Obsidian Publish的开源替代品Perlite
前几天就有网友跟我说,freenom 的免费域名不可用了,10 号的时候老苏进后台看了一下,还有一半的域名显示为 ACTIVE,似乎是以 2024年6月 为限。但到 11 号,老苏发现博客 (https://laosu.tech) 已经访问不了了,这时候再进 freenom 后台,所有域名的状态都已经全部变成 PENDING 了。
截至目前,freenom 尚未就回收免费域名的具体理由向公众作出官方解释,但可以肯定的是, 不管什么原因,freenom 的免费域名以后肯定是用不了了
即日起,博客正式启用域名:https://laosu.tech
本文软件由朋友
Eduna推荐;
什么是 Perlite ?
Perlite是针对Obsidian优化的基于Web的Markdown查看器。可以在网络上显示您的黑曜石笔记,只需将整个Obsidian Vault或Markdown文件夹/文件结构放入您的Web目录中即可。该页面会自行构建。
软件特点:
- 自动构建,基于您的文件夹(保险库)结构
- 支持
Obsidian主题 - 完全响应式
- 无需手动解析或转换
- 完整的交互式图表
- 支持
LaTeX和Mermaid - 链接至
Obsidian Vault - 搜索功能
- 支持
Obsidian标签、链接、图像和预览 - 暗黑模式和明亮模式
简单的说,Perlite 就是付费的 Obsidian Publish 的开源替代品

安装
在群晖上以 Docker 方式安装。
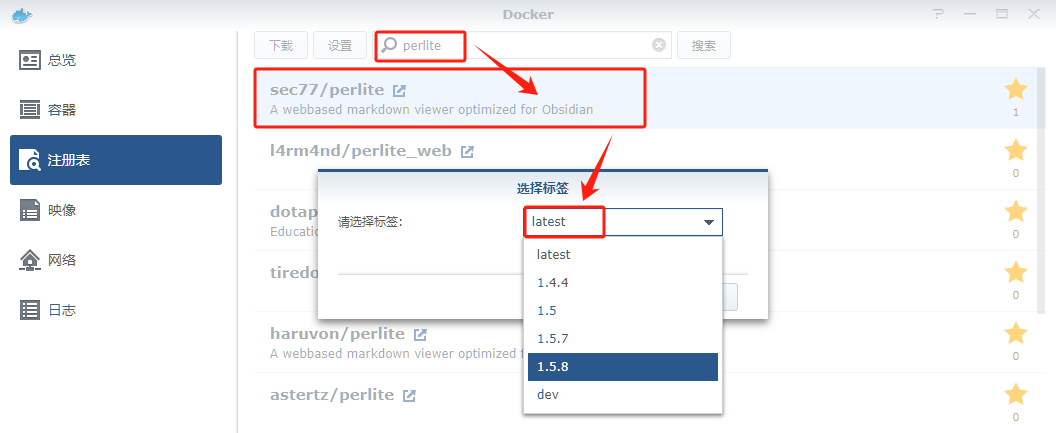
如果在注册表中搜索 perlite ,选择第一个 sec77/perlite,版本选择 latest。
本文写作时,
latest版本对应为1.5.8;

因为这个镜像是基于 php:fpm 构建的,因此还需要有 web 服务器的配合,所以采用 docker-compose 安装会更简单
docker-compose.yml
将下面的内容保存为 docker-compose.yml 文件
1 | version: "3.9" |
容器 perlite 的主要环境变量:
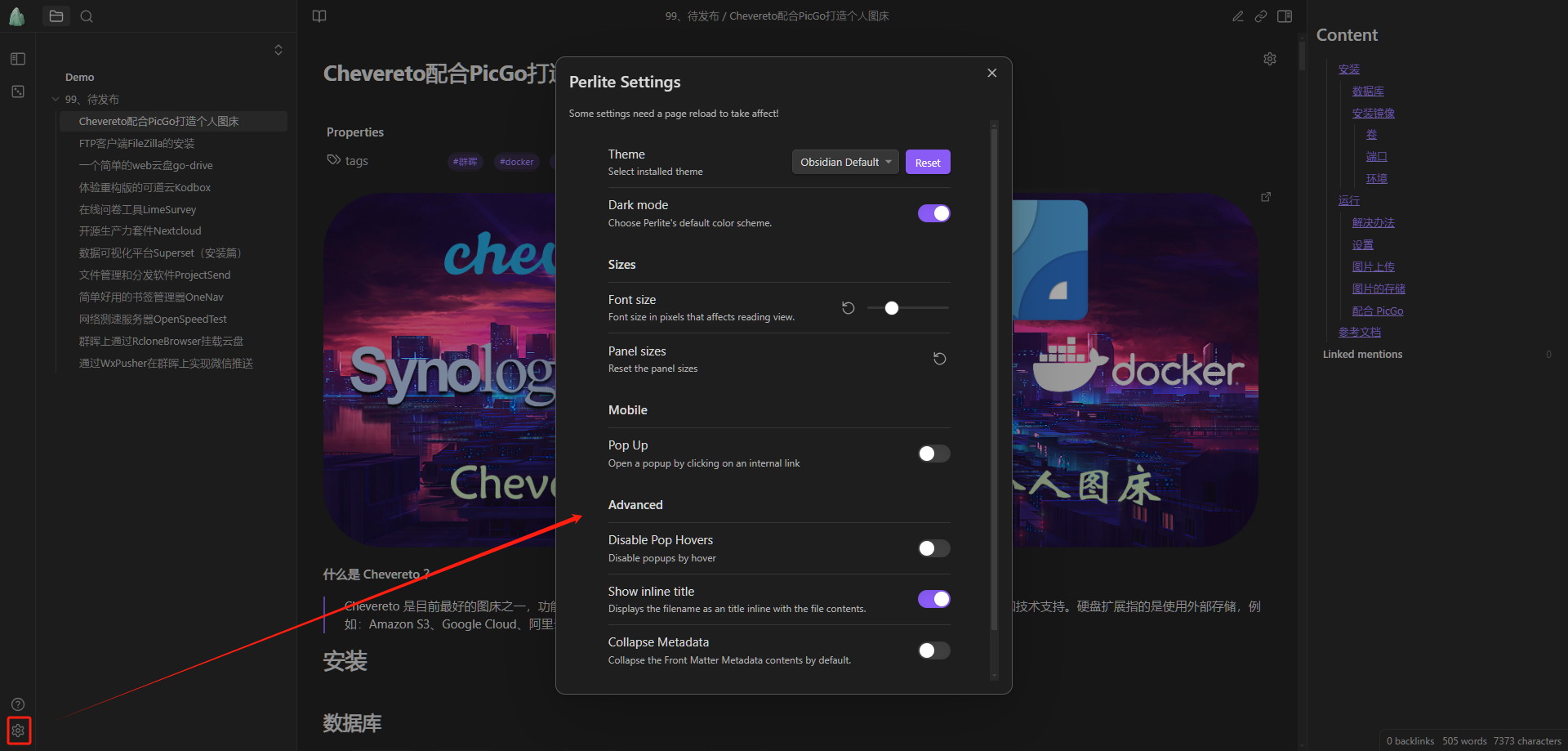
NOTES_PATH:设置NOTES_PATH=Demo,用于定义您笔记的Obsidian保险库文件夹(根路径/文件夹),该文件夹必须是Perlite/perlite的子文件夹。HIDE_FOLDERS:设置HIDE_FOLDERS=docs,private,trash,以排除要在左侧导航面板中可见的(数组中的)文件夹。以 “.”(点)开头的文件夹和文件默认排除。LINE_BREAKS:设置LINE_BREAKS=true,如果您想使用 “简单” 的换行符而不是Markdown换行符。ABSOLUTE_PATHES:设置ABSOLUTE_PATHES=true,以使用绝对文件路径而不是相对路径进行内部链接。ALLOWED_FILE_LINK_TYPES:设置ALLOWED_FILE_LINK_TYPES=pdf,doc,以允许将(数组中的)文件类型显示为笔记中的直接链接。DISABLE_POP_HOVER:设置 ·DISABLE_POP_HOVER=true,以设置悬停在内部链接上时的默认弹出行为。SHOW_TOC:设置SHOW_TOC=true,如果您想默认显示目录(大纲)。SHOW_LOCAL_GRAPH:设置SHOW_LOCAL_GRAPH=true,如果您想默认显示图形视图。HOME_FILE:设置HOME_FILE=README,如果您想将主页设置为保险库根目录中的README.md。这必须是一个.md文件,所以您只需要定义文件名(不包括扩展名)。FONT_SIZE:设置FONT_SIZE=15,以设置默认的字体大小。HTML_SAFE_MODE:设置HTML_SAFE_MODE=false,以允许在您的Markdown中使用HTML。TEMP_PATH:设置TEMP_PATH=/tmp,以定义图形临时文件的存储位置。SITE_:站点及社交媒体设置,对应下图左上角位置。

更完整的介绍,请参考官方文档:https://github.com/secure-77/Perlite/wiki/03---Perlite-Settings#optional-perlite-settings
nginx.conf
将下面的内容保存为 nginx.conf 文件。因为 md 、json 等文件里面可能包含敏感信息,所以我们要阻止从网络上直接访问或者下载这些扩展名的文件,而只有 php 引擎需要访问此文件。
1 | server { |
然后执行下面的命令
1 | # 新建文件夹 perlite 和 子目录 |

运行
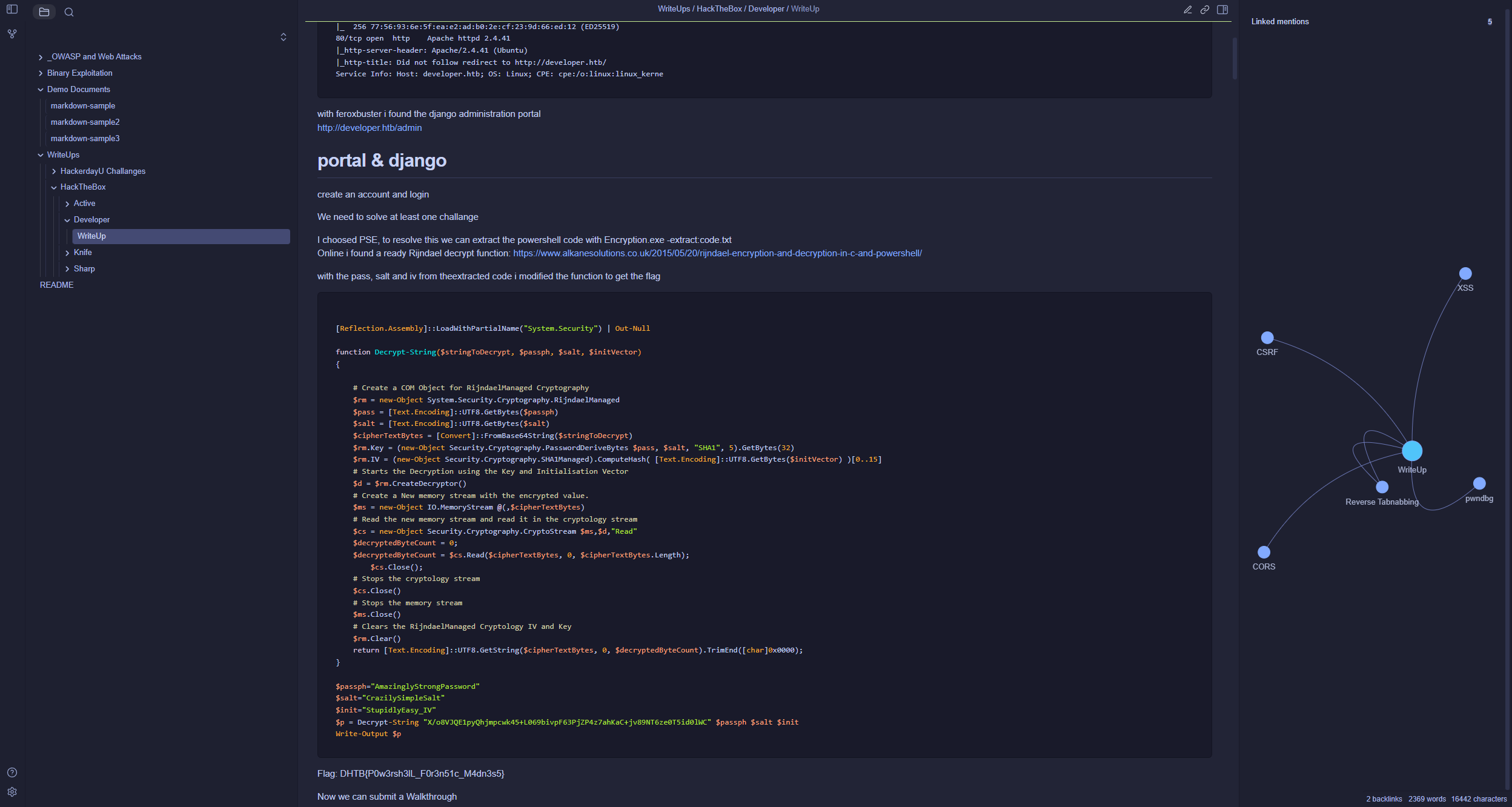
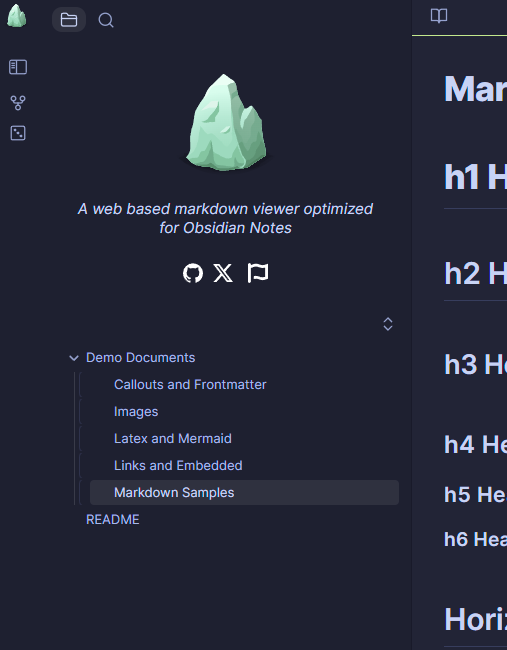
在浏览器中输入 http://群晖IP:4980 就能看到主界面

因为现在 /data 目录中还是空的,老苏找了几篇之前发布的 markdown 文档

回到主界面刷新一下

左下角是设置,因为文章相对独立,所以没有双链的图像效果

参考文档
secure-77/Perlite: A web-based markdown viewer optimized for Obsidian
地址:https://github.com/secure-77/PerlitePerlite - Secure77
地址:https://secure77.de/perlite/README - Demo - Perlite
地址:https://perlite.secure77.de/perlite Setup
地址:https://blog.nihilism.network/servers/perlite/