什么是 honey ?
honey 是一个很酷的个人仪表盘。采用纯 HTML、CSS、 JS编写的,因此不需要动态后端或特殊的 Web 服务器配置。它开箱即用,因为所有操作都是在客户端完成的。
官方提供了在线示例:https://honeyy.vercel.app/
安装 在群晖上以 Docker 方式安装。
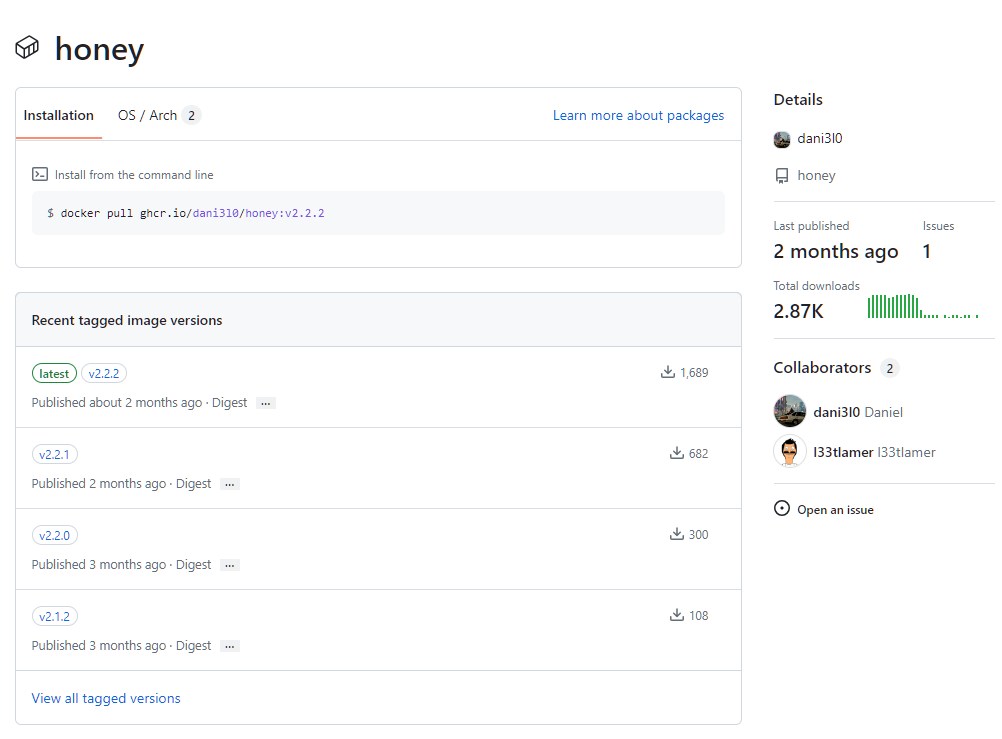
ghcr.io 镜像下载 官方的镜像没有发布在 docker hub,而是在 ghcr.io,所以直接用命令行来安装。
在 SSH 客户端中依次执行下面的命令
1 2 docker pull ghcr.io/dani3l0/honey:latest
如果没有科学上网,很可能会拉不动,可以试试 docker 代理网站:https://dockerproxy.com/ ,但是会多几个步骤
1 2 3 4 5 6 7 8 docker pull ghcr.dockerproxy.com/dani3l0/honey:latest docker tag ghcr.dockerproxy.com/dani3l0/honey:latest ghcr.io/dani3l0/honey:latest docker rmi ghcr.dockerproxy.com/dani3l0/honey:latest
当然代理网站也不是什么时候都好使,现在也经常会报错,例如下面👇这样的
1 Error response from daemon: received unexpected HTTP status: 500 Internal Server Error
准备 manifest.json 文件 manifest.json 主要是首页面的显示设置,老苏使用了默认的,原始文件地址:https://github.com/dani3l0/honey/blob/main/public/config/manifest.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 { "name" : "honey" , "short_name" : "honey" , "description" : "Nice and sweet place for all your self-hosted services" , "start_url" : "/" , "background_color" : "#000" , "display" : "standalone" , "icons" : [ { "src" : "/img/icon.png" , "sizes" : "192x192 256x256 512x512" } ] }
准备 config.json 文件 honey 的书签通过 config.json 进行设置
ui 部分的说明,其中有一些在 Setting 页面上有显示
键名
描述
在 Settings 中
name在主屏幕和选项卡标题中显示的名称
❌
desc在主屏幕标题下方显示的简短描述
❌
icon在主屏幕和站点的 favicon 中显示的图标
❌
wallpaper在关闭暗黑模式时可见的背景图像
❌
wallpaper_dark在启用暗黑模式时可见的背景图像
❌
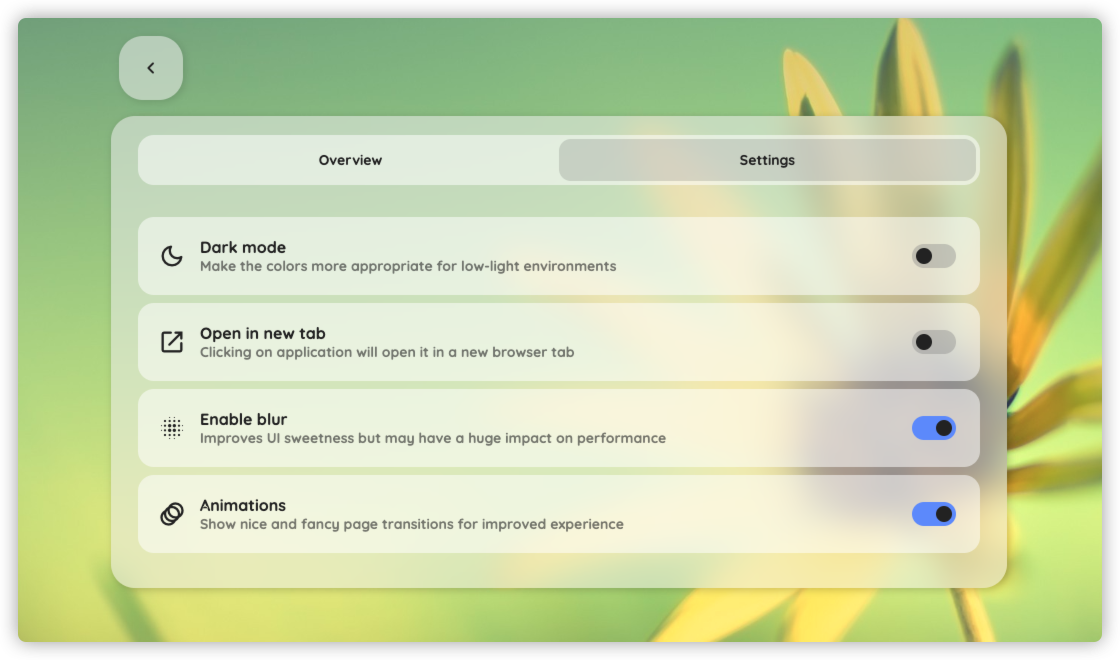
dark_mode指示默认是否启用暗黑模式
✅
open_new_tab指示默认是否在新标签页中打开服务
✅
blur指示默认是否启用卡片背景模糊效果
✅
animations指示默认是否启用 UI 动画效果
✅
services 部分是一个包含对象的数组。对象的结构如下所示:
键名
描述
name服务的名称
desc在服务名称下方显示的简短描述
href服务的 URL 地址。它会直接传递给 <a> 标签。
icon服务图标的路径
下面是基于官方的 config.json文件改造的示例,原始文件在:https://github.com/dani3l0/honey/blob/main/public/config/config.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 { "ui" : { "name" : "honey" , "desc" : "Nice and sweet place for all your self-hosted services." , "icon" : "img/icon.png" , "wallpaper" : "img/background.jpg" , "wallpaper_dark" : "img/background-dark.jpg" , "dark_mode" : false , "open_new_tab" : false , "blur" : true , "animations" : true } , "services" : [ { "name" : "群晖DS918" , "desc" : "DS918 后台管理" , "href" : "http://192.168.0.199:5000" , "icon" : "img/preview/caldav.png" } , { "name" : "群晖DS3617xs" , "desc" : "DS3617 后台管理" , "href" : "http://192.168.0.197:5000" , "icon" : "img/preview/files.png" } , { "name" : "电子书" , "desc" : "基于 Calibre 搭建" , "href" : "http://192.168.0.199:8083" , "icon" : "img/preview/gallery.png" } , { "name" : "影视库" , "desc" : "基于 Jellyfin 搭建" , "href" : "http://192.168.0.197:8096" , "icon" : "img/preview/git.png" } , { "name" : "智能家居" , "desc" : "基 Homeassistant 搭建" , "href" : "http://192.168.191.199:8123" , "icon" : "img/preview/mail.png" } , { "name" : "网易播放器" , "desc" : "基于 YesPlayMusic 搭建" , "href" : "http://192.168.191.199:3310" , "icon" : "img/preview/music.png" } ] }
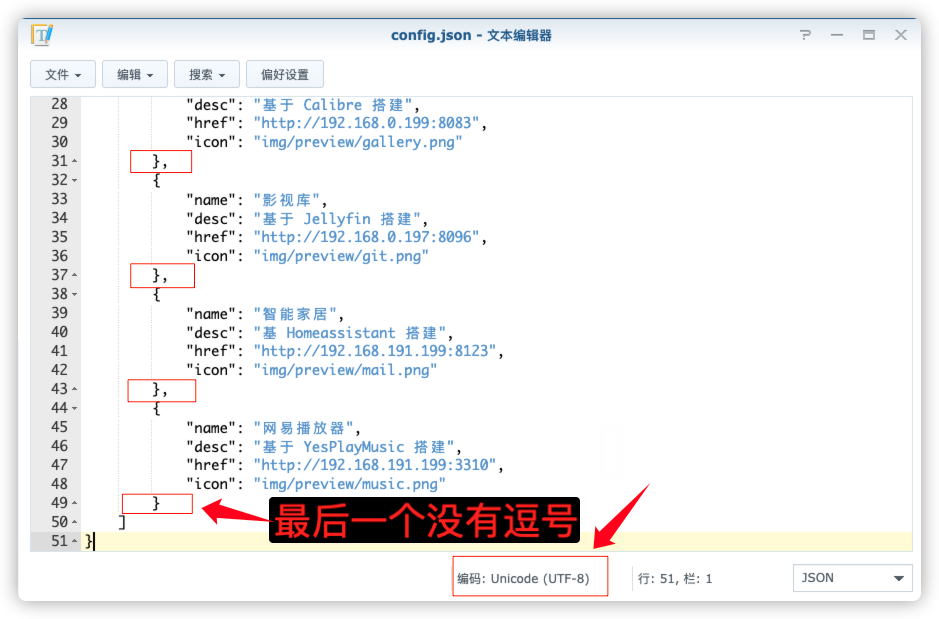
有两个需要注意的点:
因为使用了中文,所以需要用 utf-8 编码保存文件;
最后一个 services 后面没有逗号;
命令行安装 采用 docker cli 安装更快捷
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 mkdir -p /volume1/docker/honey/configcd /volume1/docker/honeydocker run -d \ --restart unless-stopped \ --name honey \ -p 4173:4173 \ -v $(pwd )/config:/app/dist/config:ro \ ghcr.io/dani3l0/honey:latest
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 2 3 4 5 6 7 8 9 10 11 version: '3' services: rediary: image: ghcr.io/dani3l0/honey:latest container_name: honey restart: unless-stopped ports: - 4173 :4173 volumes: - ./config:/app/dist/config:ro
然后执行下面的命令
1 2 3 4 5 6 7 8 9 10 11 12 mkdir -p /volume1/docker/honey/configcd /volume1/docker/honeydocker-compose up -d
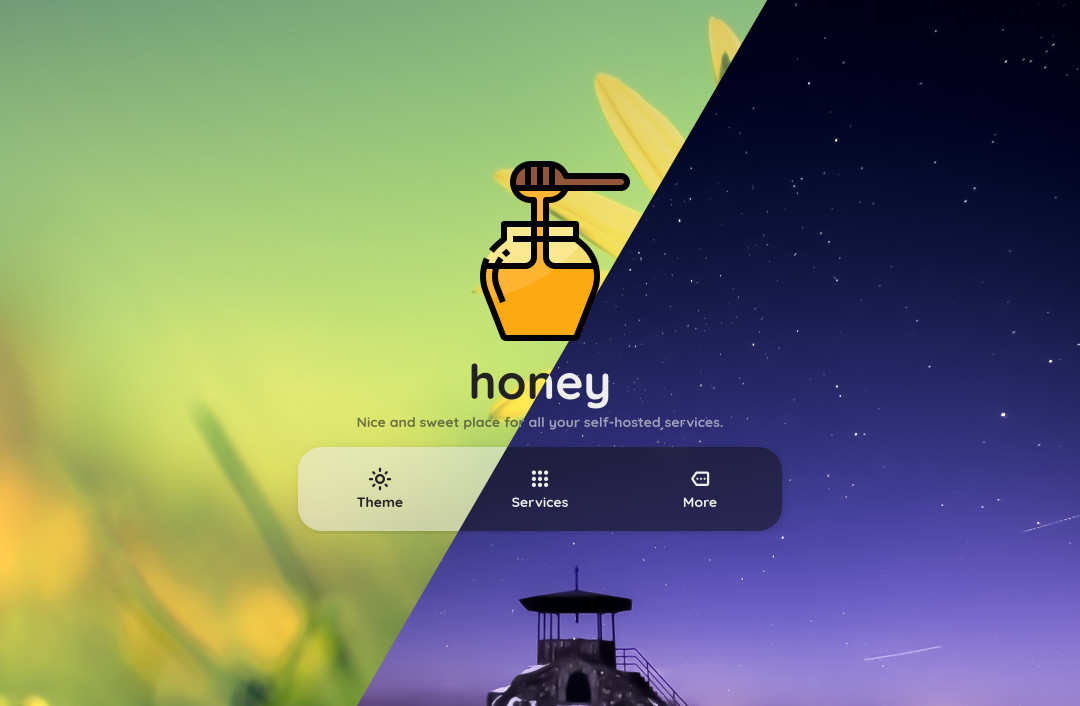
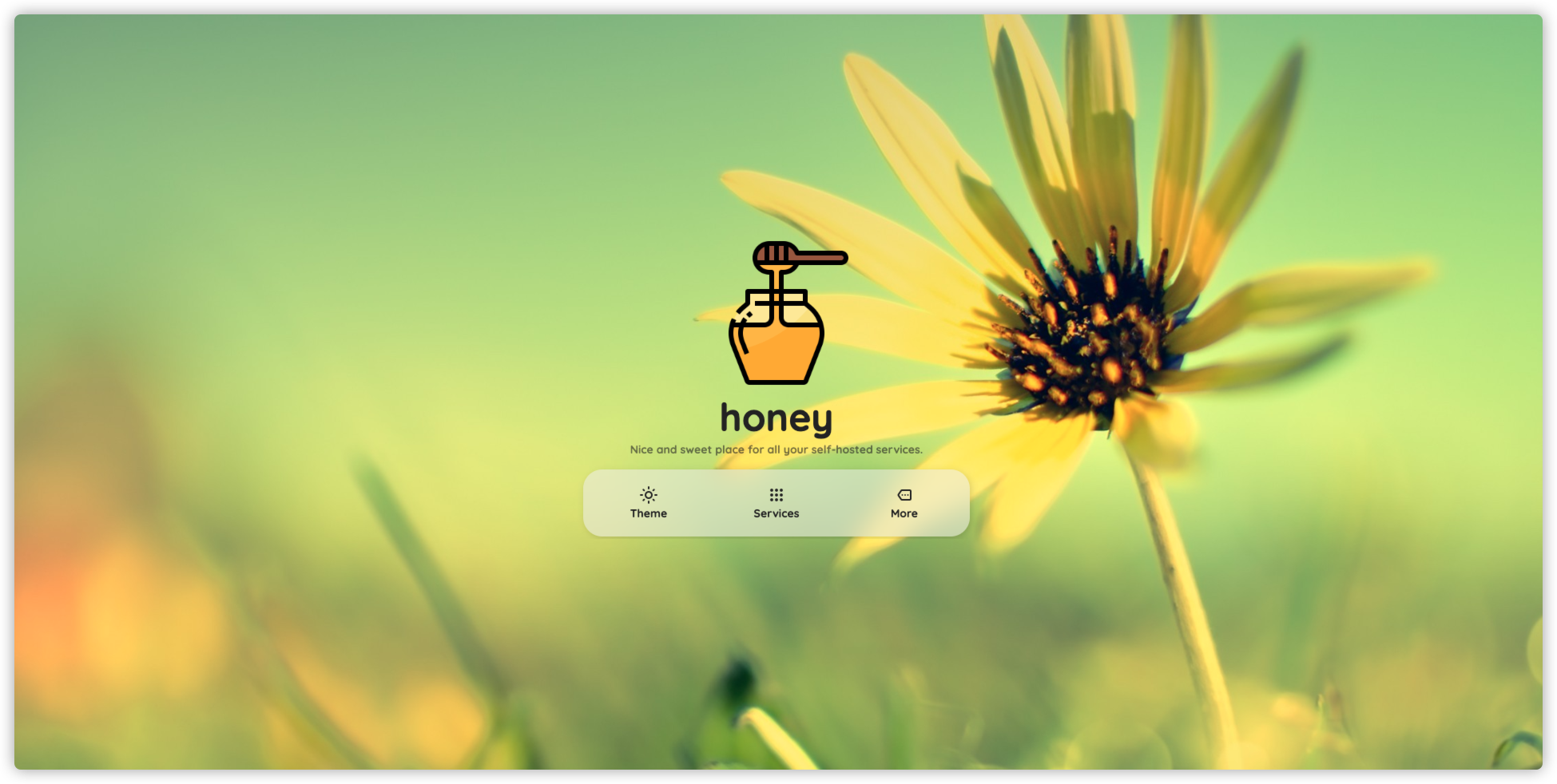
运行 在浏览器中输入 http://群晖IP:4173 就能看到主界面
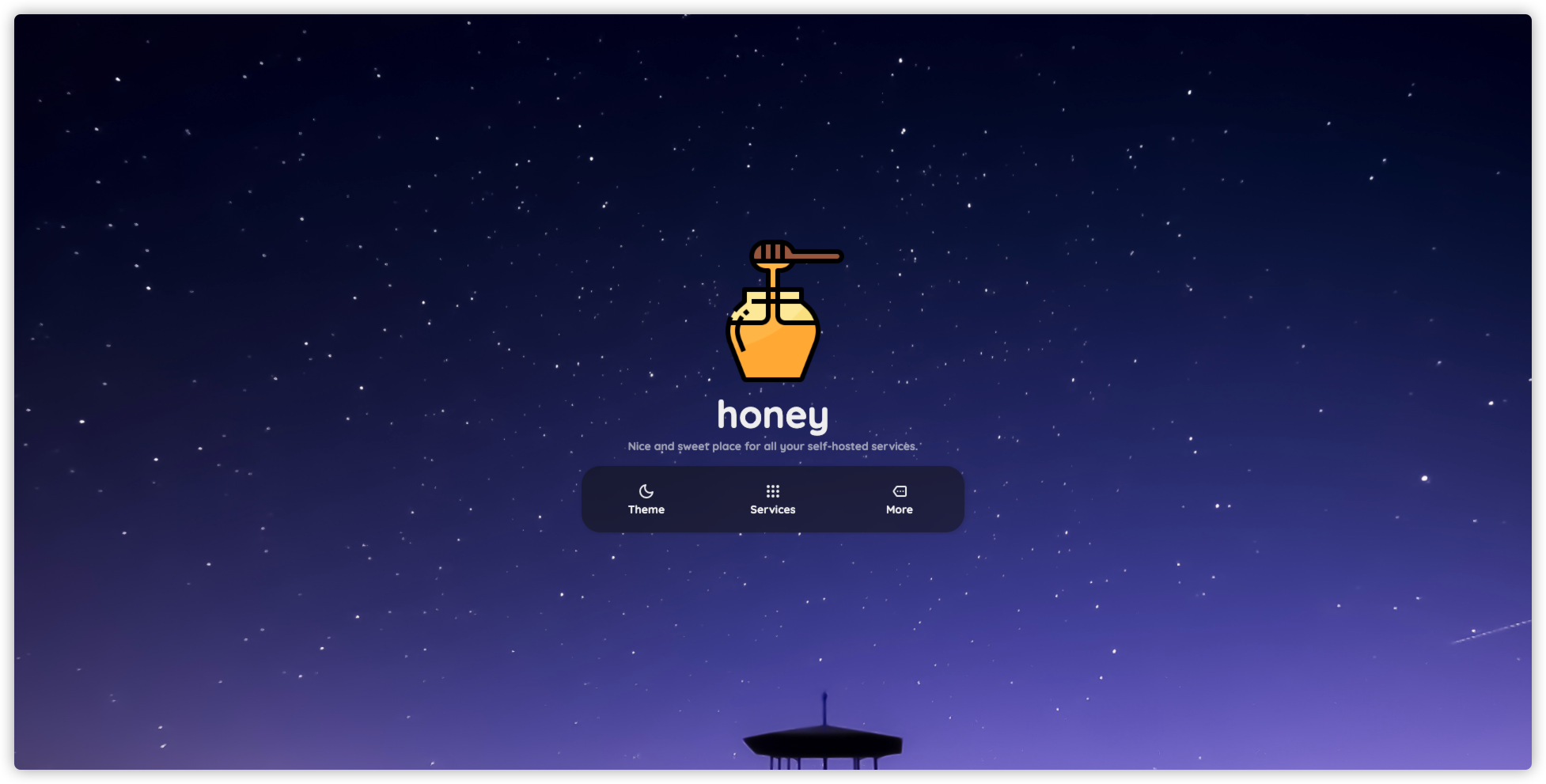
点 Theme 可以直接切换主题
点 Service 查看详情
点 More –> Settings ,有一些简单的设置
参考文档
dani3l0/honey: Nice and sweet place for all your self-hosted services.https://github.com/dani3l0/honey
honeyhttps://honeyy.vercel.app/
Yet another dashboard for self-hosted services : selfhostedhttps://www.reddit.com/r/selfhosted/comments/17f9hjr/yet_another_dashboard_for_selfhosted_services/