国产双链笔记软件Blossom
什么是 Blossom ?
Blossom是一款支持私有部署的云端存储双链笔记软件 ,你可以将你所有的笔记,图片,个人计划安排保存在自己的服务器中,并在任意设备之间实时同步,同时,Blossom还是一个动态博客。支持Windows,Mac,网页客户端,网页移动端。

不想自己部署,可以在线试用,官方提供了试用文档:https://www.wangyunf.com/blossom-doc/guide/tryuse.html
安装
准备工作
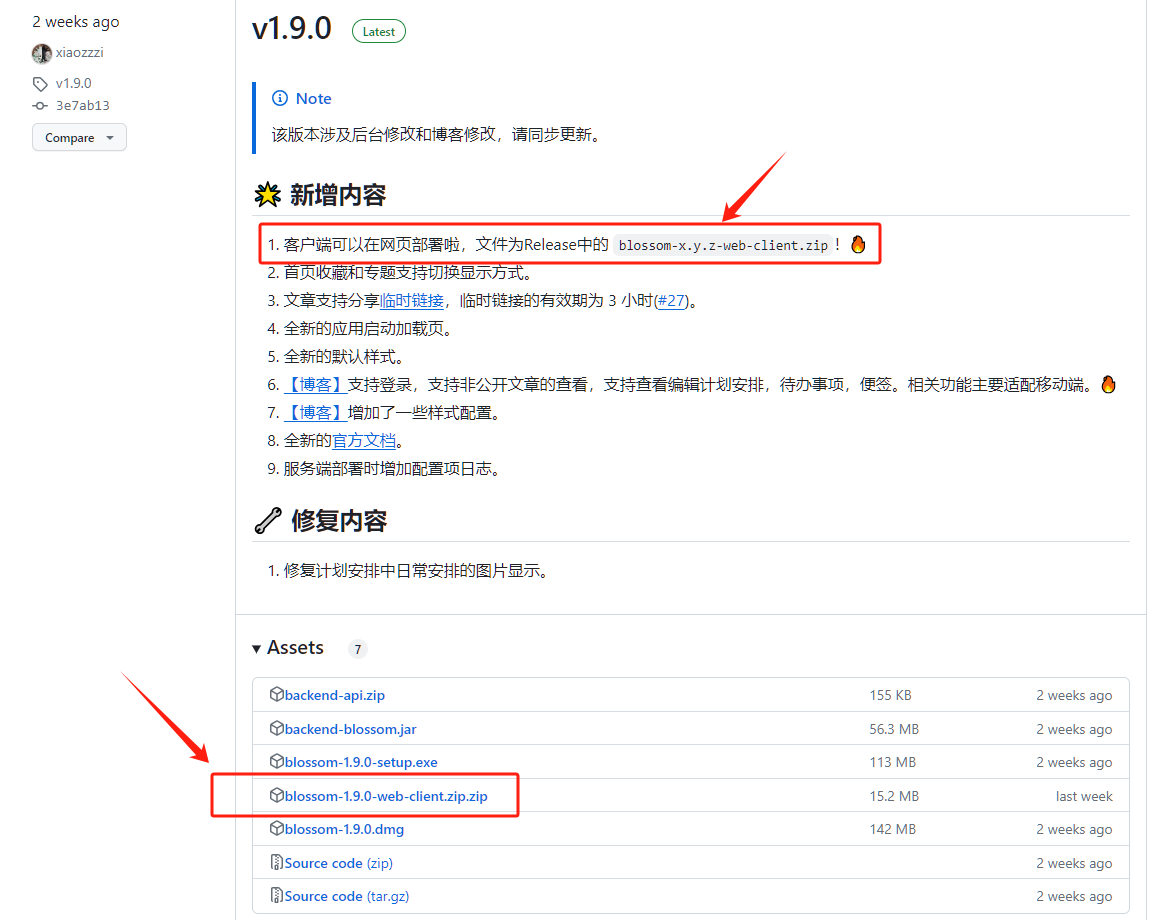
首先我们要下载好客户端,其他平台的无所谓,但是 web 客户端一定要提前下载好,因为老苏准备将其和服务端一起部署
下载地址:https://github.com/blossom-editor/blossom/releases
或者:https://www.wangyunf.com/blossom-doc/guide/about/download.html

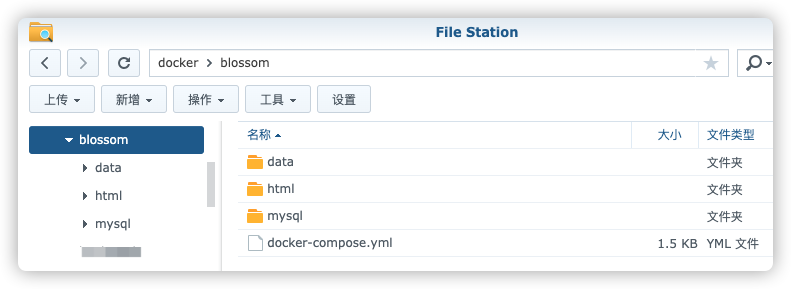
1 | # 新建文件夹 blossom 和 子目录 |

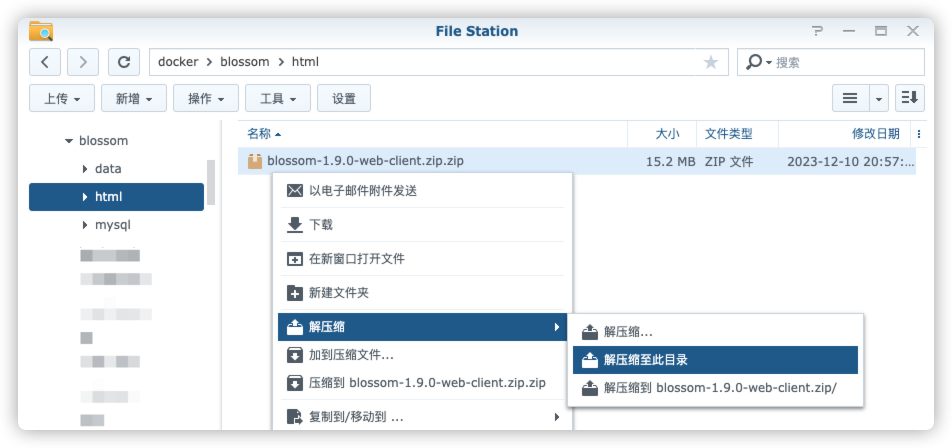
File Station 中可以解压

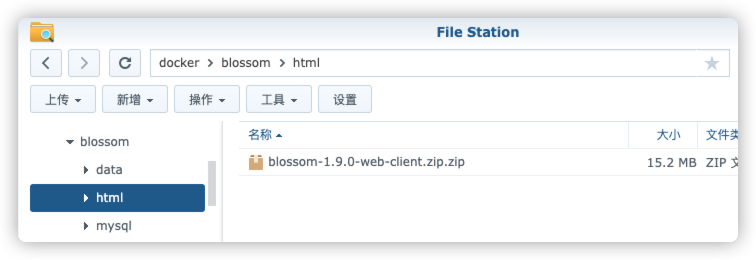
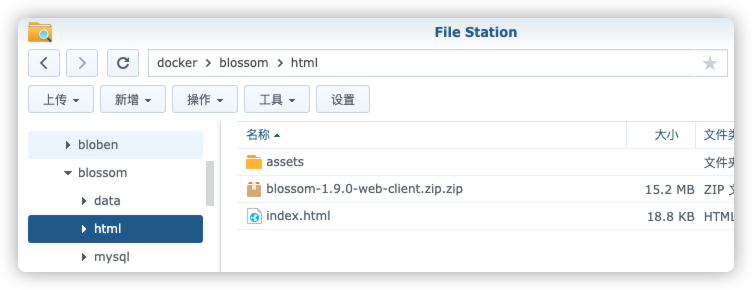
解压后的目录结构

安装镜像
在群晖上以 Docker 方式安装。
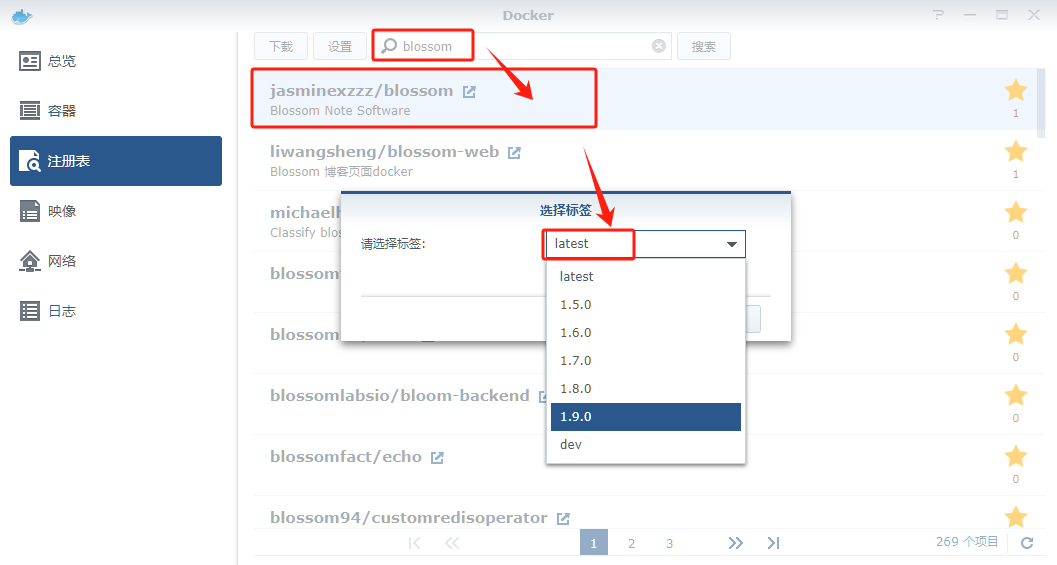
在注册表中搜索 blossom ,选择第一个 jasminexzzz/blossom,版本选择 latest。
本文写作时,
latest版本对应为1.9.0;

采用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: "3.8" |
容器 blossom-mysql 环境变量说明:
MYSQL_DATABASE:数据库库名;MYSQL_ROOT_PASSWORD:数据库用户root对应的密码;LANG:语言;TZ:时区设置;
如果你修改了数据库密码,下面这行中 -p 后面也要跟着修改;
1 | test: ["CMD", "mysqladmin", "-uroot", "-pjasmine888", "ping", "-h", "localhost"] |
容器 blossom-backend 环境变量说明:
SPRING_DATASOURCE_URL:默认就可以,不建议改;SPRING_DATASOURCE_USERNAME:数据库用户,不要改;SPRING_DATASOURCE_PASSWORD:数据库用户,需对应MYSQL_ROOT_PASSWORD的值;PROJECT_IAAS_BLOS_DOMAIN:Blossom后端的网络访问地址 +/pic/,如果设置不正确,上传的图片会显示不出来;PROJECT_IAAS_BLOS_DEFAULT-PATH:Blossom的根目录 +/data/img/,也就是图片保存的实际目录,对应容器内则为/home/bl/img/;
然后执行下面的命令
1 | # 进入 blossom 目录 |

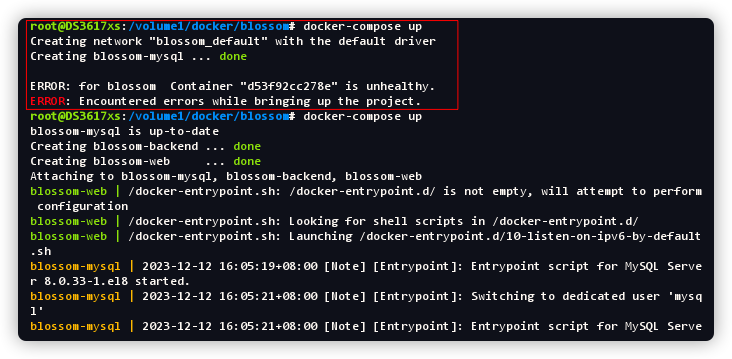
如果出现类似下面这样 unhealthy 的情况
1 | ERROR: for blossom Container "d53f92cc278e" is unhealthy. |
一个办法是,多等一会儿之后,然后再次执行 docker-compose up -d,因为 MySQL 的第一次启动需要耗费的时间比较长
或者分开执行,比如先执行 docker-compose up -d blmysql,等数据库启动后再执行 docker-compose up -d

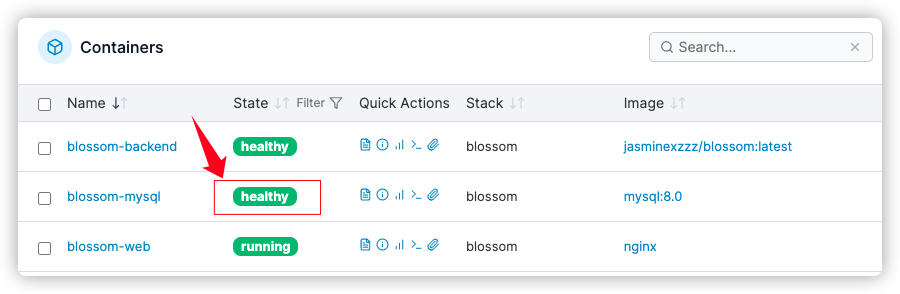
如果你用了 portainer,可以很方便的看到容器的健康状况

另一个办法是,干脆去掉 docker-compose.yml 中的 healthcheck 部分
1 | version: "3.8" |
运行
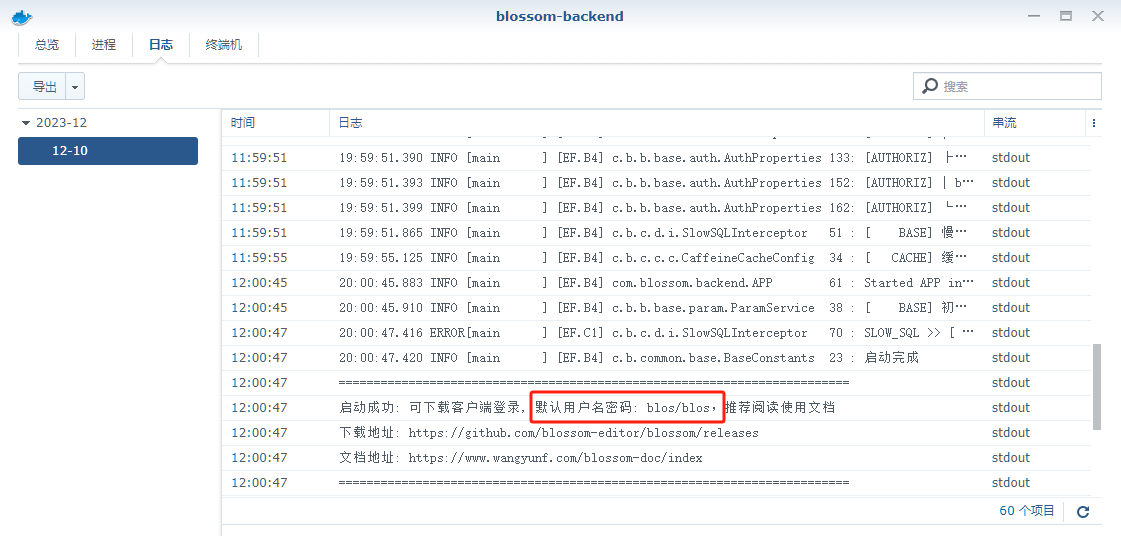
日志中看到 启动成功 就可以访问了,里面显示了默认的用户和密码

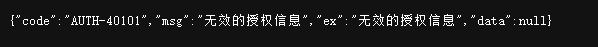
在浏览器中输入 http://群晖IP:9998 会看到认证失败的信息
1 | { |

但其实服务端已经启动成功了,只是访问的方式不正确,输入 http://群晖IP:9998/sys/alive 即可
1 | { |

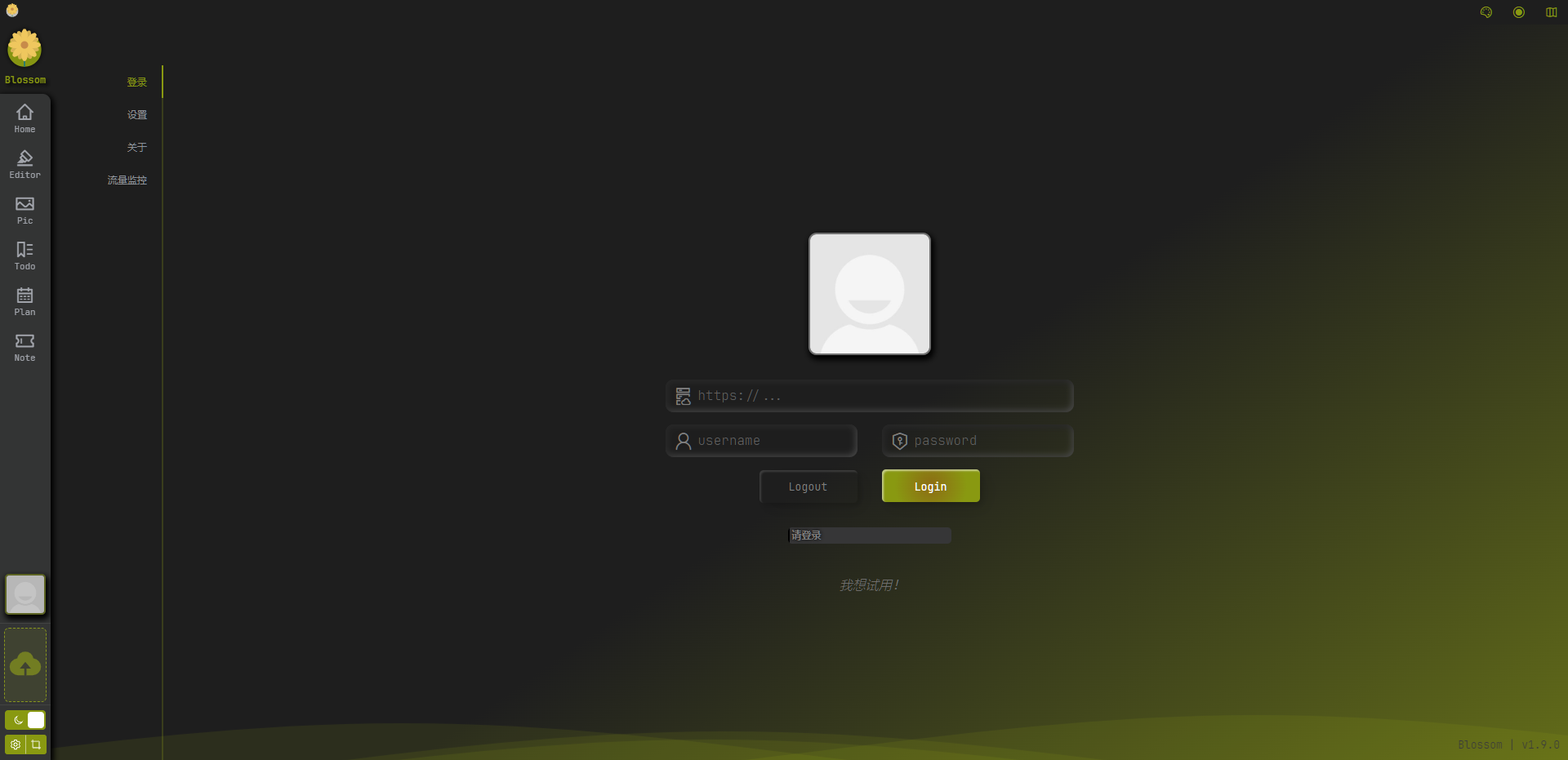
网页客户端
如果你已经将 web client 放入了 html 目录,可以在浏览器中输入 http://群晖IP:9997 进行访问

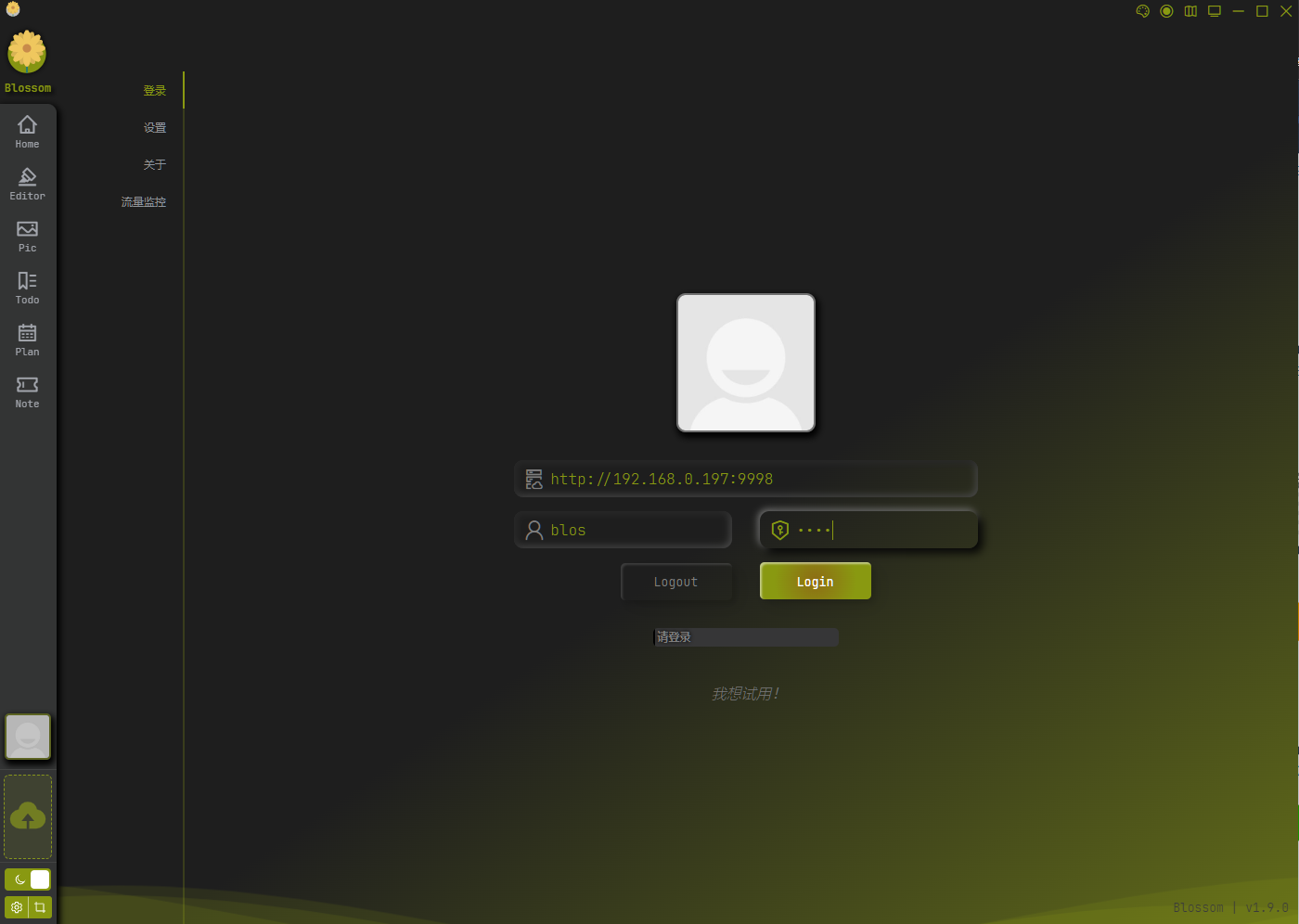
- 服务器地址:
http://群晖IP:9998 - 默认账号:
blos - 默认密码:
blos

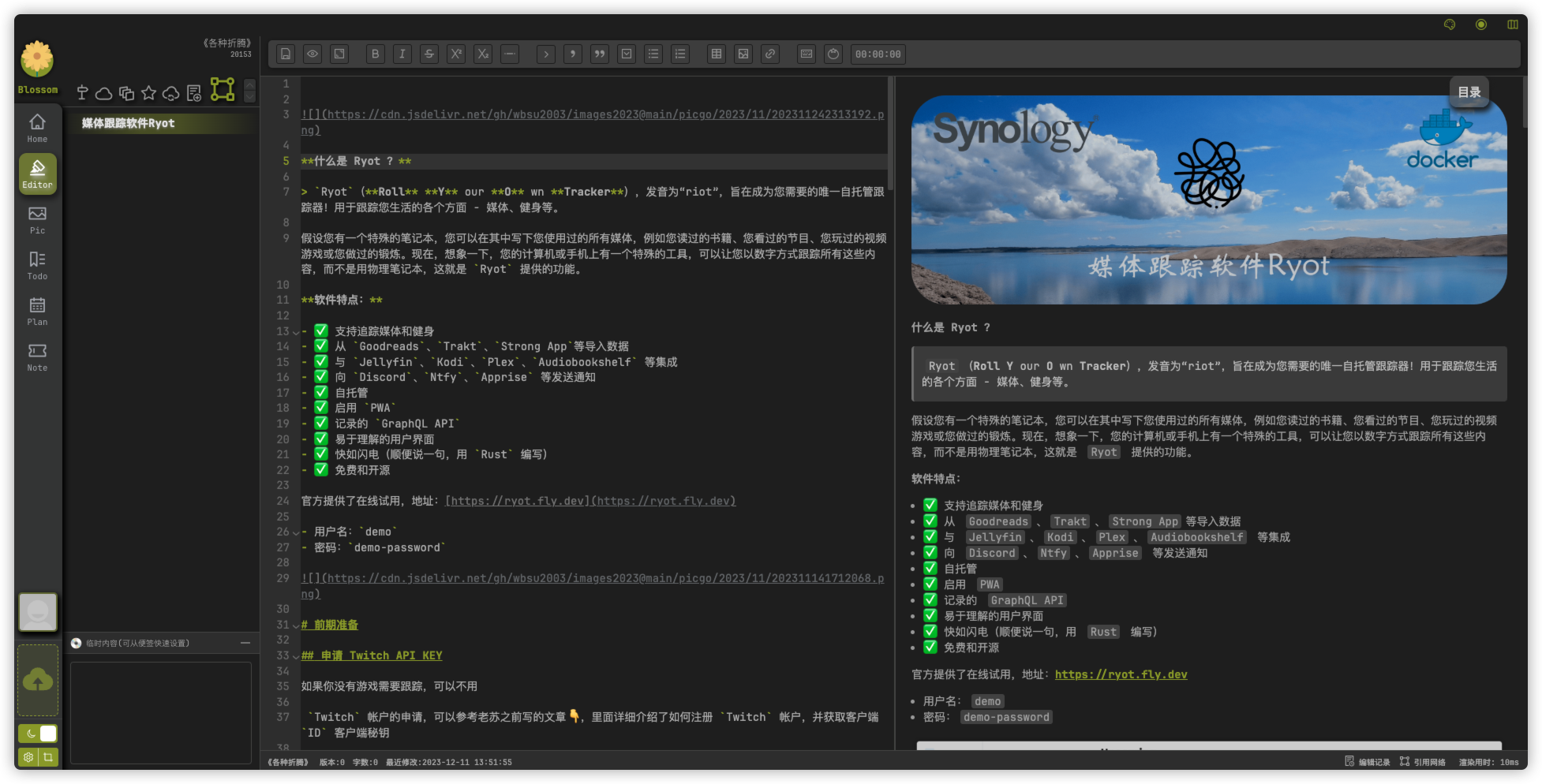
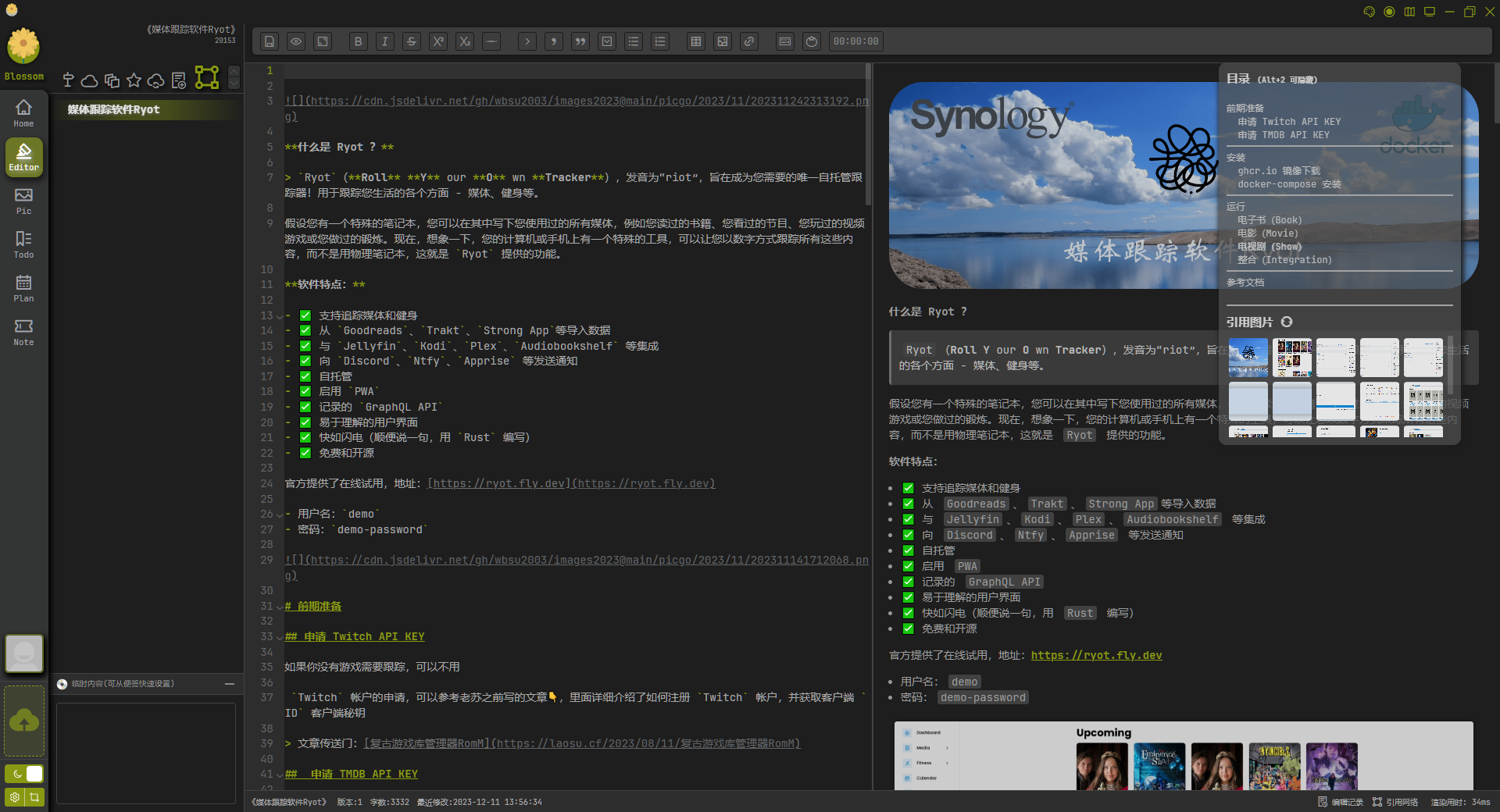
登录成功后,就可以写笔记了

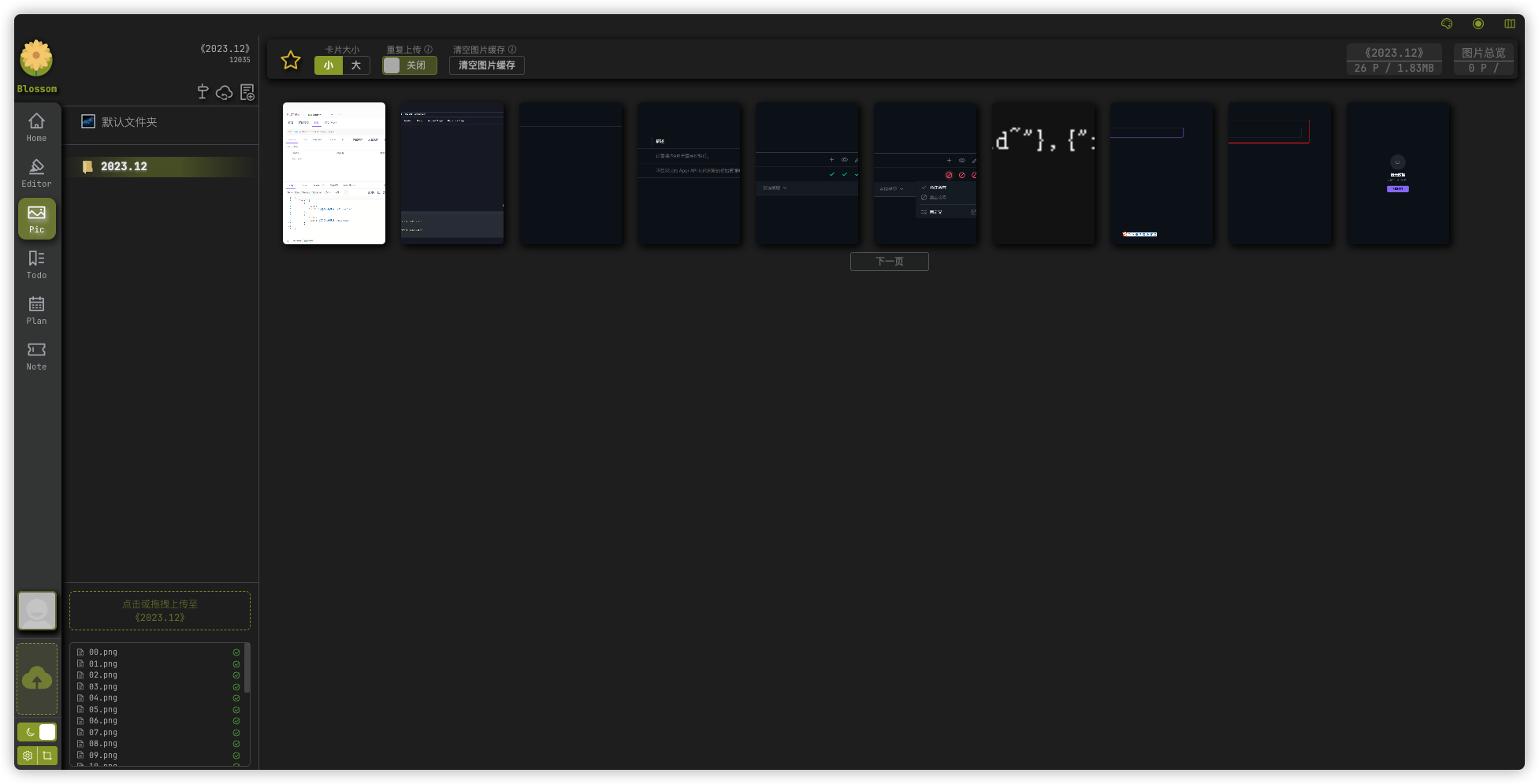
图片也是 ok 的

Windows 客户端
客户端的下载地址和网页客户端是一样的,看文件的体积应该是基于 Electron 框架的,所以用户体验上和网页客户端也是一致的

登录成功后,能看到我们之前在网页客户端新建的笔记

博客
博客是需要单独部署的,除了可以访问公开文章之外,更提供了各项功能的移动端访问入口。但由于需要修改一些相关配置,所以官方无法提供即用的包,需要用户自行配置并打包。至少需要 NodeJS 18 及以上。
首先需要下载 blossom-web 目录下的源码,并修改 blossom-web\src\assets\constants\blossom.ts 文件中的相关内容,修改之后还需要编译,具体方法可以参考官方的文档:https://www.wangyunf.com/blossom-doc/guide/deploy/blog.html#how-to-deploy
其他
数据库
老苏原本打算采用群晖的 MariaDB 10,但是在运行时遇到了下面的错误,暂时没有时间去深入研究,最终采用了官方使用的 MySQL
1 | Invocation of init method failed; nested exception is org.springframework.jdbc.datasource.init.ScriptStatementFailedException |
其实官方转载的教程里有详细的数据库设置教程,有兴趣的可以自己去看看
地址:https://www.wangyunf.com/blossom-doc/guide/deploy/backend-nas-qunhui.html
授权
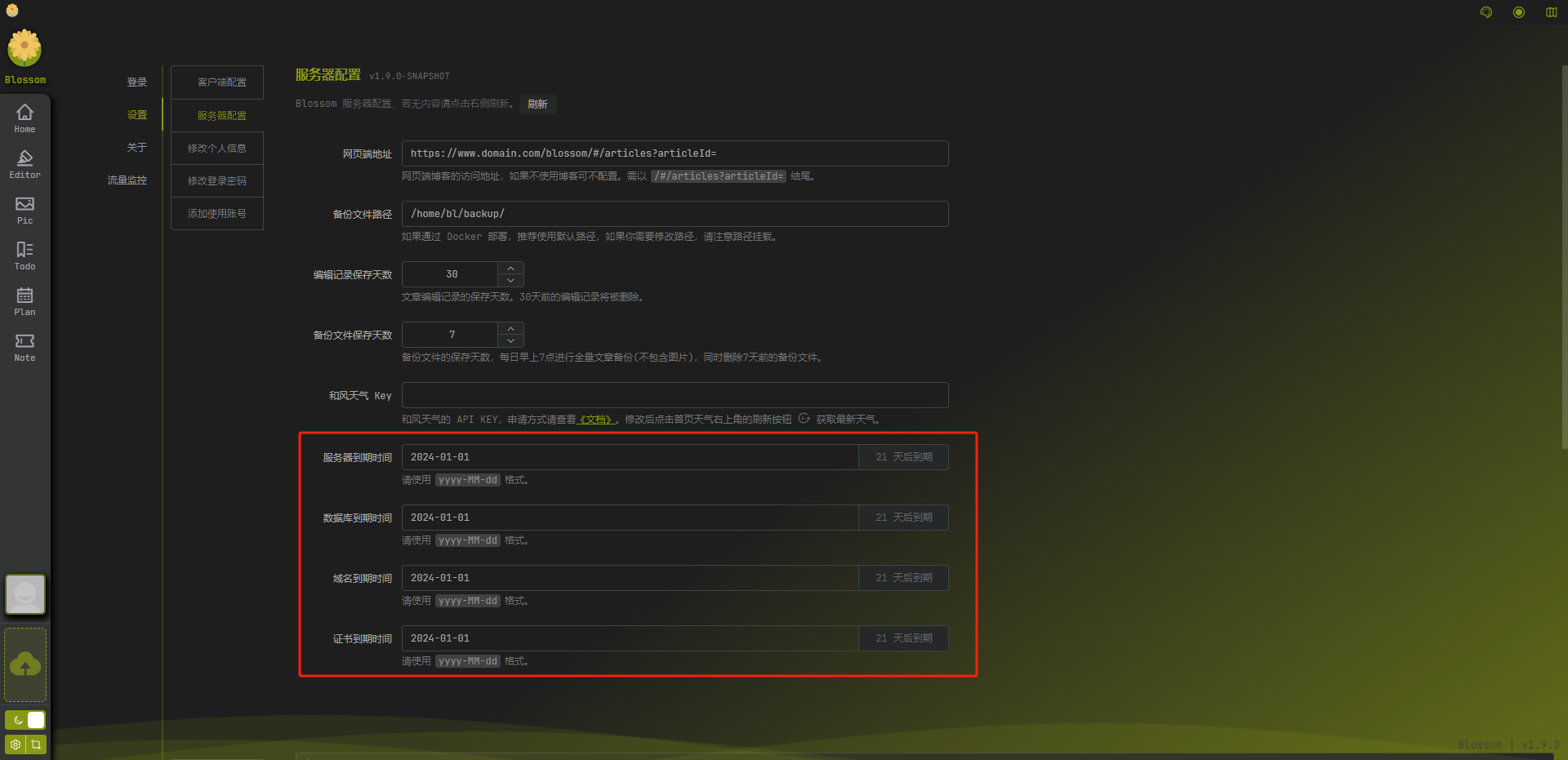
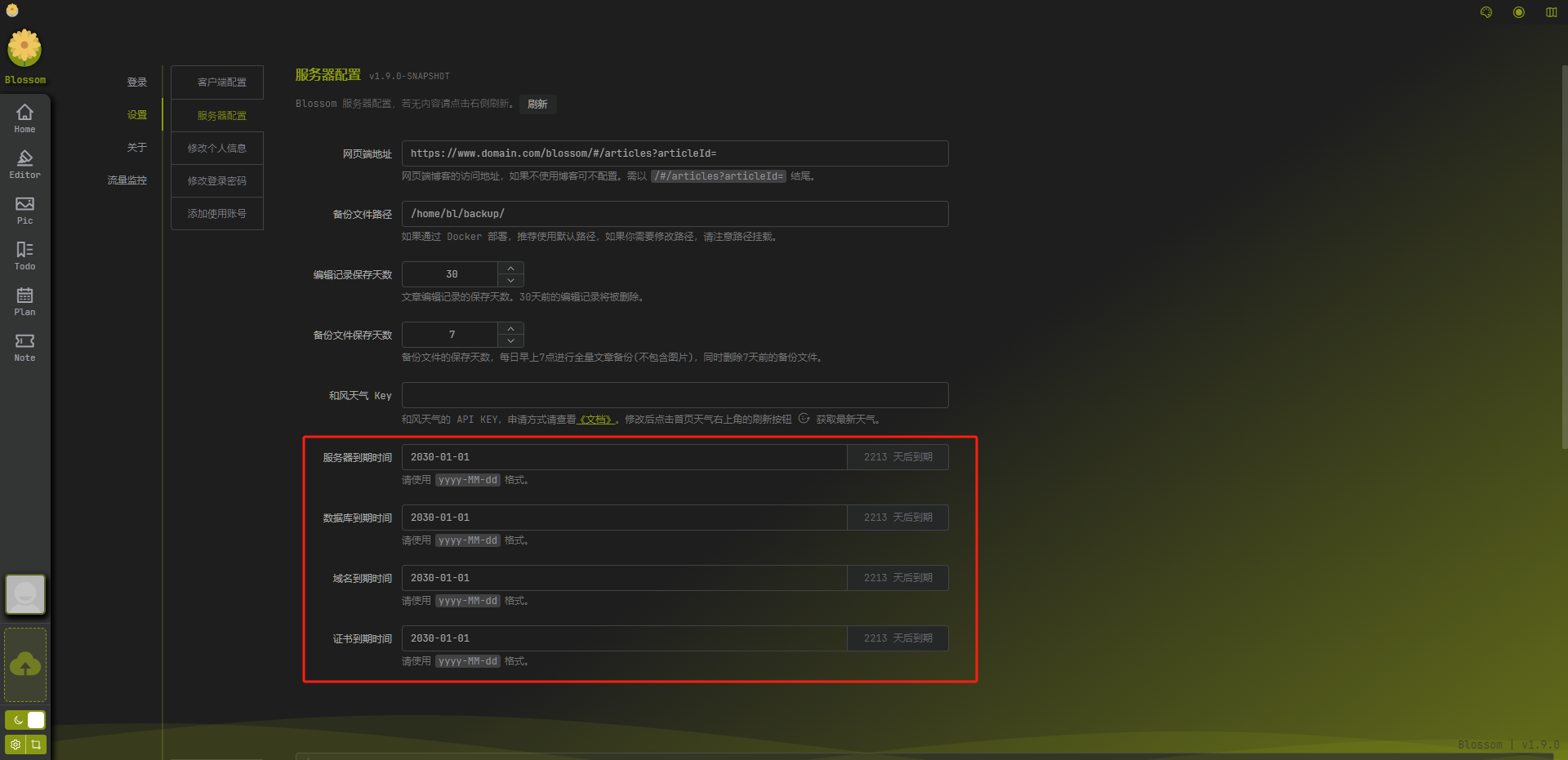
在设置中看到到期时间吓了一跳,因为没剩下几天了

但实际上是可以自己修改的

参考文档
blossom-editor/blossom: A markdown editor that you can deploy on your own servers to achieve cloud storage and device synchronization(支持私有部署的云端存储双链笔记软件)
地址:https://github.com/blossom-editor/blossomblossom: 一个支持私有部署的云端存储双链笔记软件,你可以将你所有的笔记,图片,个人计划安排保存在自己的服务器中,并在任意设备之间实时同步。同时还是一个个人博客。
地址:https://gitee.com/blossom-editor/blossomBlossom | Blossom
地址:https://www.wangyunf.com/blossom-doc/index