ChatOllama构建AI聊天和知识库问答
什么是 ChatOllama ?
ChatOllama是一个Nuxt 3+Ollama Web应用程序。ChatOllama允许您管理您的Ollama服务器,并与世界各地的LLM聊天。
从功能上来说,ChatOllama 类似于老苏之前介绍的 Open WebU 和 AnythingLLM 的混合体,既可以和 AI 聊天,也可以用来构建自己专属的知识库
文章传送门:
由于 ChatOllama 仍在积极开发中,功能、界面和数据库架构可能会发生变化

安装
在群晖上以 Docker 方式安装。
在安装
ChatOllama之前,需要先安装Ollama
采用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3.1' |
- 镜像
chromadb/chroma:AI原生开源嵌入数据库,用于存储矢量数据,latest对应的版本可能是0.4.24; - 镜像
0001coder/chatollama:自带SQLite数据库,用于存储关系数据,latest对应的版本可能是1710926535;
然后执行下面的命令
1 | # 新建文件夹 chatollama 和 子目录 |

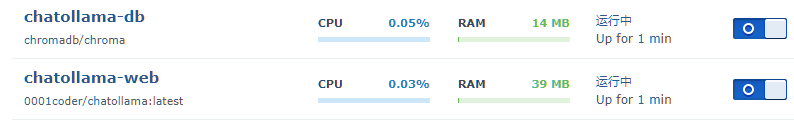
运行
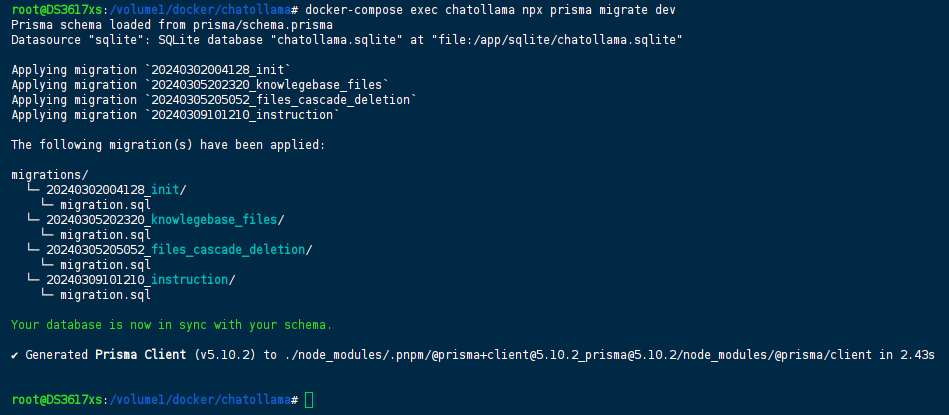
数据库初始化
容器启动后,先不忙访问,还需要对 SQLite 数据库进行初始化处理
1 | # 如果您是第一次启动,需要初始化 SQLite 数据库 |

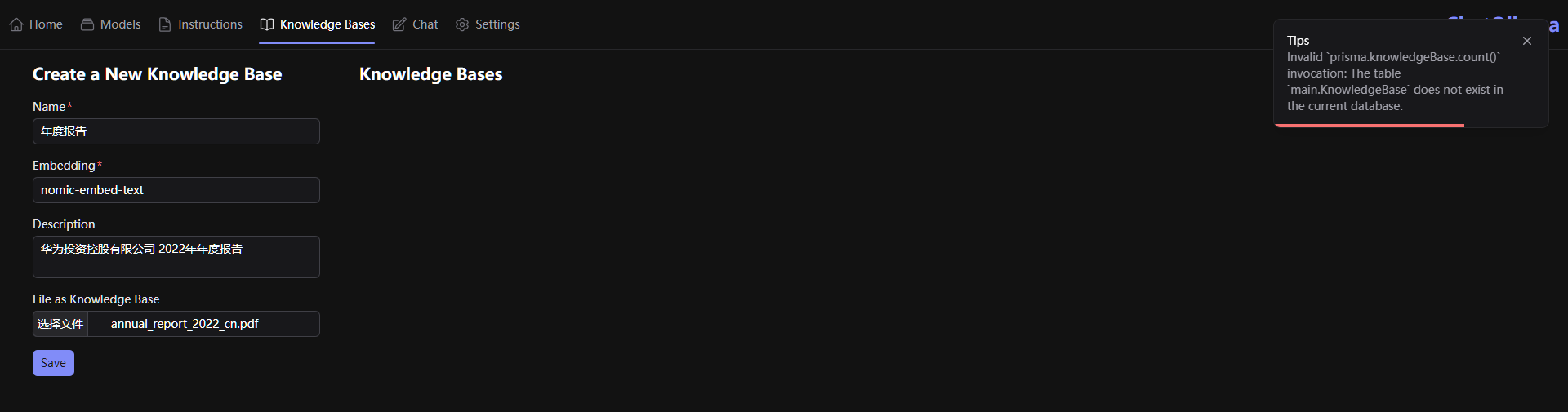
如果不执行初始化,后面在创建知识库时会遇到下面的报错
1 | Invalid `prisma.knowledgeBase.count()` invocation: The table `main.KnowledgeBase` does not exist in the current database. |

聊天
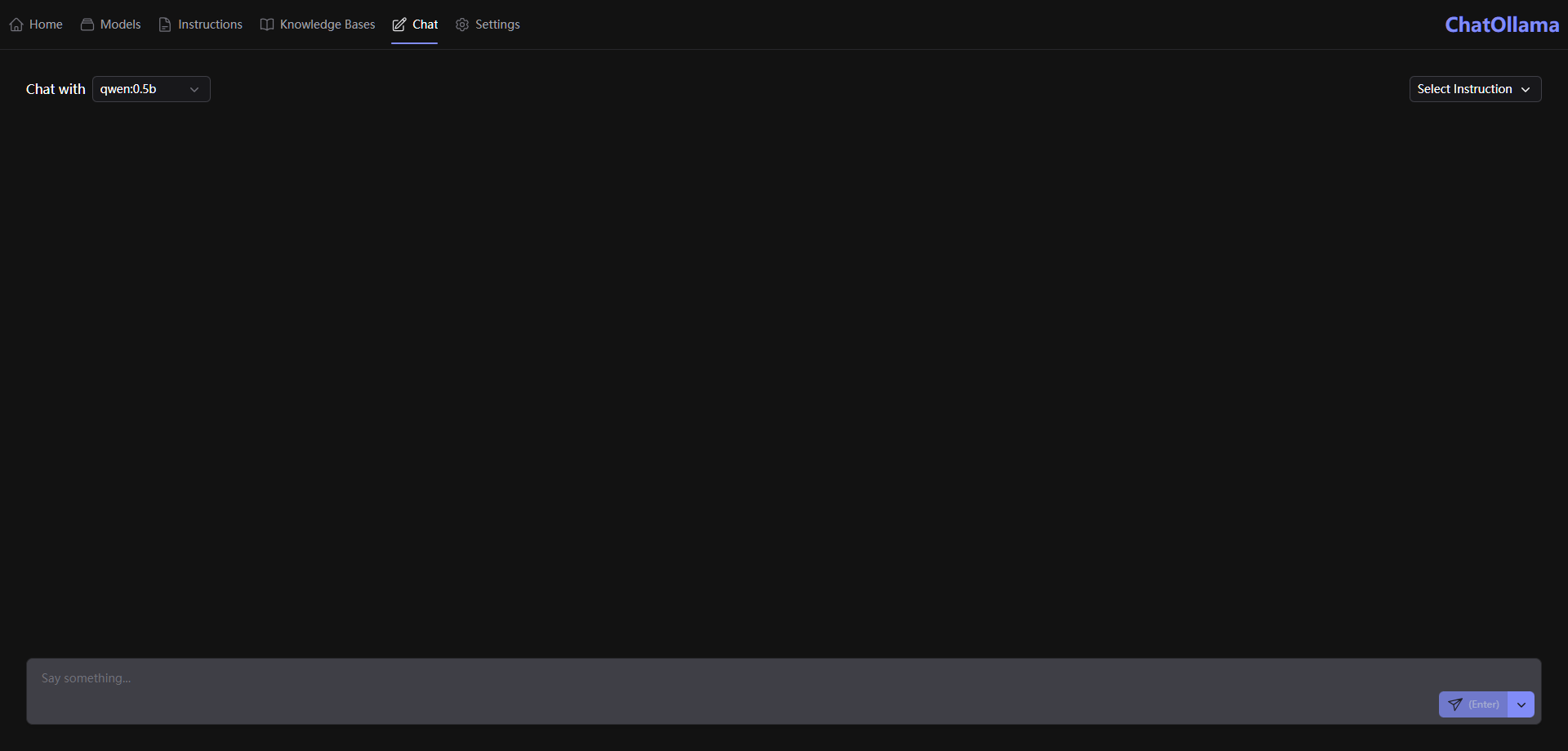
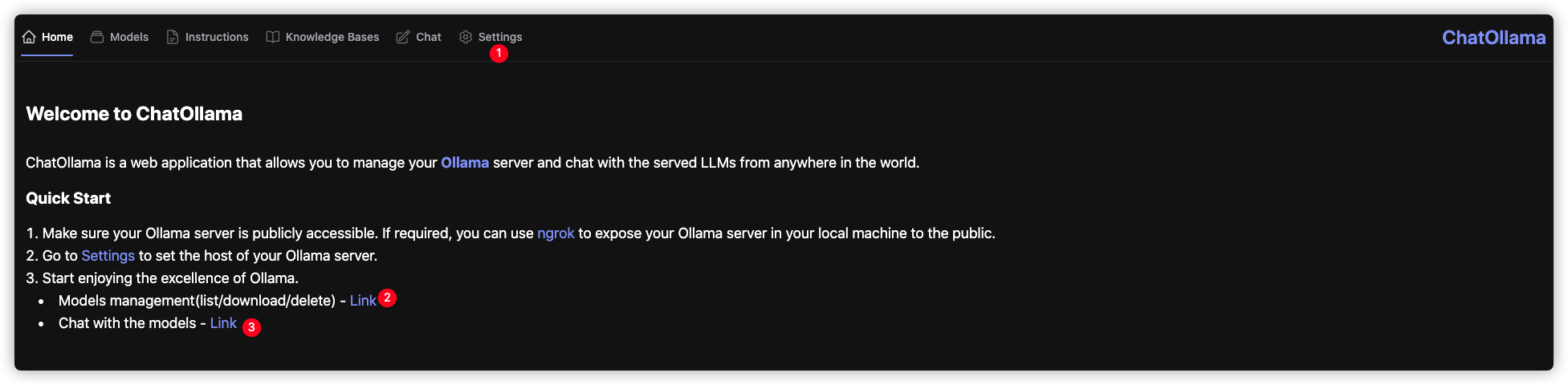
在浏览器中输入 http://群晖IP:11432 就能看到主界面

- ① 设置
Ollama服务器地址 - ② 模型管理
- ③ 进入聊天界面
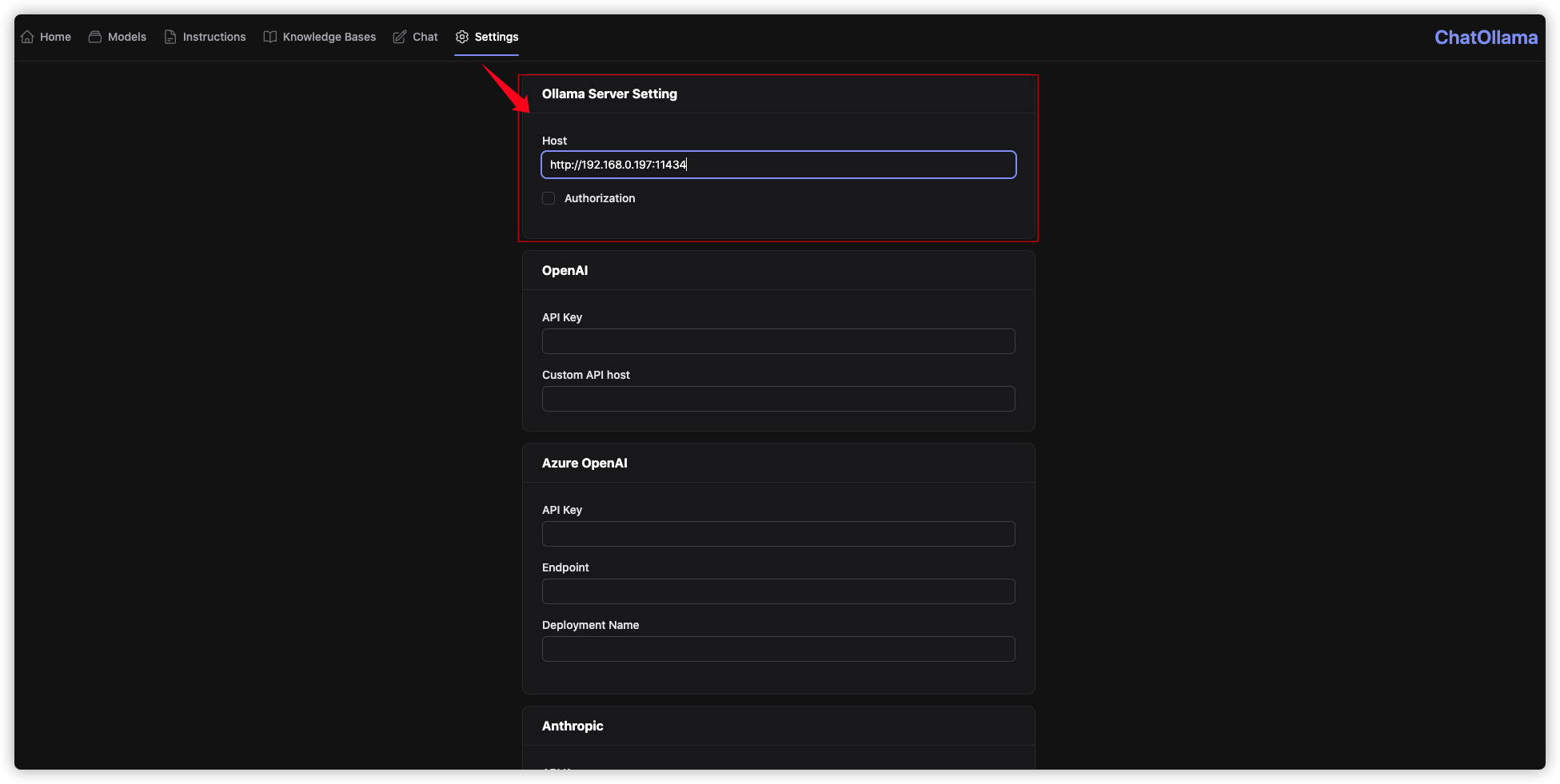
进 setting 设置 Ollama Server 地址
这个设置是本地的,也就是说如果你换了一台机器的话,还需要重新设置

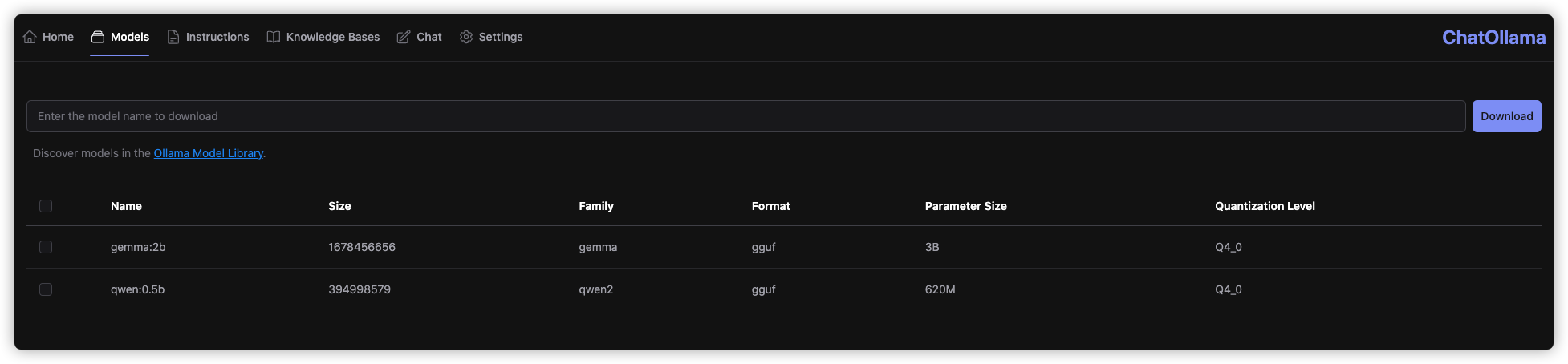
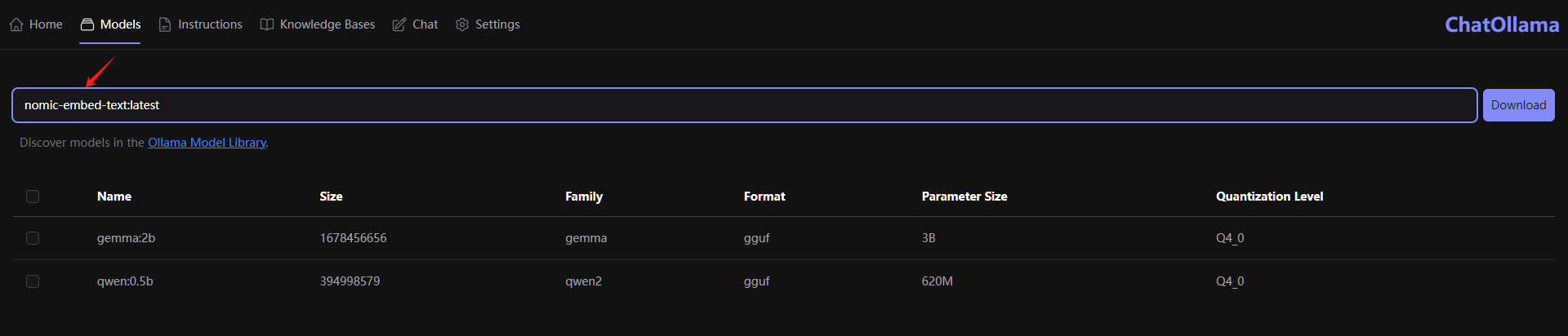
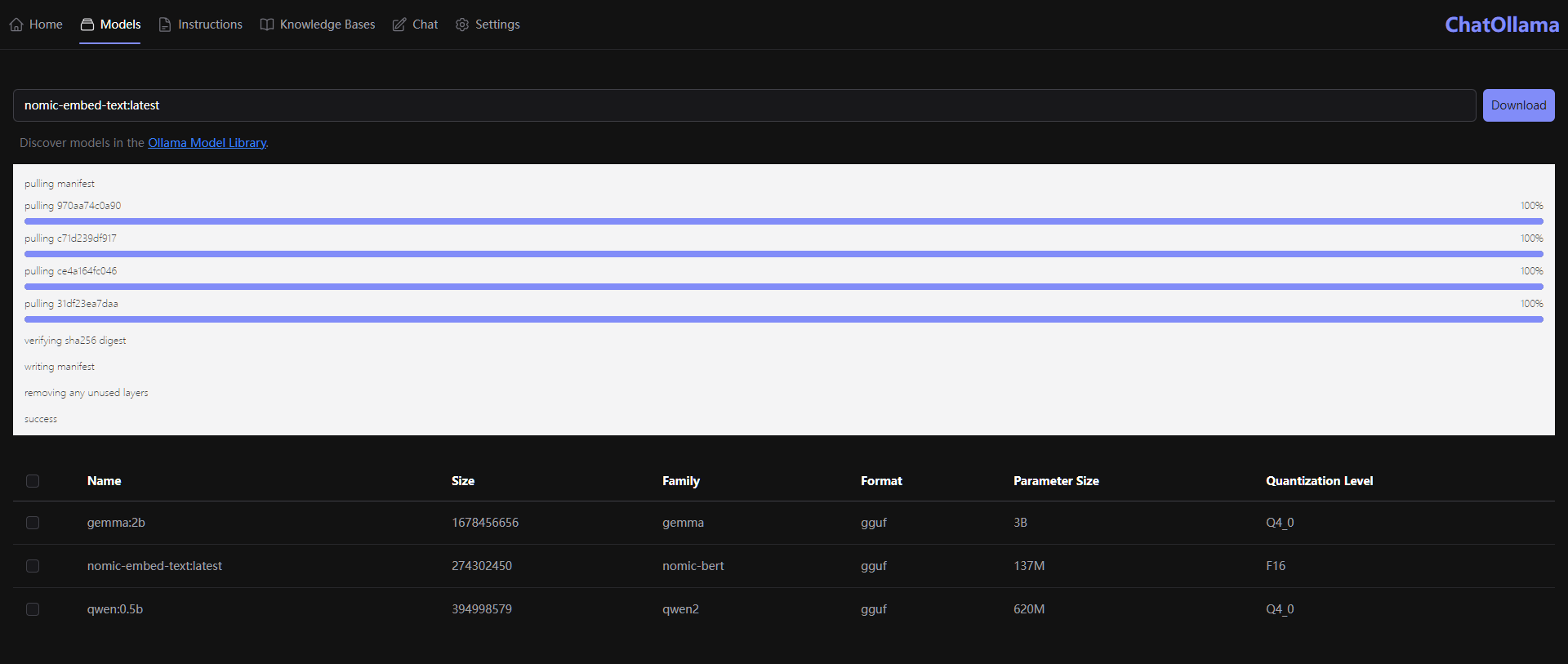
进入 Models,原来下载的模型文件都还在,当然你也可以在这里下载新的模型文件

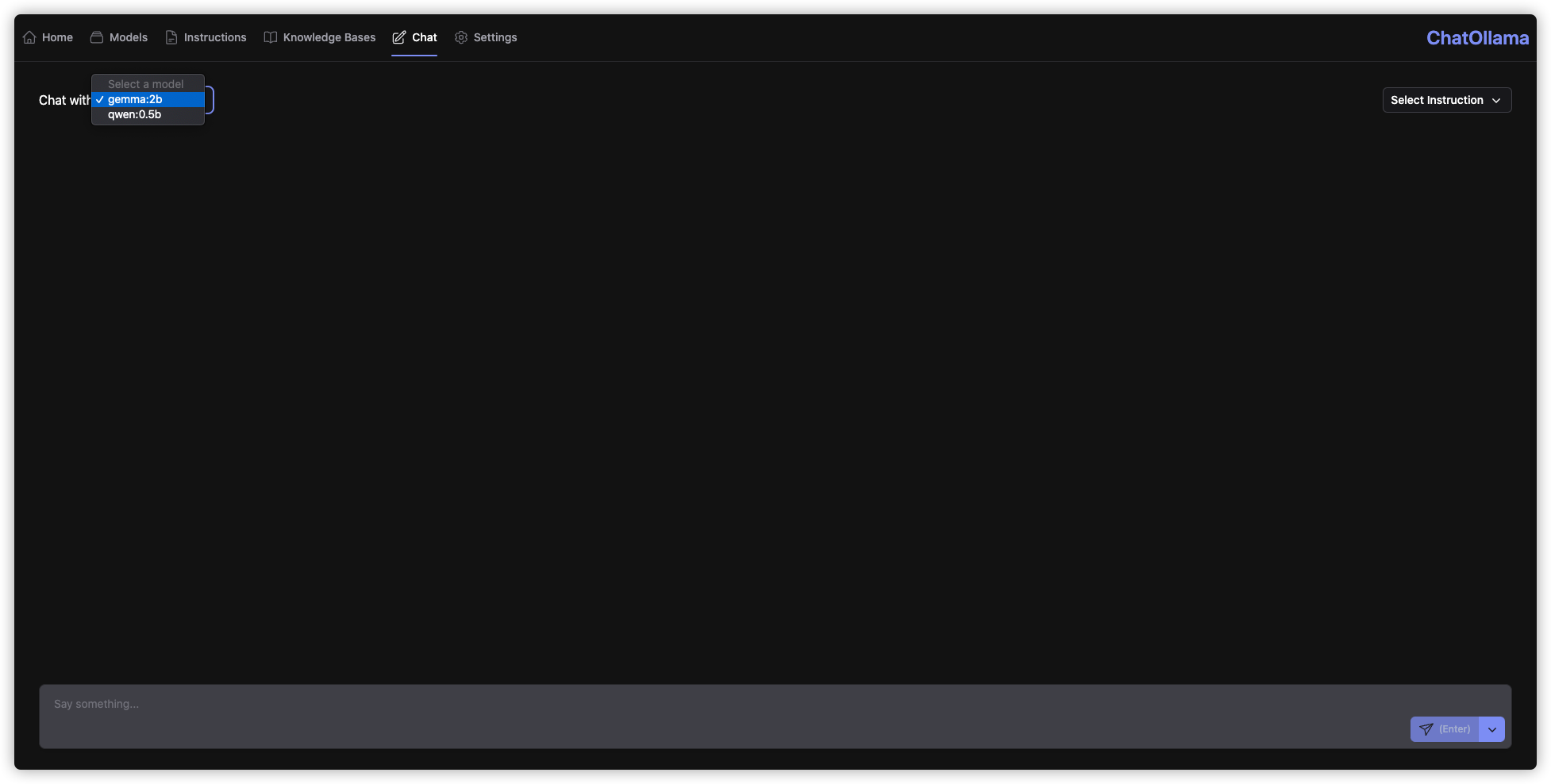
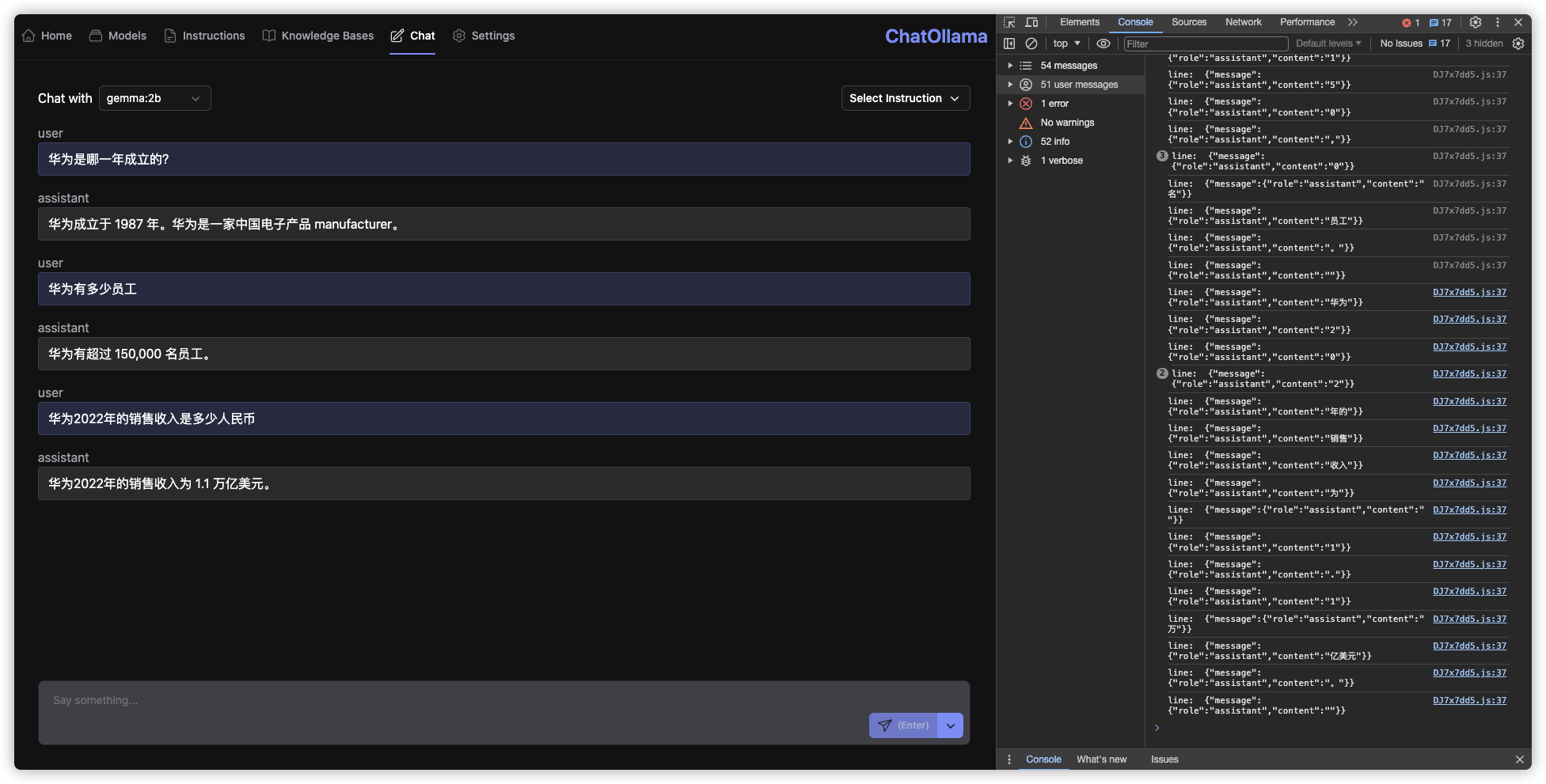
进入 Chat 界面就可以开始聊天了

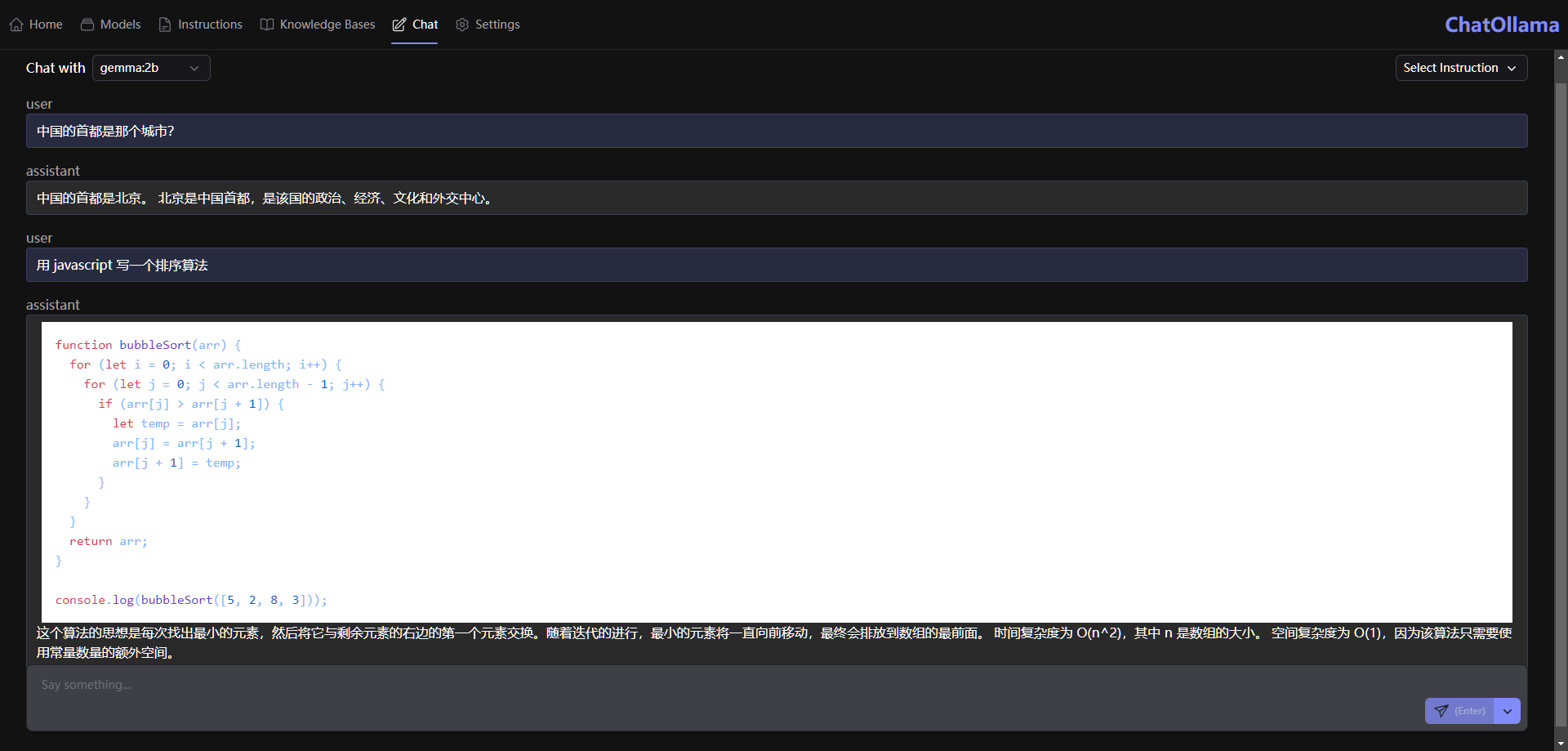
这次选择的 gemma:2b 问了几个问题,速度还可以

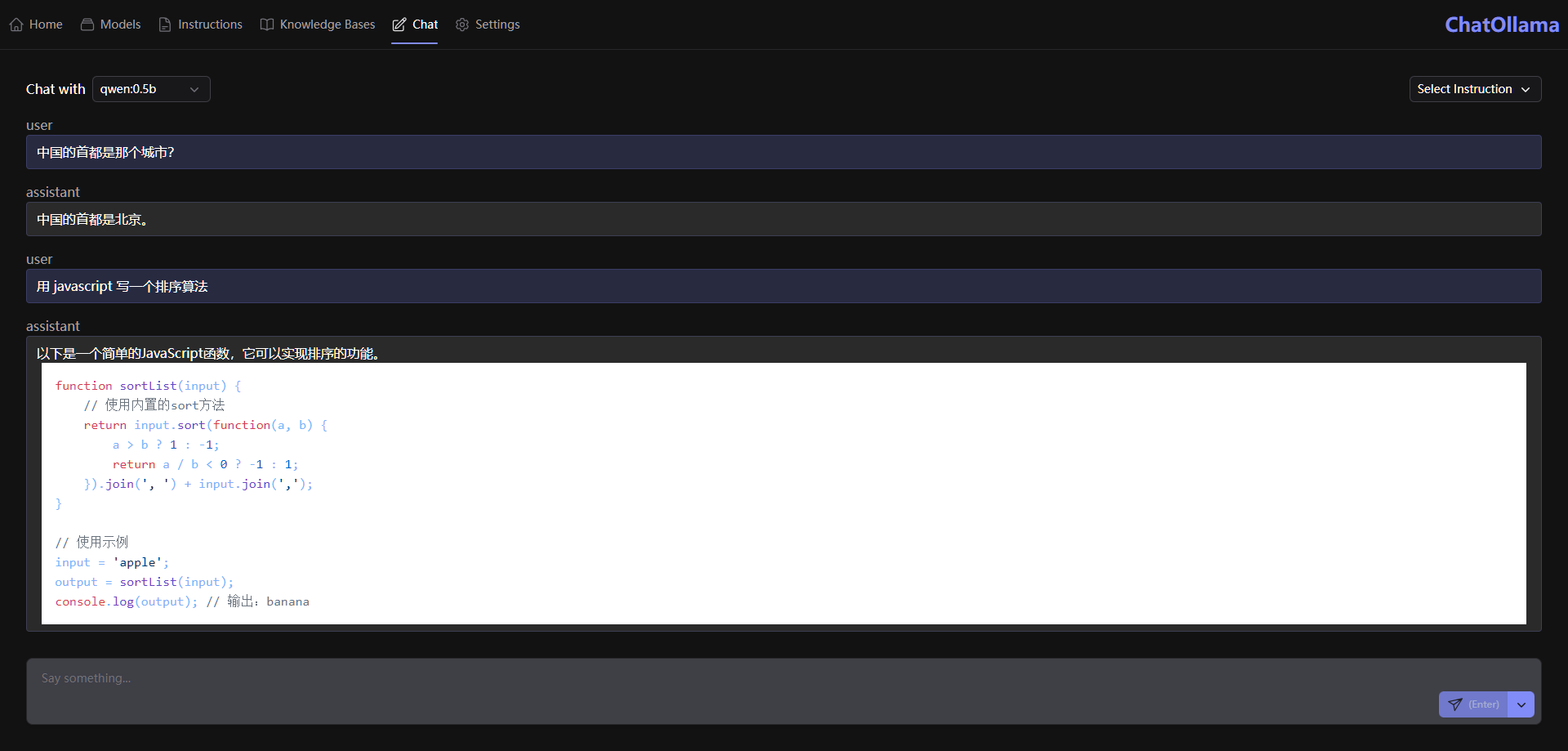
两个模型做个简单的对比

知识库
使用知识库时,我们需要一个有效的嵌入模型,官方建议下载 nomic-embed-text模型

文件不大,下载比较快

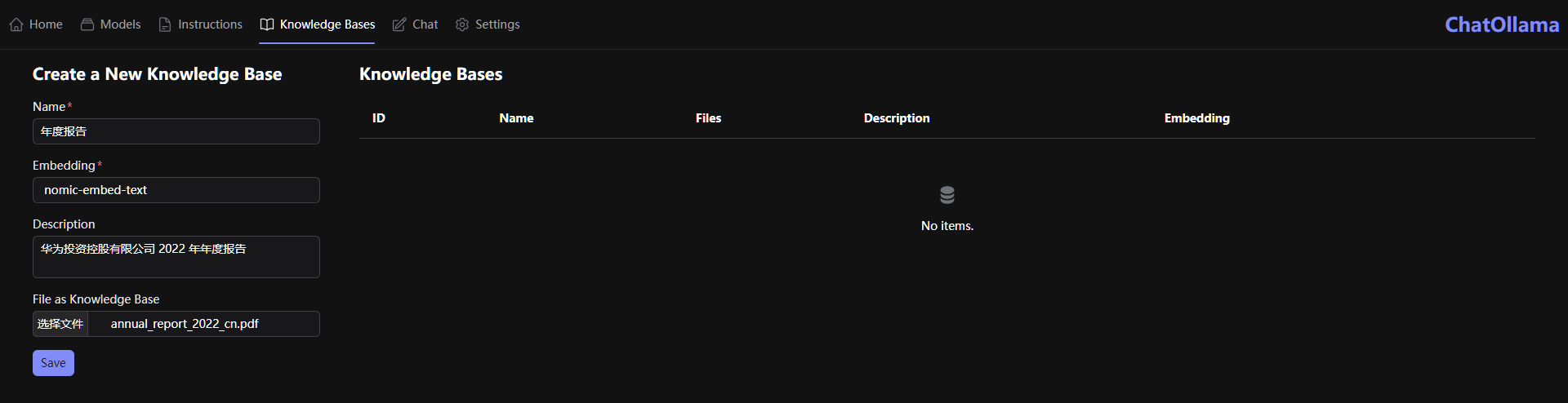
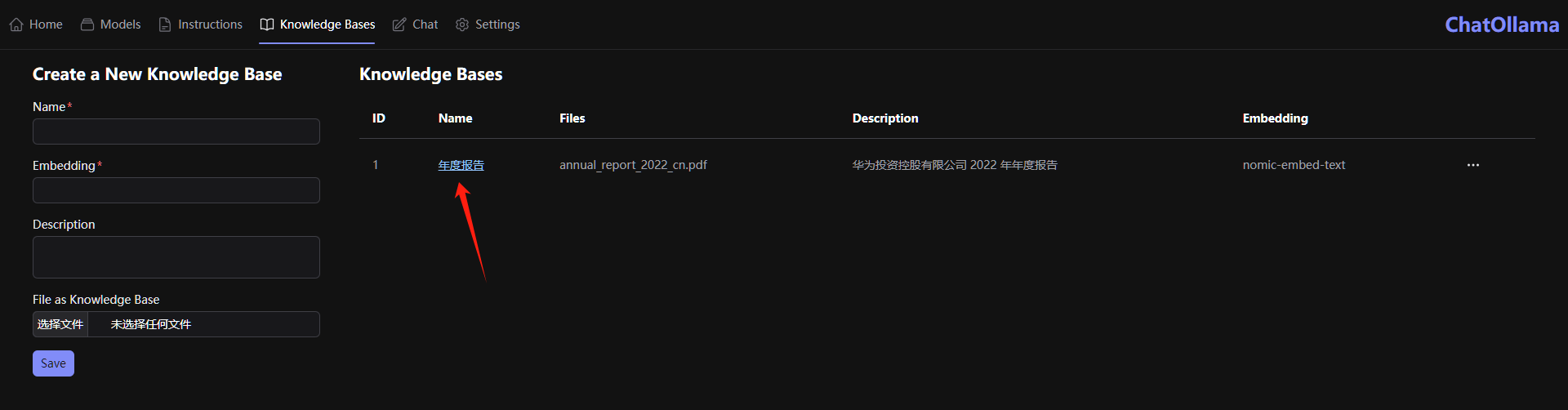
进入 Knowledge Bases界面,还是以 华为投资控股有限公司2022年年度报告 为例

上传成功后,点 Name 进入知识库问答

随便问了几个问题,这次使用了 gemma:2b

除了第一个问题外,其他似乎也不准确,但是速度还行,而之前在 AnythingLLM 使用 gemma:2b 总是超时
参考文档
sugarforever/chat-ollama
地址:https://github.com/sugarforever/chat-ollamachroma-core/chroma: the AI-native open-source embedding database
地址:https://github.com/chroma-core/chromaChoma
地址:https://www.trychroma.com/🏡 Home | Chroma
地址:https://docs.trychroma.com/