Markdown的图片伴侣PicGo
什么是图床?
图床一般是指储存图片的服务器,有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和 cdn 加速三种。[百度百科]
什么是 CDN ?
CDN 的全称是 Content Delivery Network ,即内容分发网络。CDN 是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN 的关键技术主要有内容存储和分发技术。[百度百科]
什么是 jsDelivr ?
jsDelivr 是用于开源项目的免费公共 CDN ,由 Cloudflare、Fastly、StackPath、QUANTIL 等 CDN 供应商提供了全球超过 750 个 CDN 节点。最重要的是,jsDelivr 在中国大陆也拥有超过数百个节点,因为 jsDelivr 拥有正规的 ICP 备案,解决了中国大陆的访问速度优化,实现真正的全球极速低延迟体验。
jsDelivr 是免费的、不限制带宽的,可以加速 NPM、Github 内的文件,而且无需进行任何配置。
前言
最近被两个问题困扰:
1、之前用 gitnote 写作时,图片都是自动上传到 github 的,因为我启用了 gitnote 自带的 github 图床插件,所以当已完成的 md 文档发布到 hexo 时,不需要考虑图片的问题。而从 gitnote 转到 obsidian 后,粘贴的图片都在本地创建的 附件目录 中,在发布前还需要手动上传到图床,加上发布到微信公众号还需要单独上传图片,相当于一张图片要上传2次。
2、因为 DNS 污染的原因,github 图床的图片显示并不稳定,有时候能看到图,有时候会变成

解决方案
针对问题1:首先想到了 PicGo ,这个图床工具大名鼎鼎,免费、开源、支持Windows、MacOS 和 Linux,相信用 Markdown 来写文档的朋友们都应该知道,它的界面友好,支持的图床也多,支持拖拽上传,使用很方便,最重要的是支持插件系统,功能扩展很方便。
以前一直没用主要是 gitnote 本身支持图床,包括 MWeb 也是一样;毕竟外置的工具再怎么好用也比不上内置的方便。
但目前 obsidian 还没有开放插件,所以只能用第三方工具来迂回解决。
针对问题2:网上给出的方法一般是修改 hosts 文件,当然还可以用科学上网的方法,但是不管哪一种方法,我都不能要求读者必须满足条件之一才能观看我的文章。
所以最好的办法当然是能让读者直接能访问到 github 上的图片,而解决这个问题可以通过 jsDelivr CDN 来进行全球加速,只是不确定这种方法是不是对 jsDelivr 的滥用?
除了 jsDelivr 外,还有 staticaly ,官网地址: https://statically.io/ 也是免费不限流量的,而 Cloudflare 免费账户每天 10 万次请求,一般用用肯定是够的。
PicGo
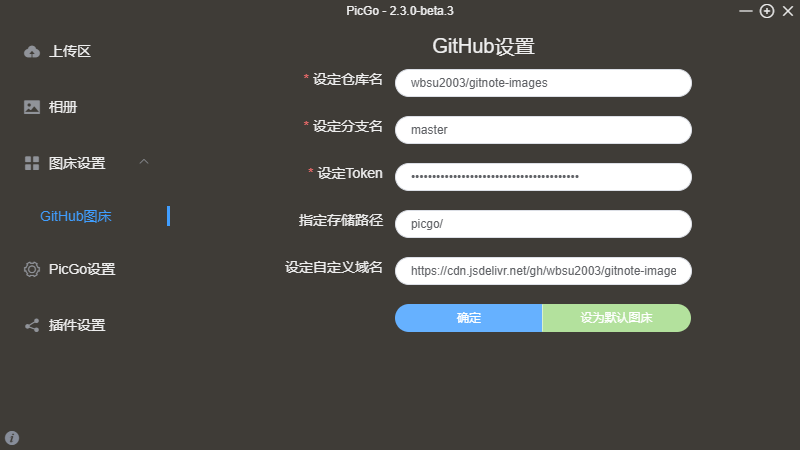
关于用 PicGo 设置免费的 github 图床,可以看这篇文章 「GitHub + jsDelivr + PicGo打造免费图床」,照着文档一步一步做就可以了。

设定自定义域名 决定了图片上传成功后返回的字符串,你可以选择 Markdown 、HTML 等不同的格式。

我们可以利用 设定自定义域名 将上传成功的图片地址从 github 地址自动转换为 jsDelivr 地址。
开始 设定自定义域名 中只是替换了域名部分
从
1 | https://raw.githubusercontent.com/wbsu2003/gitnote-images/master |
改成了
1 | https://cdn.jsdelivr.net/gh/wbsu2003/gitnote-images/master |
结果返回了错误
1 | Package size exceeded the configured limit of 50 MB. Try https://github.com/wbsu2003/gitnote-images/tree/master/mynote/master/2020/10/13/1602571758405-1602571758418.png instead. |
实际上应该改成
1 | https://cdn.jsdelivr.net/gh/wbsu2003/gitnote-images@master |
或者
1 | https://cdn.jsdelivr.net/gh/wbsu2003/gitnote-images |
所以总结起来应该是这个样子:
1 | https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名@release版本号/文件名(含目录) |
或是
1 | https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名/文件名(含目录) |
实践
我们首先来测试一张图片,它的原始路径是:
1 | https://raw.githubusercontent.com/wbsu2003/gitnote-images/master/mynote/2020/10/13/1602571758405-1602571758418.png |
显示效果:

采用 jsdelivr 地址规则后
1 | https://cdn.jsdelivr.net/gh/wbsu2003/gitnote-images@master/mynote/2020/10/13/1602571758405-1602571758418.png |
显示效果:

master 可选择仓库的不同分支,如果像我一样仓库只有 master 的分支,@master 是可以省略的,直接用图片链接:
1 | https://cdn.jsdelivr.net/gh/wbsu2003/gitnote-images@master/mynote/2020/10/13/1602571758405-1602571758418.png |
显示效果:

最后
用 jsDelivr 不仅能加速图片,也可以为 Hexo 博客进行 CDN 加速,不过我的博客之前已经做了双线,暂时先这么用着吧。
参考文档
PicGo 官网主页
地址:https://molunerfinn.com/PicGo/Molunerfinn/PicGo 代码主页
地址:https://github.com/Molunerfinn/PicGoPicGo v2.2 更新,快捷键系统与一波插件推荐 - 少数派
地址:https://sspai.com/post/58223GitHub + jsDelivr + PicGo打造免费图床_个人文章 - SegmentFault 思否
地址:https://segmentfault.com/a/1190000023222137使用 jsDelivr 为 Hexo 博客提供高效免费的CDN加速 - 一个人的孤落时辰
地址:https://qinyuanpei.github.io/posts/1417719502/快速免费的公用 CDN —— jsDelivr - Rogn - 博客园
地址:https://www.cnblogs.com/lfri/p/12212878.html
