前言 本文是 网盘聚合搜索项目Aipan(爱盼) 的后续
当时留了个尾巴,就是无法登陆 Aipan 的后台。从官方代码的 Issue #67 看,作者建议用户在本地编译,这个对大部分用户来说是比较困难的。
老苏分析了镜像中生成的 js 和 mjs 文件,发现编译时,会将环境变量保存在 nitro.mjs 文件中,但是在运行时设置的环境变量则不会,所以我们要做的是,把运行时设置的环境变量替换到 nitro.mjs 中
找到了原因,解决起来就简单了,老苏准备拿出惯用的 占位符 法,来解决这个问题
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
Dockerfile 官方提供了 Dockerfile,但老苏编译的时候,可能因为是虚拟机的缘故,在构建时出现了 JavaScript 堆内存不足 的错误。这通常发生在 Node.js 应用程序在处理大量数据或复杂操作时
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 114.8 ✔ Server built in 41821ms 115.0 [nitro] ✔ Generated public .output/public 116.7 [nitro] ℹ Building Nuxt Nitro server (preset: node-server, compatibility date: 2024-09-12) 239.9 239.9 <--- Last few GCs ---> 239.9 239.9 [16:0x7f4c8031f660] 229536 ms: Mark-Compact 2034.0 (2091.6) -> 2024.7 (2092.6) MB, 3942.93 / 0.00 ms (average mu = 0.225, current mu = 0.055) allocation failure; scavenge might not succeed 239.9 [16:0x7f4c8031f660] 235234 ms: Mark-Compact 2033.1 (2092.6) -> 2027.7 (2093.6) MB, 5486.97 / 0.00 ms (average mu = 0.127, current mu = 0.037) allocation failure; scavenge might not succeed 239.9 239.9 239.9 <--- JS stacktrace ---> 239.9 239.9 FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory 239.9 ----- Native stack trace ----- 239.9 246.5 npm error path /app 246.5 npm error command failed 246.5 npm error signal SIGABRT 246.5 npm error command sh -c nuxt build 246.5 npm error A complete log of this run can be found in: /root/.npm/_logs/2024-12-02T16_02_24_571Z-debug-0.log
所以老苏微微做了一点点改动,增加了一句 ENV NODE_OPTIONS="--max-old-space-size=4096",来对 Node.js 的内存进行限制
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 FROM node:20.18 .0 -alpine AS builderLABEL authors="Lei" WORKDIR /app RUN npm install -g pnpm COPY package*.json ./ RUN pnpm install COPY . . RUN npx prisma generate ENV NODE_OPTIONS="--max-old-space-size=4096" RUN npm run build FROM node:20.18 .0 -alpineLABEL authors="Lei" WORKDIR /app COPY --from=builder /app/.output .output COPY --from=builder /app/node_modules node_modules COPY --from=builder /app/package.json package.json COPY --from=builder /app/prisma /app/prisma COPY start.sh /app/start.sh RUN chmod +x /app/start.sh ENV NUXT_HOST=0.0 .0.0 ENV NUXT_PORT=3000 EXPOSE 3000 CMD ["/app/start.sh" ]
env 需要在 .env 中添加特定的字符串,方便后面进行替换
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 ADMIN_USER ="admin_user" ADMIN_PASSWORD ="admin_password" ADMIN_EMAIL ="admin_email" JWT_SECRET ="jwt_secret" DATABASE_SCHEMA ="database_schema" DATABASE_URL ="database_url" SHADOW_DATABASE_URL ="shadow_database_url" NUXT_PUBLIC_GITHUB_OWNER ="nuxt_public_github_owner" NUXT_PUBLIC_GITHUB_REPO ="nuxt_public_github_repo" NUXT_PUBLIC_GITHUB_TOKEN ="nuxt_public_github_token" NUXT_PUBLIC_GITHUB_BRANCH ="nuxt_public_github_branch"
start.sh 老苏在官方的 start.sh 中间,插入了一段替换 .env 中设定的特定字符串的脚本,其他未做任何修改
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 #!/bin/sh : "${ADMIN_PASSWORD:?Need to set ADMIN_PASSWORD} " : "${ADMIN_EMAIL:?Need to set ADMIN_EMAIL} " : "${JWT_SECRET:?Need to set JWT_SECRET} " : "${DATABASE_URL:?Need to set DATABASE_URL} " : "${DATABASE_SCHEMA:?Need to set DATABASE_SCHEMA} " sed -i -e 's,admin_user,' "${ADMIN_USER} " ',g' \ -e 's,admin_password,' "${ADMIN_PASSWORD} " ',g' \ -e 's,admin_email,' "${ADMIN_EMAIL} " ',g' \ -e 's,jwt_secret,' "${JWT_SECRET} " ',g' \ -e 's,database_schema,' "${DATABASE_SCHEMA} " ',g' \ -e 's,database_url,' "${DATABASE_URL} " ',g' \ -e 's,shadow_database_url,' "${SHADOW_DATABASE_URL} " ',g' \ -e 's,nuxt_public_github_owner,' "${NUXT_PUBLIC_GITHUB_OWNER} " ',g' \ -e 's,nuxt_public_github_repo,' "${NUXT_PUBLIC_GITHUB_REPO} " ',g' \ -e 's,nuxt_public_github_token,' "${NUXT_PUBLIC_GITHUB_TOKEN} " ',g' \ -e 's,nuxt_public_github_branch,' "${NUXT_PUBLIC_GITHUB_BRANCH} " ',g' \ /app/.output/server/chunks/nitro/nitro.mjs echo "Running database migrations..." npx prisma migrate deploy --schema=/app/prisma/schema.prisma echo "Starting application..." exec node .output/server/index.mjs
解释 :
-i:直接修改文件。-e:指定要执行的命令,可以多次使用以进行多个替换。s,...,g:替换命令,g 表示全局替换。"${ADMIN_USER}" 等:使用双引号引用变量,确保变量的值被正确解析。
构建 构建镜像和容器运行的基本命令如下👇
1 2 3 4 5 6 7 8 9 10 11 12 13 git clone https://github.com/unilei/aipan-netdisk-search.git cd aipan-netdisk-searchcp .env.example .env docker build -t wbsu2003/aipan-netdisk-search:v1 .
安装 请参考上文,但因为更换了镜像,所以 docker-compose.yml 中需要将 image: unilei/aipan-netdisk-search:amd64 修改为 image: wbsu2003/aipan-netdisk-search:latest,其他都是一样
文章传送门:网盘聚合搜索项目Aipan(爱盼)
运行 看起来主页面上又多了 本地音乐播放器
后台 在浏览器中输入 http://群晖IP:3295/login 就能看到后台界面
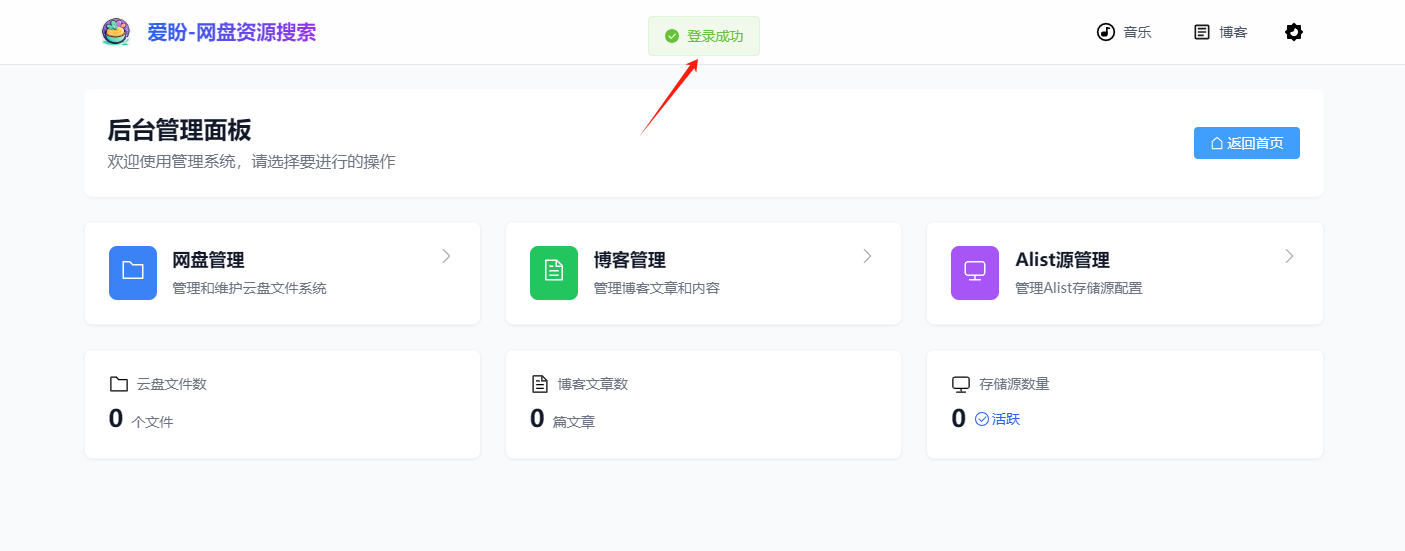
输入我们在环境变量中设置的账号和密码就可以了
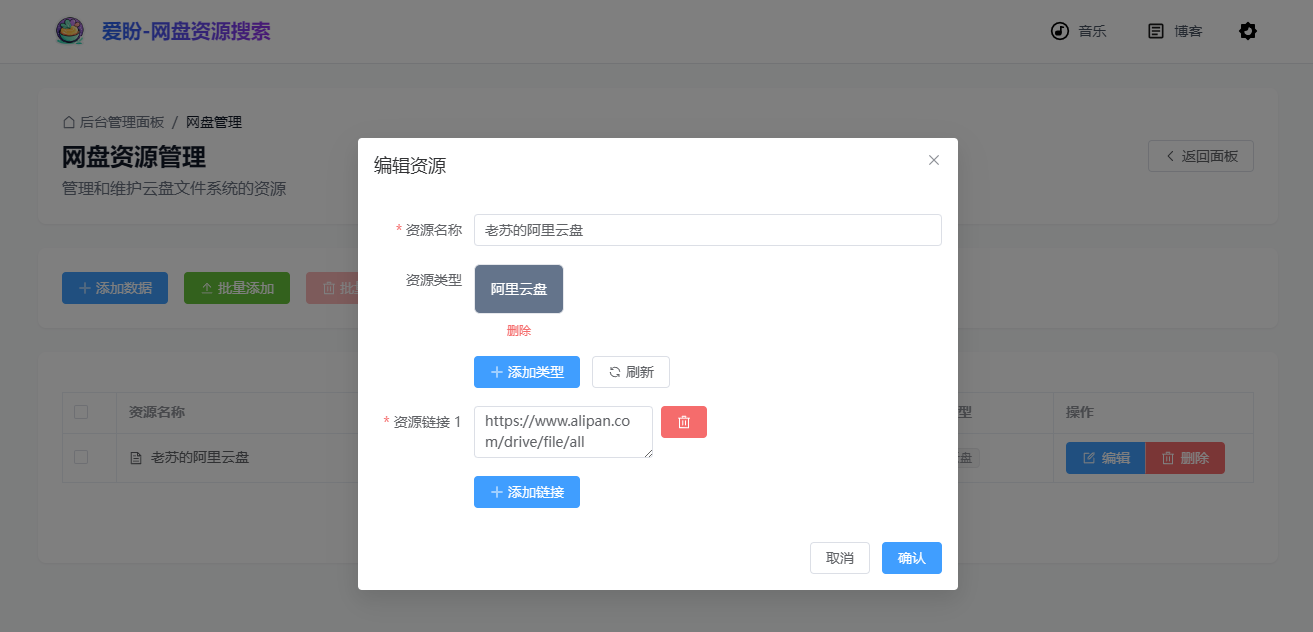
云盘 老苏随便加了一个,但没弄明白怎么用
在前端页面上没有找到入口,有知道的请给老苏科普一下
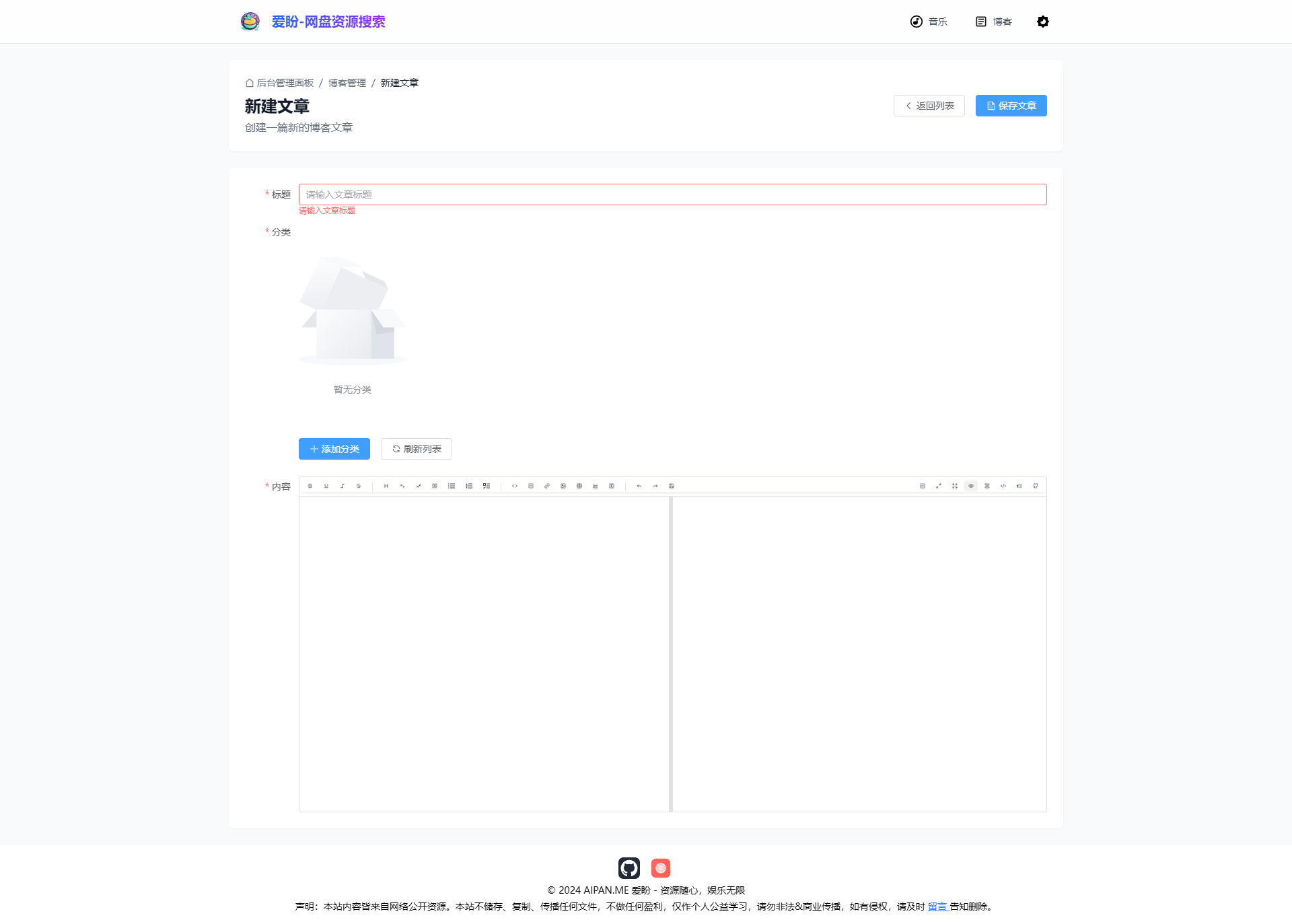
博客 点 新建文章
功能一目了然
Alist 需要那种能匿名访问的,老苏在网上找了一个
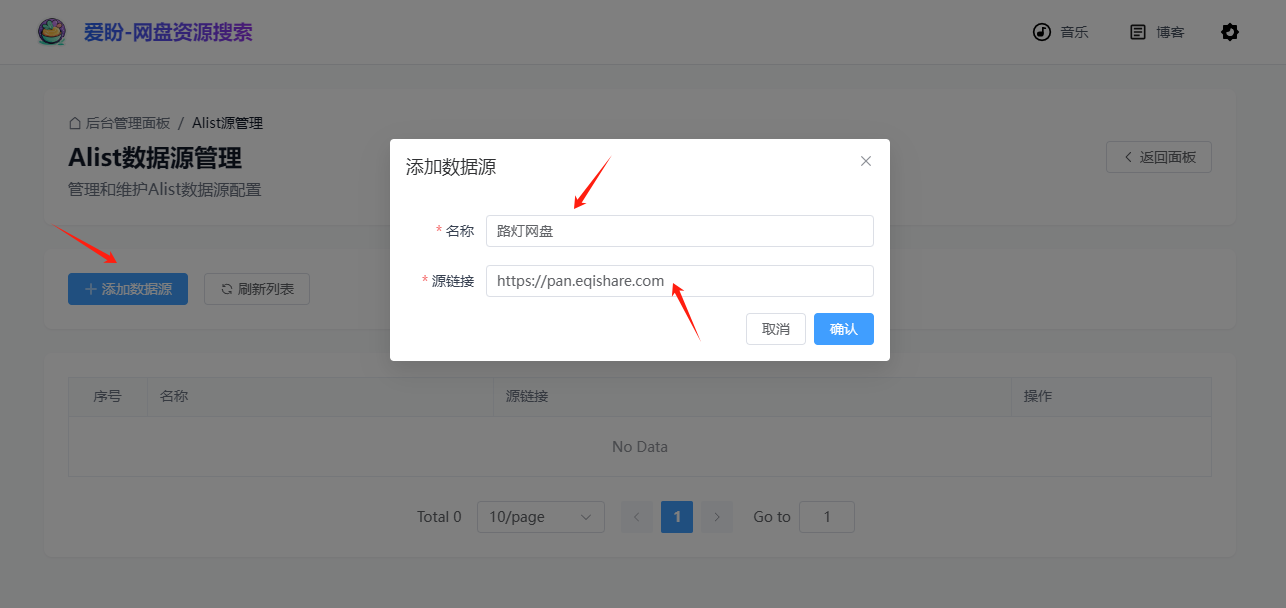
点 添加数据源
名称:这是标识,直接用了网站的源链接:切记不要以 / 结尾,一般复制网址都会带,记得删掉,否则会刷不出列表
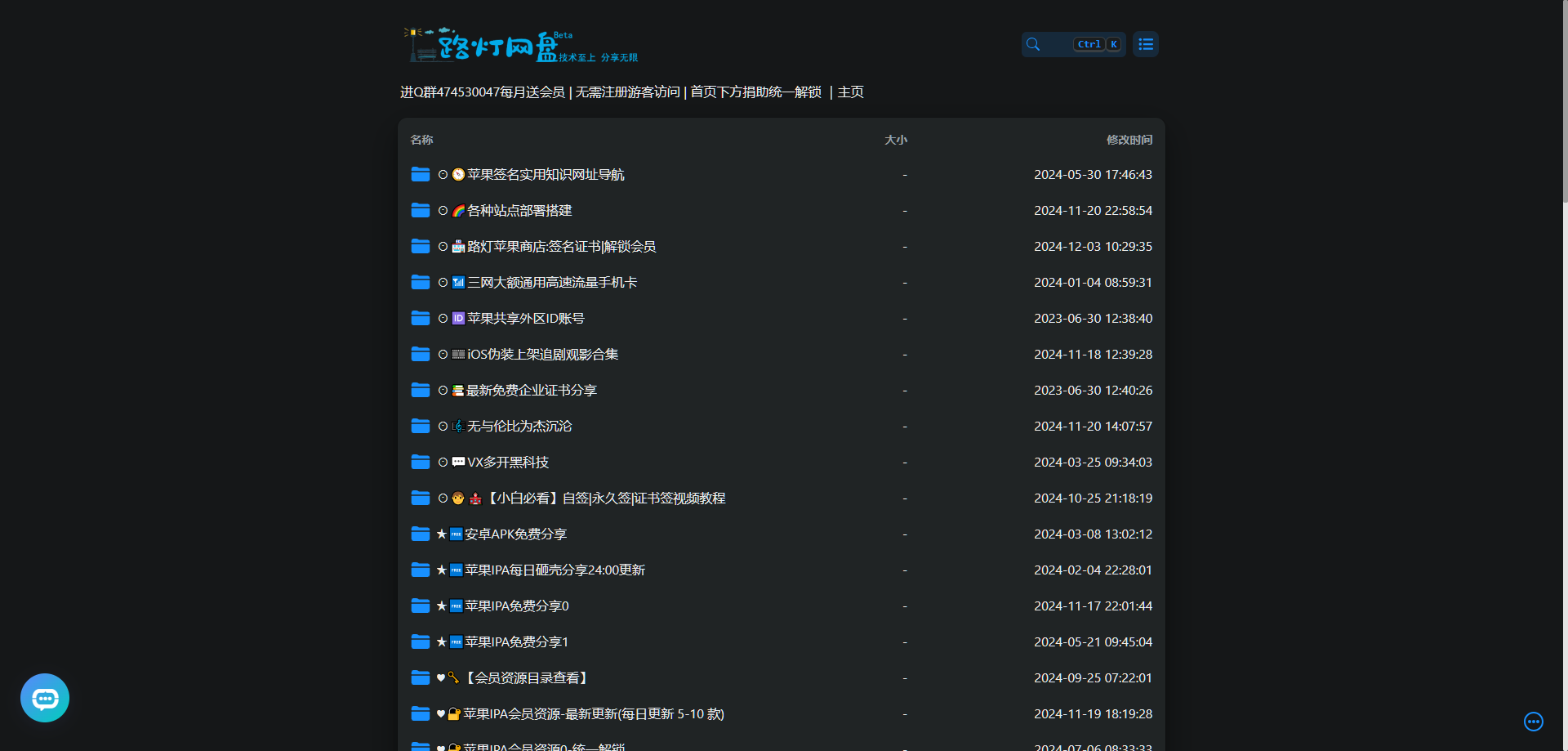
添加成功后,可以切换到 tv 界面
在浏览器中输入 http://群晖IP:3295/tv
切到主页
找部电影看看
参考文档
unilei/aipan-netdisk-search: 本项目乃是基于 Vue 与 Nuxt.js 技术打造的网盘搜索项目,持续开源并保持维护更新。其旨在让人人皆可拥有属于自己的网盘搜索网站。强烈建议自行部署,向所有参与者致敬!Salute to all!https://github.com/unilei/aipan-netdisk-search
网盘聚合搜索项目Aipan(爱盼) | 老苏的bloghttps://laosu.tech/2024/11/16/网盘聚合搜索项目Aipan(爱盼)
使用最新的官方Docker镜像;无法登陆后台(邮箱或密码不正确) · Issue #67 · unilei/aipan-netdisk-searchhttps://github.com/unilei/aipan-netdisk-search/issues/67