开箱即用的fastposter海报生成器
什么是 fastposter ?
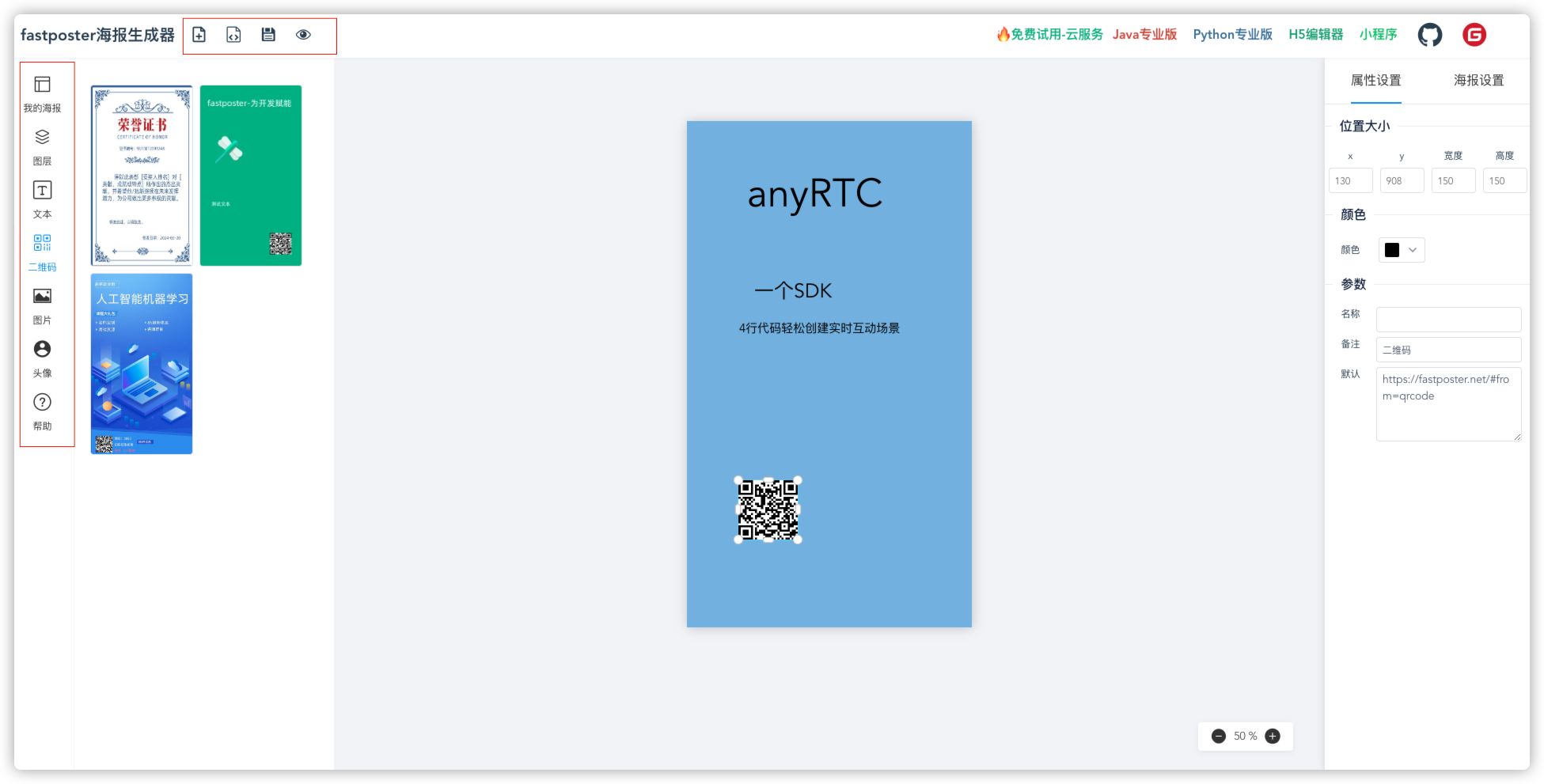
fastposter海报生成器是一款快速开发海报的工具。只需上传一张背景图,在对应的位置放上组件(文字、图片、二维码、头像)即可生成海报。 点击代码直接生成各种语言SDK的调用代码,方便快速开发。
软件特性:
- 支持
docker快速部署 - 支持电商级生产环境
- 主流的
SDK支持,方便快速开发Java、Python、PHP、Go、JavaScript、小程序 - 无需编写复杂的绘图渲染代码
- 支持多种文件格式
jpegpngwebppdfbase64 - 便捷的代码生成
适用场景:
- 海报生成器
- 海报自动生成工具
- 海报在线设计生成器
- 海报生成器在线制作
- 生成朋友圈海报
- 电商海报编辑器
- 证书制作
- 证书自动生成工具
- 二维码分享海报图片
Python Pillow绘图Pillow制作海报- 电商主图编辑器
Java生成二维码分享海报图片Java Graphics2D绘制海报图片- 微信小程序生成海报分享朋友圈
PHP生成二维码海报图片- 自定义商业海报图片
H5生成海报图片canvas生成海报图片- 通过
JSON生成海报图片 BufferdImage绘制图片

如果不想自己安装,可以去在线体验官方提供的社区版:https://fastposter.net/demo/open
安装
在群晖上以 Docker 方式安装。
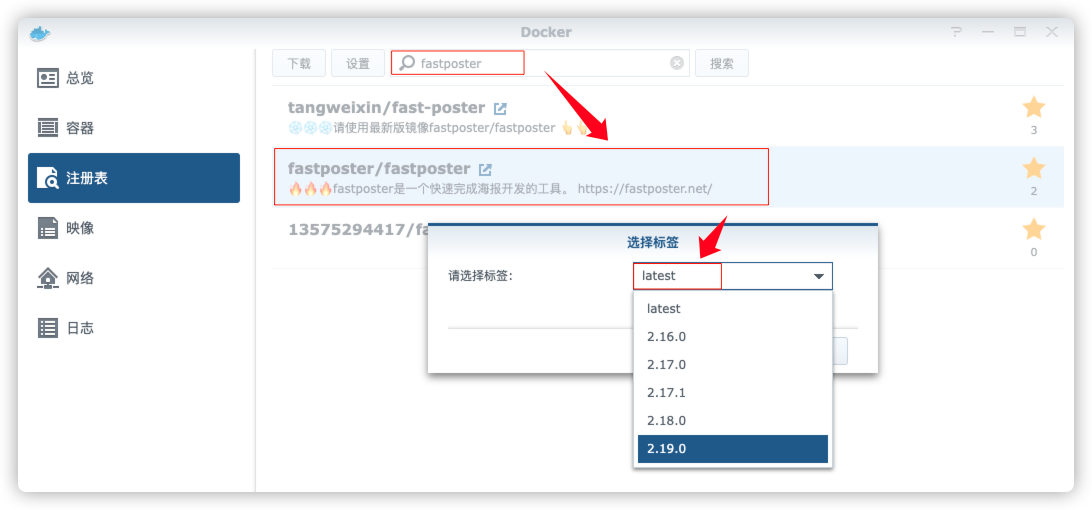
在注册表中搜索 fastposter ,选择第二个 fastposter/fastposter,版本选择 latest。
本文写作时,
latest版本对应为社区版的2.19.0;

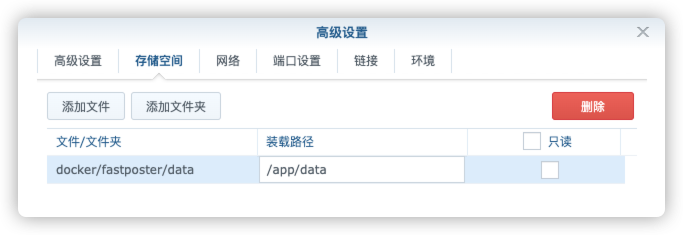
卷
在 docker 文件夹中,创建一个新文件夹 fastposter,并在其中建一个子文件夹 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/fastposter/data |
/app/data |
存放数据库文件和图片资源 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
5041 |
5000 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 fastposter 及子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 fastposter 及子目录 |
运行
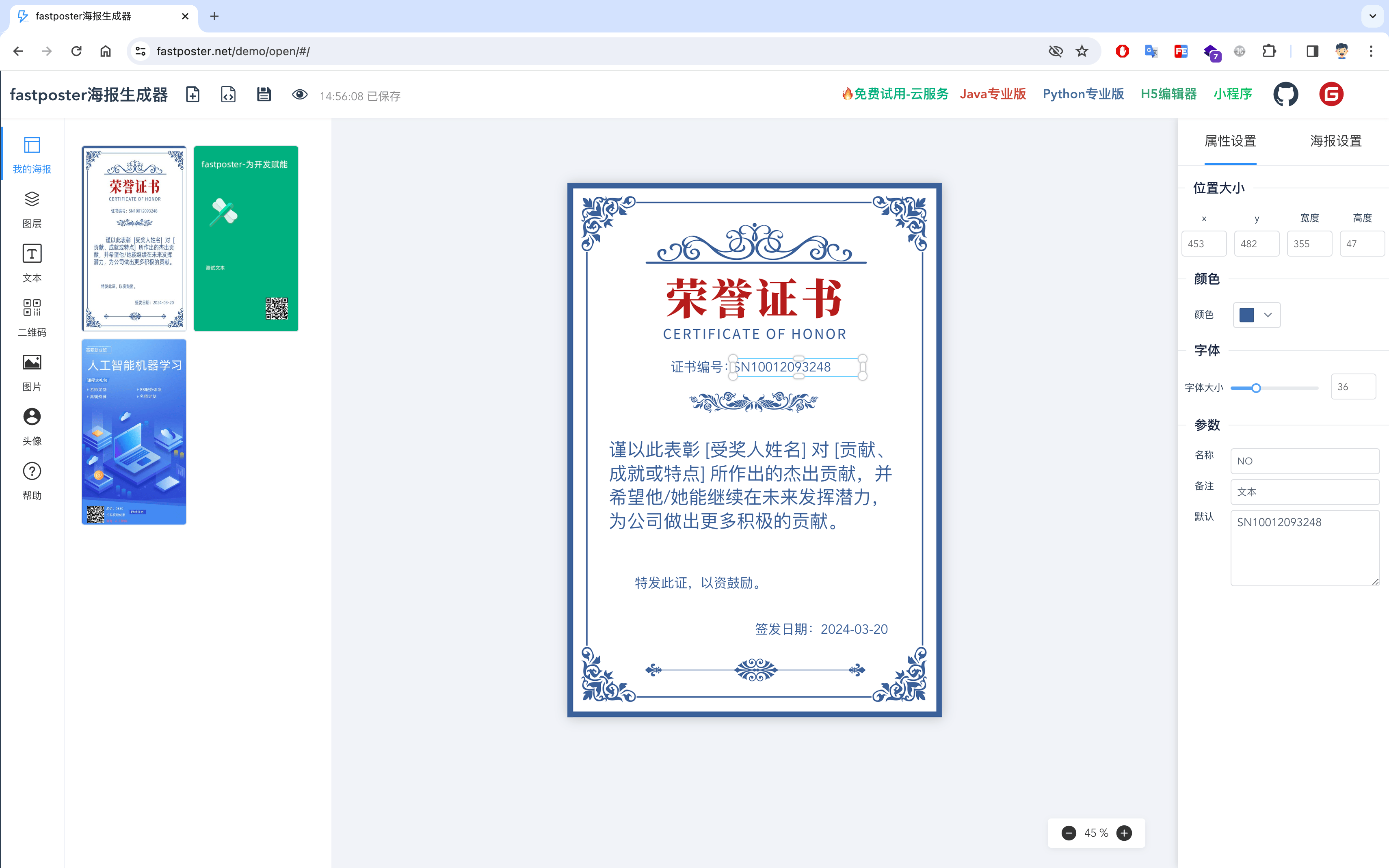
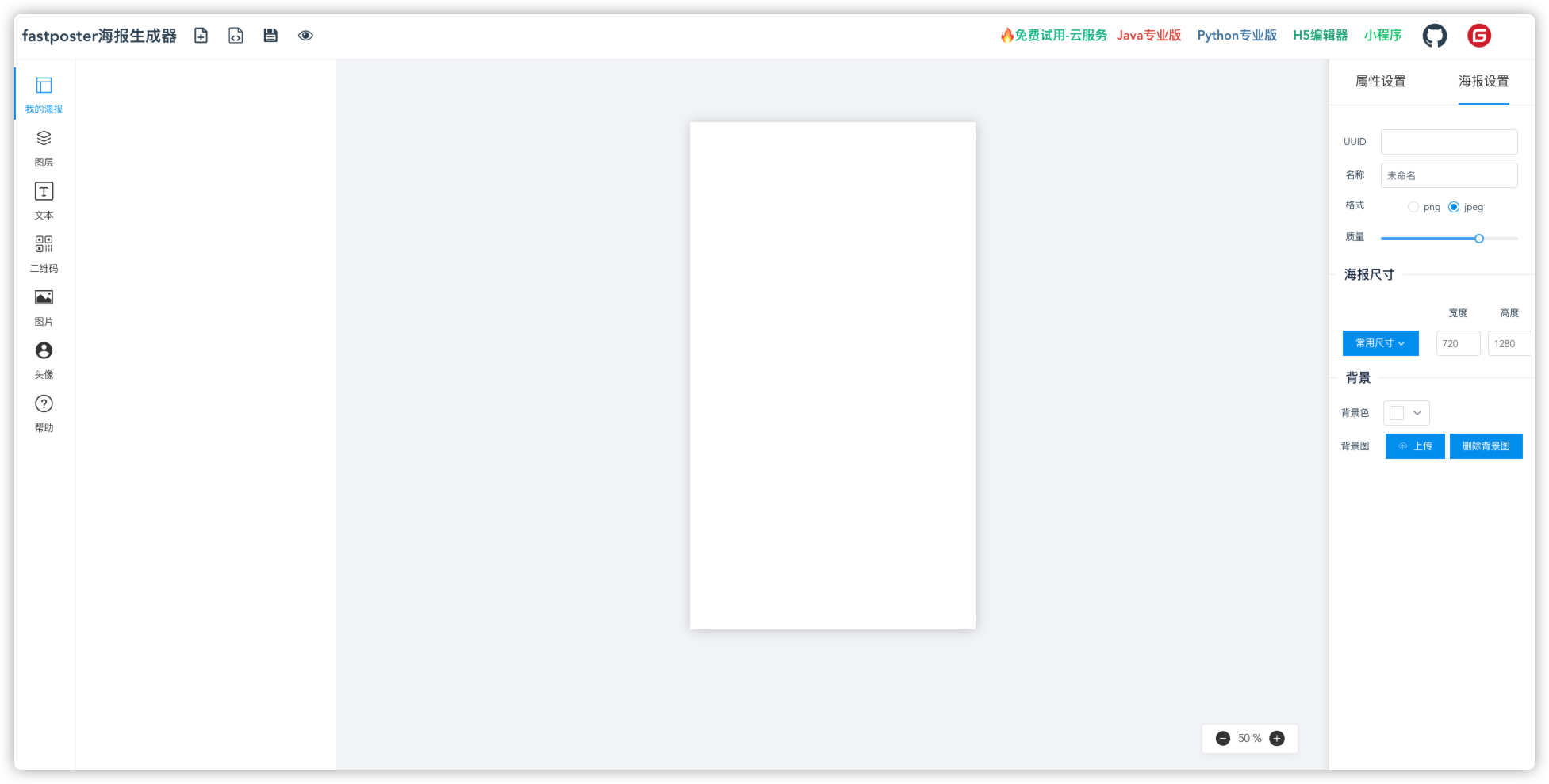
在浏览器中输入 http://群晖IP:5041 就能看到主界面

上传背景图片就可以开始生成海报了

当然纯色的背景也是可以的

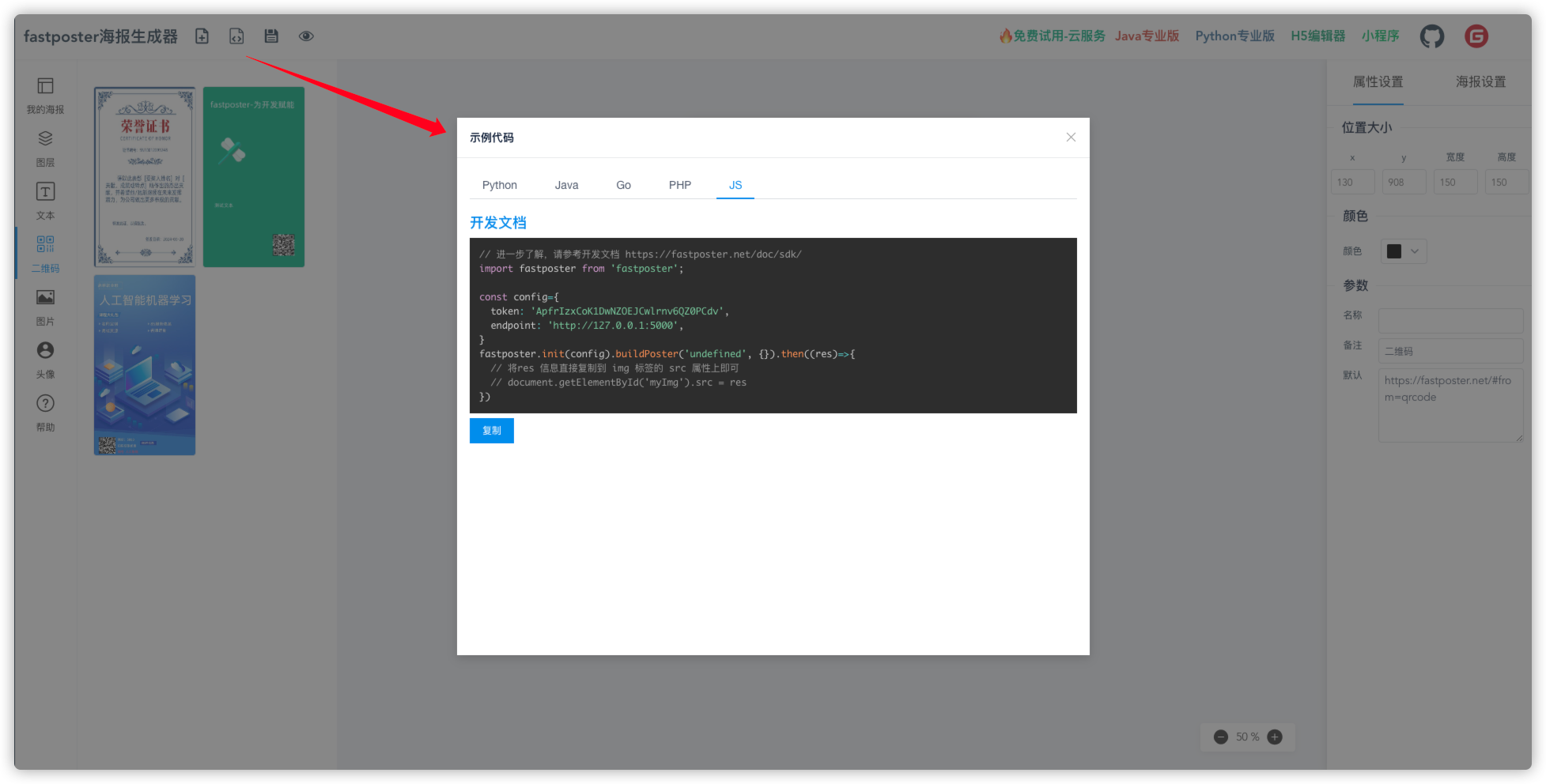
生成代码

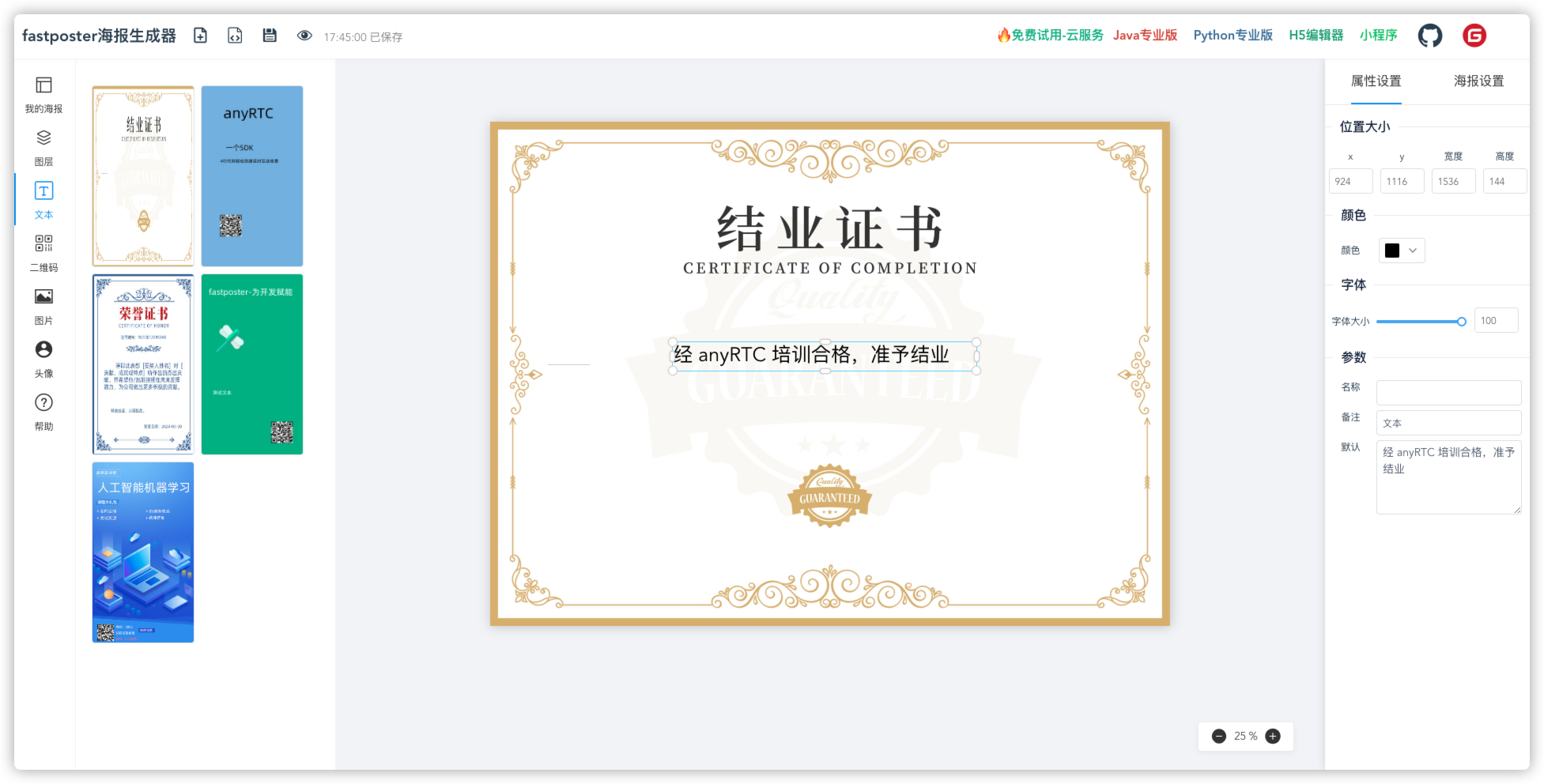
水平太菜,所以还是有背景图会更好看一些

参考文档
psoho/fast-poster: 🔥🔥🔥 fastposter海报生成器,图片生成器,电商海报编辑器,海报设计器,电商图片合成,海报开发。生成朋友圈分享海报并生成图片,二维码海报,图片海报,图片合成,二维码推广海报,支持Java Python PHP Go JS 小程序。https://fastposter.net/doc/
地址:https://github.com/psoho/fast-posterfastposter官方文档 | fastposter官方文档
地址:https://fastposter.net/doc/
