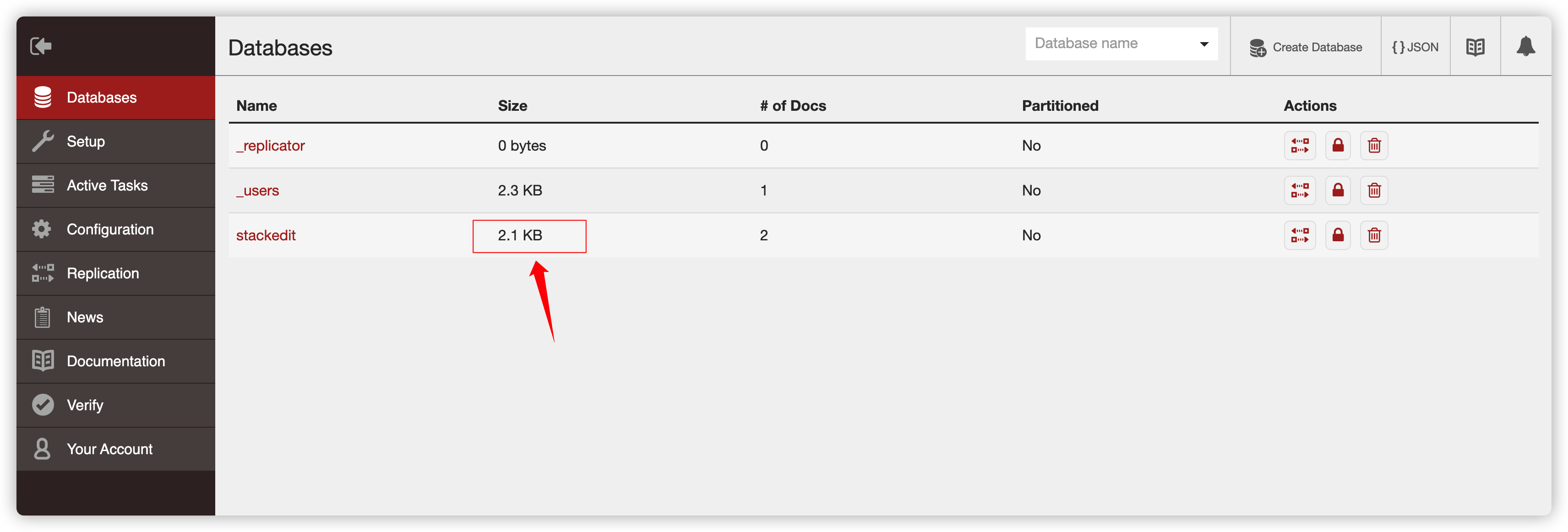
回到数据库界面,Size 已经不再是 0

其他人要有 CouchDB 的账号、密码,以及 Database URL,就可以看到 Markdown笔记了
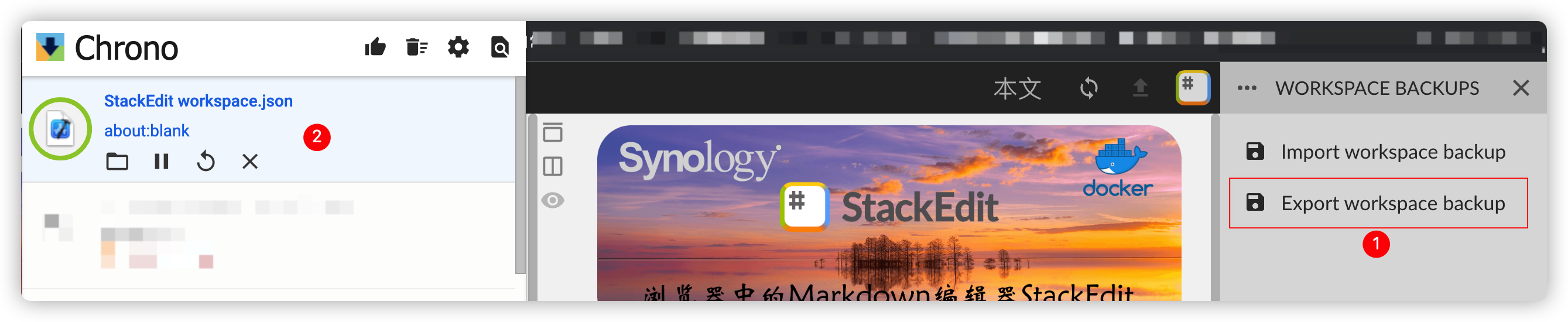
下拉,找到 Workspace backups

可以做导入、导出操作

打开下载的 StackEdit workspace.json 看看

参考文档
benweet/stackedit: In-browser Markdown editor
地址:https://github.com/benweet/stackedit/StackEdit – In-browser Markdown editor
地址:https://stackedit.io/Introduction | stackedit.js
地址:https://benweet.github.io/stackedit.js/