类Markdown实时绘图编辑器mermaid-live-editor
什么是 Mermaid ?
Mermaid是一个基于文本的图表描述语言,它允许你使用简洁的语法来描述各种不同类型的图表和图示,例如流程图、时序图、甘特图等。

什么是 mermaid-live-editor ?
mermaid-live-editor是一个基于Javascript的在线编辑器,提供了一个用户友好的界面,让你可以输入和编辑Mermaid代码,并实时预览生成的图表。你可以在编辑器中进行调整和修改,以获得你想要的图表效果。此外,它还提供了分享功能,让你可以将编辑好的图表分享给他人,或者将生成的图表代码导出到其他文档或应用程序中使用。
目前软件的功能主要包括:
- 实时编辑和预览流程图、序列图、甘特图等;
- 将结果保存为
svg等; - 获取图表查看器的链接,以便您可以与其他人共享;
- 获取编辑图表的链接,以便其他人可以调整它并发回新链接;
官方提供了在线的 Mermaid Live Editor 供大家体验,地址 :https://mermaid.live

安装
在群晖上以 Docker 方式安装。
镜像下载
官方没有在 docker hub 上发布镜像,而是发布在 ghcr.io

用 SSH 客户端登录到群晖后,执行下面的命令
1 | # 拉取镜像 |
如果没有科学上网,很可能会拉不动,可以试试 docker 代理网站:https://dockerproxy.com/,但是会多几个步骤
1 | # 如果拉不动的话加个代理 |
下载完成后,可以在 映像 中找到

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 mermaid |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 mermaid |
运行
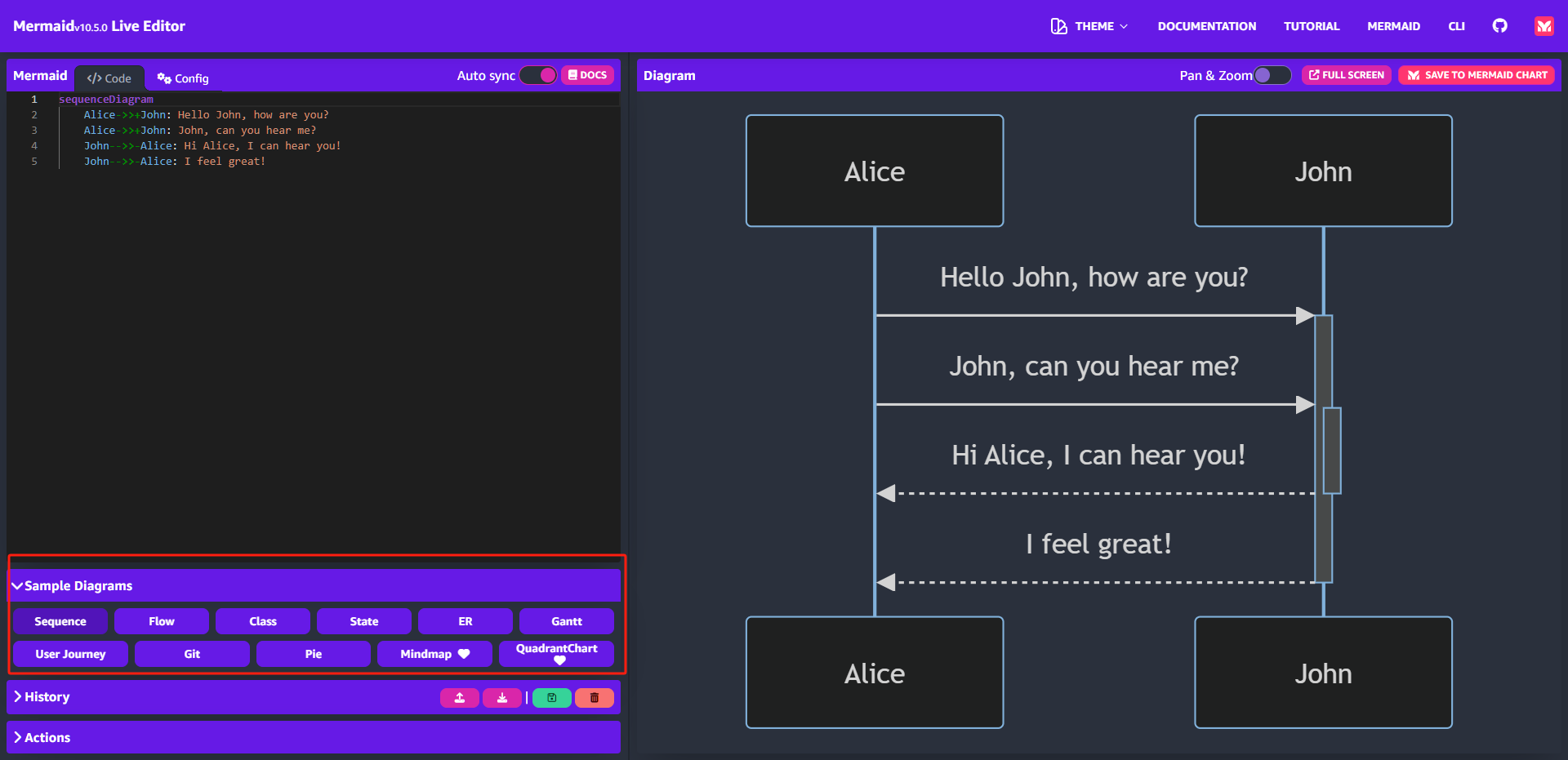
在浏览器中输入 http://群晖IP:8830 就能看到主界面

Sample Diagrams 中有一些示例,例如甘特图、脑图等

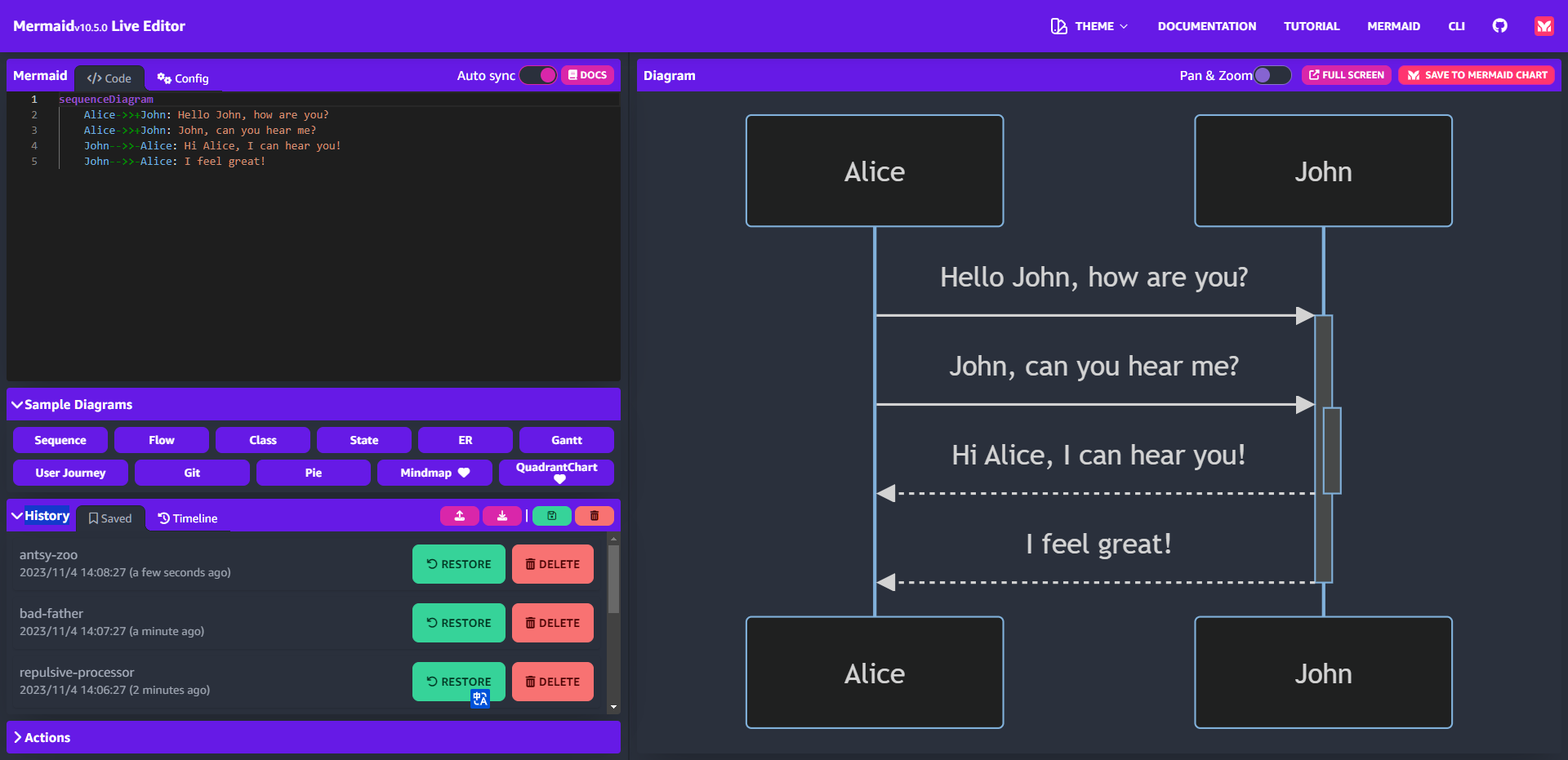
History 是历史记录

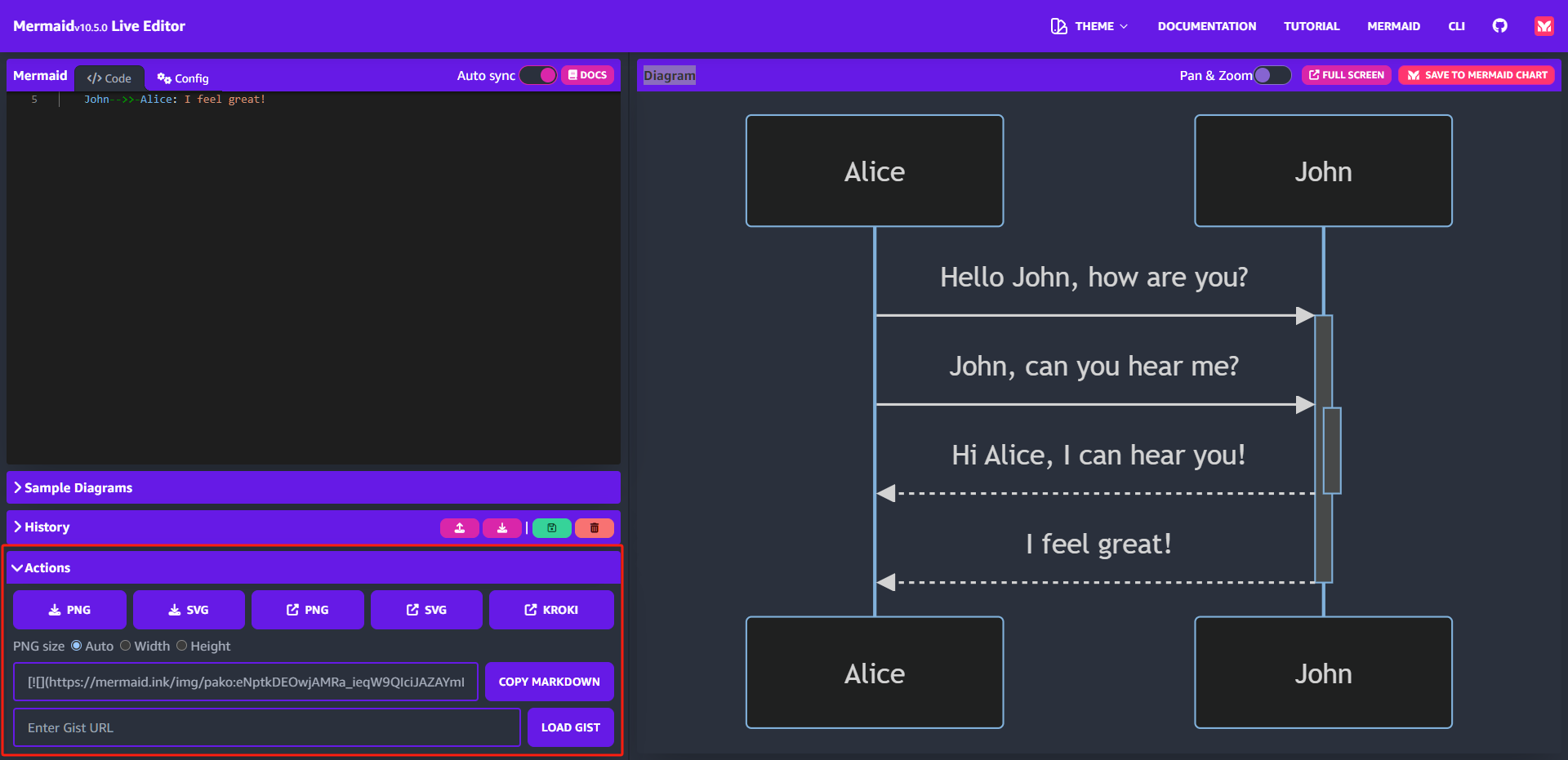
Actions 可以将 Diagram 分享或者转为图片

参考文档
mermaid-js/mermaid: Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown
地址:https://github.com/mermaid-js/mermaidmermaid-js/mermaid-live-editor: Edit, preview and share mermaid charts/diagrams. New implementation of the live editor.
地址:https://github.com/mermaid-js/mermaid-live-editorMermaid | Diagramming and charting tool
地址:https://mermaid.js.org/
