整合了massCode和插件的code-server
公众号的年度小结出来了,没想到自己居然写了这么多

本文应网友
快乐100要求折腾,但老苏并不是程序员,对这种专业工具并不熟,所以错漏在所难免,见谅;
什么是 massCode ?
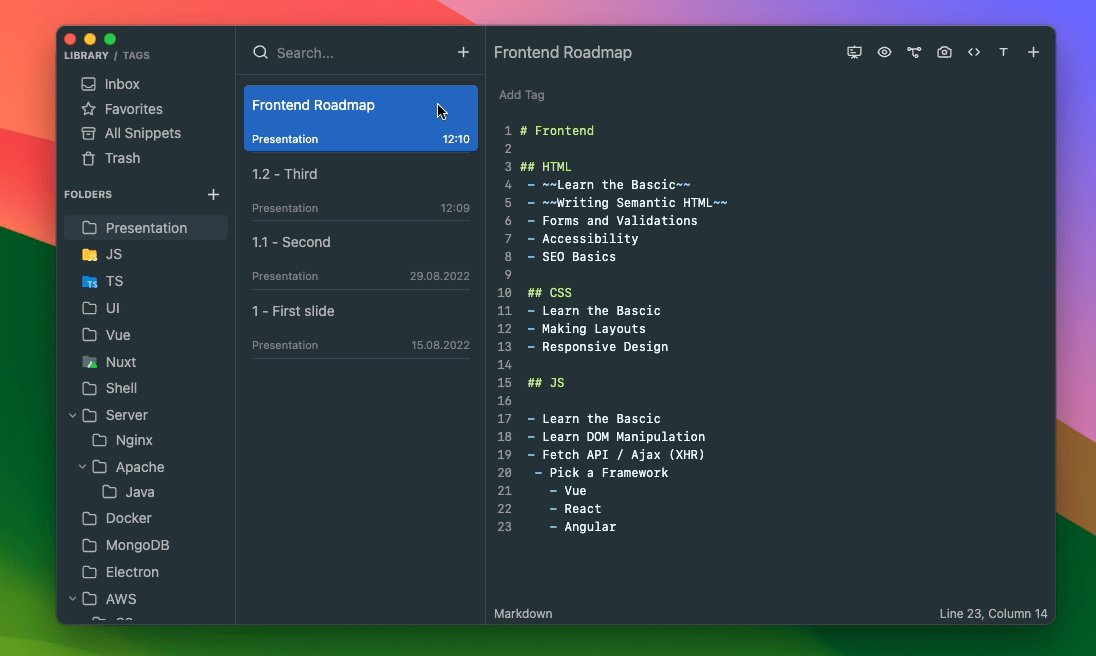
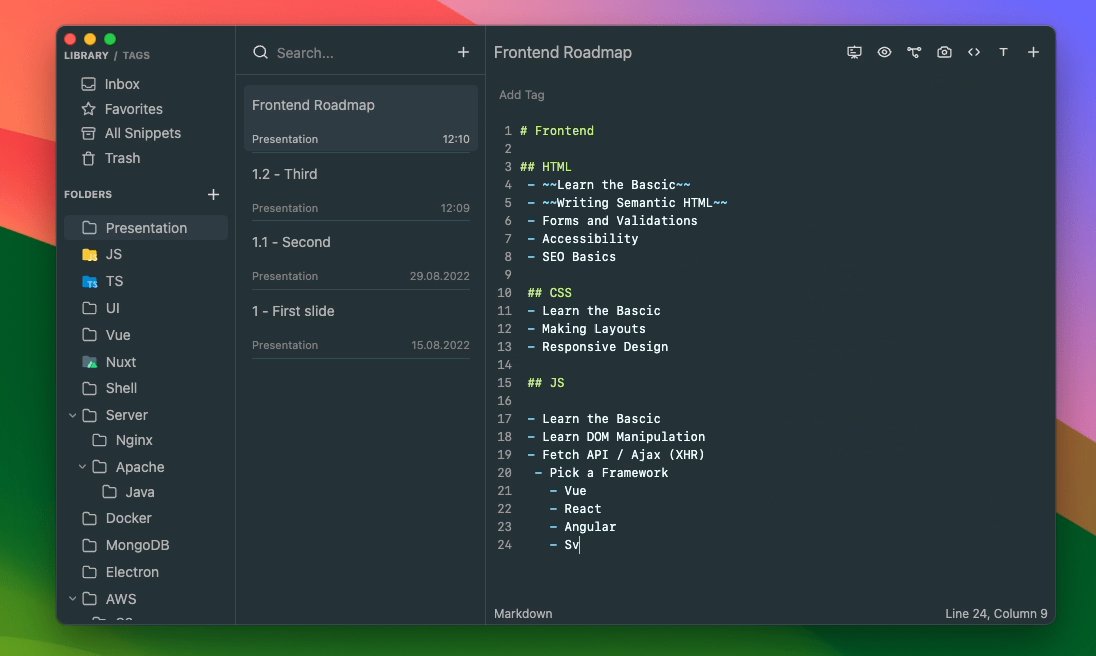
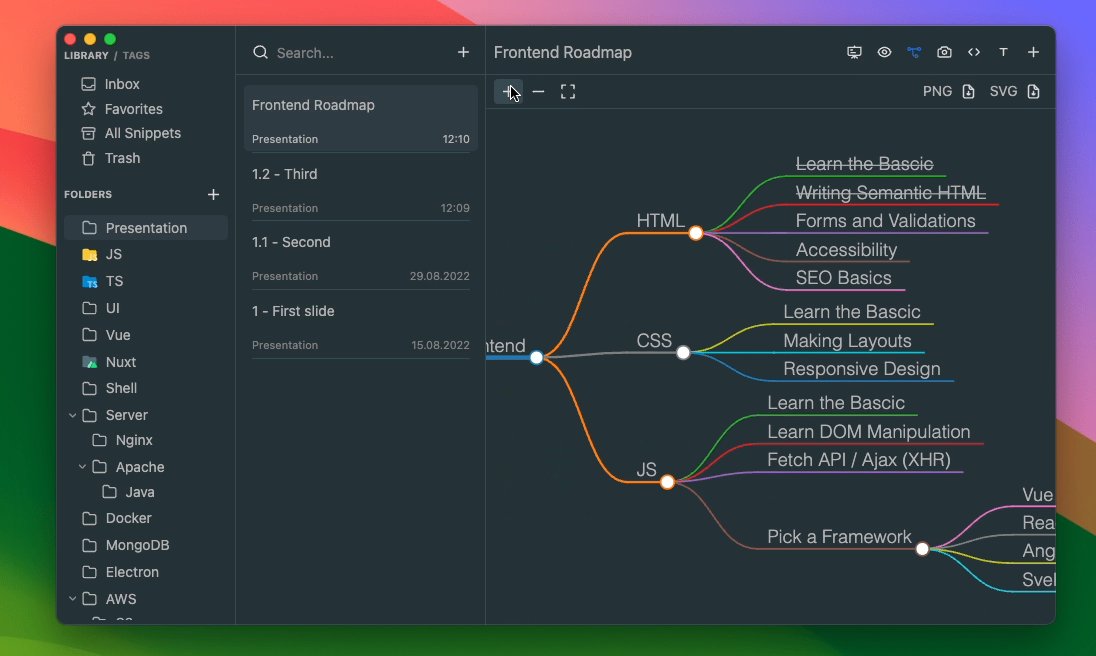
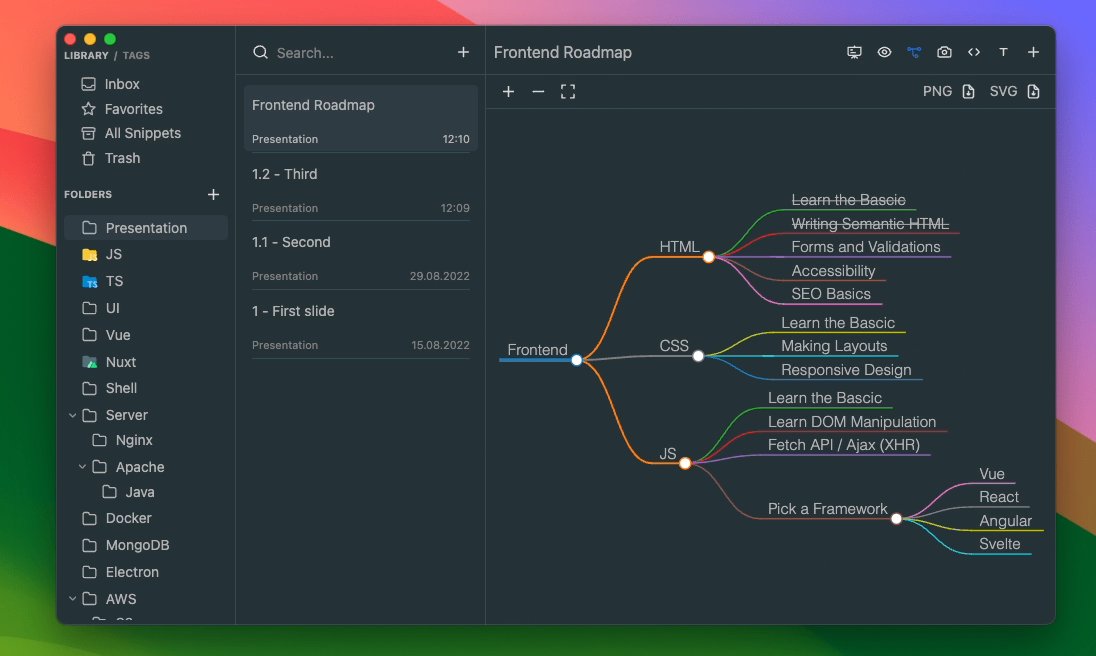
massCode是为开发人员提供的免费开源代码片段管理器。它可以帮助您创建和组织您自己的个人片段集合并快速访问它。
massCode 使用 Electron、Vue 和 Codemirror 构建。支持 Windows 、MacOS 和 Linux 平台,属于桌面应用,并不支持 Docker 部署

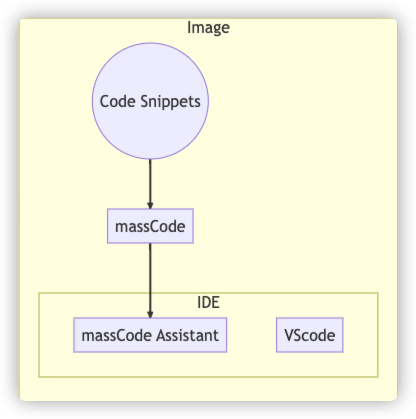
不过老苏今天介绍的项目,集成了 code-server 服务器、massCode 及其 vscode 扩展( massCode Assistant )。利用 massCode 的优势,镜像可以部署为可以使用自定义代码片段的 Web IDE。

关于 code-server 可以看老苏之前写的文章
文章传送门:在线代码编辑器code-server
安装
在群晖上以 Docker 方式安装。
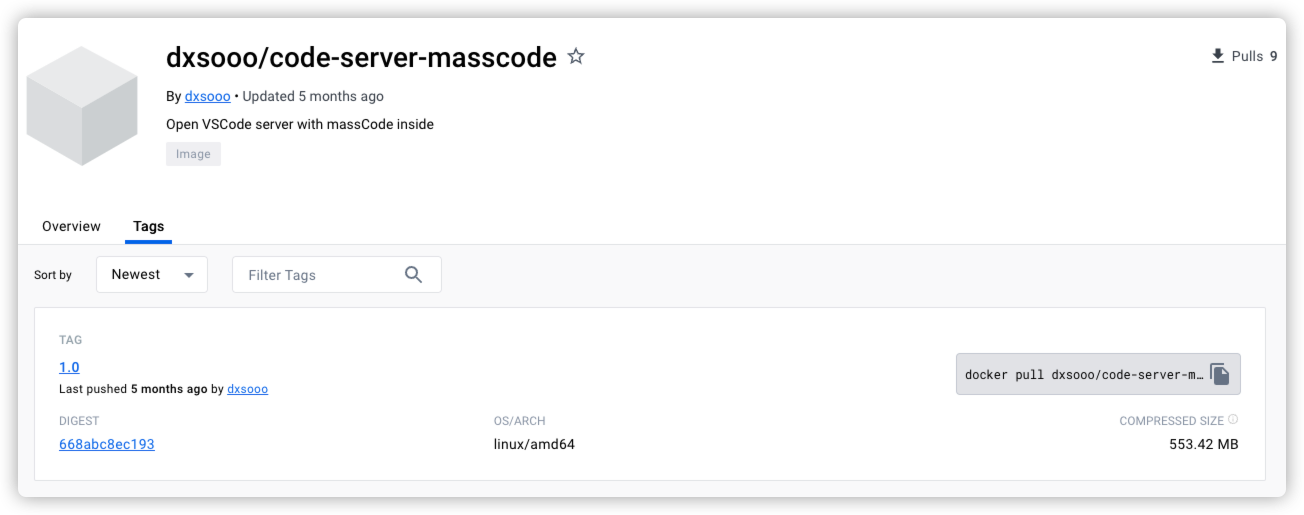
在注册表中搜索 code-server-masscode ,选择第一个 dxsooo/code-server-masscode,双击直接下载。

本文写作时, 唯一一个版本为
1.0;

卷
在 docker 文件夹中,创建一个新文件夹 code-server-masscode,并在其中建一个子文件夹 projects
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/code-server-masscode/projects |
/home/coder/projects |
存放代码等 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3445 |
8080 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 code-server-masscode 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 code-server-masscode 和 子目录 |
运行
在浏览器中输入 http://群晖IP:3445 就能看到登录界面

这个镜像默认启用了登录认证,但密码在日志中是看不到的

需要进入容器查看配置文件
1 | # 进入容器 |

也可以从终端机中操作

效果是一样的

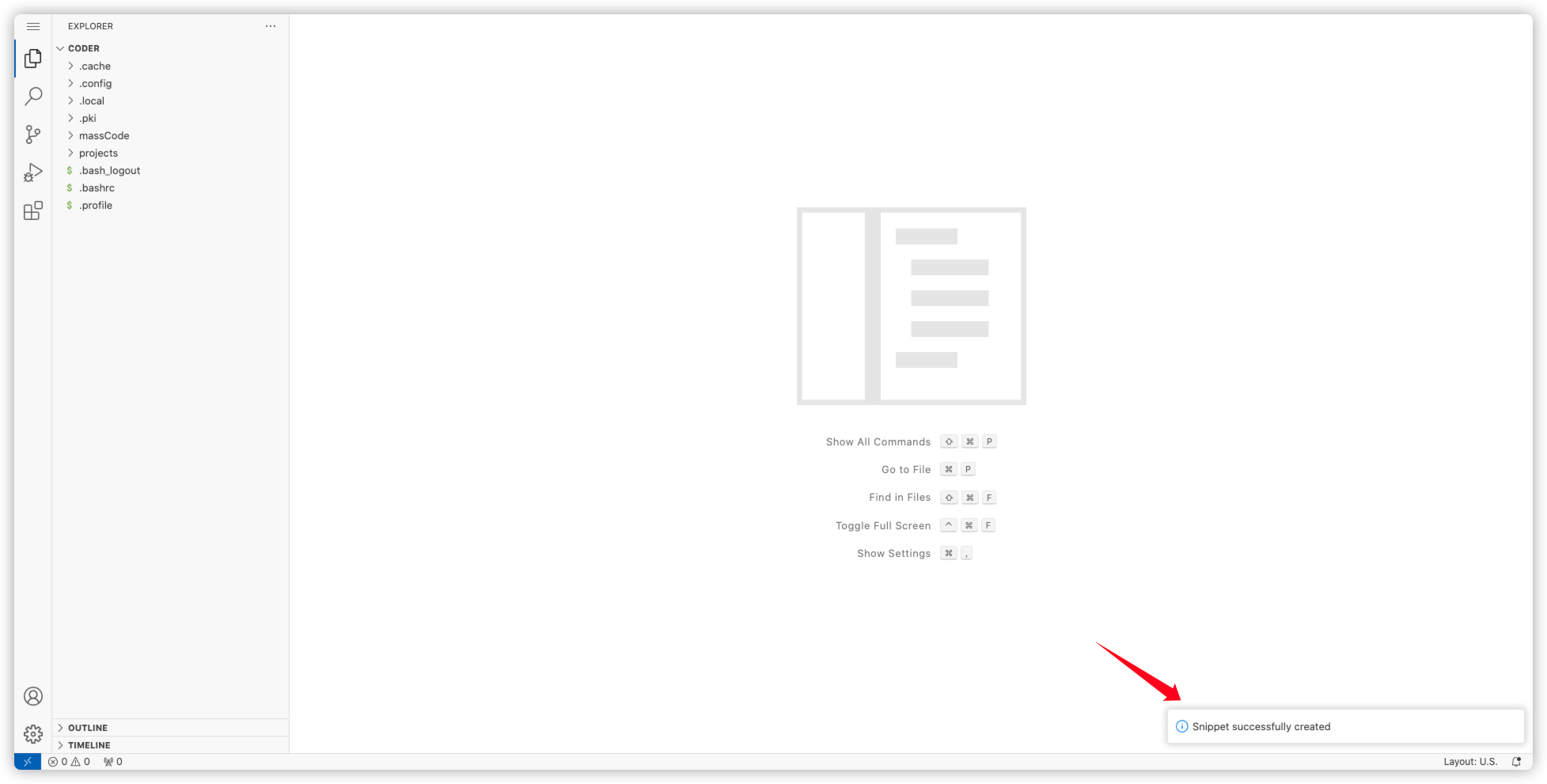
登录成功后的主界面

打开左侧的 Extensions,会看到已经安装了 massCode assistant 插件

打开命令面板,输入 massCode
Create Snippet:新建代码片段;Search:搜索代码片段;

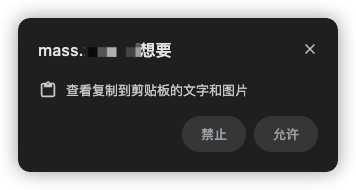
如果显示下面👇的错误

这是因为你没有使用 https 协议,反代之后,允许 权限就好了

新建成功会有提示

代码保存在 /massCode/db.json 中

小结
通过 massCode Assistant 插件创建的代码片段,虽然快捷方便,但是并没有指定文件夹和 tag,感觉查找起来并不方便,如果在桌面端,可以在 massCode 中进行调整,但是容器中似乎就没办法了
参考文档
massCodeIO/massCode: A free and open source code snippets manager for developers
地址:https://github.com/massCodeIO/massCodemassCode | A free and open source code snippets manager for developers
地址:https://masscode.io/dxsooo/code-server-masscode: Open VSCode server with massCode inside
地址:https://github.com/dxsooo/code-server-masscode
