在群晖上复刻公网的Hexo
之前为了寻找一个稳定、可靠的服务器,已经折腾过很多次 Hexo
在GitHub上搭建Blog
在Netlify上部署Hexo
在Coding上部署Hexo并实现和Github双线访问
在Gitee上搭建Hexo Blog
Vercel上部署Hexo
而这次老苏是想在群晖上实现统一的编辑、预览、发布,这样做的好处是显而易见的,不再拘泥于某台机器才能发布,遇到节假日可以愉快的出去玩耍而不用担心放读者鸽子,经过仔细对比最终选择了内置 Hexo-admin 的镜像。
当然还有别的玩法,通过 Github Action 自动发布到 Github Page 仓库。也就是说每当你写完博客直接提交到源仓库即可自动触发构建。这个留待以后再研究。
什么是 hexo-admin ?
hexo-admin 是一个 Hexo 博客引擎的管理用户界面插件,能实现在线管理 hexo 博客。
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 hexo ,选择第三个 spurin/hexo,只发布过一个版本,所以双击直接下载了。

卷
在 docker 文件夹中,创建一个新文件夹,并将其命名为 hexo,然后在 hexo 文件夹中再创建 一个新的子文件夹 blog。
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/hexo/blog |
/app |
存放设置 |

端口
端口不冲突就行
| 本地端口 | 容器端口 |
|---|---|
| 4000 | 4000 |

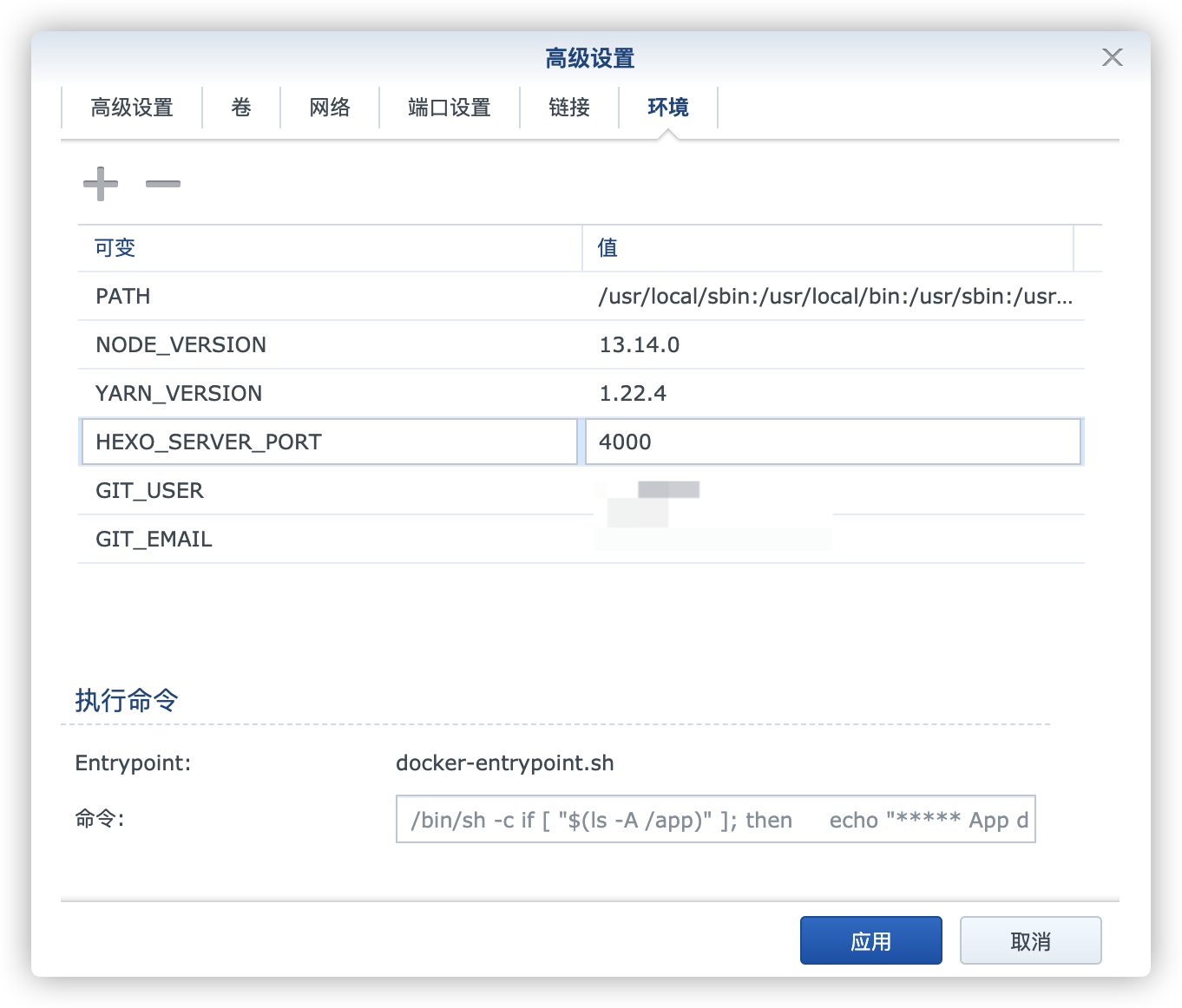
环境
| 可变 | 值 |
|---|---|
| GIT_USER | 修改为您自己的 Github 用户 |
| GIT_EMAIL | 修改为您自己的 Github 邮箱 |
| HEXO_SERVER_PORT | 如果前面没改端口,这里就不用改 |
用自己的
github账号是为了后续向github发布,会根据你提交的用户和邮箱生成SSH key,如果只是在群晖上编辑和预览,可以随意。

运行
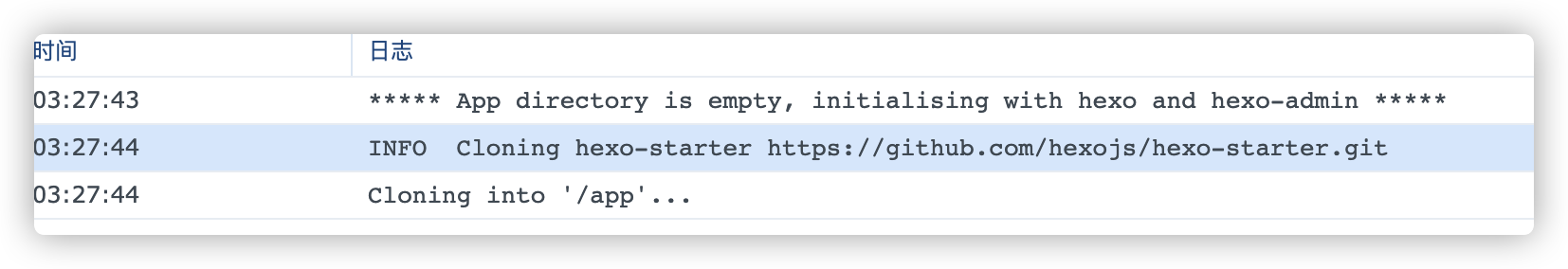
在浏览器中输入 http://群晖IP:4000,开始并不能看到主界面,在日志中会显示在通过 git 拉取代码

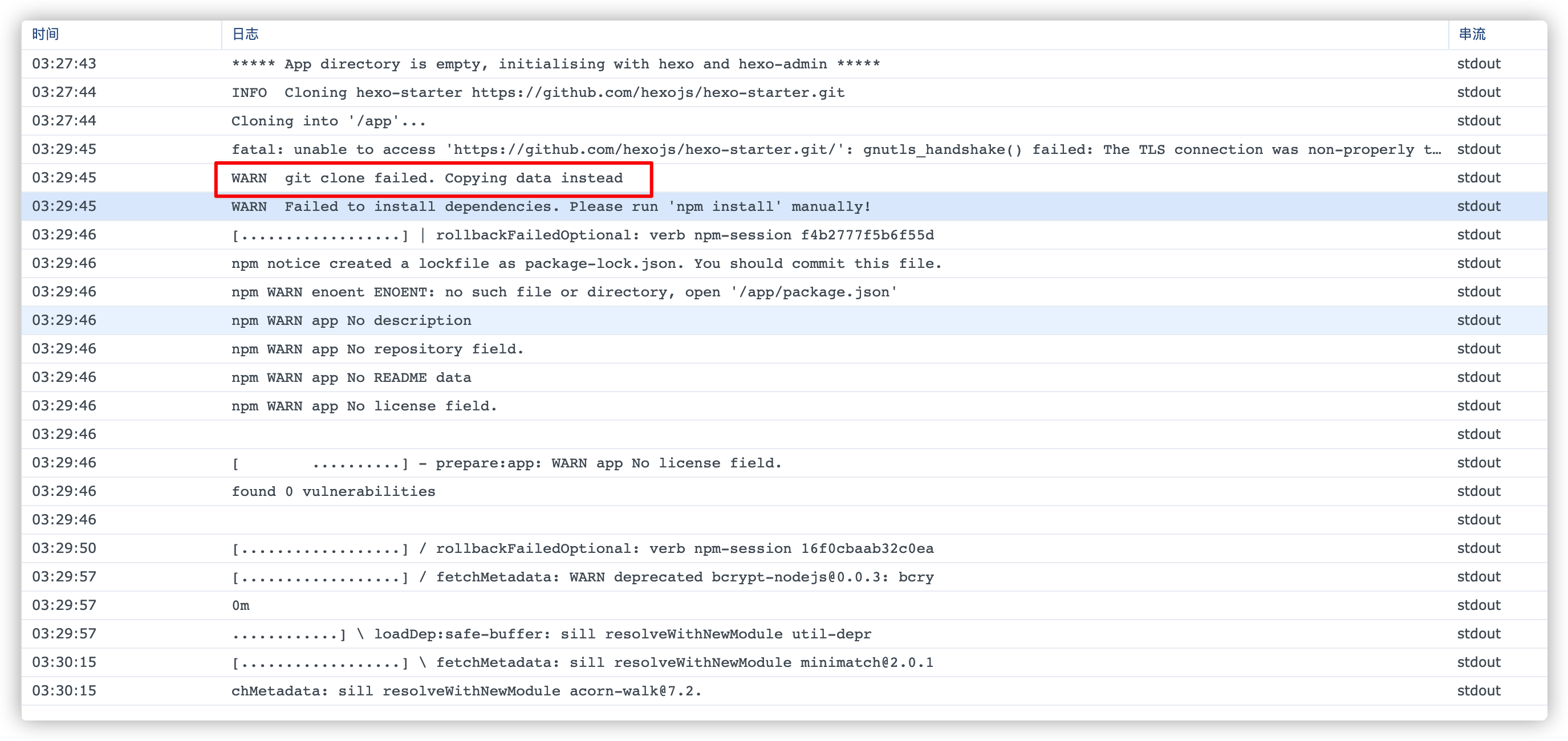
github 在国内的访问并不稳定,所以存在失败的可能性

如果出现这种情况,请删空 blog 下的文件和目录,重新启动容器即可,注意观察日志

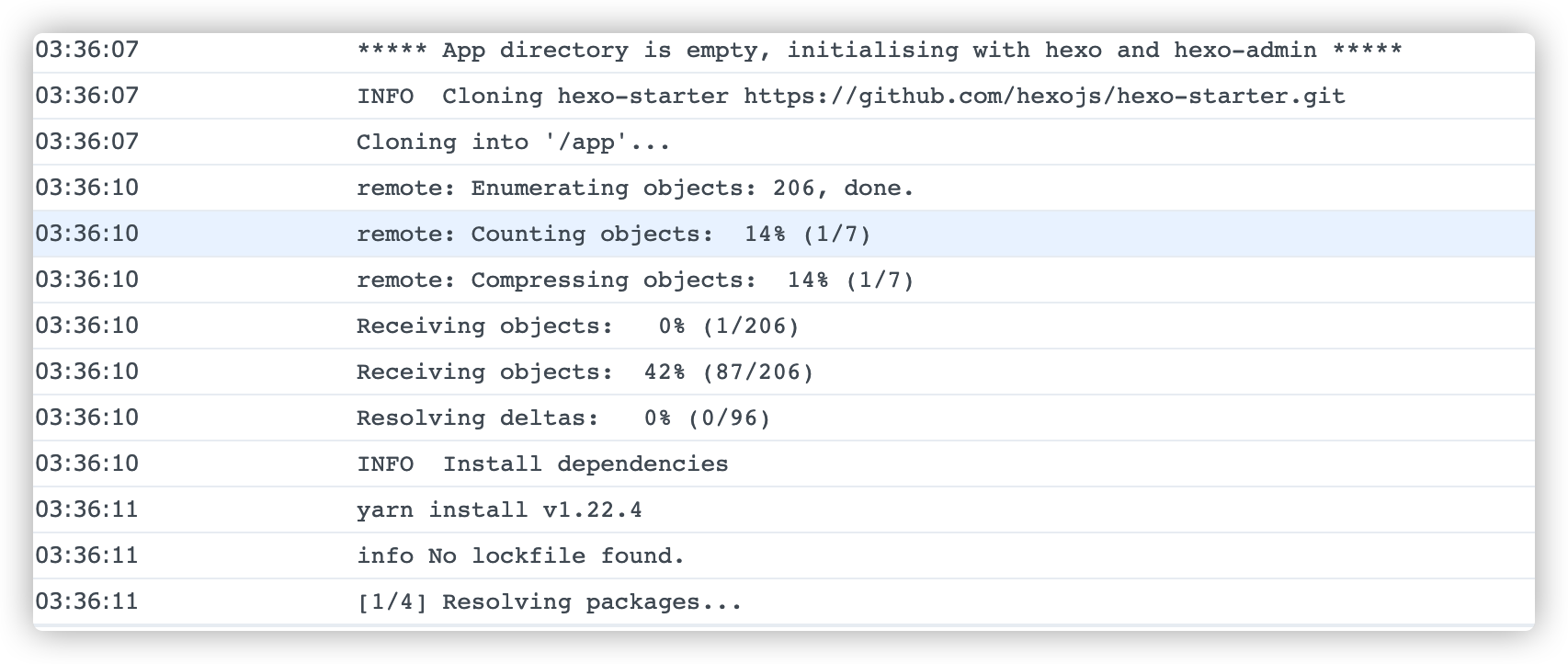
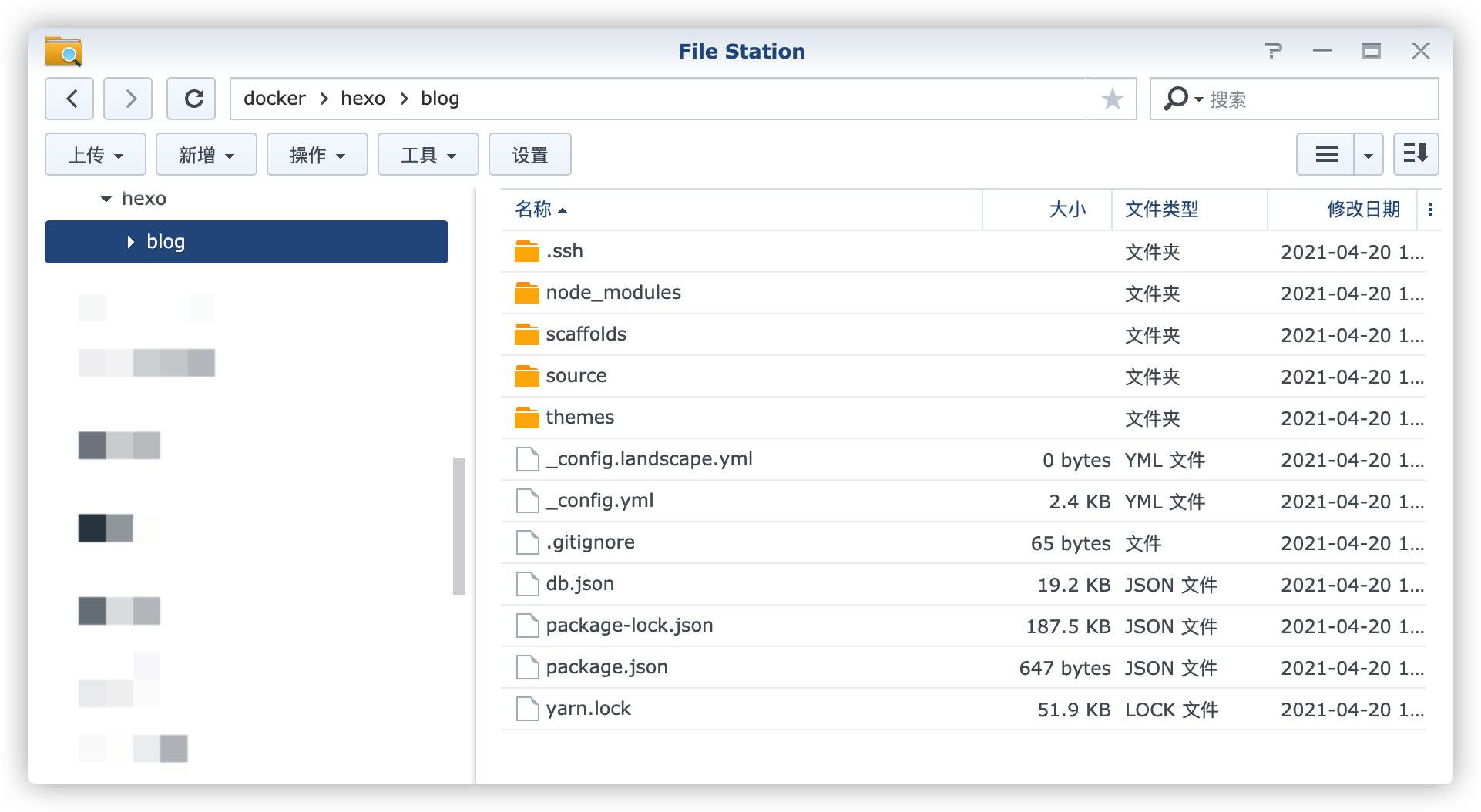
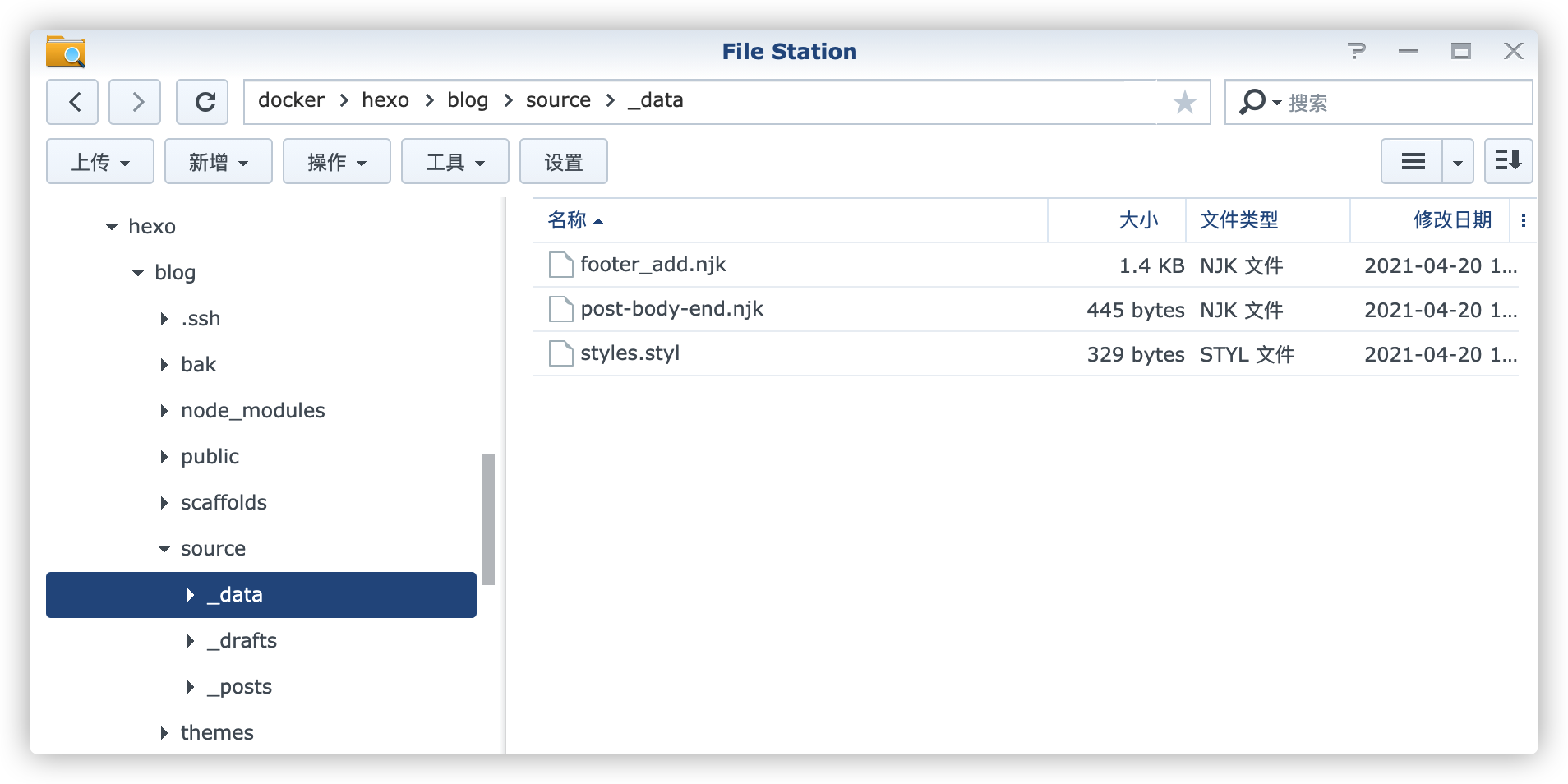
正常完成后的目录是这样的

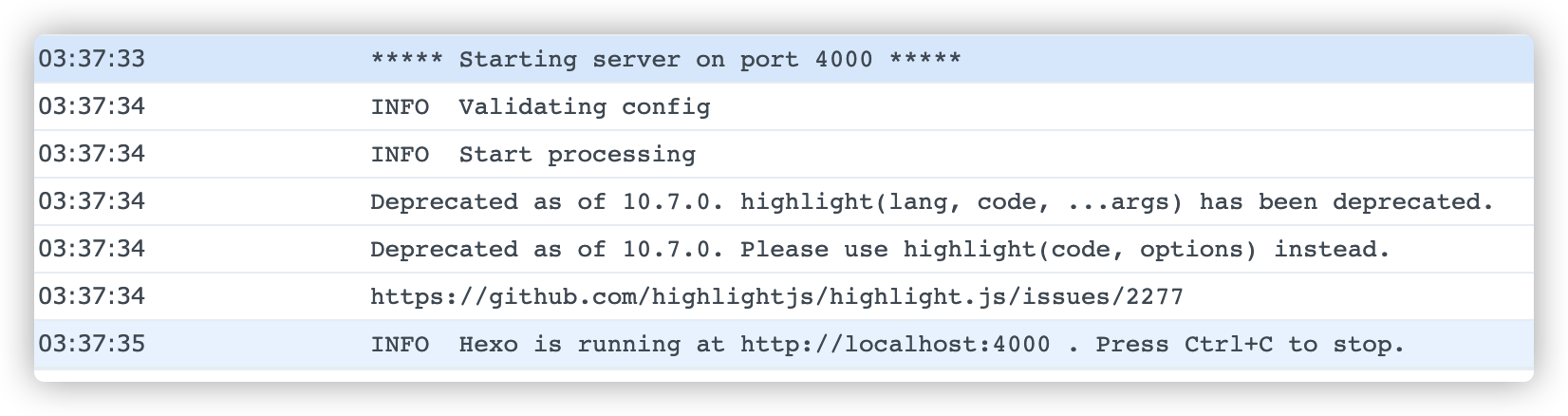
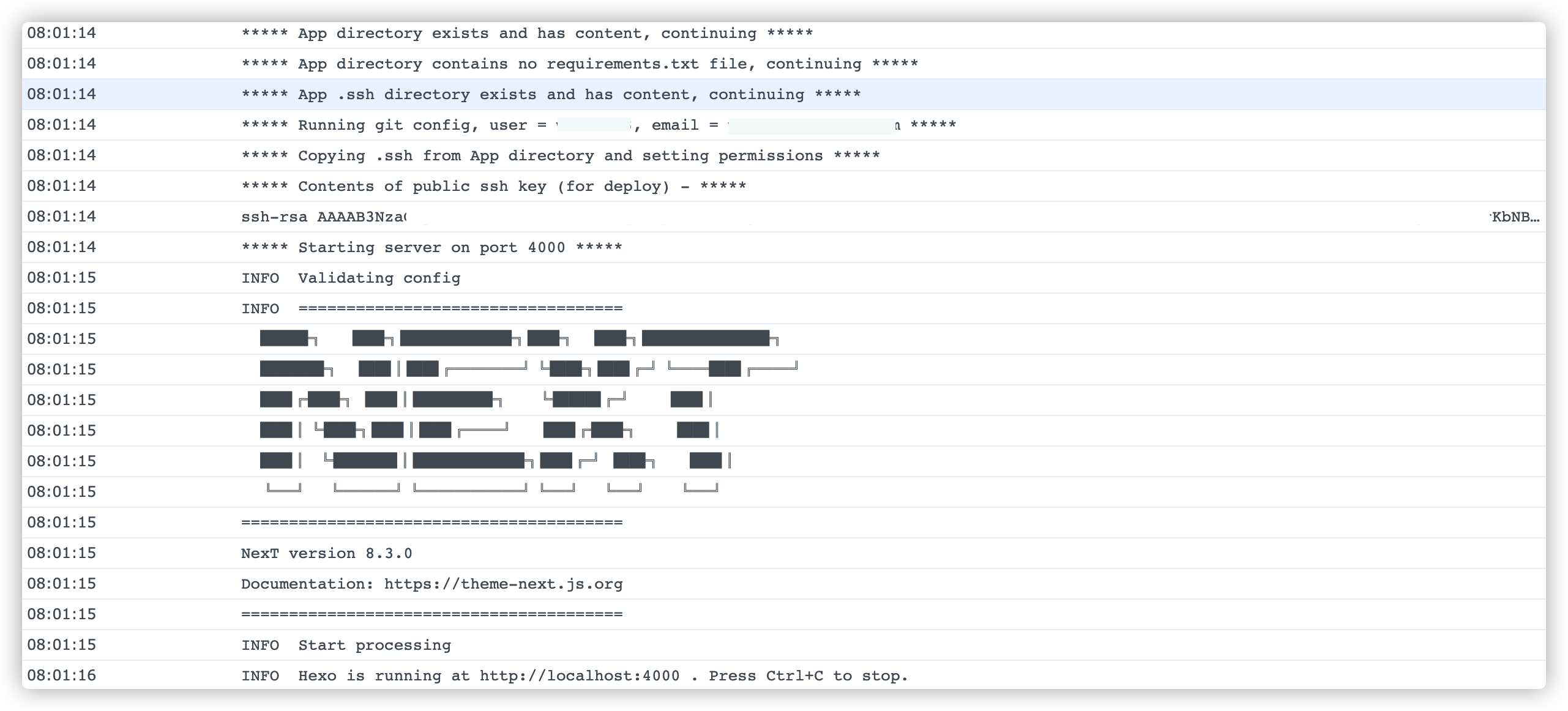
当你看到日志中出现 Hexo is running at http://localhost:4000 . Press Ctrl+C to stop. 时

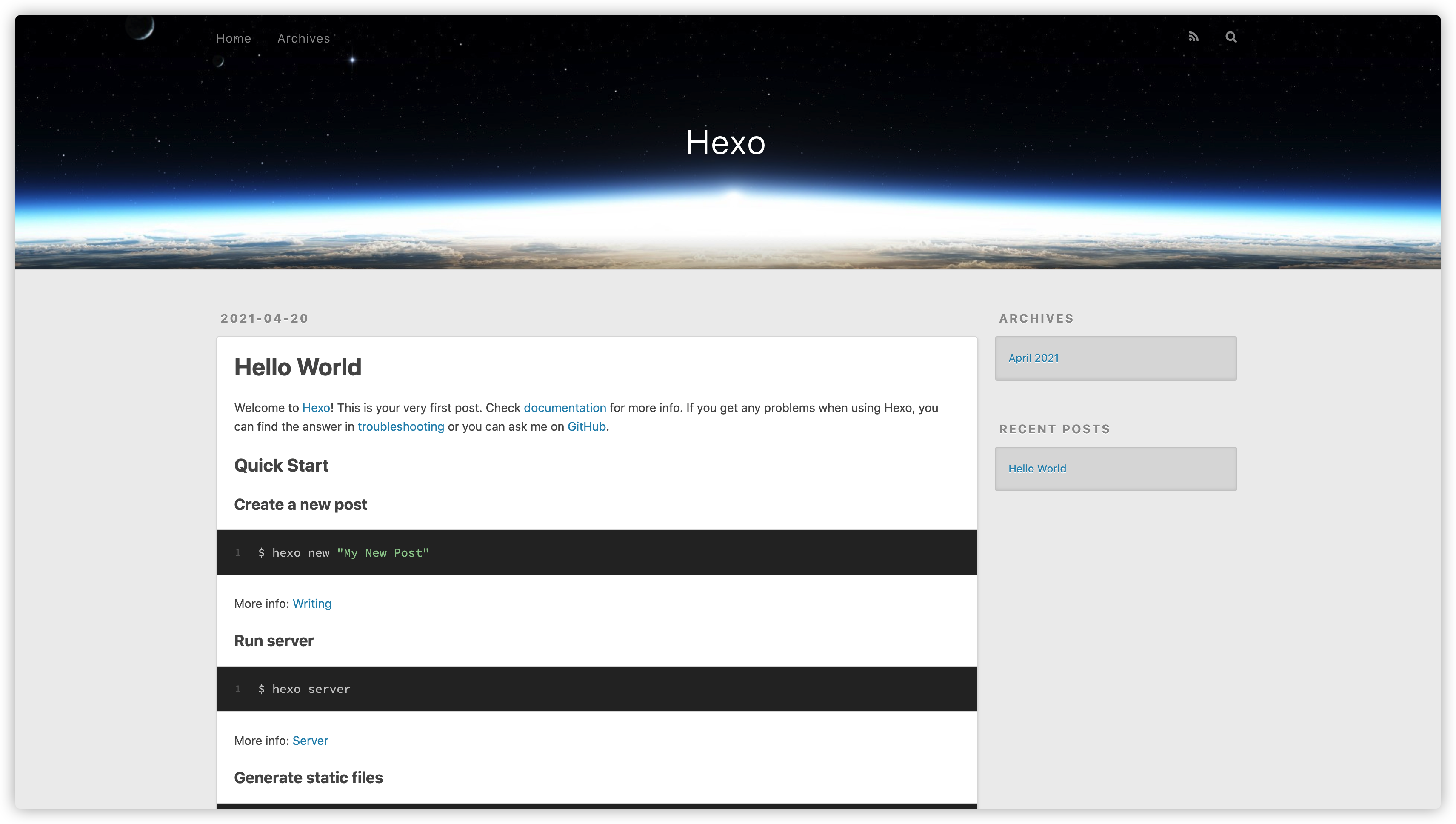
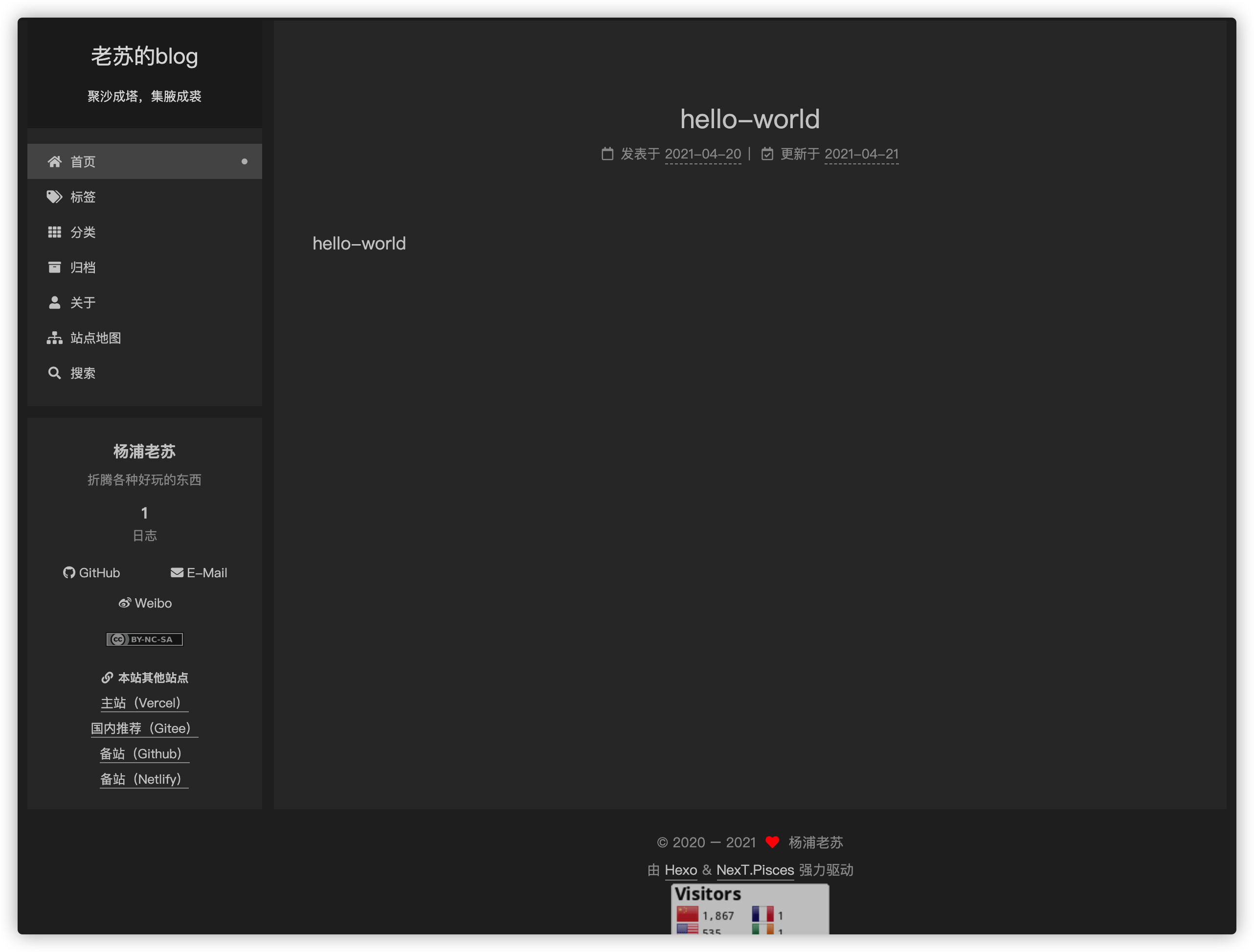
就可以在浏览器中输入 http://群晖IP:4000 看到主界面了

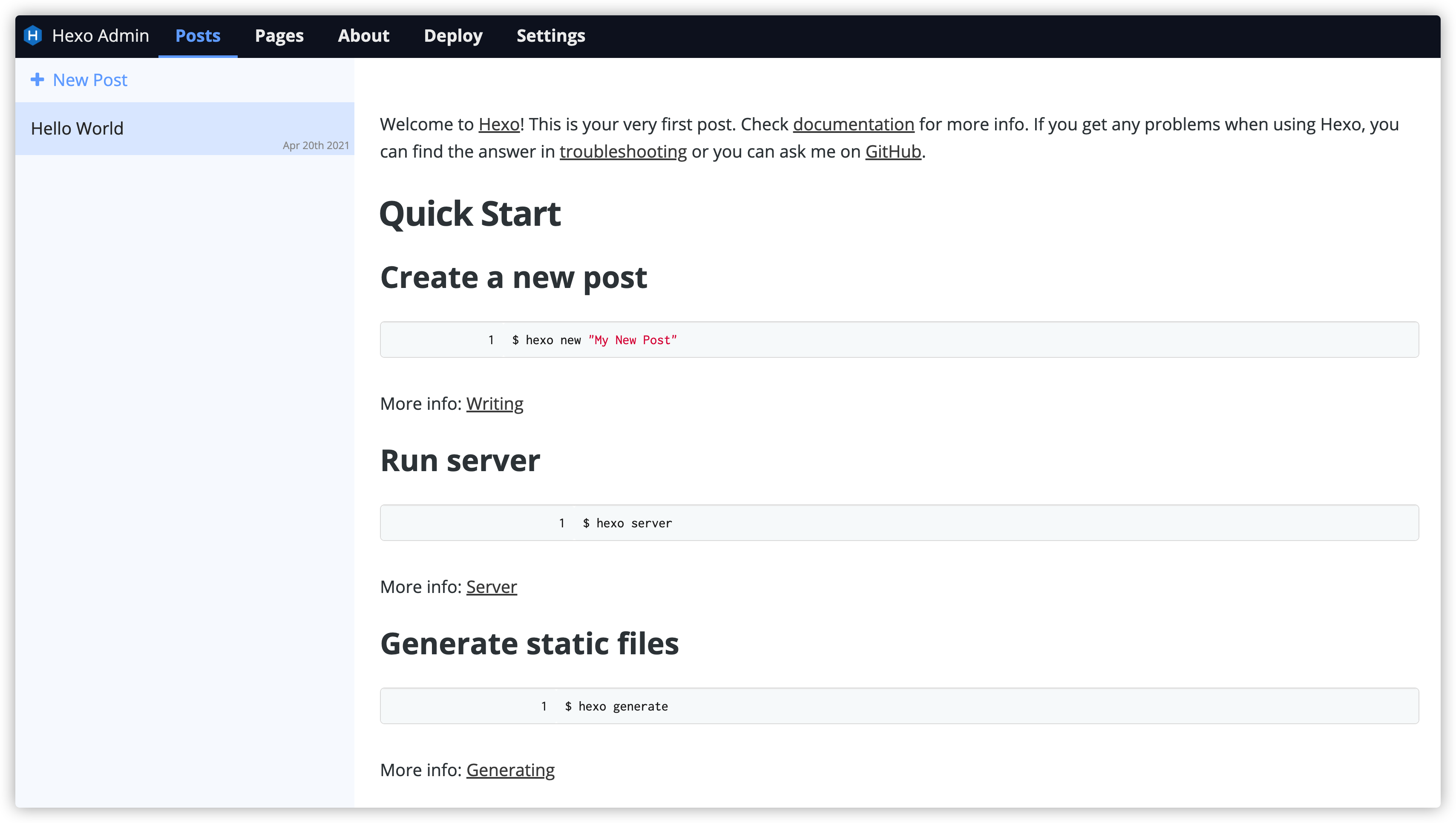
而在浏览器中输入 http://群晖IP:4000/admin 即可看到 hexo-admin 的后台管理界面

设置
安全设置
如果你是要把 hexo-admin 映射到公网使用,一定要设置密码,否则就变成谁都可以编辑了。这需要在 _config.yml 文件中添加以下参数
1 | admin: |
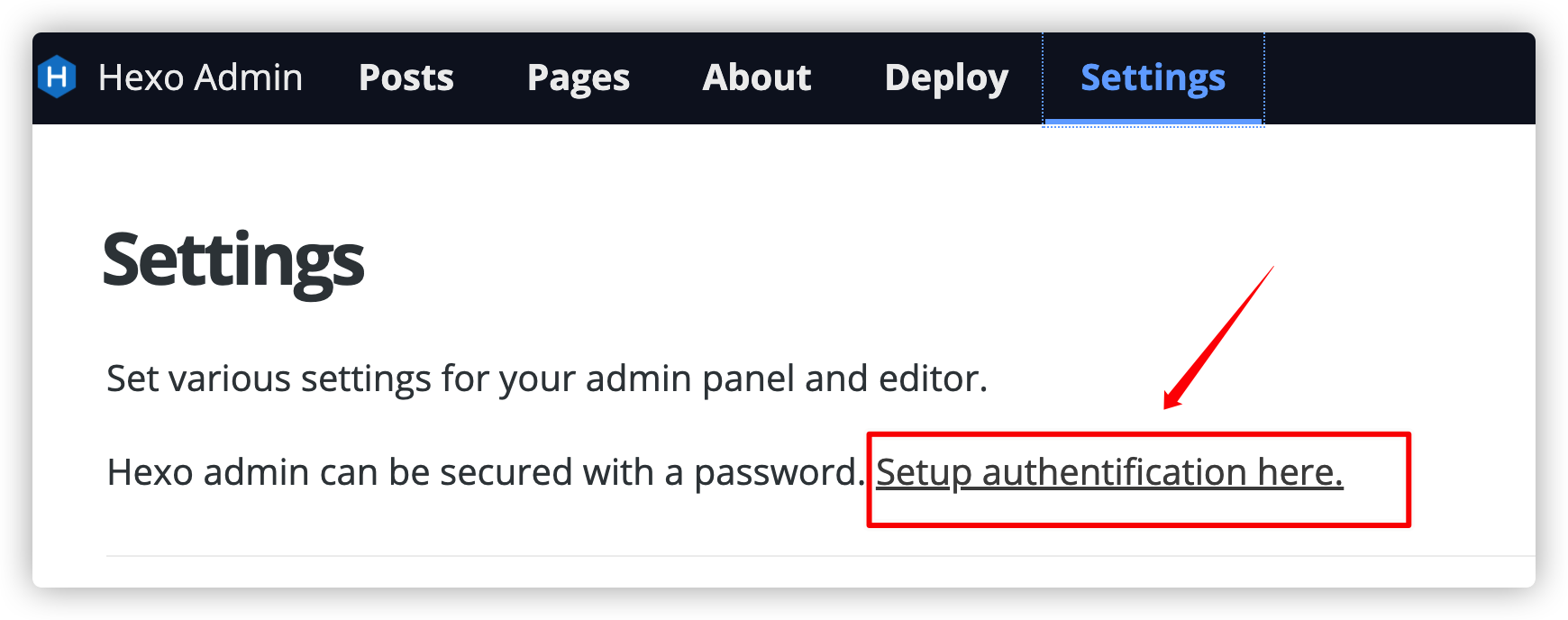
打开 hexo-admin 界面,点击导航的 settings 选项,点击 Setup authentification here

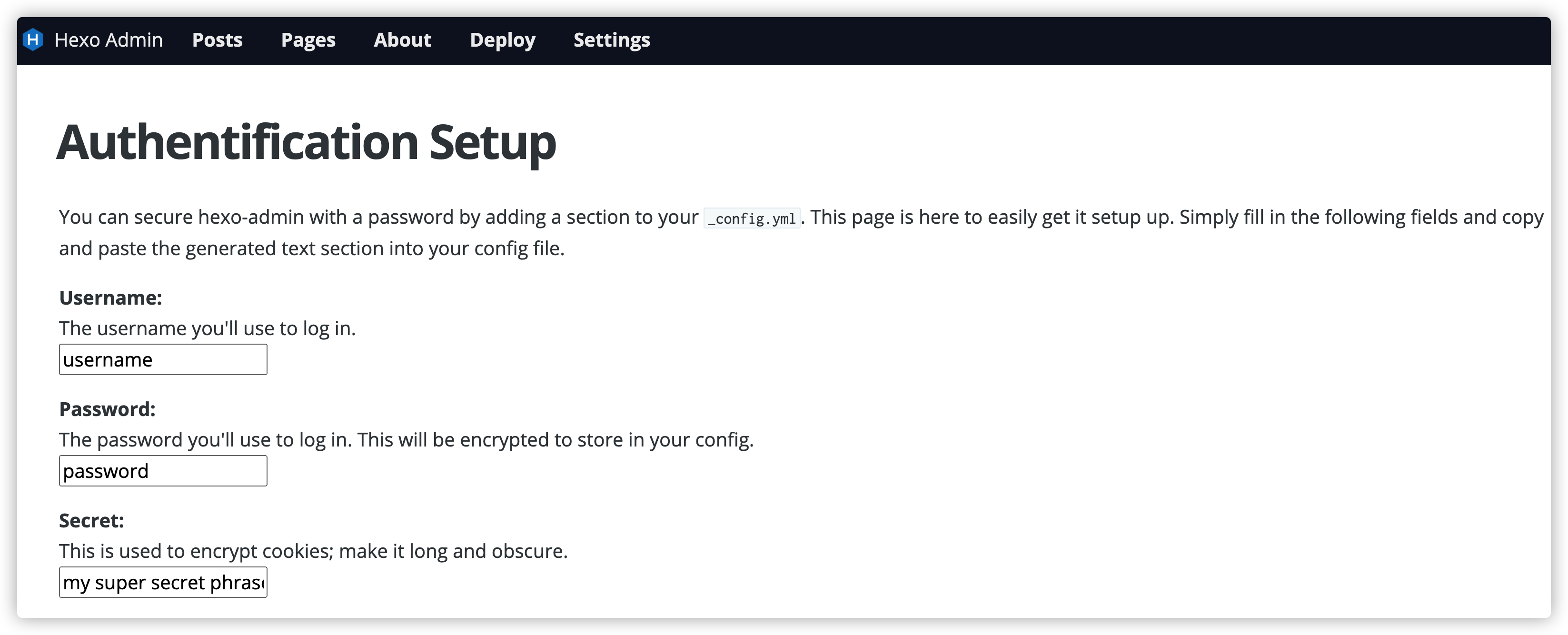
依次输入 Username、Password 和 Secret

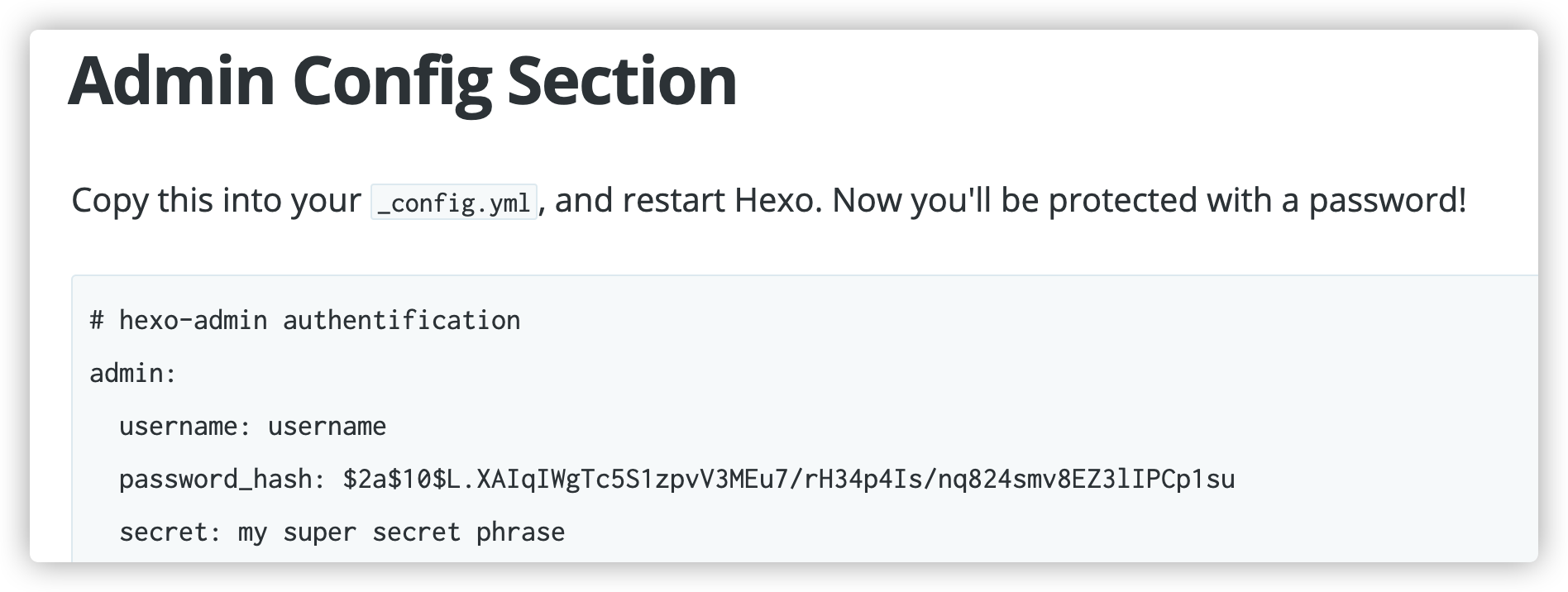
往下拉,找到生成的代码,复制到 _config.yml 文件中,然后重启 hexo。

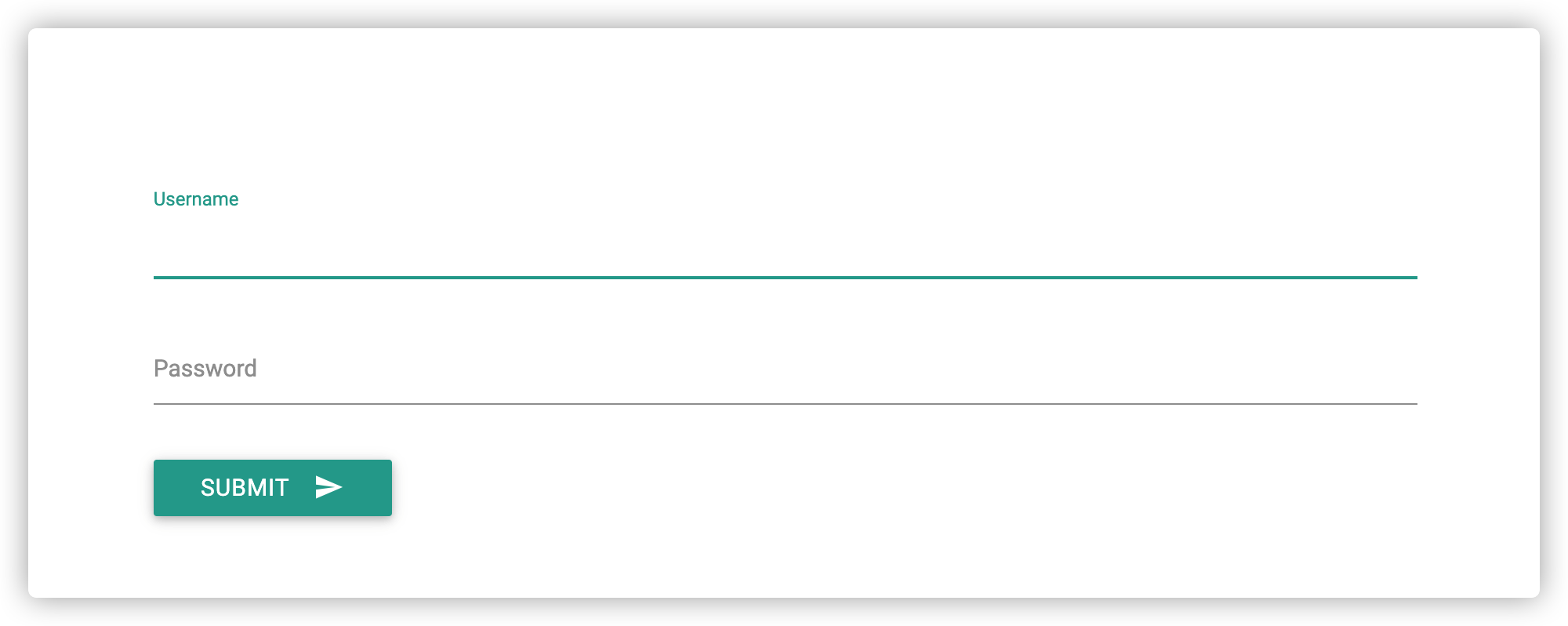
再打开 hexo-admin 就需要登录了

升级 hexo
升级不是必须的,只是为了保持和我的台式机上的版本一致,方便直接导入配置文件
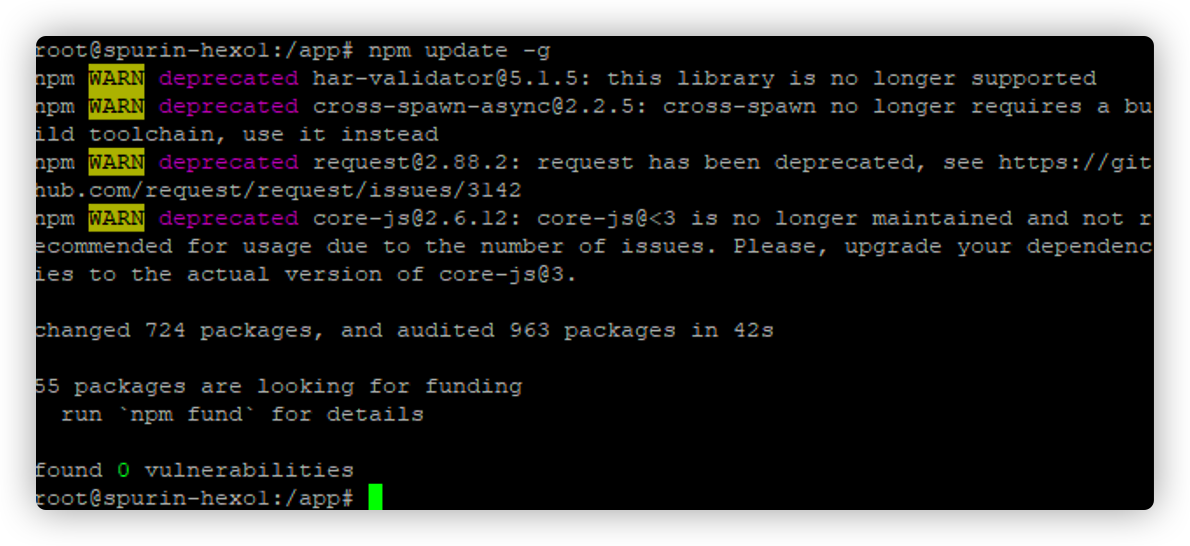
升级 npm
假设容器名为
spurin-hexo1
1 | # 进入容器 |

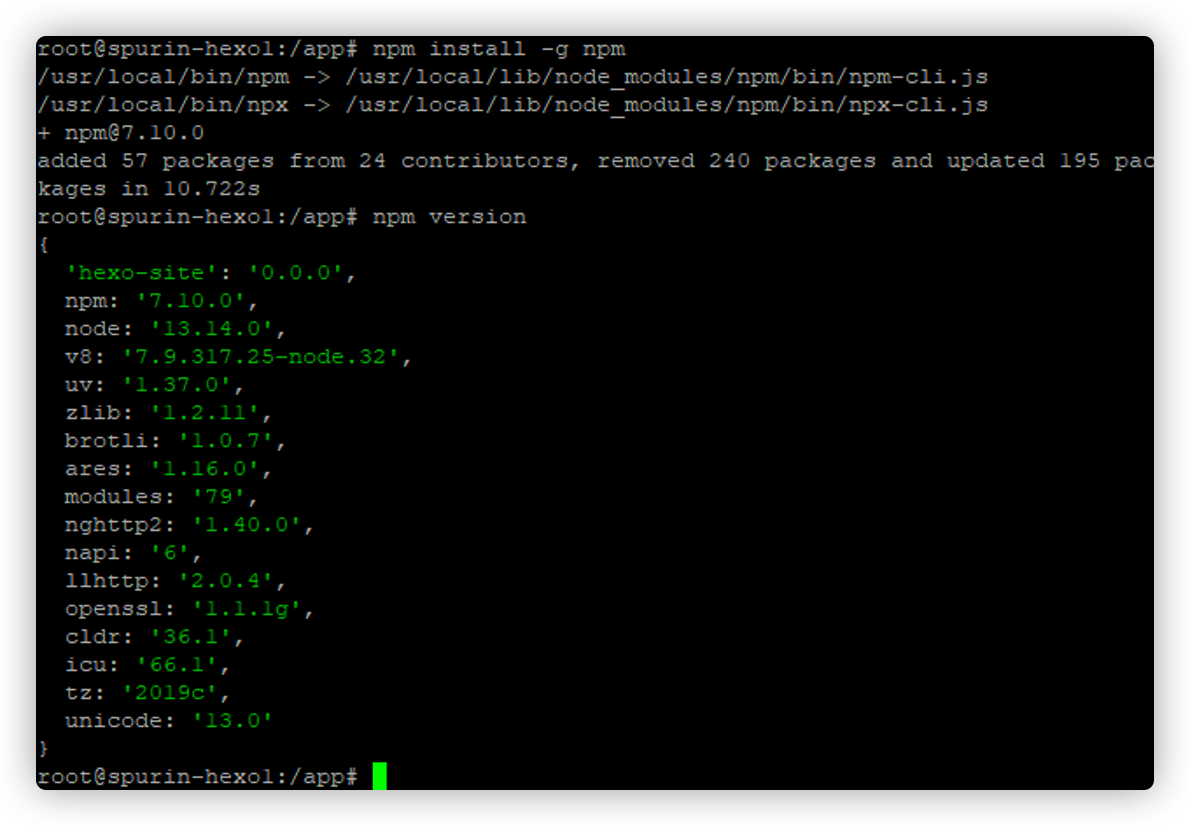
1 | # 升级 npm |

可以看到 npm 已经从 6.14.4 升级到了 7.10.0
升级 hexo-cli
1 | # 查看当前版本,判断是否需要升级 |

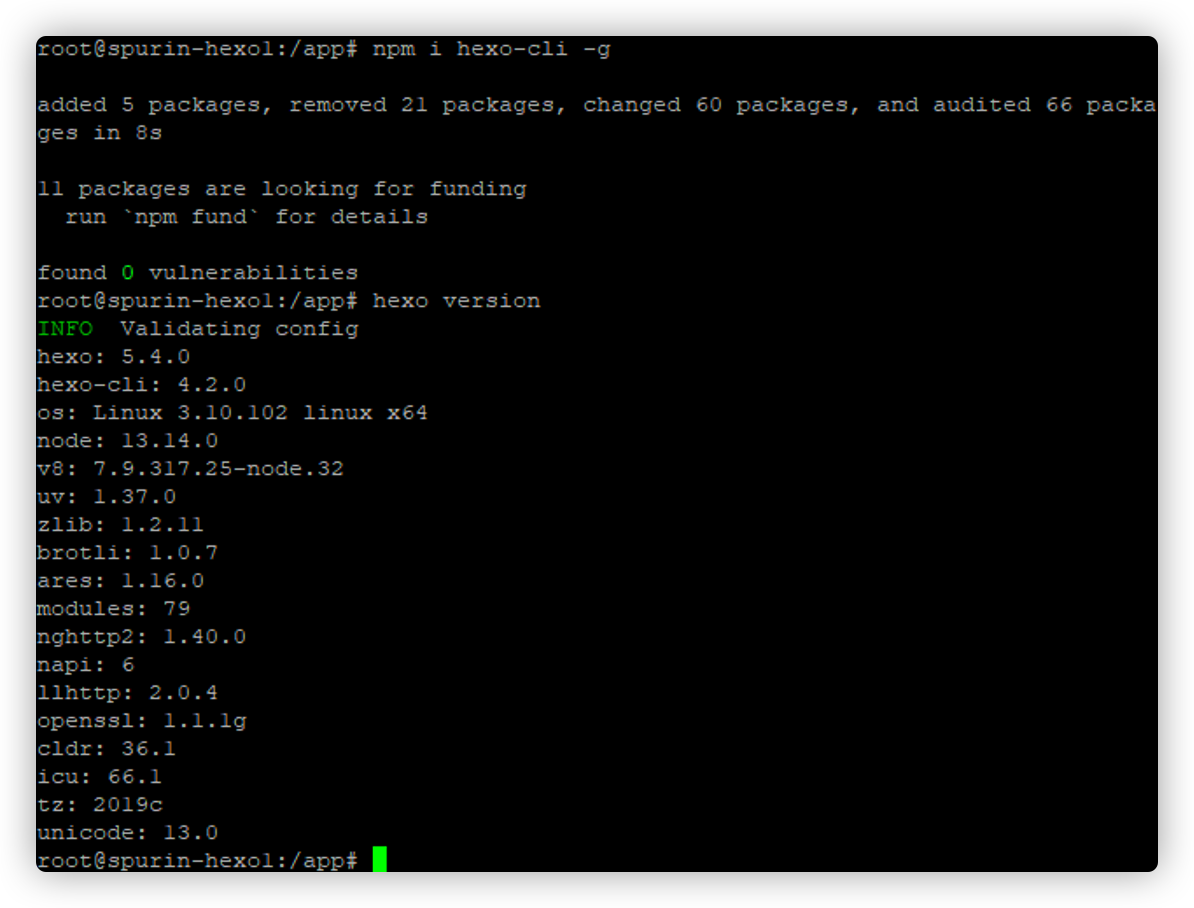
1 | # 全局升级hexo-cli |

可以看到 hexo-cli 已经从 3.1.0 升级到了 4.2.0
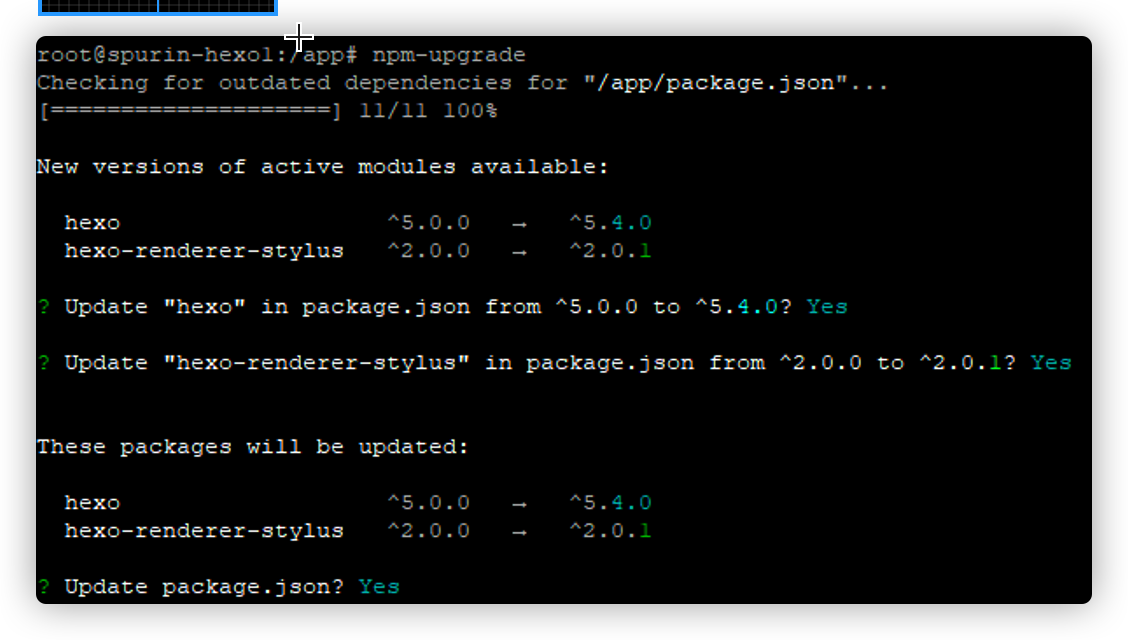
安装 npm-check
1 | # 安装npm-check,若已安装可以跳过 |

1 | # 更新全局插件 |

1 | # 更新系统插件 |

复刻
需要根据实际需要安装相应的主题和依赖的插件;
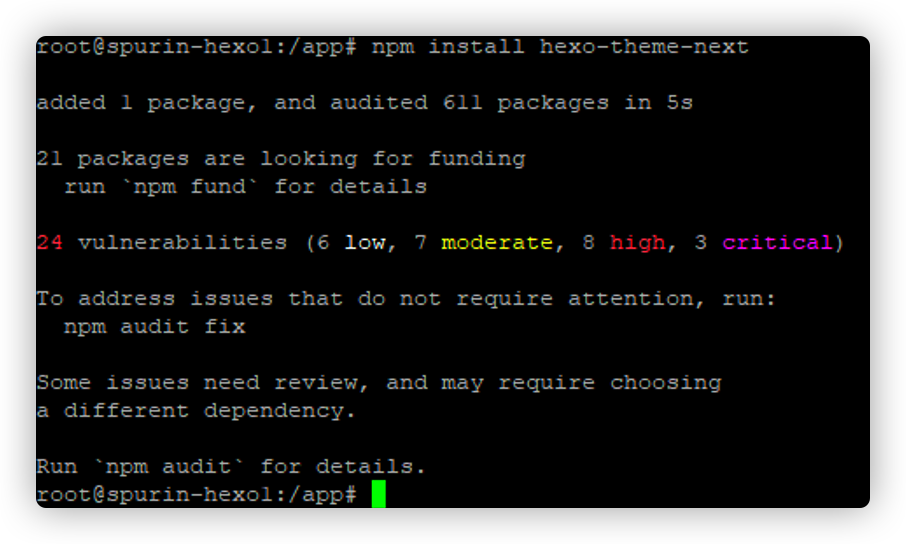
主题
默认用的主题是 landscape ,而我公网上用的是 Next,所以需要另外安装
1 | # 安装主题 |

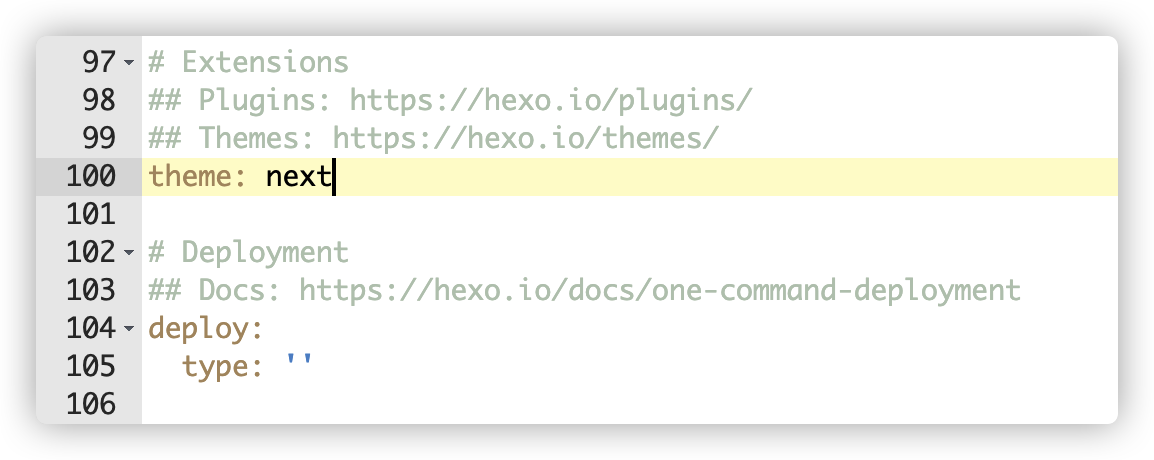
- 将
_config.yml中的theme改为next

- 将
_config.next.yml放到_config.yml同目录 - 将自定义模板拷贝到
source目录

- 重启容器后刷新页面,是不是已经跟公网上的一样了

插件
我用的插件应该不算多
1 | # 百度推送插件 |
正常启动后的日志

导入文档
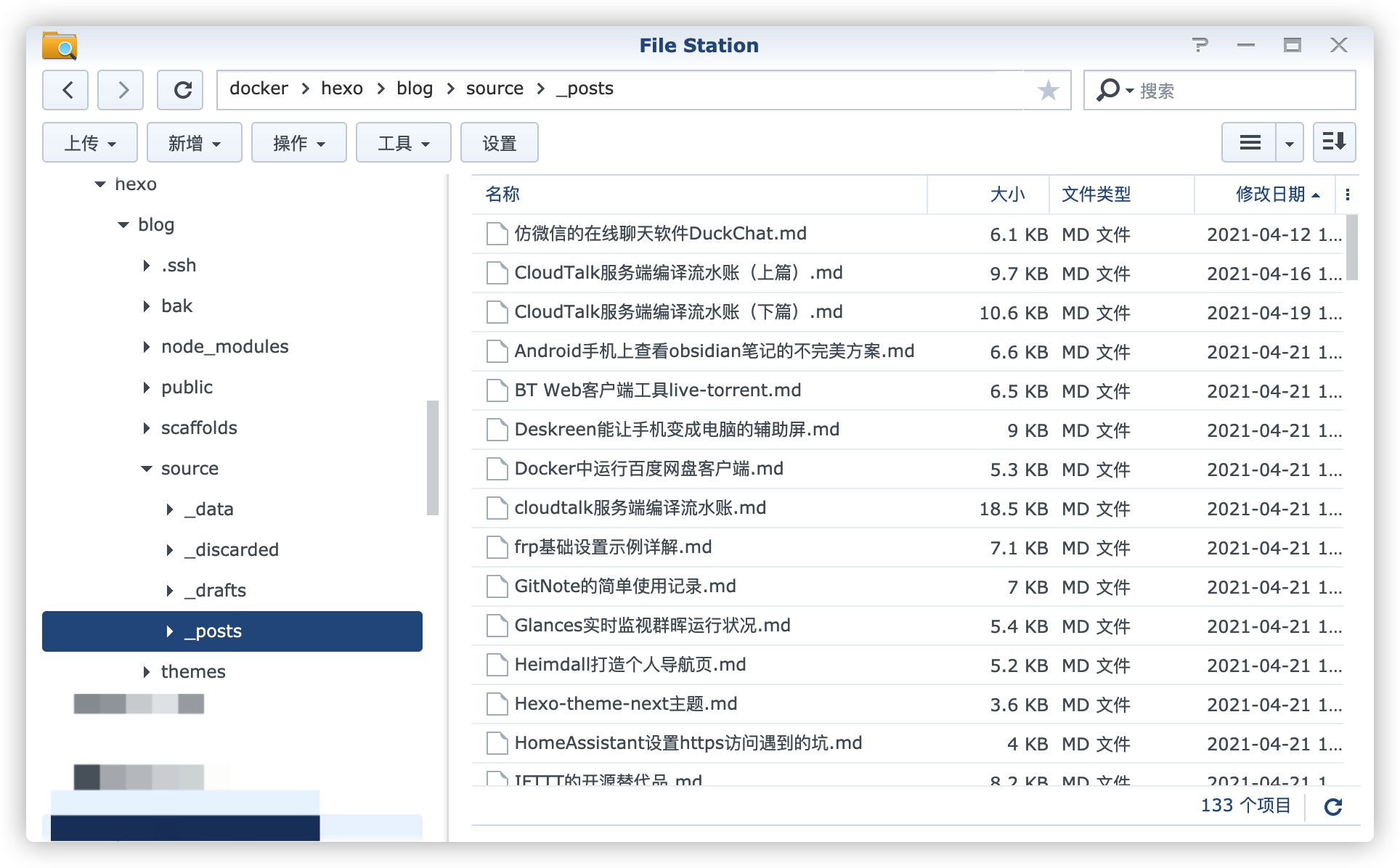
导入 _posts 目录,其他包括一些左侧的菜单栏,按需要导入,比如 about、categories 等

刷新页面,前端页面

管理页面

常用命令
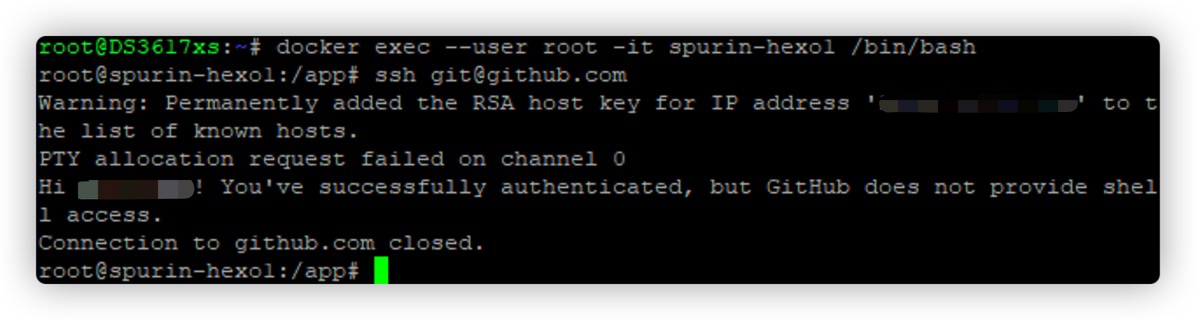
验证 ssh key
验证前需在平台已添加
SSH 公钥,如果你是按照我前面相同的卷设置,id_rsa.pub密钥在/docker/hexo/blog/.ssh目录中
1 | docker exec --user root -it spurin-hexo1 /bin/bash |

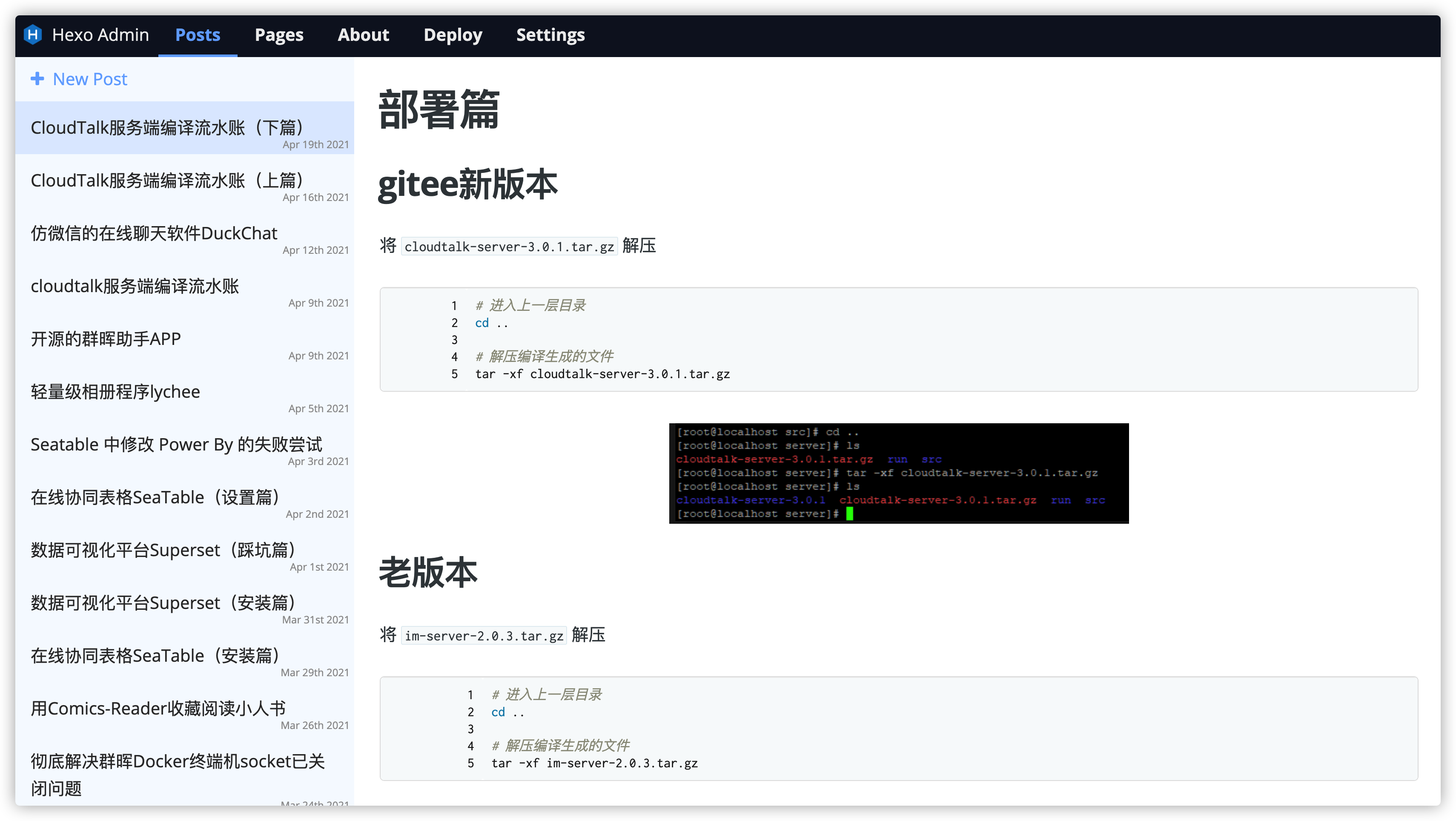
发布
1 | # 生成 |
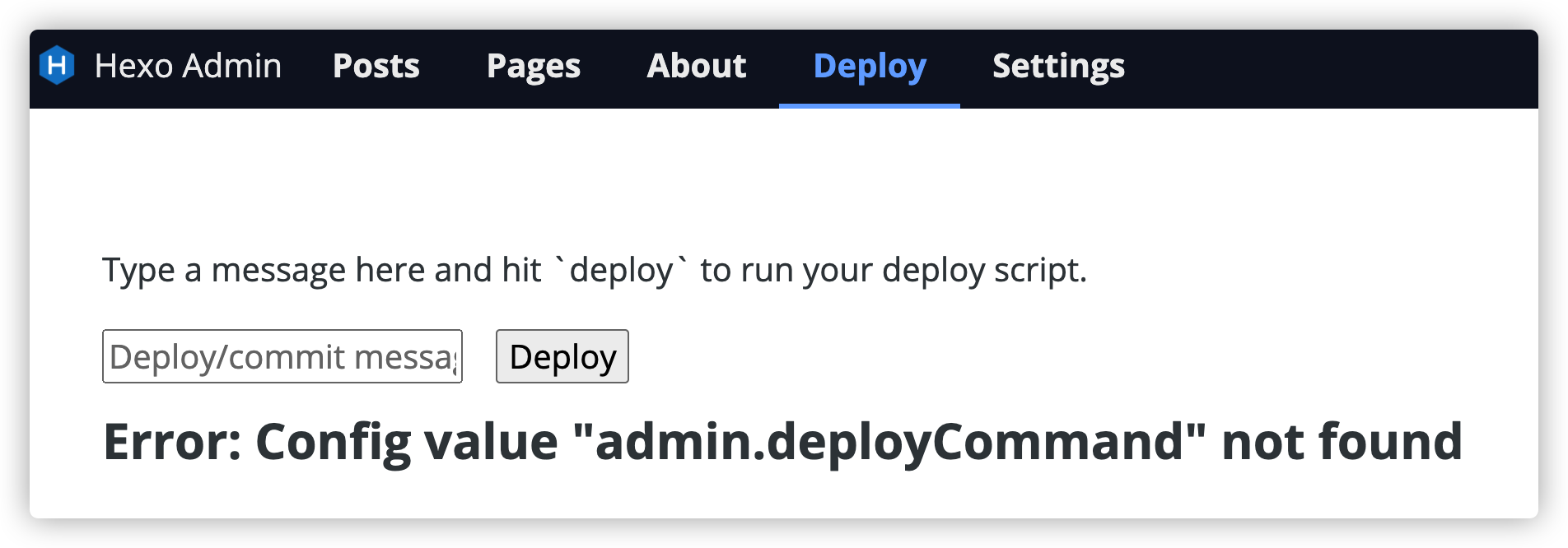
上面的命令需要开启 ssh 客户端,所以更好的办法是利用 hexo-admin 的 Deploy 功能来完成向 github 提交发布的工作,但是在设置前执行会返回错误。

- 在 hexo 的根目录下新建
hexo-pubish.sh文件
1 | # 在 blog 目录下执行 |
写入下面的内容
1 |
|
- 修改
_config.yml文件
增加下面的内容
1 | deployCommand: './hexo-pubish.sh' |

- 修改
hexo-publish.sh权限
1 | # 添加执行权限 |
- 重启容器后再执行
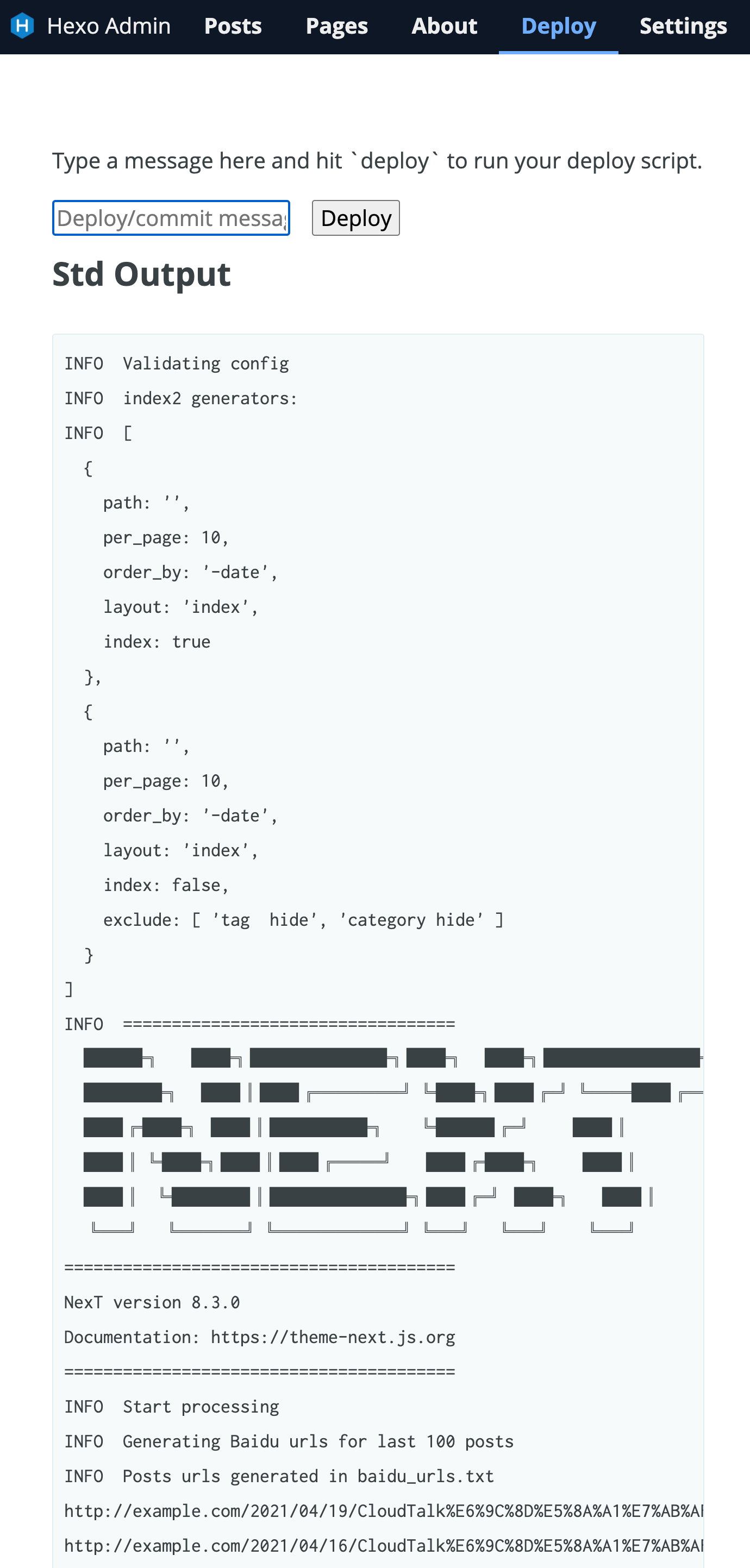
Deploy

和台式机上 git bash 的输出是一致的。
小结
从流程上来说,写作-->预览-->发布 基本上是一气呵成,非常完美,但是还是有些小遗憾, 那就是 hexo-admin 的界面不太美观。
参考文档
spurin/docker-hexo: Docker container for running hexo with hexo admin 🐋
地址:https://github.com/spurin/docker-hexossly/hexo-admin: 一个在线管理hexo博客的工具
地址:https://github.com/ssly/hexo-adminGitHub+Hexo 搭建个人网站详细教程 - 知乎
地址:https://zhuanlan.zhihu.com/p/26625249
