高度可定制应用程序仪表板homepage
本文软件得到网友
冷心的推荐;
什么是 homepage ?
homepage是现代、安全、高度可定制的应用程序仪表板,集成了超过25种服务和超过15种语言的翻译。可通过YAML文件轻松配置(或通过docker标签发现)。
安装
ghcr.io 镜像下载
官方的镜像没有发布在 docker hub,而是在 ghcr.io,所以直接用命令行来安装。
在 SSH 客户端中依次执行下面的命令
1 | # 下载镜像 |
如果没有科学上网,很可能会拉不动,可以试试 docker 代理网站:https://dockerproxy.com/,但是会多几个步骤
1 | # 如果拉不动的话加个代理 |
当然代理网站也不是什么时候都好使,有时候也会报错,例如下面👇这样的
1 | Error response from daemon: received unexpected HTTP status: 500 Internal Server Error |
所以有一个稳定的科学上网环境还是很重要的
Docker API 说明
与容器相关的应用,都需要绑定挂载 /var/run/docker.sock ,包括我们之前安装的 portainer、watchtower,Glances,Netdata 、lazydocker 等。
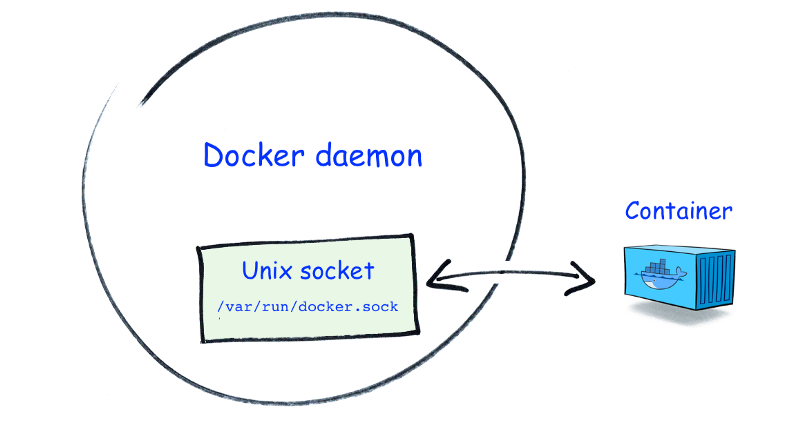
什么是 /var/run/docker.sock ?
/var/run/docker.sock是Docker API的主要入口,简单地说,它是Docker守护进程(Docker daemon)默认监听的Unix域套接字(Unix domain socket),容器中的进程可以通过它与Docker守护进程进行通信。

图片来自:https://betterprogramming.pub/about-var-run-docker-sock-3bfd276e12fd
这里只要通过 /var/run/docker.sock 与 Docker 集成
Docker Cli 安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 homepage 和 子目录 |
docker-compose 安装
将下面的内容保存为 docker-compose.yml 文件
1 | version: "3.3" |
然后执行下面的命令
1 | # 新建文件夹 homepage 和 子目录 |
运行
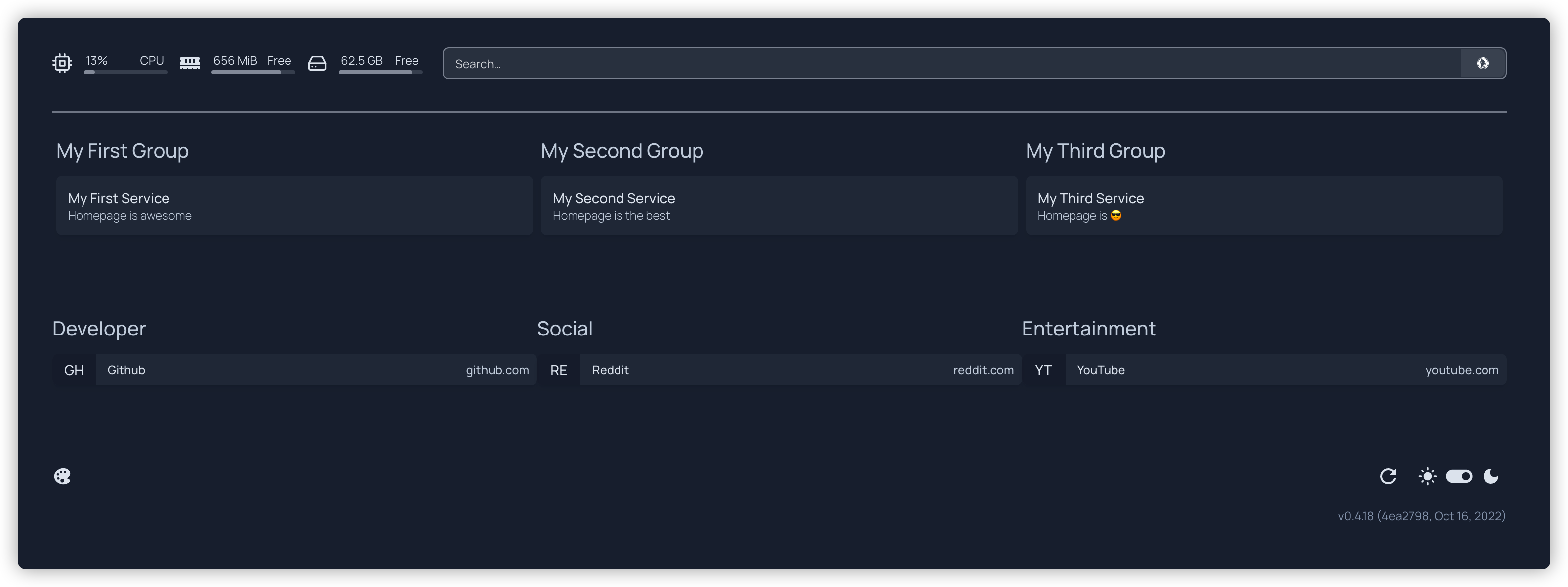
在浏览器中输入 http://群晖IP:3344 就能看到主界面

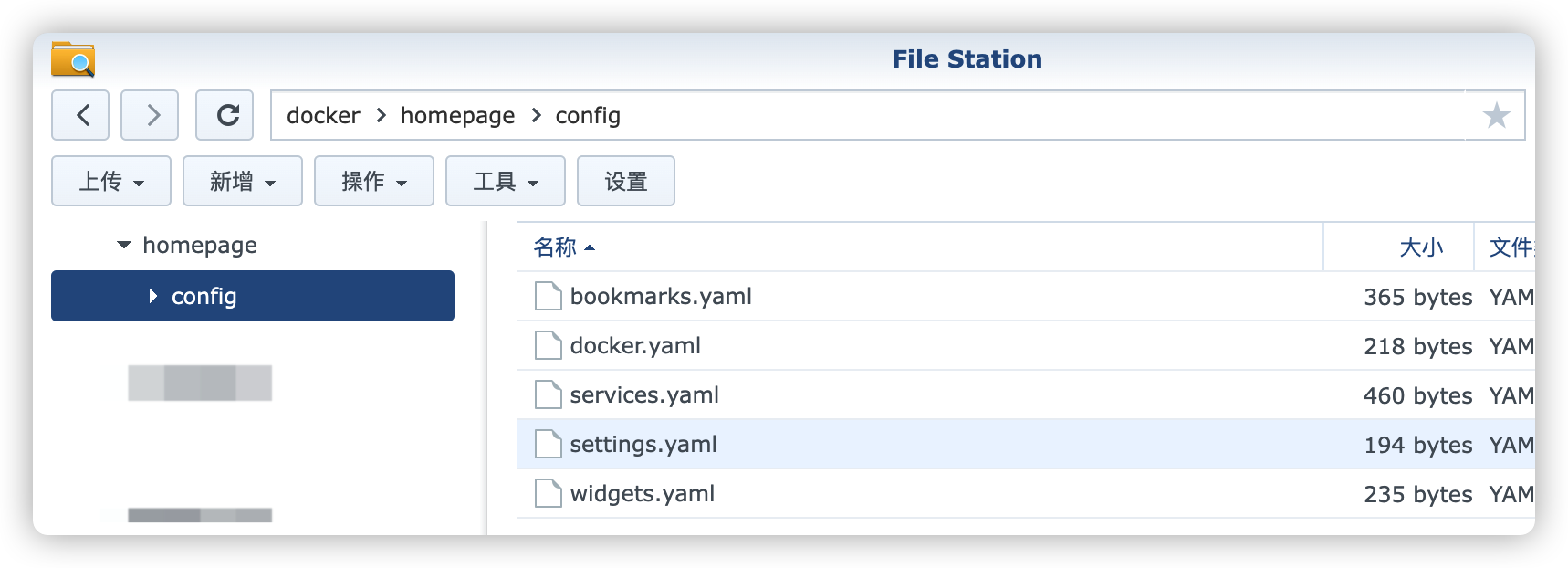
回到 File Station,你会在 config 目录中发现一些 yaml 文件

bookmarks.yaml:书签配置文件,除了作为链接外不包含任何额外的功能。abbr设计为2个字母,但没有强制要求。docker.yaml:Docker实例的配置文件,在使用自动服务发现时无法定义严格的顺序,顺序将由Docker API返回的顺序决定。发现的服务优先于定义的服务services.yaml,并将显示在它们之上。services.yaml:服务配置文件,您可以有任意数量的组,每个组可以有任意数量的服务。settings.yaml:系统设置文件,它允许您定义应用程序级别的选项。要使对此文件所做的更改生效,您需要重新生成静态HTML,这可以通过单击页面右下角的刷新图标来完成。widgets.yaml:信息小部件配置文件,信息小部件位于第一条水平折叠线上方,可以多次配置。
yaml文件,最好都保存为utf-8编码格式,避免中文出现乱码,当然纯英文的无所谓;
老苏随便试了下,先上张整体的效果图

图标
所用到的 png图标,均可在这个开源项目中找到: https://github.com/walkxcode/Dashboard-Icons
settings.yaml
settings.yaml 就一句话
1 | language: zh-CN |
其实还可以设置背景图片等等;
widgets.yaml
widgets.yaml 控制的是最上面的一排,官方称为信息小部件
1 | - greeting: |
关于
Weather API的申请和使用,请参考老苏之前写的 『 个人仪表板软件Flame 』
docker.yaml
这个文件的设置,在界面上不会显示,但是 services.yaml 会引用到
1 | my-docker: |
services.yaml
services.yaml 显示在第二排,其中部分服务还支持服务小部件,比如常用的 Jellyfin 和 Portainer 等
1 |
|
bookmarks.yaml
bookmarks.yaml 显示在第三排,也就是最下面
1 | - 群晖: |
注意事项
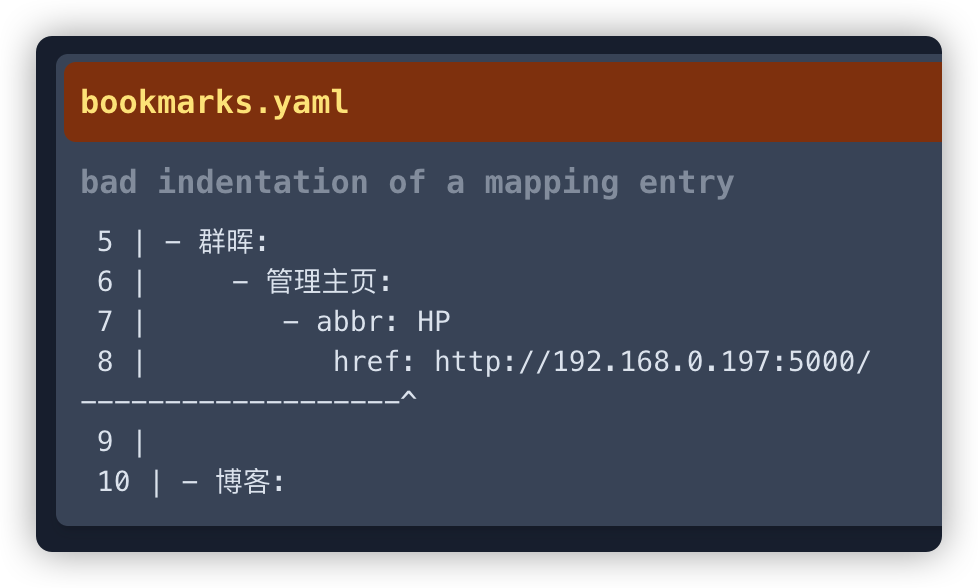
- 因为用到了中文,所以
yaml文件要选择utf-8格式保存,否则中文会乱码; yaml文件对缩进有严格要求,建议用代码编辑器,老苏一般用vscode,否则容易出现下面这样的报错;

其他更详细的配置和说明可以去看官方文档:https://gethomepage.dev/en/configs/services/
参考文档
benphelps/homepage: A homepage (or startpage) for my local network.
地址:https://github.com/benphelps/homepageI’ve created a new self-hosted dashboard. : selfhosted
地址:https://www.reddit.com/r/selfhosted/comments/wx8knv/ive_created_a_new_selfhosted_dashboard/
