基于Markdown文件的任务管理板Tasks.md
什么是 Tasks.md ?
Tasks.md是基于文件的自托管任务管理板,支持Markdown语法。
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 tasks.md ,选择第一个 baldissaramatheus/tasks.md,版本选择 latest
3月中旬写文时,latest版本对应的版本号为1.3.0,发文时,版本已经升级到了1.10.1。

卷
在 docker 文件夹中,创建一个新文件夹 tasksmd,并在其中建两个子文件夹,分别是 cards 和 styles
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/tasksmd/cards |
/api/files/ |
存放卡片 |
docker/tasksmd/styles |
/usr/share/nginx/html/stylesheets/ |
存放颜色主题 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
8734 |
8080 |
默认暴露的端口不少

老苏只留下了需要的

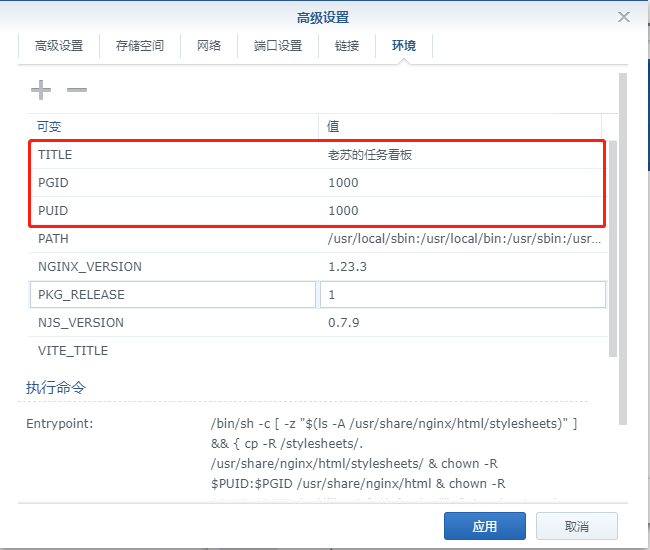
环境
| 可变 | 值 |
|---|---|
PUID |
设为 1000 |
PGID |
设为 1000 |
TITLE |
标题,支持中文,但设了似乎也没用 |
默认的环境变量

点 + 号新增

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 tasksmd 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 tasksmd 和 子目录 |
运行
在浏览器中输入 http://群晖IP:8734 就能看到主界面

软件很简单,官方有个动图,一看就明白

老苏随便建了一些

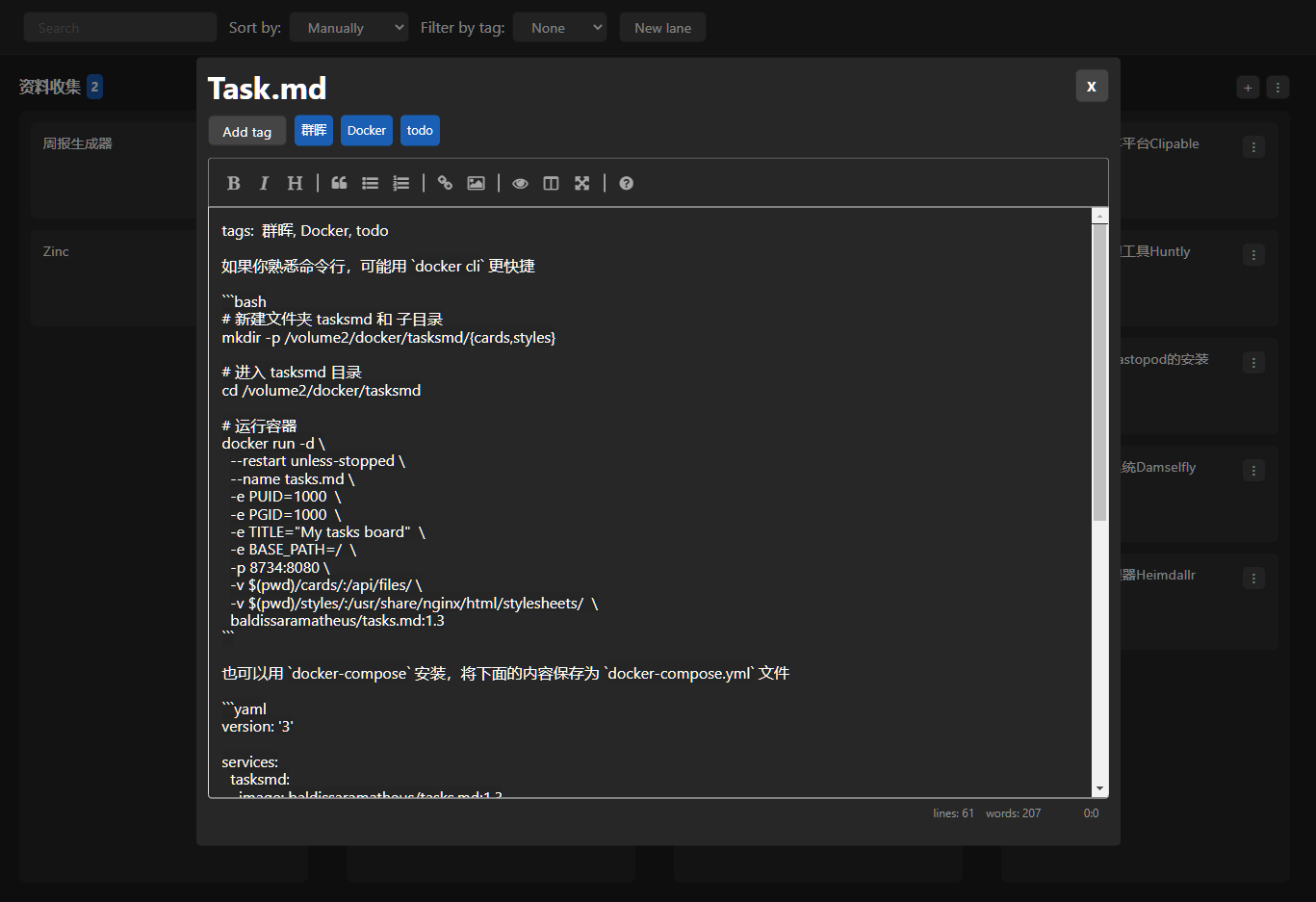
打开 Task.md,填写项目的情况,这里老苏将折腾的一些内容写了进去

这些新建的内容在 cards 目录中,以 md 格式保存

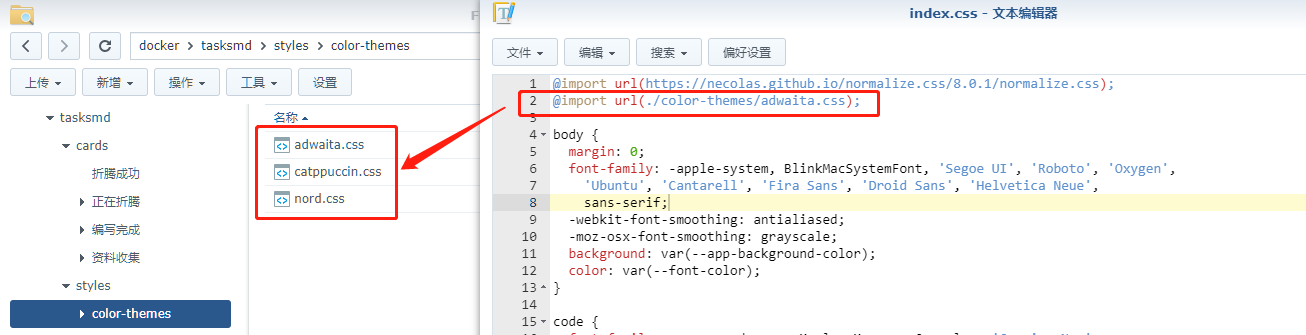
修改主题
需要修改 styles 目录中的 index.css 文件

将第二行从 @import url(./color-themes/adwaita.css); 改为 @import url(./color-themes/nord.css);,直接刷新页面,颜色发生了变化

当第二行改为 @import url(./color-themes/catppuccin.css); 时

参考文档
BaldissaraMatheus/Tasks.md: A self-hosted, file based task management board that supports Markdown syntax
地址:https://github.com/BaldissaraMatheus/Tasks.md
