极简的个人仪表板SimpleDash
周一发的 Stock-Scanner,当时很多人留言说没跑起来。不过有网友发现了是镜像版本问题。周二一大早,作者做了更新,最新的 latest 对应的版本是 3195e579d111f2ab36bda72eda59f5100008c125 ,经过老苏实测是 OK 的
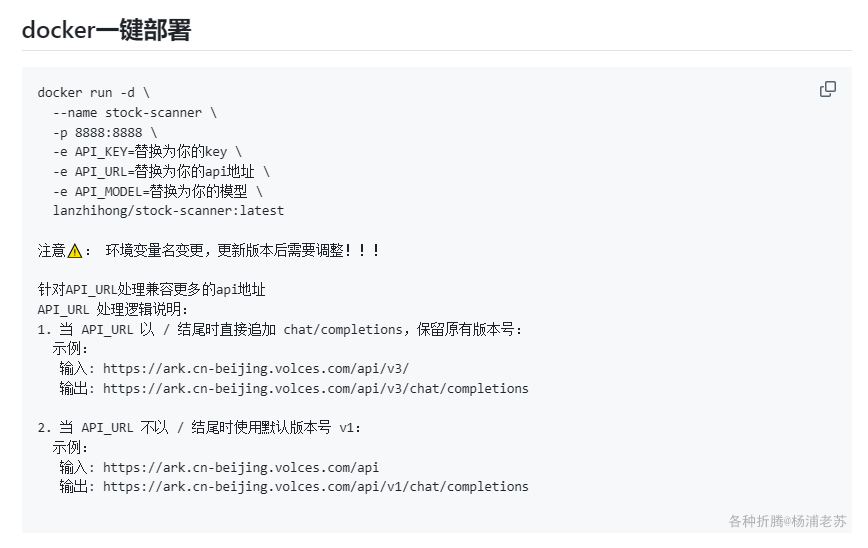
另一个问的比较多的问题是,能不能用其他的大模型。实际上 Stock-Scanner 不仅仅局限于 gemini,而是兼容 openai 接口的大模型都是可以的。也因为如此,新版本作者修改了环境变量的名称,取消了 GEMINI_ 前缀

老苏加测了 硅基流动,确认是可以的。
1 | version: '3' |
目前硅基流动(SiliconFlow),注册就送 2000 万 Tokens,虽然不是免费,但也够用一阵子的
注册地址
https://cloud.siliconflow.cn/i/NkUiXVhQ

还有个建议,不要在白天用这个软件,因为很容易遇到股票查询接口报错的情况,毕竟也不是实时的交易系统,没必去要凑热闹
1 | stock-scanner | 2025-03-04 03:17:34,804 - ERROR - 获取股票数据失败: HTTPSConnectionPool(host='80.push2.eastmoney.com', port=443): Max retries exceeded with url: /api/qt/clist/get?pn=1&pz=50000&po=1&np=2&ut=bd1d9ddb04089700cf9c27f6f7426281&fltt=2&invt=2&fid=f3&fs=m%3A1+t%3A2%2Cm%3A1+t%3A23&fields=f12&_=1623833739532 (Caused by ConnectTimeoutError(<urllib3.connection.HTTPSConnection object at 0x7fea01d5b2b0>, 'Connection to 80.push2.eastmoney.com timed out. (connect timeout=15)')) |
简介
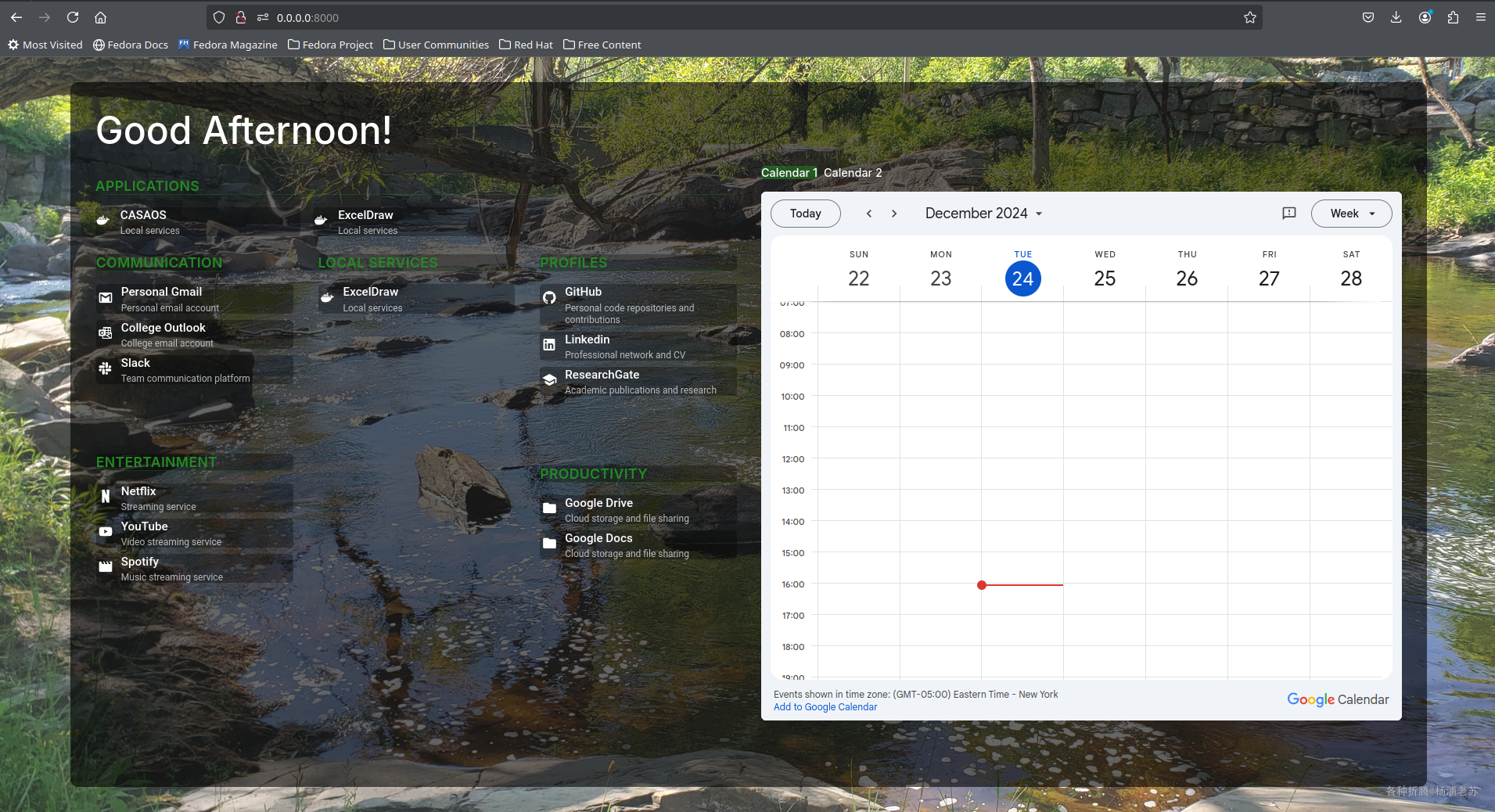
什么是 SimpleDash ?
SimpleDash是一个极简的个人仪表板,旨在提供一个简约而功能丰富的用户界面。它的灵感来自FLAME Dashboard,具有分类链接、本地应用程序和
主要特点:
- 🌅 基于时间的动态欢迎信息
- 🔗 有序的链接类别
- 🐳
Docker服务快捷方式 - 📅
Google日历集成 - 🌙 带有透明元素的深色主题
- 📱 响应式设计
- ⚙️ 基于
YAML的配置

安装
在群晖上以 Docker 方式安装。
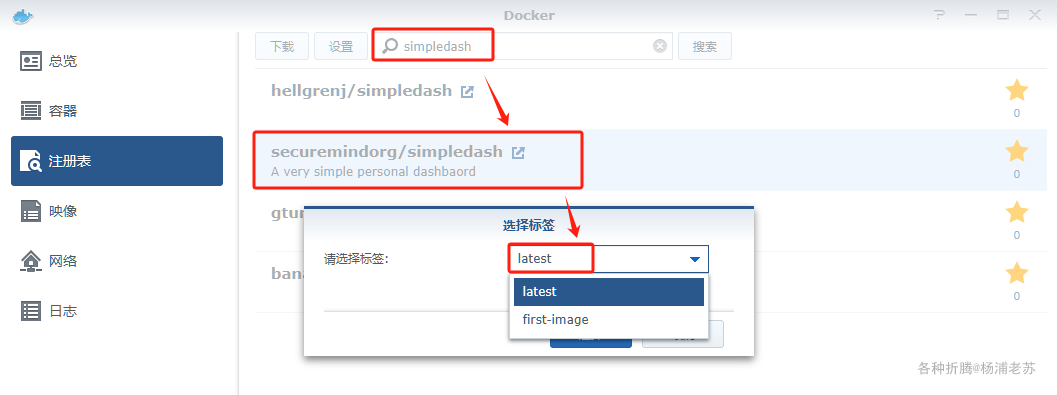
在注册表中搜索 simpledash ,选择第二个 securemindorg/simpledash,版本选择 latest。

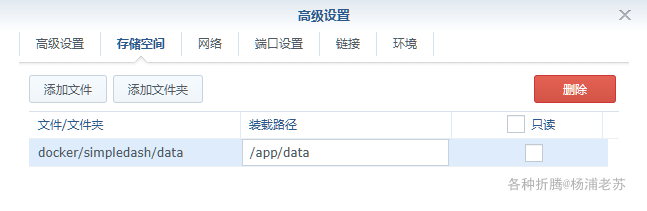
卷
在 docker 文件夹中,创建一个新文件夹 simpledash,并在其中建一个子文件夹 data,然后在 data 中再建一个子文件夹 static
static必须要建,否则访问时页面会空白,日志中显示错误cp: target '/app/data/static/': No such file or directory
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/simpledash/data |
/app/data |
存放数据库和上传文件等 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
5076 |
5000 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 simpledash 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 simpledash 和 子目录 |
运行
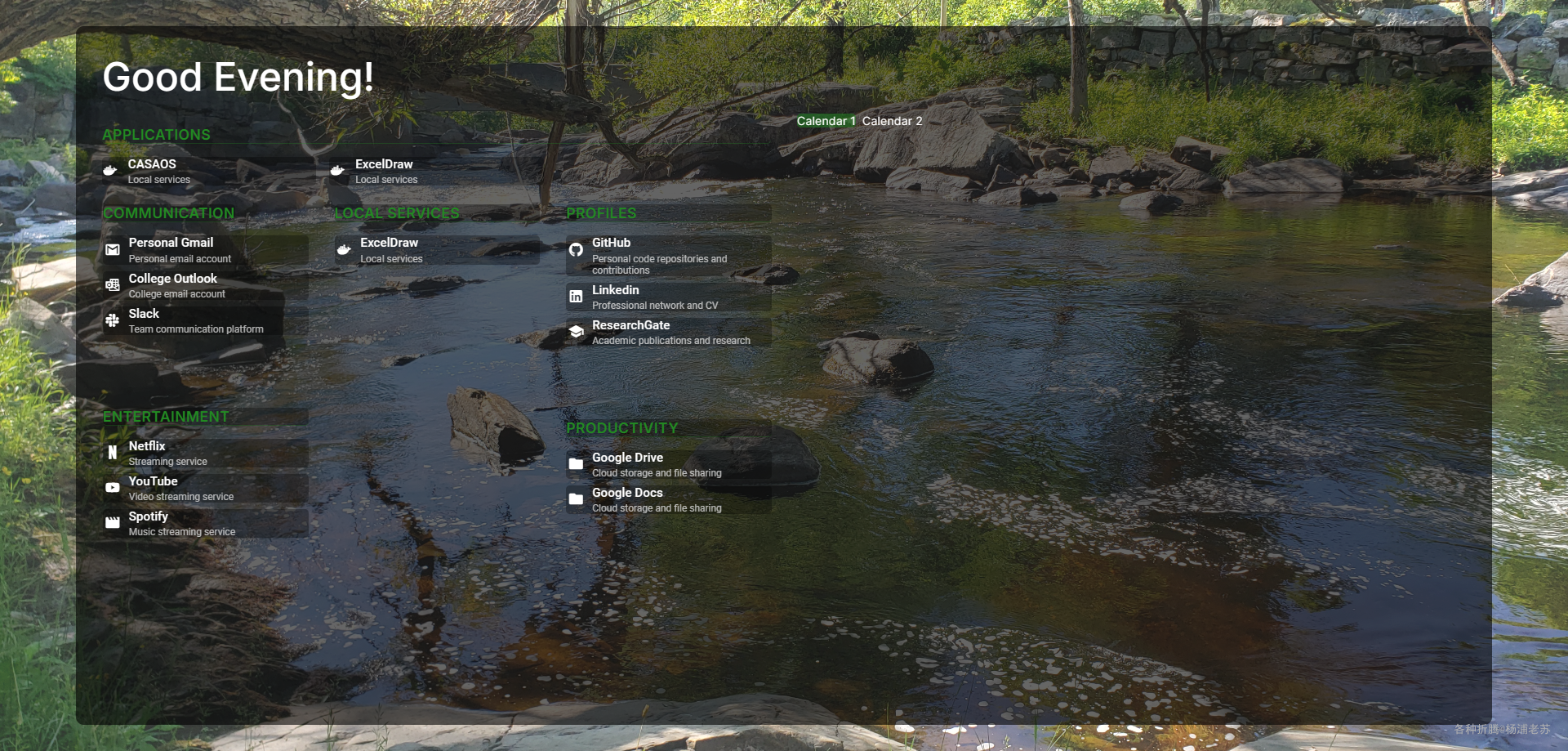
在浏览器中输入 http://群晖IP:5076 就能看到主界面

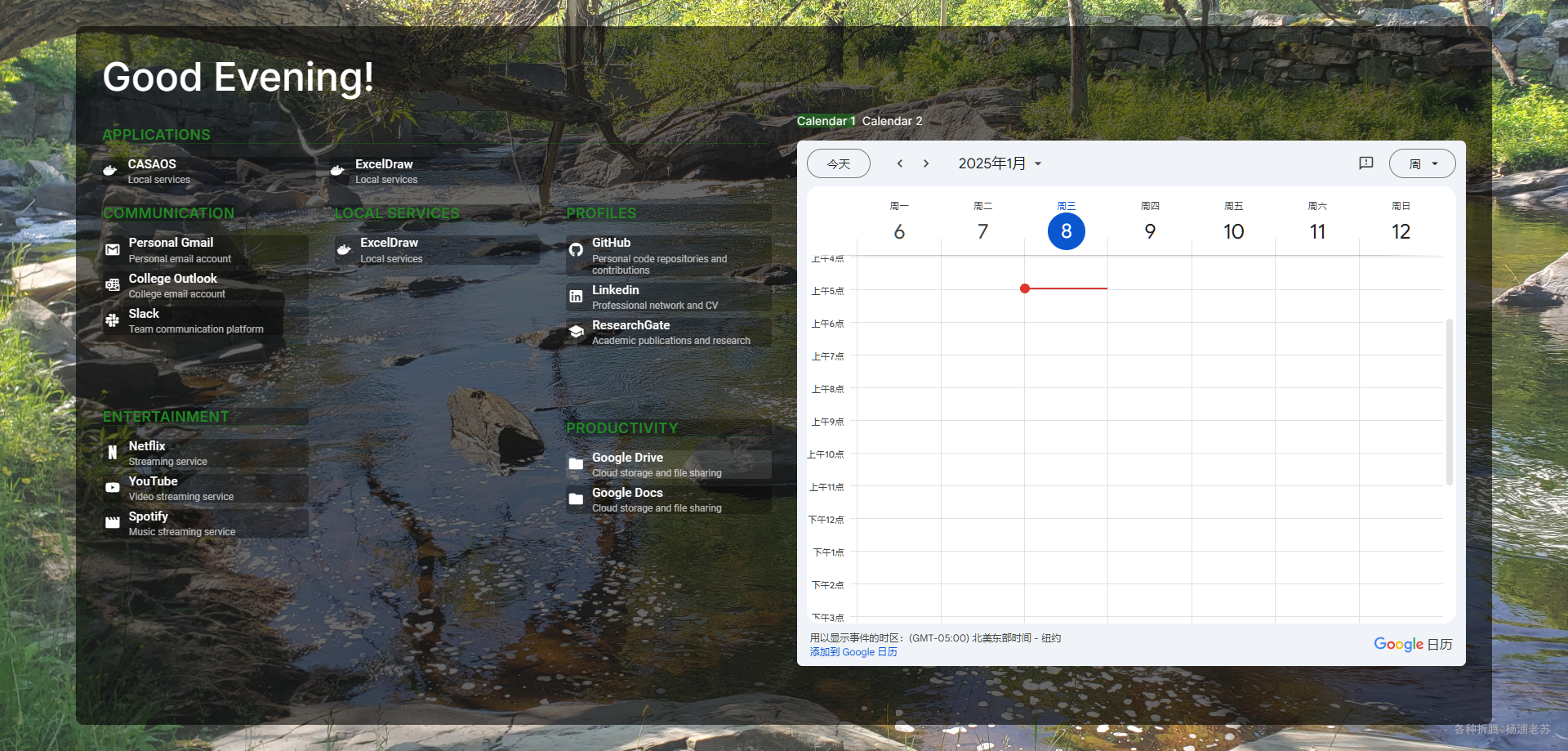
等一会儿,会出现日历,当然前提是你的网络能访问 google 日历

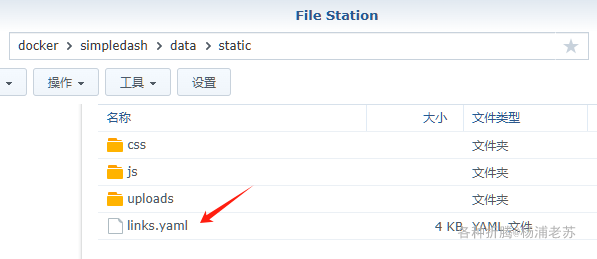
在 FileStation 的 /docker/simpledash/data/static 目录中找到 link.yaml 文件

static 中的文件及结构如下:
1 | ├── static/ # Static files (copied to volume) |
配置
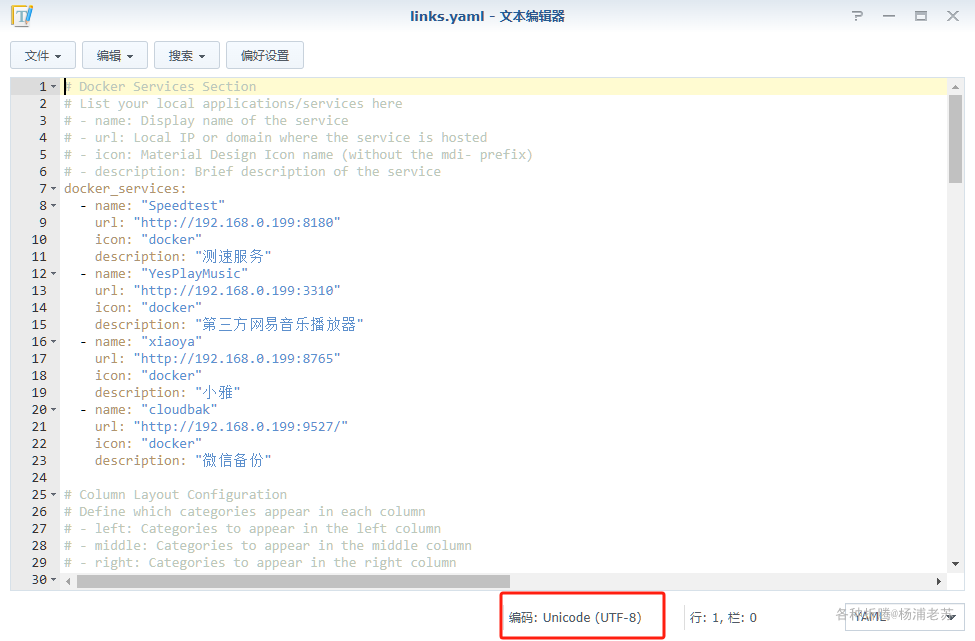
如果要使用中文,记得采用
UTF-8格式保存

1. 背景图像
添加背景图像:
- 将您的图像添加到
uploads/目录中 - 默认路径为
uploads/20240616_084929.jpg
- 将您的图像添加到
更新 CSS 路径:
在
style.css文件中更新背景图像路径:1
2
3body:before {
background-image: url("./uploads/your-image.jpg");
}
2. 链接和分类
编辑链接和分类:
修改
links.yaml文件,以添加和组织您的链接:1
2- name: "Example Link"
url: "https://example.com"
3. 日历集成
获取 Google 日历嵌入 URL:
从
Google日历设置中获取嵌入URL。更新
links.yaml:添加日历链接到
links.yaml文件:1
2- name: "Calendar 1"
url: "your-calendar-embed-url"
定制
主题颜色
在 style.css 文件中,您可以定制以下颜色:
主容器:
1
background: rgba(0, 0, 0, 0.9);
链接项:
1
background: rgba(0, 0, 0, 0.3);
悬停效果:
1
background: rgba(255, 255, 255, 0.1);
分类标题颜色:
1
color: #228B22; /* 绿色 */
图标
使用 Material Design 图标。在 links.yaml 中引用图标时,请去掉 mdi- 前缀。例如:
1 | - name: "Example" |
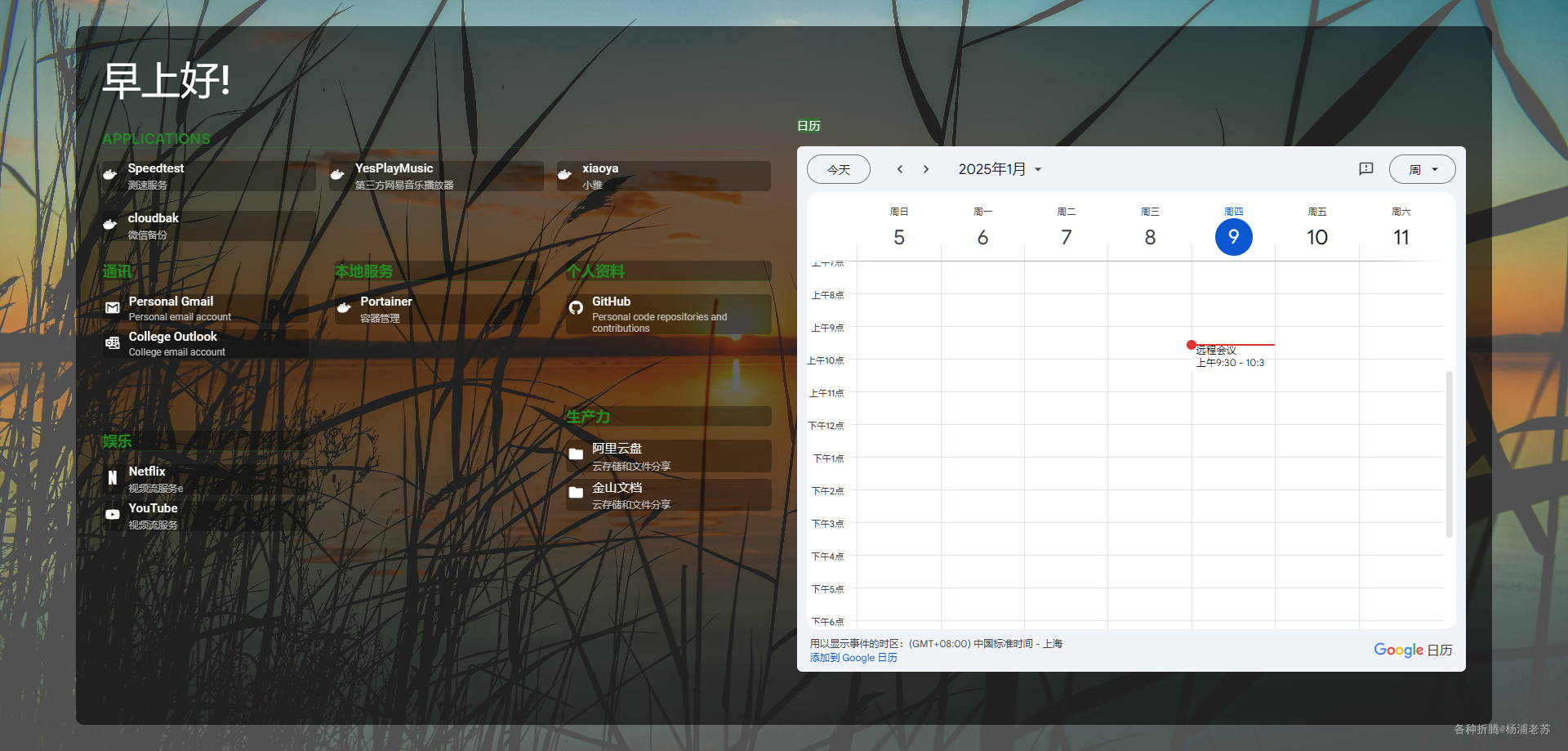
来一张最后的效果

参考文档
securemindorg/SimpleDash: A very simple personal dashbaord
地址:https://github.com/securemindorg/SimpleDash
