类Twitter风格的RSS阅读器
本文完成于
2月中旬,其中的反代还是frp + npm方案;
什么是 RSS ?
RSS是用PHP、Laravel、Inertia.js、Tailwind和Vue.js编写的简单的类RSS阅读器,支持RSS和ATOM格式。
命令行安装
在群晖上以 Docker 方式安装。
官方最新的镜像发布到了 ghcr.io,从版本看,目前最新的版本是 v1.2.0
发稿时,最新版本已经是
v1.3.0

用 SSH 客户端登录到群晖后,执行下面的命令拉取镜像
1 | # 拉取镜像 |
如果没有科学上网,很可能会拉不动,可以试试 docker 代理网站:https://dockerproxy.com/,但是会多几个步骤
1 | # 如果拉不动的话加个代理 |
现在可以开始运行容器了
1 | # 新建文件夹 rss |
| 可变 | 值 |
|---|---|
APP_NAME |
仅在标题/浏览器选项卡中显示 |
APP_CONFIG_FILE |
配置文件的路径,默认为 /app/storage/feeds.txt |
APP_LOAD_POST_HUMBNAILS |
是否启用缩略图,默认为 true |
APP_FEED_UPDATE_FREQUENCY |
刷新频率,最少为 5 分钟 |
APP_PRUNE_POSTS_AFTER_DAYS |
多少天后删除,默认为 false |
更多的环境变量可以参考:https://github.com/ssddanbrown/rss#app-configuration
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: "2" |
然后执行下面的命令
1 | # 新建文件夹 rss |
运行
在浏览器中输入 http://群晖IP:8093 就能看到主界面

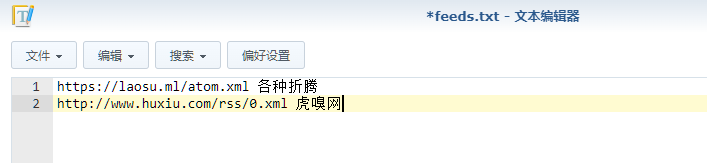
feeds 保存在 /app/storage/feeds.txt 文件中

格式为:
rss源url 名字[颜色] #标签
打开文件,输入 https://laosu.tech/atom.xml 各种折腾
【注意】:
- 前面为
RSS的订阅URL,后面是说明; - 记得用
UTF-8格式,避免中文出现乱码;

刷新页面,如果内容多的话会显示需要再次 Reloaded

加载成功后

切换视图,从左到右分别是 Card View、List View、Compact View

如果需要增加订阅地址,只要另起一行,例如: http://www.huxiu.com/rss/0.xml 虎嗅网

再次刷新页面就可以看到了

现在的目录比开始多了 2 个,其中 app 里是缩略图,而 logs 中是日志

注意事项
RSS 反代存在截端口现象,例如老苏反代后通过 https://rss.laosu.ml:444 访问,一些静态资源加载时会丢失端口变成 https://rss.laosu.ml/build/assets/app-432a7ee7.js ,从而导致加载失败
如果你和老苏一样用 npm 反代,可以在 npm 的 Advance 中加入下面的代码
1 | location / { |
其中 :
- 1、
444端口是因为老苏未备案,所以不能使用默认的443端口; - 2、
192.168.0.197为老苏群晖的局域网IP,要改成你自己的;
这段代码,你可以在老苏的博客搜索 截端口 找到
参考文档
ssddanbrown/rss: A simple twitter-feed-style RSS aggregator written in PHP, Laravel, Inertia.js, Tailwind and Vue.js
地址:https://github.com/ssddanbrown/rss
