能聚合各站热点的DailyHot
什么是 DailyHot ?
今日热榜(
DailyHot)是一个获取各大热门网站热门头条的聚合网站,能追踪全网热点、实现简单高效阅读。项目分为前、后端,其中后端提供了一个聚合热门数据的API接口。
🚩 后端 API 特性
- 极快响应,便于开发
- 支持
RSS模式和JSON模式 - 支持多种部署方式
- 简明的路由目录,便于新增

官方提供了示例网站:https://hot.imsyy.top
构建镜像
官方只提供了后端 API 镜像,但没有前端的,可以通过 vercel 实现无服务器部署。老苏想通过 Docker 部署在群晖上,只能自己动手了
如果你不想自己构建,可以跳过,直接阅读下一章节
这是一个标准的前端项目,对老苏来说,难点在于后端的地址是不确定的,所以还是采用了惯用的占位符的方式,这种方式的缺点是,只有在创建容器的时候,环境变量才起作用,中途修改是不生效的。
首先要准备一个 Dockerfile 文件,采用了分层构建,这样镜像会比较小一点
1 | FROM node:18-alpine as build-deps |
还需要一个 replace_apiurl.sh 文件,用于👇
- 将打包时的占位符,替换为环境变量的值
- 启动
nginx
1 |
|
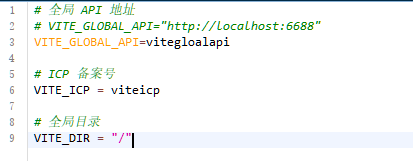
在构建之前,还要修改项目中的 .env 文件,修改前是下面这样的,老苏把原来的默认值放入了 Dockerfile 中,这样当你不设置环境变量时,也能连接官网使用

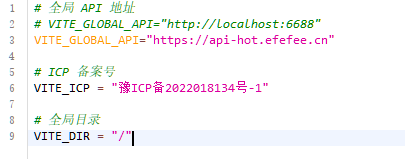
修改后

构建镜像和容器运行的基本命令如下👇
1 | # 拉取源代码 |
安装
在群晖上以 Docker 方式安装。
后端 API
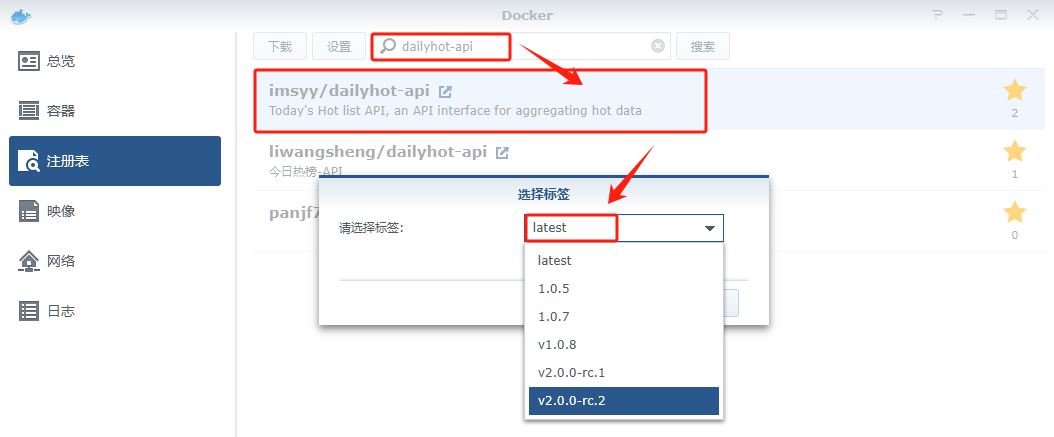
在注册表中搜索 dailyhot-api ,选择第一个 imsyy/dailyhot-api,版本选择 latest。
本文写作时,
latest版本对应为v2.0.0-rc.2;

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
6688 |
6688 |

前端
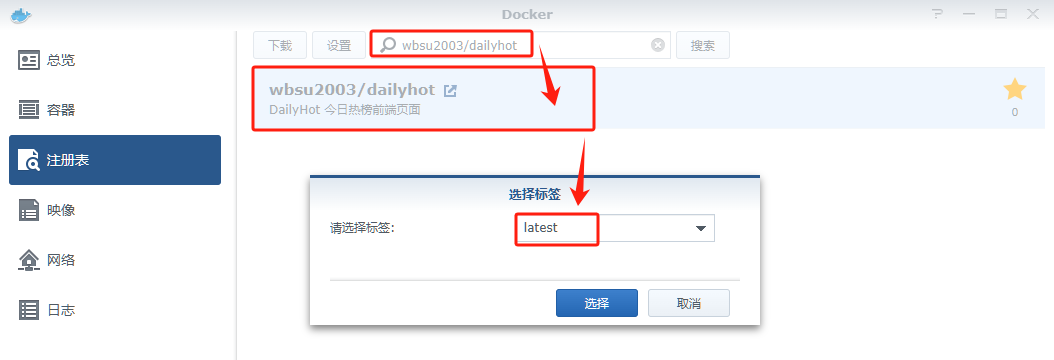
在注册表中搜索 wbsu2003/dailyhot,版本选择 latest。

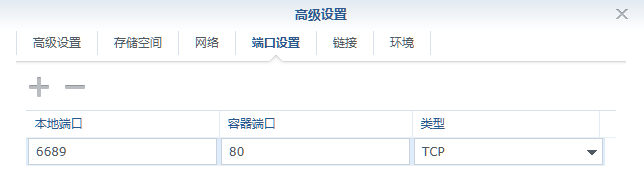
端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
6689 |
80 |

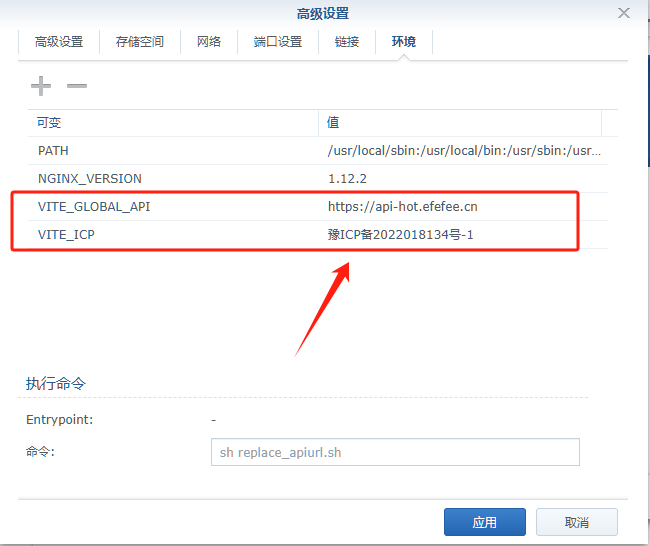
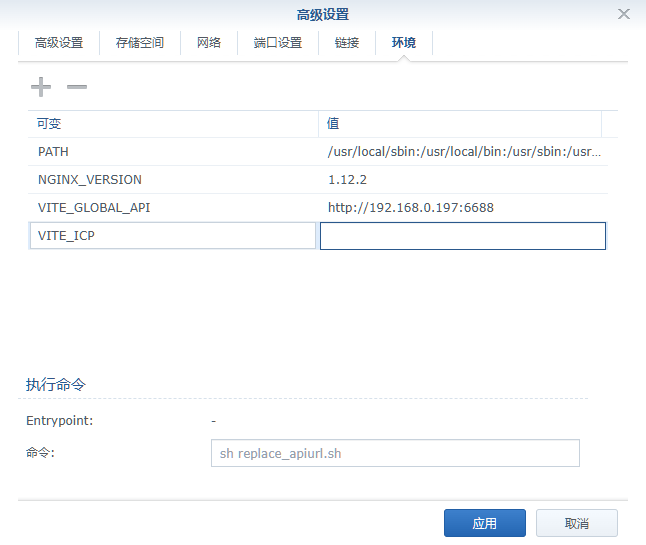
环境
| 可变 | 值 |
|---|---|
VITE_GLOBAL_API |
后端 API 地址 |
VITE_ICP |
ICP 信息 |
因为 Dockerfile 设置了,所以有默认值

后端 API 地址设为 http://群晖IP:6688,VITE_ICP 没有的话可以设为空

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 运行后端容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 dailyhot |
运行
前端
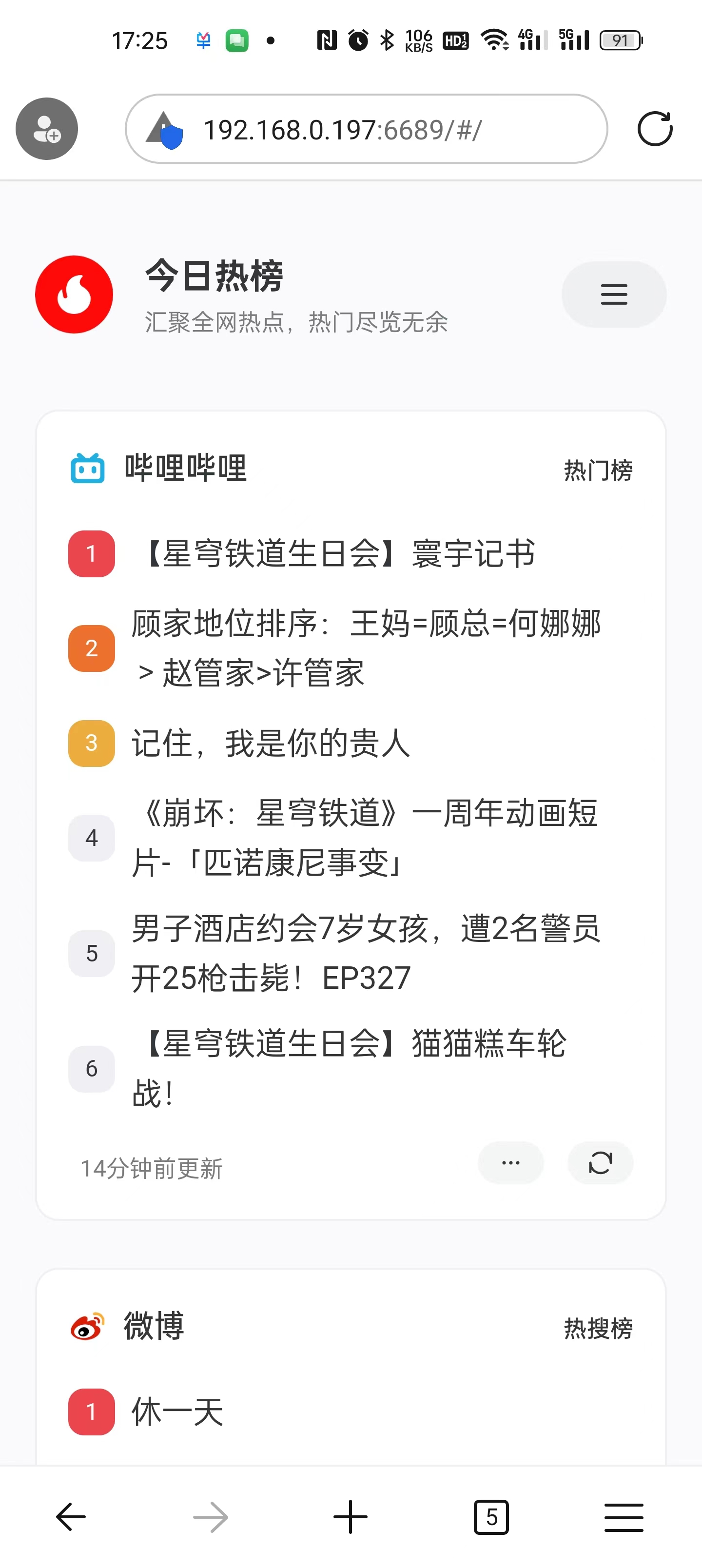
在浏览器中输入 http://群晖IP:6689 就能看到主界面

手机上的效果

后端
在浏览器中输入 http://群晖IP:6688 就能看到后端界面

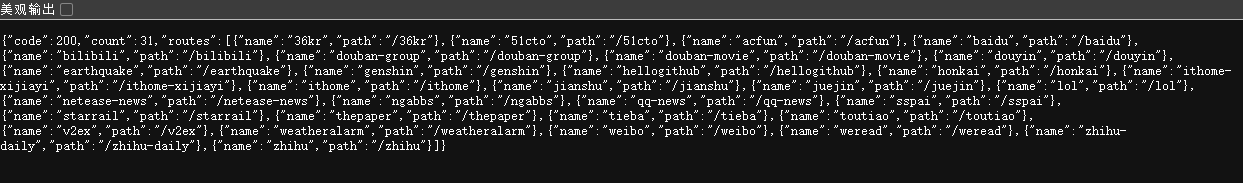
测试接口,在浏览器中输入 http://群晖IP:6688/all

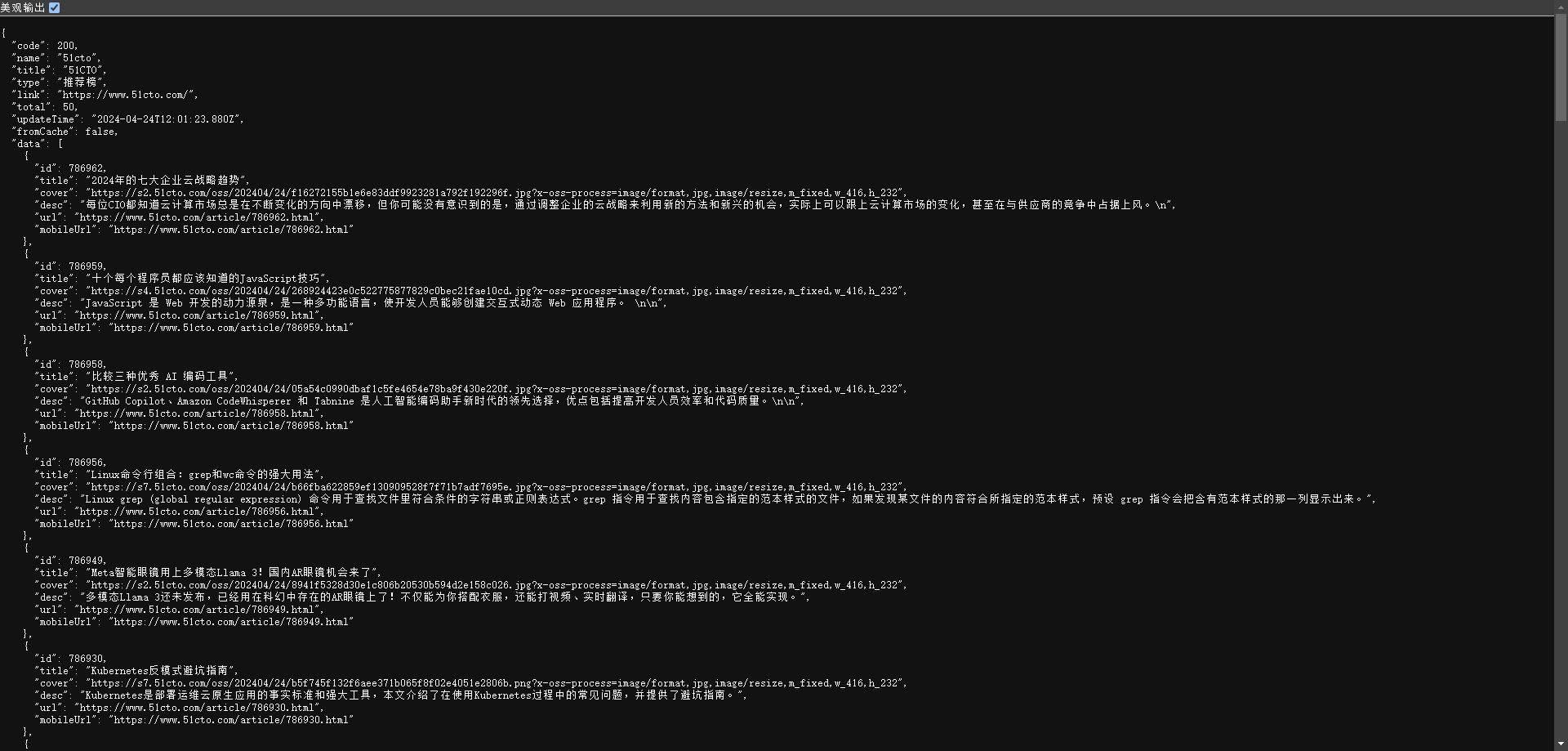
获取榜单数据,例如:51cto,可以在浏览器中输入 http://群晖IP:6688/51cto

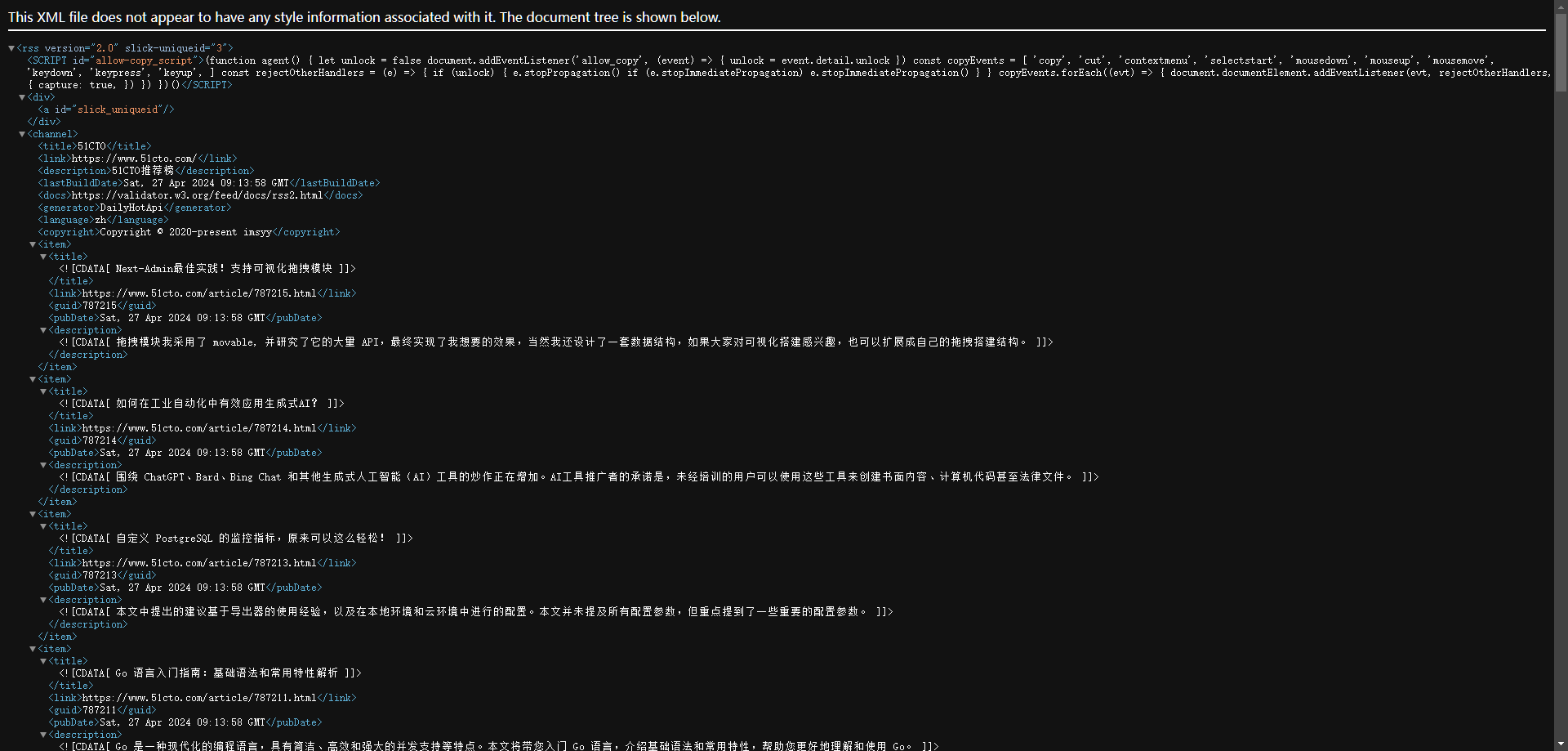
获取 RSS,可以在浏览器中输入 http://群晖IP:6688/51cto?rss=true

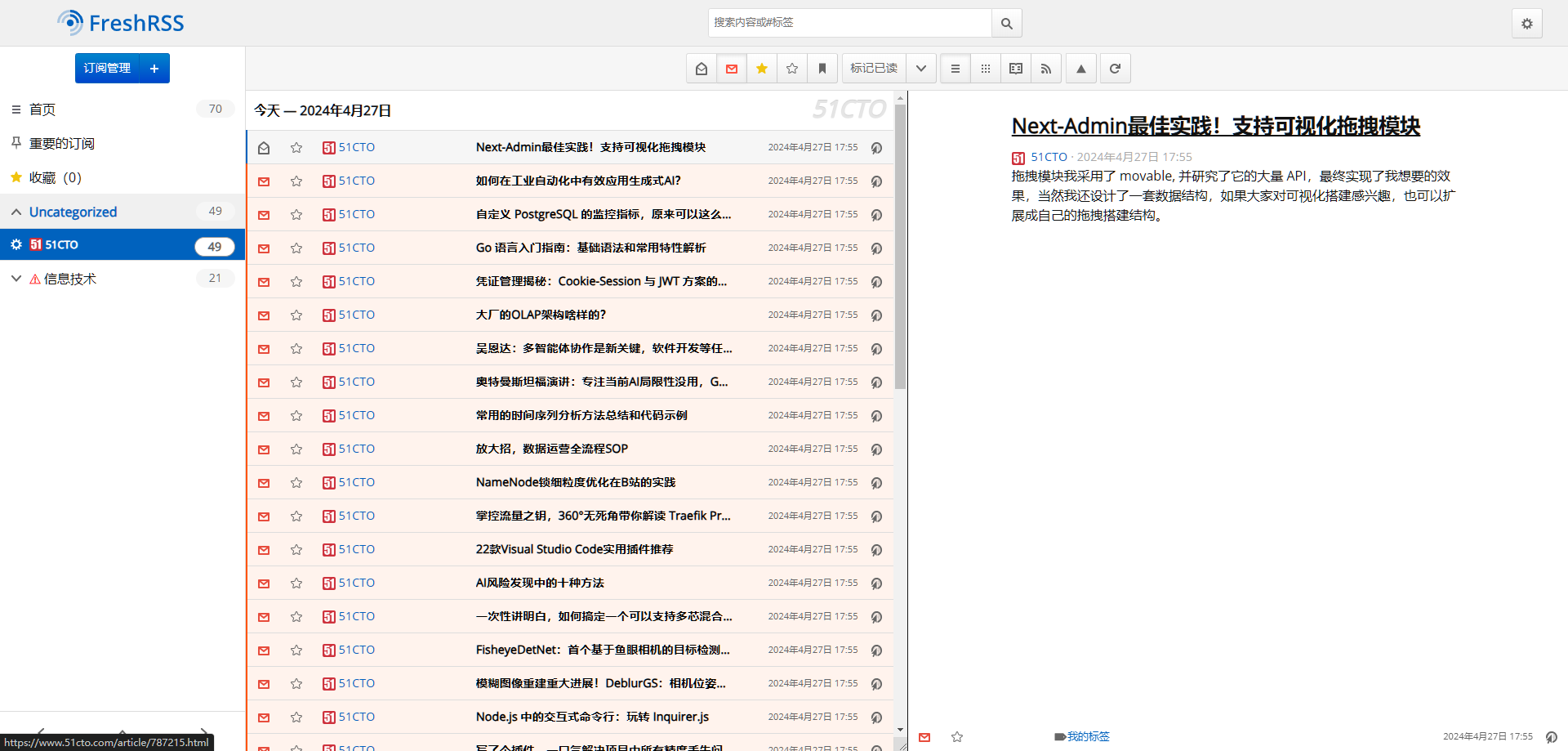
可以用于 RSS 阅读器中订阅

参考文档
imsyy/DailyHotApi: 🔥 今日热榜 API,一个聚合热门数据的 API 接口,支持 Vercel 部署 | 前端页面:https://github.com/imsyy/DailyHot
地址:https://github.com/imsyy/DailyHotApiimsyy/DailyHot: DailyHot 今日热榜前端页面 | API:https://github.com/imsyy/DailyHotApi
地址:https://github.com/imsyy/DailyHot今日热榜 - 汇聚全网热点,热门尽览无余
地址:https://hot.imsyy.top/#/关于 DailyHotApi 的重构 | 無名小栈
地址:https://blog.imsyy.top/posts/2024/0408